Getting Started with ASP.NET Core SmithChart Control
26 Dec 202524 minutes to read
This section briefly explains about how to include ASP.NET Core SmithChart control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add script resources
Here, script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core SmithChart Control
Now, add the Syncfusion® ASP.NET Core SmithChart tag helper in ~/Pages/Index.cshtml page.
<ejs-smithchart id="smithchart">
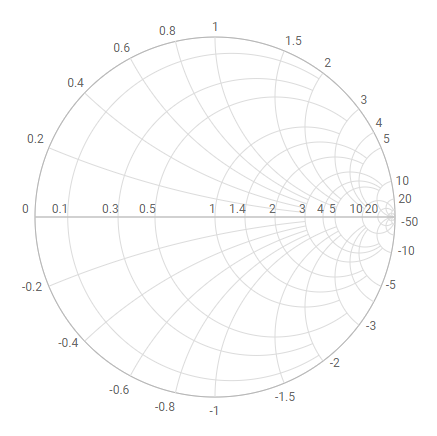
</ejs-smithchart>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core SmithChart control will be rendered in the default web browser.

Add series to Smith chart
The Smith chart has the following two type of specification for adding series:
- dataSource - Data object can be bound directly by specifying the resistance and reactance values.
- points - Collection of resistance and reactance values can be bound directly to render the series.
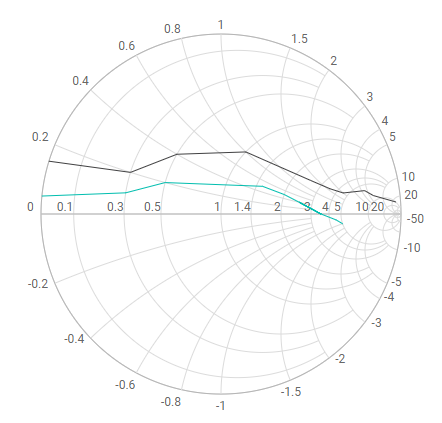
The following two ways demonstrate adding two series to the Smith chart.
- First series Transmission1 shows dataSource bound series.
- Second series Transmission2 shows points bound series.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Charts;
<div id="control-section">
<ejs-smithchart id="smithchart" loaded="loaded">
<e-smithchart-smithchartseriescollection>
<e-smithchart-smithchartseries name="Transmission1"></e-smithchart-smithchartseries>
<e-smithchart-smithchartseries name="Transmission2"></e-smithchart-smithchartseries>
</e-smithchart-smithchartseriescollection>
</ejs-smithchart>
</div>
<script>
function loaded(args) {
window.smithchart = args.smithchart;
args.smithchart.series[0].points = [
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0.3, reactance: 0.1 }, { resistance: 0.5, reactance: 0.2 },
{ resistance: 1.5, reactance: 0.5 }, { resistance: 2.0, reactance: 0.5 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 4.5, reactance: -0.5 }, { resistance: 5.0, reactance: -1.0 }
];
args.smithchart.series[1].points = [{ resistance: 0, reactance: 0.15 }, { resistance: 0, reactance: 0.15 },
{ resistance: 0, reactance: 0.15 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.5, reactance: 0.4 }, { resistance: 1.0, reactance: 0.8 },
{ resistance: 2.5, reactance: 1.3 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 3.5, reactance: 1.6 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 4.5, reactance: 2.0 }, { resistance: 6.0, reactance: 4.5 },
{ resistance: 8, reactance: 6 }, { resistance: 10, reactance: 25 }];
args.smithchart.loaded = null;
args.smithchart.refresh();
}
</script>
Add title to SmithChart
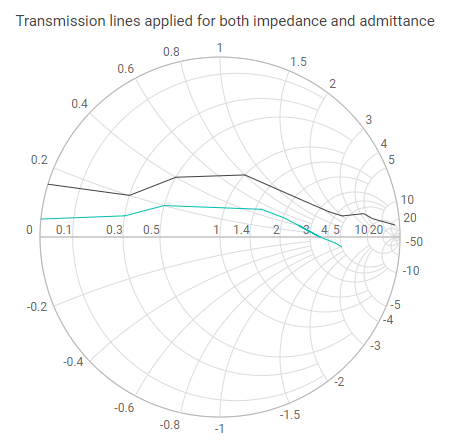
smithchart title API used to add title for smithchart. In that text API used to set text of the title. API visible used to toggle the title.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Charts;
<ejs-smithchart id="smithchart" loaded="loaded">
<e-smithchart-title text="Transmission lines applied for both impedance and admittance"></e-smithchart-title>
<e-smithchart-smithchartseriescollection>
<e-smithchart-smithchartseries name="Transmission1"></e-smithchart-smithchartseries>
<e-smithchart-smithchartseries name="Transmission2"></e-smithchart-smithchartseries>
</e-smithchart-smithchartseriescollection>
</ejs-smithchart>
<script>
function loaded(args) {
window.smithchart = args.smithchart;
args.smithchart.series[0].points = [
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0.3, reactance: 0.1 }, { resistance: 0.5, reactance: 0.2 },
{ resistance: 1.5, reactance: 0.5 }, { resistance: 2.0, reactance: 0.5 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 4.5, reactance: -0.5 }, { resistance: 5.0, reactance: -1.0 }
];
args.smithchart.series[1].points = [{ resistance: 0, reactance: 0.15 }, { resistance: 0, reactance: 0.15 },
{ resistance: 0, reactance: 0.15 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.5, reactance: 0.4 }, { resistance: 1.0, reactance: 0.8 },
{ resistance: 2.5, reactance: 1.3 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 3.5, reactance: 1.6 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 4.5, reactance: 2.0 }, { resistance: 6.0, reactance: 4.5 },
{ resistance: 8, reactance: 6 }, { resistance: 10, reactance: 25 }];
args.smithchart.loaded = null;
args.smithchart.refresh();
}
</script>
Enable marker to the Smith chart
To use marker in series and its customization in Smith chart, use series marker API. To display marker for a particular series, specify the marker visible to true. The following sample marker is enabled for the first series only.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Charts;
<ejs-smithchart id="smithchart" loaded="loaded">
<e-smithchart-title text="Transmission lines applied for both impedance and admittance"></e-smithchart-title>
<e-smithchart-legendsettings visible="true"></e-smithchart-legendsettings>
<e-smithchart-smithchartseriescollection>
<e-smithchart-smithchartseries name="Transmission1">
<e-smithchartseries-marker visible="true"></e-smithchartseries-marker>
</e-smithchart-smithchartseries>
<e-smithchart-smithchartseries name="Transmission2"></e-smithchart-smithchartseries>
</e-smithchart-smithchartseriescollection>
</ejs-smithchart>
<script>
function loaded(args) {
window.smithchart = args.smithchart;
args.smithchart.series[0].points = [
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0.3, reactance: 0.1 }, { resistance: 0.5, reactance: 0.2 },
{ resistance: 1.5, reactance: 0.5 }, { resistance: 2.0, reactance: 0.5 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 4.5, reactance: -0.5 }, { resistance: 5.0, reactance: -1.0 }
];
args.smithchart.series[1].points = [{ resistance: 0, reactance: 0.15 }, { resistance: 0, reactance: 0.15 },
{ resistance: 0, reactance: 0.15 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.5, reactance: 0.4 }, { resistance: 1.0, reactance: 0.8 },
{ resistance: 2.5, reactance: 1.3 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 3.5, reactance: 1.6 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 4.5, reactance: 2.0 }, { resistance: 6.0, reactance: 4.5 },
{ resistance: 8, reactance: 6 }, { resistance: 10, reactance: 25 }];
args.smithchart.loaded = null;
args.smithchart.refresh();
}
</script>
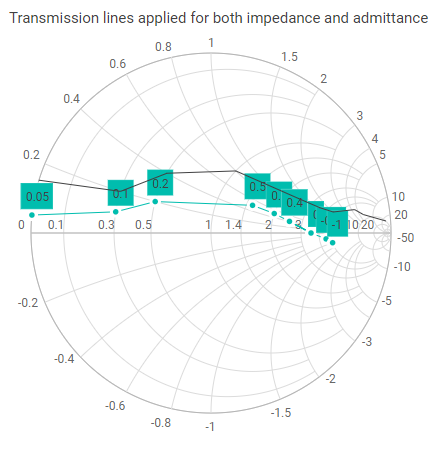
Enable data label to marker
To use marker data label and its customization in Smith chart, use marker dataLabel. To display data label for a particular series marker, specify the dataLabel visible to true in that series marker. The following sample data label is enabled for the first series.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Charts;
<ejs-smithchart id="smithchart" loaded="loaded">
<e-smithchart-title text="Transmission lines applied for both impedance and admittance"></e-smithchart-title>
<e-smithchart-smithchartseriescollection>
<e-smithchart-smithchartseries name="Transmission1">
<e-smithchartseries-marker visible="true">
<e-series-marker-datalabel visible="true"></e-series-marker-datalabel>
</e-smithchartseries-marker>
</e-smithchart-smithchartseries>
<e-smithchart-smithchartseries name="Transmission2"></e-smithchart-smithchartseries>
</e-smithchart-smithchartseriescollection>
</ejs-smithchart>
<script>
function loaded(args) {
window.smithchart = args.smithchart;
args.smithchart.series[0].points = [
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0.3, reactance: 0.1 }, { resistance: 0.5, reactance: 0.2 },
{ resistance: 1.5, reactance: 0.5 }, { resistance: 2.0, reactance: 0.5 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 4.5, reactance: -0.5 }, { resistance: 5.0, reactance: -1.0 }
];
args.smithchart.series[1].points = [{ resistance: 0, reactance: 0.15 }, { resistance: 0, reactance: 0.15 },
{ resistance: 0, reactance: 0.15 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.5, reactance: 0.4 }, { resistance: 1.0, reactance: 0.8 },
{ resistance: 2.5, reactance: 1.3 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 3.5, reactance: 1.6 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 4.5, reactance: 2.0 }, { resistance: 6.0, reactance: 4.5 },
{ resistance: 8, reactance: 6 }, { resistance: 10, reactance: 25 }];
args.smithchart.loaded = null;
args.smithchart.refresh();
}
</script>
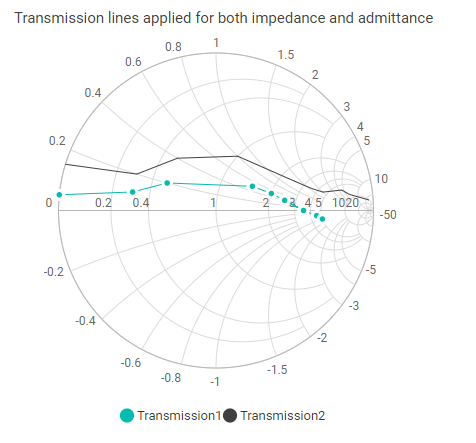
Enable legend for Smith chart
The legend feature is used to denote the corresponding series. You can enable the legend for the smithchart by setting the [visible] property to true in [legendSettings] object. The following sample shows enabling legend for Smith chart. The series name can be customized using the series name.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Charts;
<ejs-smithchart id="smithchart" loaded="loaded">
<e-smithchart-title text="Transmission lines applied for both impedance and admittance"></e-smithchart-title>
<e-smithchart-legendsettings visible="true"></e-smithchart-legendsettings>
<e-smithchart-smithchartseriescollection>
<e-smithchart-smithchartseries name="Transmission1">
<e-smithchartseries-marker visible="true">
<e-series-marker-datalabel visible="true"></e-series-marker-datalabel>
</e-smithchartseries-marker>
</e-smithchart-smithchartseries>
<e-smithchart-smithchartseries name="Transmission2"></e-smithchart-smithchartseries>
</e-smithchart-smithchartseriescollection>
</ejs-smithchart>
<script>
function loaded(args) {
window.smithchart = args.smithchart;
args.smithchart.series[0].points = [
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0, reactance: 0.05 }, { resistance: 0, reactance: 0.05 },
{ resistance: 0.3, reactance: 0.1 }, { resistance: 0.5, reactance: 0.2 },
{ resistance: 1.5, reactance: 0.5 }, { resistance: 2.0, reactance: 0.5 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 2.5, reactance: 0.4 }, { resistance: 3.5, reactance: 0.0 },
{ resistance: 4.5, reactance: -0.5 }, { resistance: 5.0, reactance: -1.0 }
];
args.smithchart.series[1].points = [{ resistance: 0, reactance: 0.15 }, { resistance: 0, reactance: 0.15 },
{ resistance: 0, reactance: 0.15 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0.3, reactance: 0.2 },
{ resistance: 0.5, reactance: 0.4 }, { resistance: 1.0, reactance: 0.8 },
{ resistance: 2.5, reactance: 1.3 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 3.5, reactance: 1.6 }, { resistance: 3.5, reactance: 1.6 },
{ resistance: 4.5, reactance: 2.0 }, { resistance: 6.0, reactance: 4.5 },
{ resistance: 8, reactance: 6 }, { resistance: 10, reactance: 25 }];
args.smithchart.loaded = null;
args.smithchart.refresh();
}
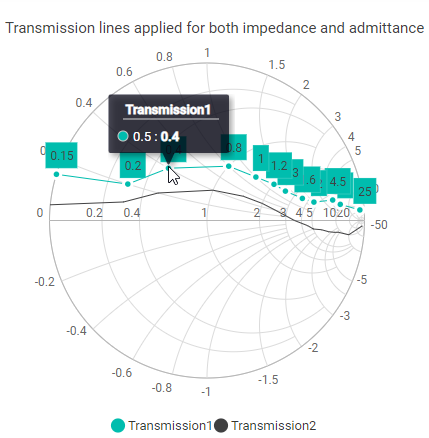
</script>Enable tooltip for the Smith chart series
The tooltip feature is used to show the values of the current point. You can enable tooltip by setting the [visible] property to true in [tooltipSettings] object. The following sample shows enabling tooltip for Smith chart series collection.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Charts;
<ejs-smithchart id="smithchart" loaded="loaded">
<e-smithchart-title text="Transmission lines applied for both impedance and admittance"></e-smithchart-title>
<e-smithchart-legendsettings visible="true"></e-smithchart-legendsettings>
<e-smithchart-smithchartseriescollection>
<e-smithchart-smithchartseries name="Transmission1">
<e-smithchartseries-tooltip visible="true"></e-smithchartseries-tooltip>
<e-smithchartseries-marker visible="true">
<e-series-marker-datalabel visible="true"></e-series-marker-datalabel>
</e-smithchartseries-marker>
</e-smithchart-smithchartseries>
<e-smithchart-smithchartseries name="Transmission2">
<e-smithchartseries-tooltip visible="true"></e-smithchartseries-tooltip>
</e-smithchart-smithchartseries>
</e-smithchart-smithchartseriescollection>
</ejs-smithchart>
<script>
function loaded(args) {
window.smithchart = args.smithchart;
args.smithchart.series[0].points = [
{ resistance: 10, reactance: 25 }, { resistance: 8, reactance: 6 },
{ resistance: 6, reactance: 4.5 }, { resistance: 4.5, reactance: 2 },
{ resistance: 3.5, reactance: 1.6 }, { resistance: 2.5, reactance: 1.3 },
{ resistance: 2, reactance: 1.2 }, { resistance: 1.5, reactance: 1 },
{ resistance: 1, reactance: 0.8 }, { resistance: 0.5, reactance: 0.4 },
{ resistance: 0.3, reactance: 0.2 }, { resistance: 0, reactance: 0.15 },
];
args.smithchart.series[1].points = [{ resistance: 20, reactance: -50 }, { resistance: 10, reactance: -10 },
{ resistance: 9, reactance: -4.5 }, { resistance: 8, reactance: -3.5 },
{ resistance: 7, reactance: -2.5 }, { resistance: 6, reactance: -1.5 },
{ resistance: 5, reactance: -1 }, { resistance: 4.5, reactance: -0.5 },
{ resistance: 3.5, reactance: 0 }, { resistance: 2.5, reactance: 0.4 },
{ resistance: 2, reactance: 0.5 }, { resistance: 1.5, reactance: 0.5 },
{ resistance: 1, reactance: 0.4 }, { resistance: 0.5, reactance: 0.2 },
{ resistance: 0.3, reactance: 0.1 }, { resistance: 0, reactance: 0.05 },];
args.smithchart.loaded = null;
args.smithchart.refresh();
}
</script>
NOTE