Syncfusion® ASP.NET Core Themes
29 Dec 202524 minutes to read
The following list of themes are included in the Syncfusion® ASP.NET Core controls library.
| Theme |
Style Sheet Name |
| Bootstrap 5 |
bootstrap5.css |
| Bootstrap 5 Dark |
bootstrap5-dark.css |
| Bootstrap 4 |
bootstrap4.css |
| Bootstrap 3 |
bootstrap.css |
| Bootstrap 3 Dark |
bootstrap-dark.css |
| Google’s Material |
material.css |
| Google’s Material-Dark |
material-dark.css |
| Tailwind CSS |
tailwind.css |
| Tailwind CSS Dark |
tailwind-dark.css |
| Fluent |
fluent.css |
| Fluent Dark |
fluent-dark.css |
| Microsoft Office Fabric |
fabric.css |
| Microsoft Office Fabric Dark |
fabric-dark.css |
| High Contrast |
highcontrast.css |
The Syncfusion® ASP.NET Core Bootstrap Theme is designed based on Bootstrap v3, whereas the Bootstrap4 theme is designed based on Bootstrap v4. Syncfusion® ASP.NET Core themes provide support for the Fusion Theme that can only be downloaded from ThemeStudio.
Reference themes in ASP.NET Core application
Syncfusion® ASP.NET Core themes can be used in your ASP.NET Core application by referencing the style sheet. Refer the ASP.NET Core Styles Sheet inside the <head> element of ~/Pages/Shared/_Layout.cshtml layout page.
Using the below approaches the themes can be referenced in the ASP.NET Core application,
-
CDN - Used to reference complete css via static web assets.
-
CRG - Used to generate resources only for the selected (used) components.
-
Theme Studio - Used to customize and generate themes only for the selected (used) components.
-
NPM Packages - Used to customize the existing themes and bundle stylesheet’s in an application.
-
LibMan - Used to downloads popular libraries and frameworks from a file system or a content delivery network (CDN) in an application.
CDN Reference
Instead of using a local resource on your server, you can use a cloud CDN to refer the theme style sheets. CDN Stands for “Content Delivery Network”. A CDN is a group of servers distributed in different locations. While CDN are often used to host websites, they are commonly used to provide other types of downloadable data as well. Examples include software programs, images, videos, and streaming media.
Syncfusion® ASP.NET Core Themes are available in the CDN. Make sure that the version in the URLs matches the version of the Syncfusion® Essential® JS 2 ASP.NET Core Package you are using.
<head>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/bootstrap5.css" rel="stylesheet"/>
</head>
| Theme Name |
CDN Reference |
| Bootstrap 5 |
https://cdn.syncfusion.com/ej2/32.1.19/bootstrap5.css |
| Bootstrap 5 Dark |
https://cdn.syncfusion.com/ej2/32.1.19/bootstrap5-dark.css |
| Bootstrap 4 |
https://cdn.syncfusion.com/ej2/32.1.19/bootstrap4.css |
| Bootstrap 3 |
https://cdn.syncfusion.com/ej2/32.1.19/bootstrap.css |
| Bootstrap 3 Dark |
https://cdn.syncfusion.com/ej2/32.1.19/bootstrap-dark.css |
| Google’s Material |
https://cdn.syncfusion.com/ej2/32.1.19/material.css |
| Google’s Material Dark |
https://cdn.syncfusion.com/ej2/32.1.19/material-dark.css |
| Tailwind CSS |
https://cdn.syncfusion.com/ej2/32.1.19/tailwind.css |
| Tailwind Dark CSS |
https://cdn.syncfusion.com/ej2/32.1.19/tailwind-dark.css |
| Fluent |
https://cdn.syncfusion.com/ej2/32.1.19/fluent.css |
| Fluent Dark |
https://cdn.syncfusion.com/ej2/32.1.19/fluent-dark.css |
| Microsoft Office Fabric |
https://cdn.syncfusion.com/ej2/32.1.19/fabric.css |
| Microsoft Office Fabric Dark |
https://cdn.syncfusion.com/ej2/32.1.19/fabric-dark.css |
| High Contrast |
https://cdn.syncfusion.com/ej2/32.1.19/highcontrast.css |
Individual control CDN Reference
The primary goal of individual control CDN is to optimize the loading time and memory of the website/app in the production stage. The order of individual control package loading should be in line with its dependency graph. The CDN of the Dependency Packages should be included manually before the intended individual control package CDN.
| controls |
CDN Reference |
| Styles reference for individual control |
https://cdn.syncfusion.com/ej2/32.1.19/{PACKAGE-NAME}/styles/{THEME-NAME}.css |
The following table demonstrates the list of individual Syncfusion® ASP.NET Core control CDN reference and its dependency packages.
| Controls |
Styles |
| Accordion |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
|
Accumulation Chart,
Smith Chart, Chart
|
No Style Sheet Packages |
Avatar, Card,
Dashboard Layout,
Splitter
|
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/fluent.css" rel="stylesheet" />
|
| Badge |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/fluent.css" rel="stylesheet" />
|
| Barcode |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-barcode-generator/styles/fluent.css" rel="stylesheet" />
|
Bullet Chart,
Sparkline
|
No Style Sheet Packages |
Button, CheckBox,
Chips, Radio Button,
Switch
|
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
|
| ButtonGroup |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/fluent.css" rel="stylesheet" />
|
| Calendar |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
|
|
Carousel, Sidebar
|
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
|
| Circular Gauge |
No Style Sheet Packages |
| Color Picker |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
|
Breadcrumb,
Context Menu,
Menu
|
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
|
| DatePicker |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
|
| DateRangePicker |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
|
DateTimePicker,
TimePicker
|
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
|
| Diagram |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/fluent.css" rel="stylesheet" />
|
| Dialog |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
|
Auto Complete,
DropDownList,
MultiSelect,
ComboBox
|
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
|
| DropDownTree |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
|
| File Manager |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/styles/fluent.css" rel="stylesheet" />
|
| Grid |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
|
HeatMap,
ProgressBar
|
No Style Sheet Packages |
| RichTextEditor |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/fluent.css" rel="stylesheet" />
|
Signature, TextBox,
Masked TextBox,
NumericTextBox
|
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
|
DropDownButton,
SplitButton,
ProgressButton
|
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/fluent.css" rel="stylesheet" />
|
|
Tabs, Toolbar
|
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
|
| Toast |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/fluent.css" rel="stylesheet" />
|
| TreeView |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
|
| ToolTip |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
|
| TreeGrid |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/fluent.css" rel="stylesheet" />
|
| TreeMap |
No Style Sheet Packages |
| Uploader |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
|
| Kanban |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-kanban/styles/fluent.css" rel="stylesheet" />
|
| Linear Gauge |
No Style Sheet Packages |
| ListBox |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
|
| ListView |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
|
| Maps |
No Style Sheet Packages |
| Pivot Table |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/styles/fluent.css" rel="stylesheet" />
|
| QueryBuilder |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-querybuilder/styles/fluent.css" rel="stylesheet" />
|
| Range Navigator |
No Style Sheet Packages |
| Range Slider |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
|
| In-place Editor |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inplace-editor/styles/fluent.css" rel="stylesheet" />
|
| Schedule |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-schedule/styles/fluent.css" rel="stylesheet" />
|
| Stock Chart |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
|
| Document Editor |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-documenteditor/styles/fluent.css" rel="stylesheet" />
|
| Gantt |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-gantt/styles/fluent.css" rel="stylesheet" />
|
| PDF Viewer |
CSHTML
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/fluent.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdfviewer/styles/fluent.css" rel="stylesheet" />
|
NPM Packages
NPM is a node package manager. It is basically used for managing dependencies of various server-side dependencies. You can manage server-side dependencies manually. It is a command-line program for dealing with said repository that aids in package installation, version management, and dependency management. It is an online repository for the publishing of open-source Node.js projects.
You can add the theme for the ASP.NET Core applications through npm packages using the SCSS files by following the below process.
-
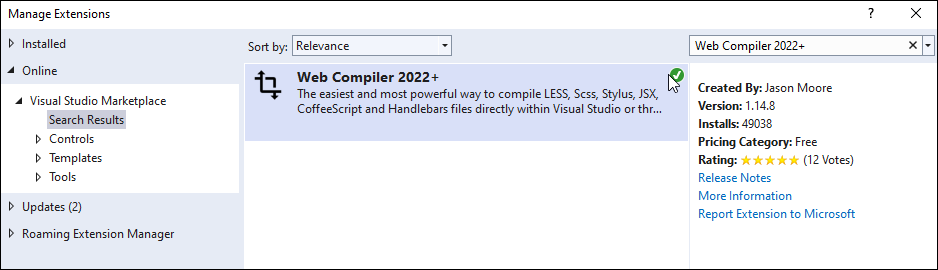
Install Web Compiler to use SCSS files in ASP.NET Core applications.
-
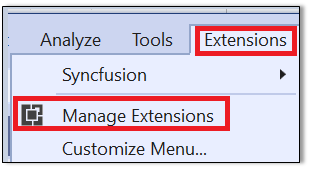
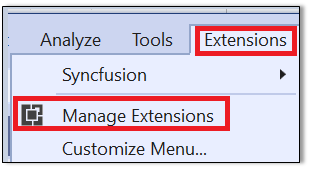
To install Web Compiler, open Visual Studio and click the Manage Extensions in the toolbar.


- Open Command Prompt from the application root directory and run the following command to install the Syncfusion®
node_modules in this application.
npm install @syncfusion/ej2
- Create a
custom.scss file inside ~/wwwroot/css location and provide the variables to override as shown below.
$primary: blue !default;
@import 'ej2/fabric.scss';
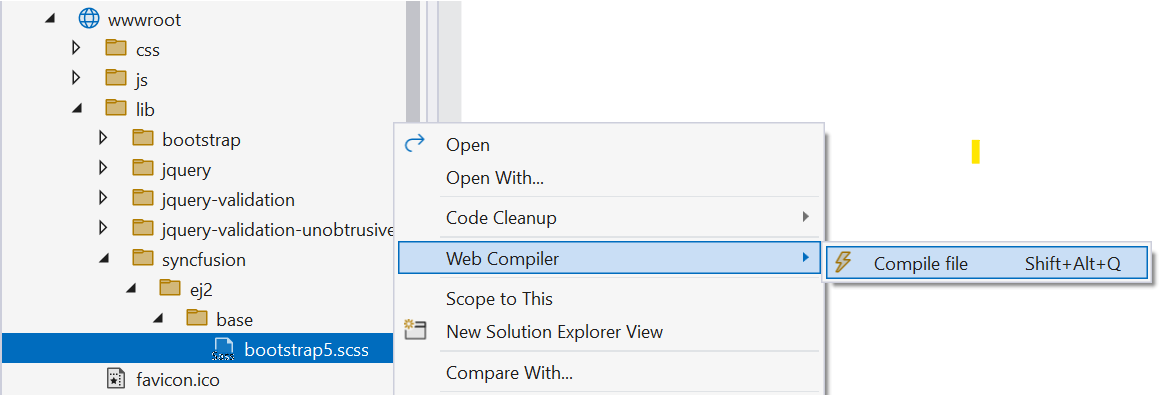
- Right-click the
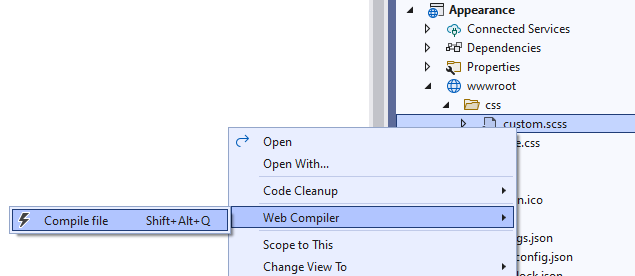
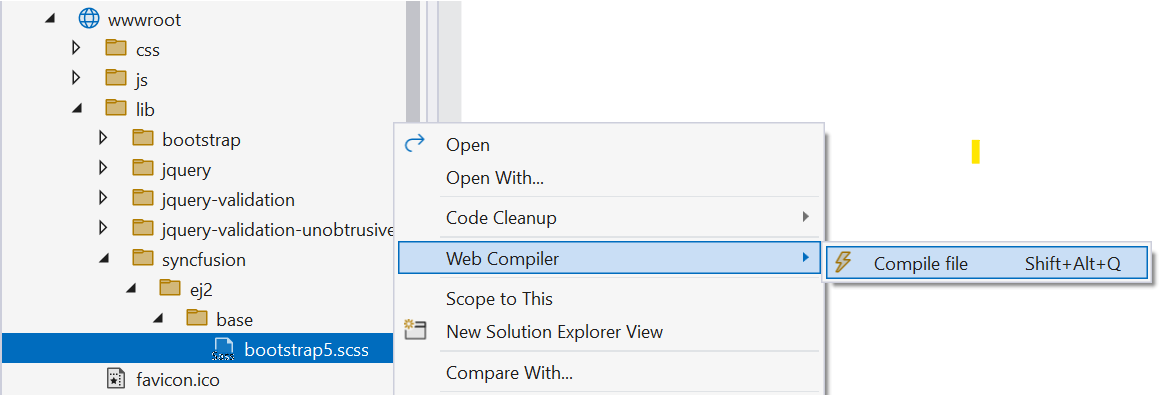
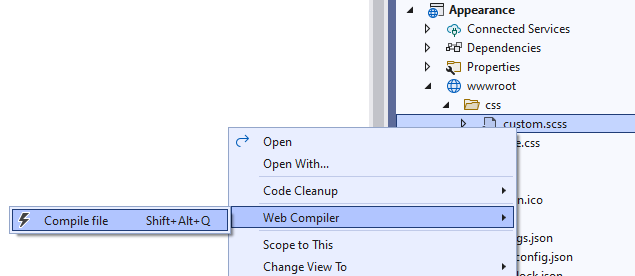
SCSS file and click the Web Compiler to compile the file.

- The
compilerconfig.json file is created. Then, provide the location of the compiled CSS file and include a path as shown in the following code snippet.
[
{
"outputFile": "wwwroot/css/custom.css",
"inputFile": "wwwroot/css/custom.scss",
"useNodeSass": true,
"options": {
"includePath": "node_modules/@syncfusion"
}
}
]
- The SCSS file has been compiled to the CSS file. Then, add this CSS file to the
<head> element of the ~/Pages/Shared/_Layout.cshtml page.
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="~/css/custom.css" />
</head>
- Run the application and see the fabric themes from installed npm packages were applied.
View sample in GitHub
LibMan
Library Manager (LibMan) is a client-side library acquisition tool that is simple to use. LibMan is a program that downloads popular libraries and frameworks from a file system or a content delivery network (CDN).
LibMan offers the following advantages,
- Only the library files you need are downloaded.
- Additional tooling, such as Node.js, npm, and WebPack, isn’t necessary to acquire a subset of files in a library.
- Files can be placed in a specific location without resorting to build tasks or manual file copying.
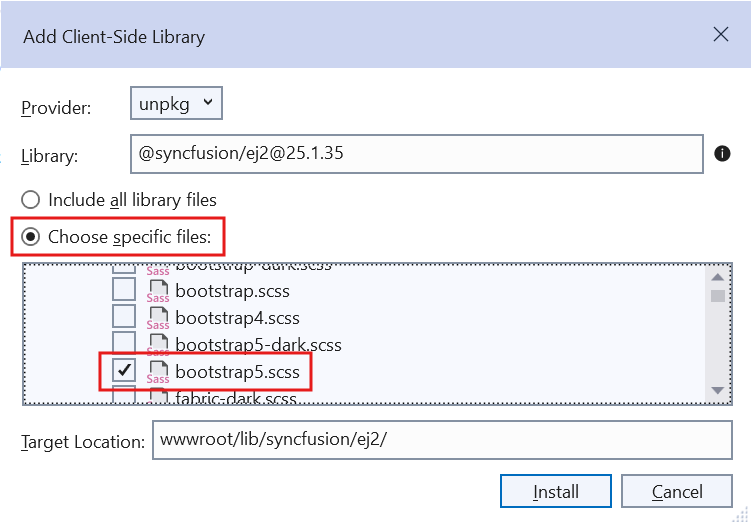
Client-Side Library dialog
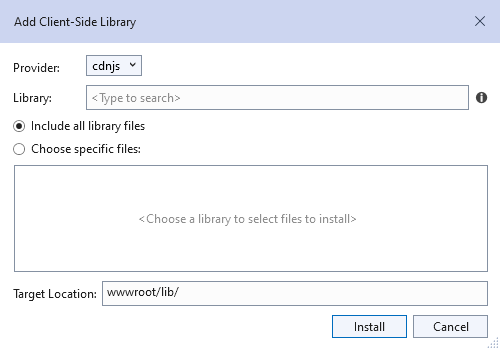
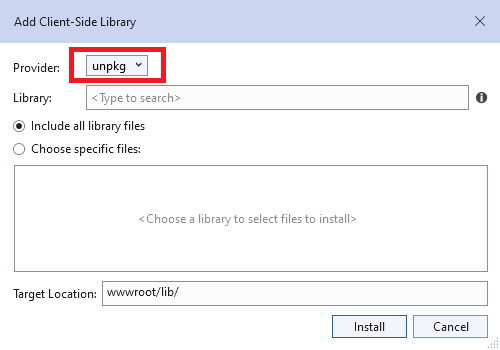
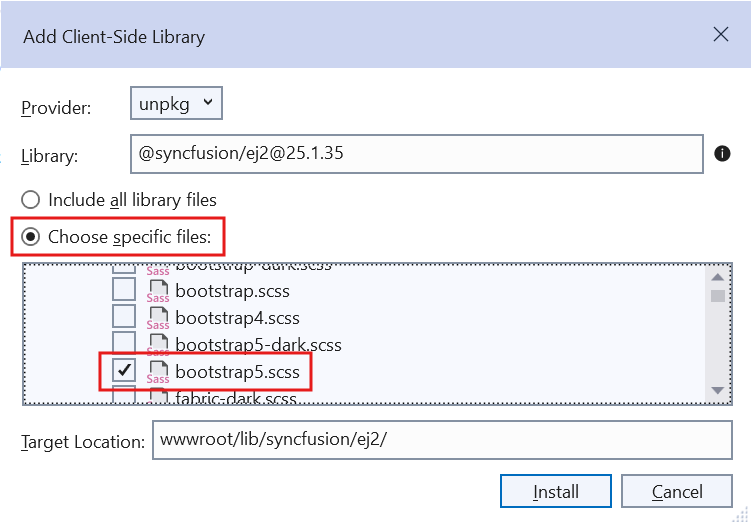
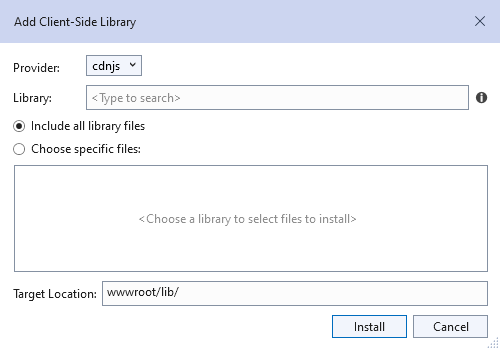
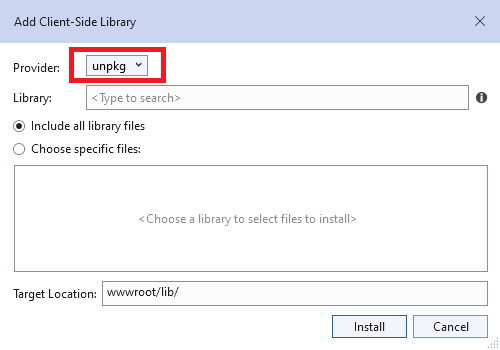
1.Right-click the project folder where the files should be added. Select Add -> Client-Side Library. Then Add Client-Side Library dialog appears like below.

2.Select the unpkg in the provider dropdown to get the Syncfusion® control themes.

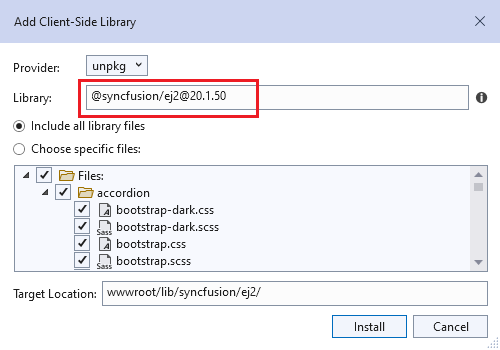
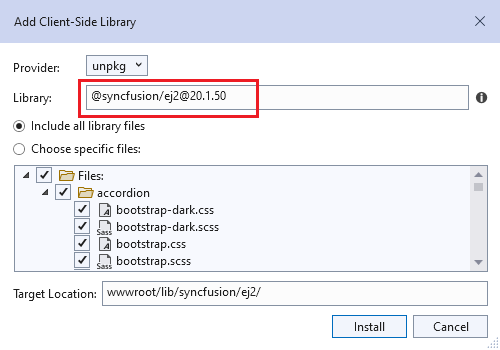
3.You can refer the combined control styles by using @syncfusion/[email protected] in the library textbox.

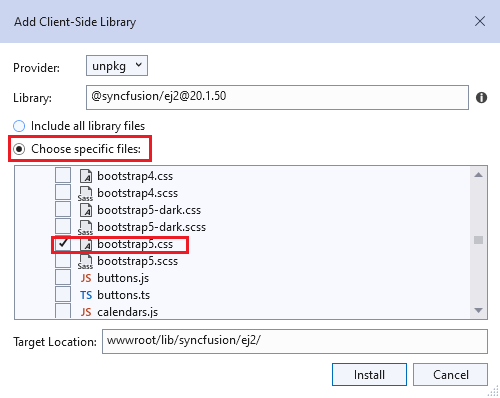
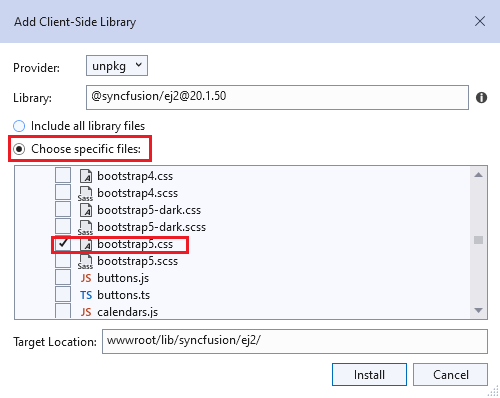
4.You can able to choose specific files or include all library files like below.
For example, Choose specific files and the bootstrap5 theme is selected in the dialog.

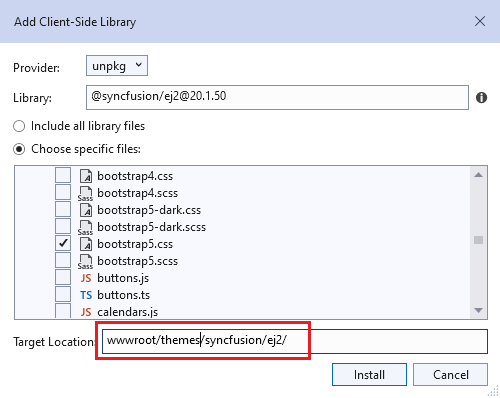
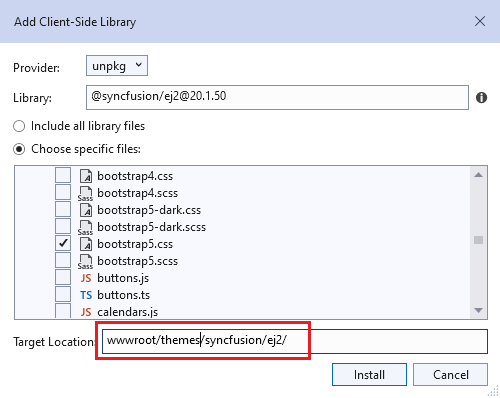
5.By using the target location textbox, you can specify the location of where files will be stored in the application.
For example, Modified the default location wwwroot/lib/syncfusion/ej2/ to wwwroot/themes/syncfusion/ej2/.

6.Click the install button then libman.json file is added to the root application with the following content.
{
"version": "1.0",
"defaultProvider": "unpkg",
"libraries": [
{
"library": "@syncfusion/[email protected]",
"destination": "wwwroot/themes/syncfusion/ej2/",
"files": [
"bootstrap5.css"
]
}
]
}
If you use individual control styles, you should install their dependent controls styles.
7.you can refer to the theme sheet which was downloaded from the client-side library in the <head> element of the ~/Pages/Shared/_Layout.cshtml file.
<head>
...
<link href="~/themes/syncfusion/ej2/bootstrap5.css" rel="stylesheet" />
</head>
8.Run the application and see the bootstrap5 themes downloaded from LibMan were applied.
You can also choose SCSS file and customize theme variables using the Web Compiler 2022+ by following steps.

1.Now, use a specific target location and click the install button to get the libman.json with the following content.
{
"version": "1.0",
"defaultProvider": "unpkg",
"libraries": [
{
"library": "@syncfusion/[email protected]",
"destination": "wwwroot/lib/syncfusion/ej2/",
"files": [
"base/bootstrap5.scss"
]
}
]
}
2.Open Command Prompt from the application root directory and run the following command to install the Syncfusion® node_modules in this application.
npm install @syncfusion/ej2
3.Open Visual Studio 2022 and click the Extensions in the toolbar.

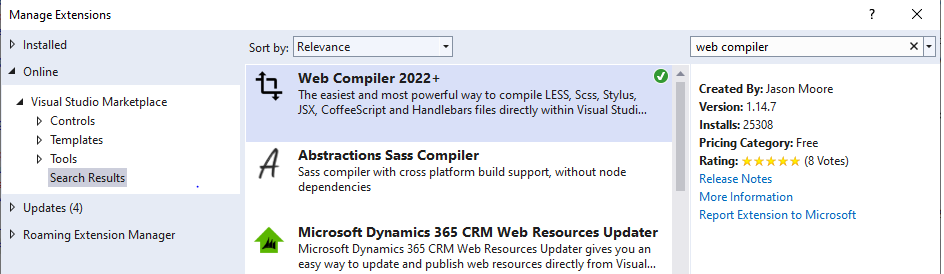
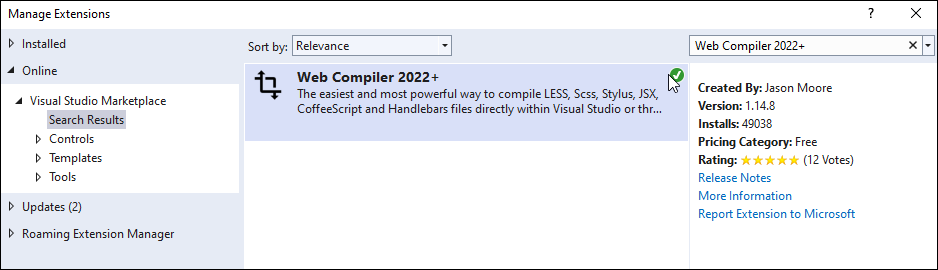
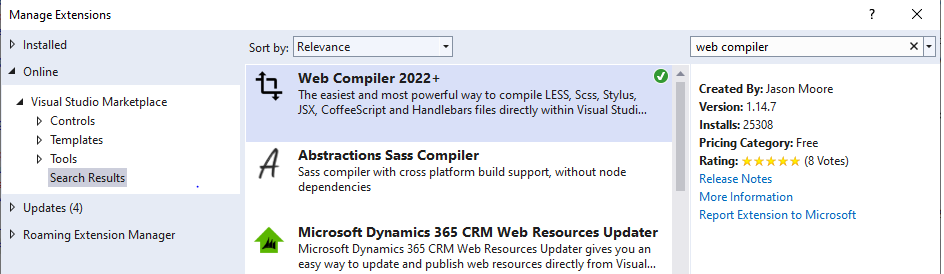
4.Search the Web Compiler 2022+ in search box and download the extension.

5.Right-click the SCSS file and click the Web Compiler to compile the file.

6.The compilerconfig.json file is created by default. Then, provide the location of the compiled CSS file and include a path as shown in the following code snippet.
[
{
"inputFile": "wwwroot/lib/syncfusion/ej2/base/bootstrap5.scss",
"outputFile": "wwwroot/lib/syncfusion/ej2/base/bootstrap5.css",
"options": {
"includePath": "node_modules/@syncfusion"
}
}
]
7.You can refer to the theme sheet which was downloaded from the client-side library in the <head> element of the ~/Pages/Shared/_Layout.cshtml file.
<head>
...
<link href="~/lib/syncfusion/ej2/base/bootstrap5.css" rel="stylesheet" />
</head>
8.Run the application and see the bootstrap5 themes downloaded from LibMan were applied.
View sample in GitHub
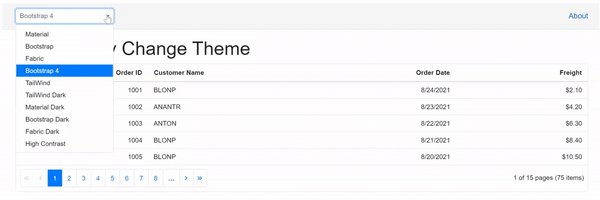
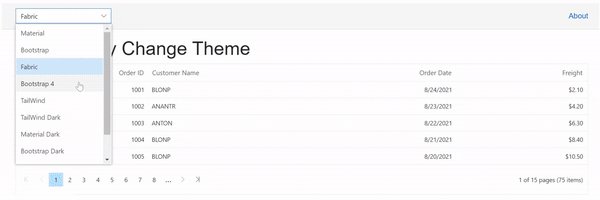
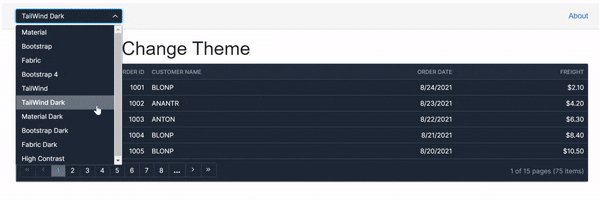
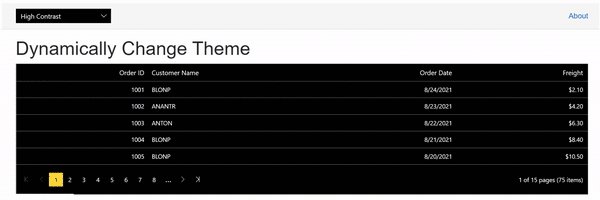
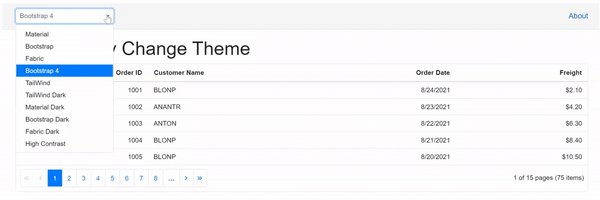
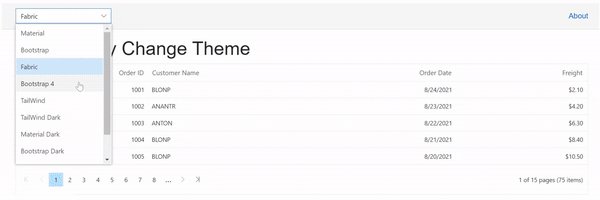
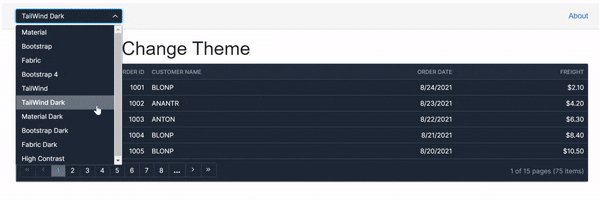
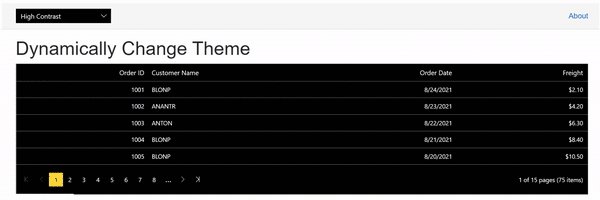
Change theme dynamically
In the ASP.NET Core application, the application theme can be changed dynamically by changing its style sheet reference in code.
1.Modify the ~/Pages/Shared/_Layout.cshtml page with the below code to implement a theme change dynamically using the dropdown by its id value in javascript function in the application.
@model IndexModel
<!DOCTYPE html>
<html lang="en">
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link id="cssfile" rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/bootstrap5.css" />
</head>
<body>
<header>
...
<div>
<ejs-dropdownlist id="theme" dataSource="@Model.Themes" index="1" change="onThemeChange" placeholder="Themes" floatLabelType="Always">
<e-dropdownlist-fields text="Text" value="ID"></e-dropdownlist-fields>
</ejs-dropdownlist>
</div>
</header>
<script type="text/javascript">
function onThemeChange(e) {
document.getElementsByTagName('body')[0].style.display = 'none';
var themeName = e.value;
let synclink = document.getElementById('cssfile');
synclink.href = 'https://cdn.syncfusion.com/ej2/32.1.19/' + themeName + '.css';
setTimeout(function () { document.getElementsByTagName('body')[0].style.display = 'block'; }, 200);
}
</script>
2.Add the following code for dropdown data on the ~/Pages/Index.cshtml.cs model page.
public List<ThemeDetails> Themes = new List<ThemeDetails>() {
new ThemeDetails(){ ID = "material", Text = "Material" },
new ThemeDetails(){ ID = "bootstrap", Text = "Bootstrap" },
new ThemeDetails(){ ID = "fabric", Text = "Fabric" },
new ThemeDetails(){ ID = "bootstrap4", Text = "Bootstrap 4" },
new ThemeDetails(){ ID = "tailwind", Text = "TailWind"},
new ThemeDetails(){ ID = "tailwind-dark", Text = "TailWind Dark" },
new ThemeDetails(){ ID = "material-dark", Text = "Material Dark" },
new ThemeDetails(){ ID = "bootstrap-dark", Text = "Bootstrap Dark" },
new ThemeDetails(){ ID = "fabric-dark", Text = "Fabric Dark" },
new ThemeDetails(){ ID = "highcontrast", Text = "High Contrast" }
};
public class ThemeDetails
{
public string ID { get; set; }
public string Text { get; set; }
}

View sample in GitHub