Getting Started with ASP.NET Core ComboBox Control
26 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET Core ComboBox control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core ComboBox control
Now, add the Syncfusion® ASP.NET Core ComboBox tag helper in ~/Pages/Index.cshtml page.
@{
...
var data = new string[] { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
}
<ejs-combobox id="games" dataSource="data" placeholder="Select a game">
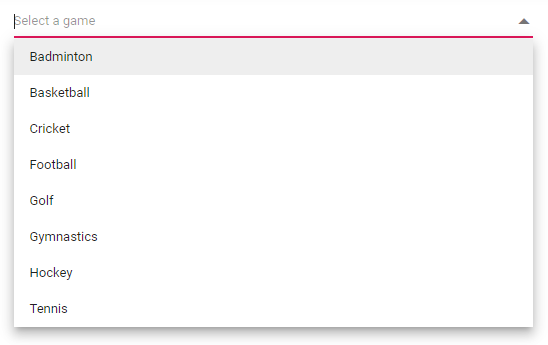
</ejs-combobox>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core ComboBox control will be rendered in the default web browser.

Binding data source
After initializing, populate the ComboBox with data using the dataSource property. Here, an array of string values is passed to the ComboBox control.
@{
...
var data = new string[] { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
}
<ejs-combobox id="games" dataSource="data" placeholder="Select a Country" popupHeight="220px">
</ejs-combobox>Custom values
The ComboBox allows the user to give input as custom value which is not required to present in predefined set of values. By default, this support is enabled by allowCustom property. In this case, both text field and value field are considered as same. The custom value will be sent to post back handler when a form is about to be submitted.
@{
...
var data = new string[] { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
}
<ejs-combobox id="games" allowCustom="true" dataSource="data" placeholder="Select a Country" popupHeight="220px">
</ejs-combobox>Configure the popup list
By default, the width of the popup list automatically adjusts according to the ComboBox input element’s width, and the height of the popup list has ‘300px’.
The height and width of the popup list can also be customized using the popupHeight and popupWidth properties respectively.
@{
...
var data = new string[] { "Badminton", "Basketball", "Cricket", "Football", "Golf", "Gymnastics", "Hockey", "Tennis" };
}
<ejs-combobox id="games" dataSource="data" popupWidth="300px" placeholder="Select a game" popupHeight="220px">
</ejs-combobox>NOTE