Getting Started with ASP.NET Core ContextMenu Control
26 Dec 20255 minutes to read
This section briefly explains about how to include ASP.NET Core ContextMenu control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core ContextMenu control
Now, add the Syncfusion® ASP.NET Core ContextMenu tag helper in ~/Pages/Index.cshtml page and also add target element on which the ContextMenu has to be opened.
<div id="contextmenutarget">Right click/Touch hold to open the ContextMenu </div>
<ejs-contextmenu id="contextmenu" target="#contextmenutarget" items="menuItems"></ejs-contextmenu>
<style>
#contextmenutarget {
border: 1px dashed;
height: 250px;
padding: 10px;
position: relative;
text-align: center;
color: gray;
line-height: 17;
font-size: 14px;
}
</style>Bind dataSource
Populate the menu items in ContextMenu by using the items property.
@{
...
//define the array of JSON
List<object> menuItems = new List<object>();
menuItems.Add(new
{
text = "Cut"
});
menuItems.Add(new
{
text = "Copy"
});
menuItems.Add(new
{
text = "Paste"
});
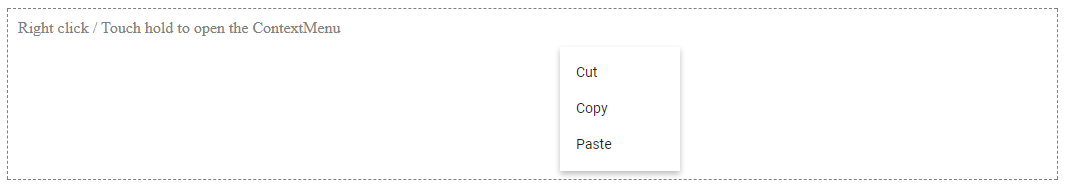
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core ContextMenu control will be rendered in the default web browser.

Rendering items with Separator
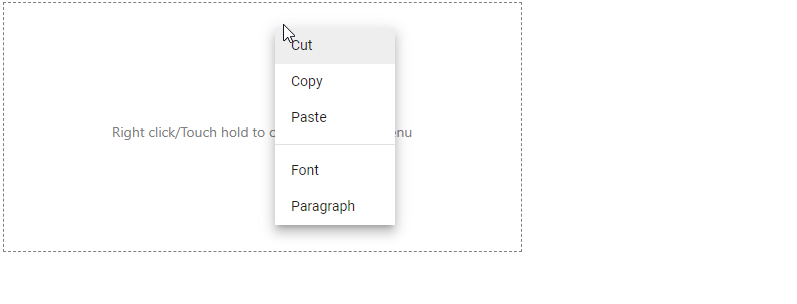
The Separators are the horizontal lines that are used to separate the menu items. You cannot select the separators. You can enable separators to group the menu items using the separator property. Cut, Copy, and Paste menu items are grouped using the separator property in the following sample.
<div id="contextmenutarget">Right click/Touch hold to open the ContextMenu </div>
<ejs-contextmenu id="contextmenu" target="#contextmenutarget" items="menuItems"></ejs-contextmenu>
<style>
#contextmenutarget {
border: 1px dashed;
height: 250px;
padding: 10px;
position: relative;
text-align: center;
color: gray;
line-height: 17;
font-size: 14px;
}
</style>@{
...
List<object> menuItems = new List<object>();
menuItems.Add(new
{
text = "Cut"
});
menuItems.Add(new
{
text = "Copy"
});
menuItems.Add(new
{
text = "Paste"
});
menuItems.Add(new
{
separator = true
});
menuItems.Add(new
{
text = "Font"
});
menuItems.Add(new
{
text = "Paragraph"
});
}NOTE
The
separatorproperty should not be given along with the other fields in theMenuItem.

NOTE