Getting Started with ASP.NET Core AccumulationChart Control
26 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET Core AccumulationChart control in your ASP.NET Core application using Visual Studio.
To get start quickly with ASP.NET Core AccumulationChart, you can check on this video:
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add script resources
Here, the script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core AccumulationChart Control
Now, add the Syncfusion® ASP.NET Core Accumulation Chart tag helper in ~/Pages/Index.cshtml page.
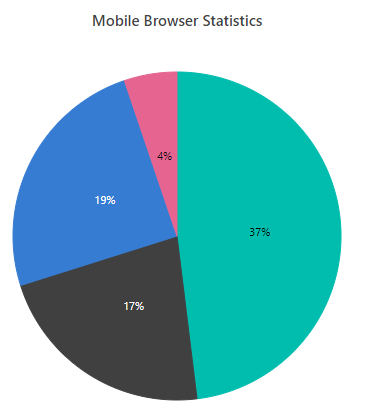
By default, the pie series will be rendered when assigning the JSON data to the series using the dataSource property. Map the field names in the JSON data to the xName and yName properties of the series.
@{
...
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37, text = "37%", fill="#498fff"},
new PieChartData { xValue = "UC Browser", yValue = 17, text = "17%", fill="#ffa060"},
new PieChartData { xValue = "iPhone", yValue = 19, text = "19%", fill="#ff68b6"},
new PieChartData { xValue = "Others", yValue = 4 , text = "4%", fill="#81e2a1"},
};
}
<ejs-accumulationchart id="container" title="Mobile Browser Statistics">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="@chartData" xName="xValue" yName="yValue" name="Browser">
<e-accumulationseries-datalabel name="text" visible="true">
</e-accumulationseries-datalabel>
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>...
public class PieChartData
{
public string xValue;
public double yValue;
public string text;
public string fill;
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Accumulation Chart control will be rendered in the default web browser.

NOTE