Getting Started with ASP.NET Core TimePicker Control
26 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET Core TimePicker control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core TimePicker control
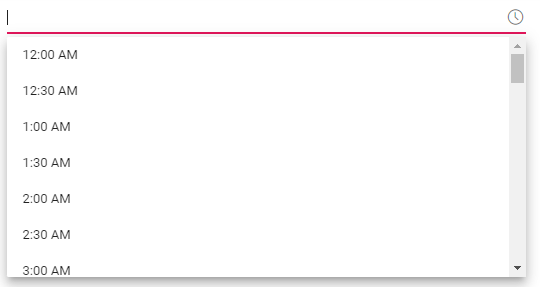
Now, add the Syncfusion® ASP.NET Core TimePicker tag helper in ~/Pages/Index.cshtml page.
<ejs-timepicker id="timepicker"></ejs-timepicker>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core TimePicker control will be rendered in the default web browser.

Setting the value within min and max time
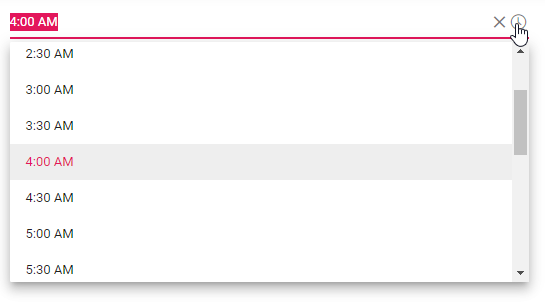
The following example demonstrates how to set the value, min and max time on initializing the TimePicker. The TimePicker allows you to select the time value within a range from 1:00 AM to 11:00 AM.
@{
.....
var minVal = new DateTime(2022, 05, 07, 1, 00, 00);
var maxVal = new DateTime(2022, 05, 07, 11, 00, 00);
var value = new DateTime(2022, 05, 07, 4, 00, 00);
}
<ejs-timepicker id="timepicker" value="value" min="minVal" max="maxVal"></ejs-timepicker>
Setting the time format
Time formats is a way of representing the time value in different string format in textbox and popup list. By default, the TimePicker’s format is based on the culture. You can also customize the format by using the format property. To know more about the time format standards, refer to the Date and Time Format section.
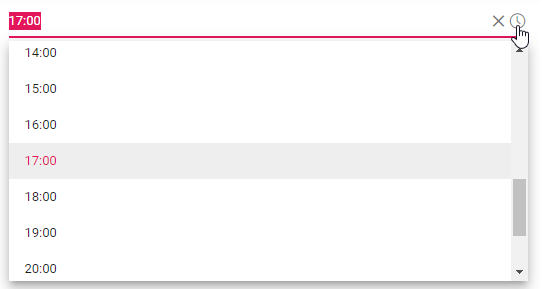
The following example demonstrates the TimePicker control in 24 hours format with 60 minutes interval. The time interval is set to 60 minutes by using the step property.
@{
.....
var value = new DateTime(2022, 05, 07, 4, 00, 00);
}
<ejs-timepicker id="timepicker" format="HH:mm" step="60" value="value"></ejs-timepicker>
NOTE