Getting Started with ASP.NET Core HeatMap Control
21 Dec 202215 minutes to read
This section briefly explains about how to include ASP.NET Core HeatMap control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
Syncfusion ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it.
NOTE
The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion license key.
Add Syncfusion ASP.NET Core Tag Helper
Open ~/Views/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add style sheet
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion ASP.NET Core controls. Here, the theme is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/21.1.35/fluent.css" />
</head>Add script reference
In this getting started walk-through, the required scripts are referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/21.1.35/dist/ej2.min.js"></script>
</head>Register Syncfusion Script Manager
Open ~/Pages/Shared/_Layout.cshtml page and register the script manager
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core HeatMap control
Now, add the Syncfusion ASP.NET Core HeatMap tag helper in ~/Pages/Index.cshtml page.
<ejs-heatmap id="heatmap">
</ejs-heatmap>Populate heat map with data
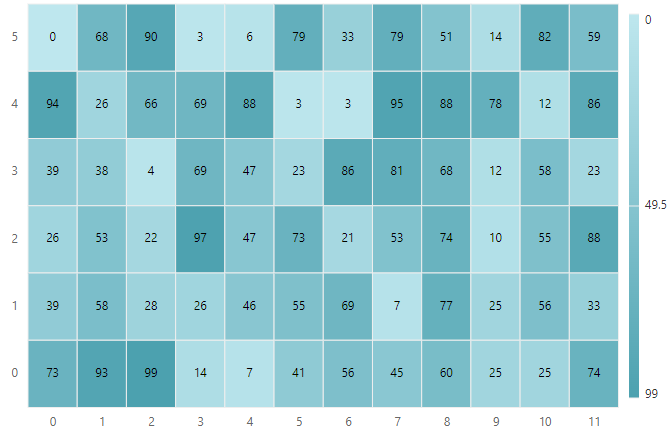
This section explains how to populate the following two-dimensional array data to the heat map.
@{
...
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
}
<ejs-heatmap id='container' dataSource="@data">
</ejs-heatmap>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion ASP.NET Core HeatMap control will be rendered in the default web browser.

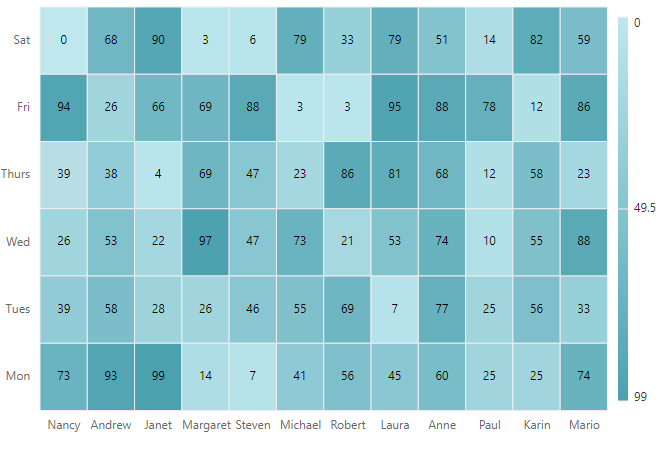
Enable axis labels
You can add axis labels to the heat map and format those labels using the xAxis and yAxis properties. Axis labels provide additional information about the data points populated in the heat map.
@{
...
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
}
<ejs-heatmap id='container' dataSource="data">
<e-heatmap-xaxis labels="xLabels">
</e-heatmap-xaxis>
<e-heatmap-yaxis labels="yLabels">
</e-heatmap-yaxis>
</ejs-heatmap>
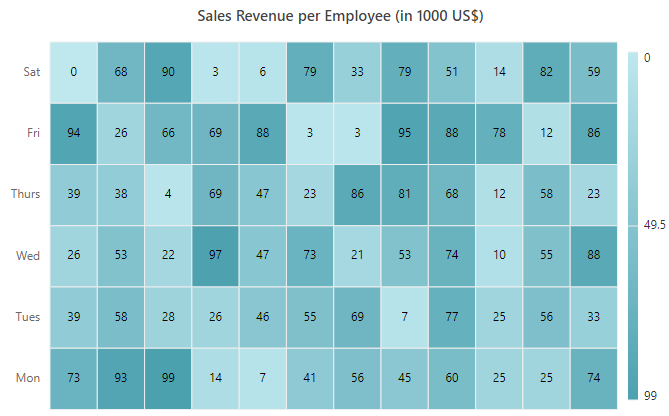
Add heat map title
Add a title using the titleSettings property to the heat map to provide quick information to the user about the data populated in the heat map.
@{
...
var textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
}
<ejs-heatmap id='container' dataSource="data">
<e-heatmap-titlesettings text="Sales Revenue per Employee (in 1000 US$)" textStyle="textStyle">
</e-heatmap-titlesettings>
<e-heatmap-xaxis labels="xlabels">
</e-heatmap-xaxis>
<e-heatmap-yaxis labels="ylabels">
</e-heatmap-yaxis>
</ejs-heatmap>
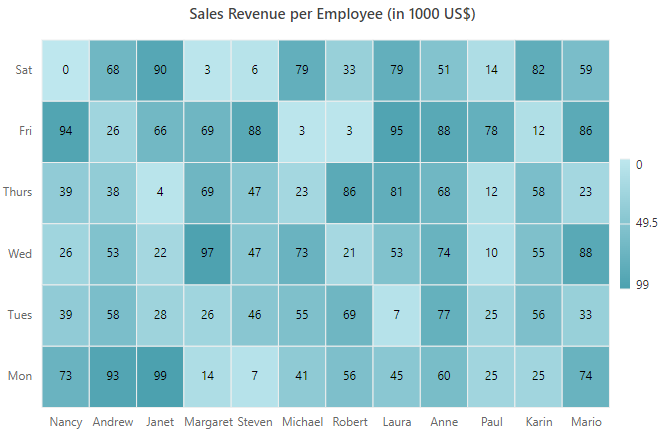
Enable legend
Use a legend for the heat map in the legendSettings object by setting the visible property to true.
@{
...
var textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
}
<ejs-heatmap id='container' dataSource="data">
<e-heatmap-titlesettings text="Sales Revenue per Employee (in 1000 US$)" textStyle="textStyle">
</e-heatmap-titlesettings>
<e-heatmap-xaxis labels="xlabels">
</e-heatmap-xaxis>
<e-heatmap-yaxis labels="yLabels">
</e-heatmap-yaxis>
<e-heatmap-legendsettings visible="true" position="Right" showLabel="true" height="150">
</e-heatmap-legendsettings>
</ejs-heatmap>
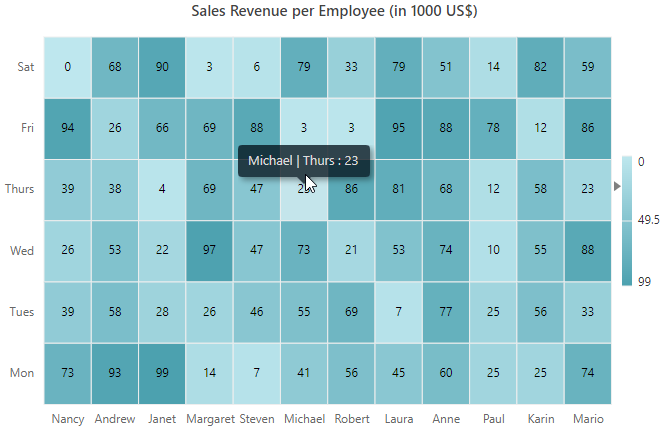
Add data label
Add data labels to improve the readability of the heat map. This can be achieved by setting the showLabel property to true in the cellSettings object.
@{
...
var textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
}
<ejs-heatmap id='container' dataSource="data">
<e-heatmap-titlesettings text="Sales Revenue per Employee (in 1000 US$)" textStyle="textStyle">
</e-heatmap-titlesettings>
<e-heatmap-xaxis labels="xLabels">
</e-heatmap-xaxis>
<e-heatmap-yaxis labels="yLabels">
</e-heatmap-yaxis>
<e-heatmap-cellsettings showLabel="true"></e-heatmap-cellsettings>
<e-heatmap-legendsettings visible="true" position="Right" showLabel="true" height="150">
</e-heatmap-legendsettings>
</ejs-heatmap>
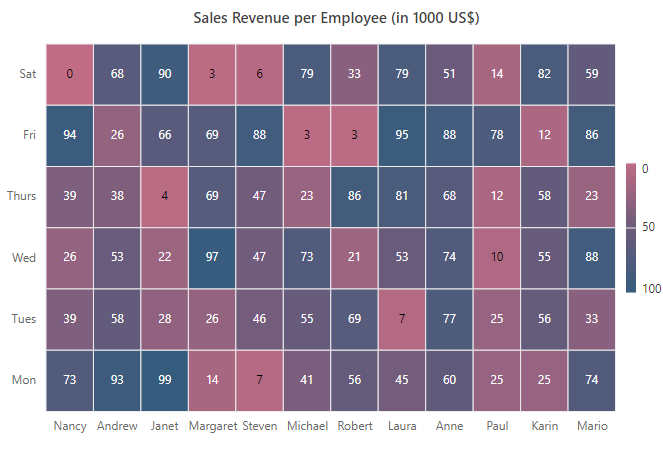
Add custom cell palette
The default palette settings of the heat map cells can be customized by using the paletteSettings property. Using the palette property in paletteSettings object, you can change the color set for the cells. You can change the color mode of the cells to fixed or gradient mode using the type property.
@{
...
var textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
}
<ejs-heatmap id='container' dataSource="data">
<e-heatmap-titlesettings text="Sales Revenue per Employee (in 1000 US$)" textStyle="textStyle">
</e-heatmap-titlesettings>
<e-heatmap-xaxis labels="xLabels">
</e-heatmap-xaxis>
<e-heatmap-yaxis labels="yLabels">
</e-heatmap-yaxis>
<e-heatmap-palettesettings type="Gradient">
<e-palettes>
<e-palette value="0" color="#C06C84"></e-palette>
<e-palette value="50" color="#6C5B7B"></e-palette>
<e-palette value="100" color="#355C7D"></e-palette>
</e-palettes>
</e-heatmap-palettesettings>
<e-heatmap-cellsettings showLabel="true"></e-heatmap-cellsettings>
<e-heatmap-legendsettings visible="true" position="Right" showLabel="true" height="150">
</e-heatmap-legendsettings>
</ejs-heatmap>
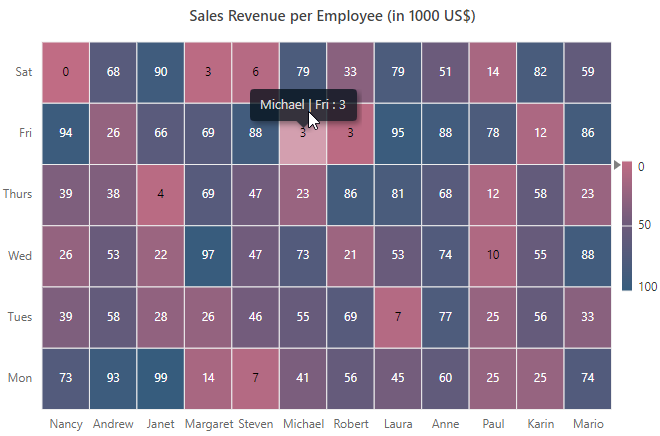
Enable tooltip
The tooltip is used when you cannot display information by using the data labels due to space constraints. You can enable the tooltip by setting the showTooltip property to true.
@{
...
var textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
}
<ejs-heatmap id='container' dataSource="data" showTooltip="true">
<e-heatmap-titlesettings text="Sales Revenue per Employee (in 1000 US$)" textStyle="textStyle">
</e-heatmap-titlesettings>
<e-heatmap-xaxis labels="xlabels">
</e-heatmap-xaxis>
<e-heatmap-yaxis labels="yLabels">
</e-heatmap-yaxis>
<e-heatmap-palettesettings type="Gradient">
<e-palettes>
<e-palette value="0" color="#C06C84"></e-palette>
<e-palette value="50" color="#6C5B7B"></e-palette>
<e-palette value="100" color="#355C7D"></e-palette>
</e-palettes>
</e-heatmap-palettesettings>
<e-heatmap-cellsettings showLabel="true"></e-heatmap-cellsettings>
<e-heatmap-legendsettings visible="true" position="Right" showLabel="true" height="150">
</e-heatmap-legendsettings>
</ejs-heatmap>
NOTE