Getting Started with ASP.NET Core Linear Gauge Control
26 Dec 20253 minutes to read
This section briefly explains about how to include ASP.NET Core Linear Gauge control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add script resources
Here, script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Linear Gauge control
Now, add the Syncfusion® ASP.NET Core Linear Gauge tag helper in ~/Pages/Index.cshtml page.
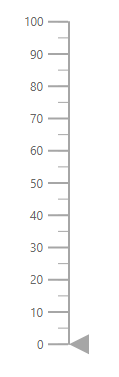
<ejs-lineargauge id="linear">
</ejs-lineargauge>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Linear Gauge control will be rendered in the default web browser.

Add Gauge Title
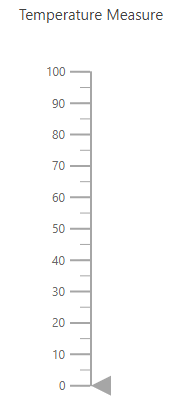
The title for the Linear Gauge can be rendered using the title property in the ejs-lineargauge tag.
<ejs-lineargauge id="linear" title="Temperature Measure">
</ejs-lineargauge>
Axis
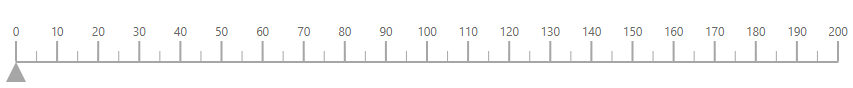
The start value and end value of the Linear Gauge axis can be added using the minimum and maximum property in the e-axis tag.
Refer below code snippet to add the axis range to Linear Gauge.
<ejs-lineargauge id="linear" orientation="Horizontal">
<e-lineargauge-axes>
<e-lineargauge-axis minimum="0" maximum="200">
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>
NOTE
See also
- Getting Started with Syncfusion® ASP.NET Core using Razor Pages
- Getting Started with Syncfusion® ASP.NET Core MVC using Tag Helper
NOTE
You can also explore our ASP.NET Core Linear Gauge example that shows you how to render the Linear Gauge in ASP.NET Core.