Getting Started with ASP.NET Core Rich Text Editor Control
26 Dec 20256 minutes to read
This section briefly explains about how to include ASP.NET Core Rich Text Editor control in your ASP.NET Core application using Visual Studio.
Ready to streamline your Syncfusion® ASP.NET Core development? Discover the full potential of Syncfusion® ASP.NET Core controls with Syncfusion® AI Coding Assistant. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like Visual Studio, Visual Studio Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistant
To get start quickly with ASP.NET Core Rich Text Editor, you can check on this video:
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Rich Text Editor control
Now, add the Syncfusion® ASP.NET Core Rich Text Editor tag helper in ~/Pages/Index.cshtml page.
<ejs-richtexteditor id="editor" value="@ViewBag.value"></ejs-richtexteditor>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = @"<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
return View();
}
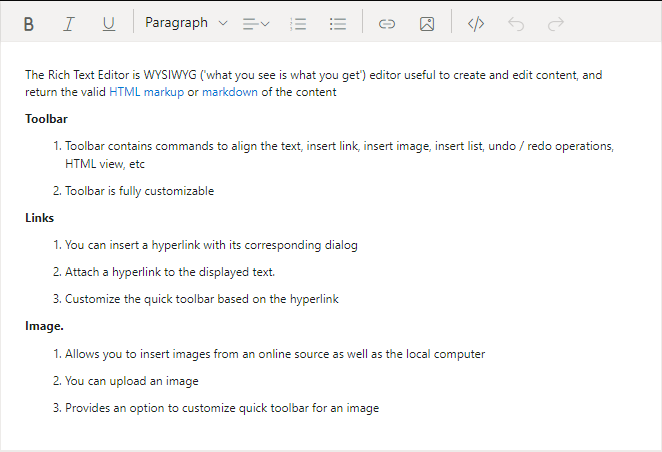
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Rich Text Editor control will be rendered in the default web browser.

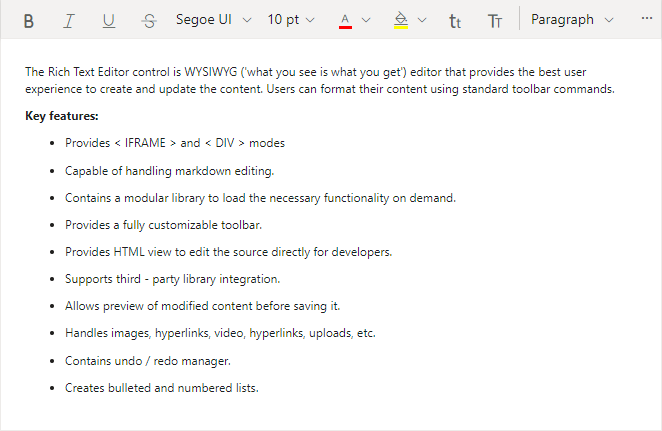
Configure the Toolbar
Configure the toolbar with the tools using items field of the toolbarSettings property as your application requires.
<ejs-richtexteditor id="toolbar" value="@ViewBag.value">
<e-richtexteditor-toolbarsettings items="@ViewBag.tools"></e-richtexteditor-toolbarsettings>
</ejs-richtexteditor>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.value = @"<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
ViewBag.tools = new[] {
"Bold", "Italic", "Underline", "StrikeThrough",
"FontName", "FontSize", "FontColor", "BackgroundColor",
"LowerCase", "UpperCase", "|",
"Formats", "Alignments", "OrderedList", "UnorderedList",
"Outdent", "Indent", "|",
"CreateLink", "Image", "CreateTable", "|", "ClearFormat", "Print",
"SourceCode", "FullScreen", "|", "Undo", "Redo"
};
return View();
}
}
NOTE
|and-can insert a vertical and horizontal separator lines in the toolbar.
NOTE
See also
- Getting Started with Syncfusion® ASP.NET Core using Razor Pages
- Getting Started with Syncfusion® ASP.NET Core MVC using Tag Helper
- How to insert Emoticons
- Blog posting using Rich Text Editor
- How to change the editor type
- How to render the iframe
- How to render the toolbar in inline mode
- Accessibility in Rich text editor
- Keyboard support in Rich text editor
- Globalization in Rich text editor