Getting Started with ASP.NET Core DocumentEditor Control
20 Feb 20253 minutes to read
This section briefly explains about how to include ASP.NET Core DocumentEditor control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
- Create a Project using Microsoft Templates
- Create a Project using Syncfusion® ASP.NET Core Extension
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 30.2.4NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/30.2.4/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/30.2.4/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core DocumentEditor control
Now, add the Syncfusion® ASP.NET Core DocumentEditor tag helper in ~/Pages/Index.cshtml page.
<ejs-documenteditor id="container"></ejs-documenteditor>For example, the Document Editor Container component is added to the ~/Pages/Index.cshtml page.
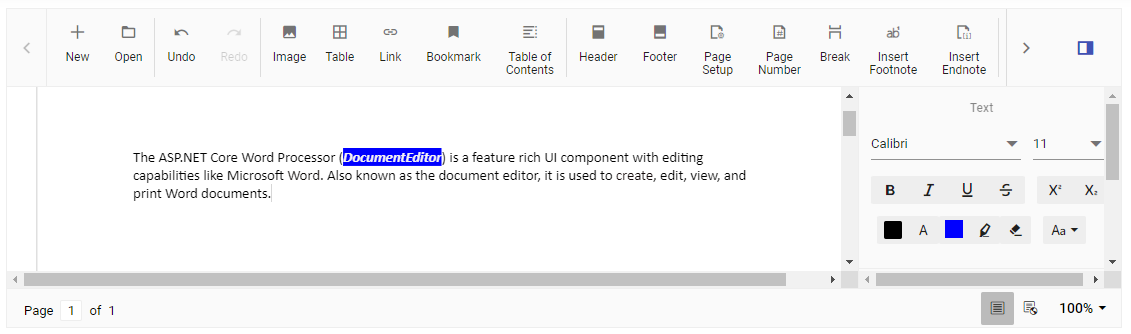
<ejs-documenteditorcontainer id="container"></ejs-documenteditorcontainer>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core DocumentEditor control will be rendered in the default web browser.

NOTE
See also
- Getting Started with Syncfusion® ASP.NET Core using Razor Pages
- Getting Started with Syncfusion® ASP.NET Core MVC using Tag Helper
- How to localize the Documenteditor container.
- How to load the document by default.
- How to customize tool bar.
- How to resize Document editor component.
- How to add a save button to the DocumentEditorContainer component toolbar.