Getting Started with ASP.NET Core Bullet Chart Control
26 Dec 20256 minutes to read
This section briefly explains about how to include ASP.NET Core Bullet Chart control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add script resources
Here, script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Bullet Chart control
Now, add the Syncfusion® ASP.NET Core Bullet Chart tag helper in ~/Pages/Index.cshtml page.
<ejs-bulletchart id="container"></ejs-bulletchart>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Bullet Chart control will be rendered in the default web browser.

Bullet Chart With Data
Now, assign the data to dataSource property. value and target values should be mapped with valueField and targetField respectively.
@{
...
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 270, target = 250}
};
}
<ejs-bulletchart id="bulletgraph" minimum="0" maximum="300" interval="50" valueField="value" targetField="target" dataSource="bulletData">
</ejs-bulletchart>public class DefaultBulletData
{
public double value;
public double target;
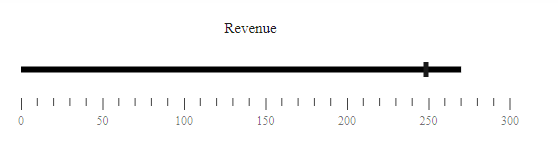
}Add Bullet Chart Title
You can add a title using title property to the bullet chart to provide quick information to the user about the data plotted in the bullet chart.
@{
...
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 270, target = 250}
};
}
<ejs-bulletchart id="bulletgraph" title="Revenue" minimum="0" maximum="300" interval="50" valueField="value" targetField="target" dataSource="bulletData">
</ejs-bulletchart>public class DefaultBulletData
{
public double value;
public double target;
}
Ranges
You can add a range using e-bullet-range of the e-bullet-range-collection.
@{
...
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 270, target = 250}
};
}
<ejs-bulletchart id="bulletgraph" minimum="0" maximum="300" interval="50" valueField="value" targetField="target" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="150"></e-bullet-range>
<e-bullet-range end="250"></e-bullet-range>
<e-bullet-range end="300"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>public class DefaultBulletData
{
public double value;
public double target;
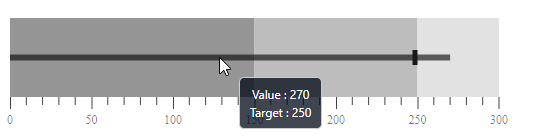
}Tooltip
You can use tooltip for the bullet chart by setting the enable property to true in e-bulletchart-tooltipsettings.
@{
...
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 270, target = 250}
};
}
<ejs-bulletchart id="bulletgraph" minimum="0" maximum="300" interval="50" valueField="value" targetField="target" dataSource="bulletData">
<e-bulletchart-tooltipsettings enable="true"></e-bulletchart-tooltipsettings>
<e-bullet-range-collection>
<e-bullet-range end="150"></e-bullet-range>
<e-bullet-range end="250"></e-bullet-range>
<e-bullet-range end="300"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>public class DefaultBulletData
{
public double value;
public double target;
}
NOTE