Getting Started with ASP.NET Core Menu Control
26 Dec 20258 minutes to read
This section briefly explains about how to include ASP.NET Core Menu control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Menu control
Now, add the Syncfusion® ASP.NET Core Menu tag helper in ~/Pages/Index.cshtml page.
@{
...
List<object> menuItems = new List<object>();
menuItems.Add(new
{
text = "File",
items = new List<object>()
{
new { text = "Open" },
new { text = "Save" },
new { text = "Exit" }
}
});
menuItems.Add(new
{
text = "Edit",
items = new List<object>()
{
new { text = "Cut" },
new { text = "Copy" },
new { text = "Paste" }
}
});
menuItems.Add(new
{
text = "View",
items = new List<object>()
{
new { text = "Toolbar" },
new { text = "Sidebar" },
new { text = "Fullscreen" }
}
});
menuItems.Add(new
{
text = "Tools",
items = new List<object>()
{
new { text = "Spelling & Grammar" },
new { text = "Customize" },
new { text = "Options" }
}
});
menuItems.Add(new
{
text = "Go"
});
menuItems.Add(new
{
text = "Help"
});
}
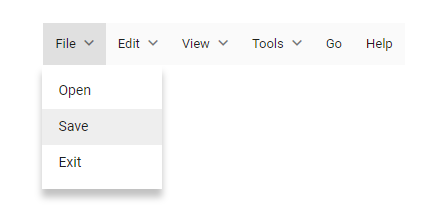
<ejs-menu id="menu" items="menuItems"></ejs-menu>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Menu control will be rendered in the default web browser.

NOTE
This example demonstrates the basic rendering of Menu with items support. For more information about data source support, refer to the
Data Source Bindingsection.
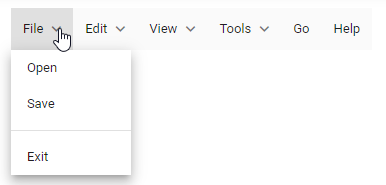
Group menu items with separator
The separators are both horizontal and vertical lines used to separate the menu items. You cannot select the separators, but you can enable separators to group the menu items using the separator property. The Open and Save sub menu items are grouped using the separator property in the following sample.
@{
...
List<object> menuItems = new List<object>();
menuItems.Add(new
{
text = "File",
items = new List<object>()
{
new { text = "Open" },
new { text = "Save" }, new { separator = true},
new { text = "Exit" }
}
});
menuItems.Add(new
{
text = "Edit",
items = new List<object>()
{
new { text = "Cut" },
new { text = "Copy" },
new { text = "Paste" }
}
});
menuItems.Add(new
{
text = "View",
items = new List<object>()
{
new { text = "Toolbar" },
new { text = "Sidebar" },
new { text = "Fullscreen" }
}
});
menuItems.Add(new
{
text = "Tools",
items = new List<object>()
{
new { text = "Spelling & Grammar" },
new { text = "Customize" },
new { text = "Options" }
}
});
menuItems.Add(new
{
text = "Go"
});
menuItems.Add(new
{
text = "Help"
});
}
<ejs-menu id="menu" items="menuItems"></ejs-menu>
NOTE
The
separatorproperty should not be given along with the other fields in theMenuItem. You can also enable the separator to group horizontal menu items.
NOTE