Getting Started with ASP.NET Core Maps Component
26 Dec 202510 minutes to read
This section briefly explains about how to include ASP.NET Core Maps component in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core components
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add script resources
Here, script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Maps component
Now, add the Syncfusion® ASP.NET Core Maps tag helper in ~/Pages/Index.cshtml page.
@using Syncfusion.EJ2.Maps;
<ejs-maps id="maps">
</ejs-maps>Render shapes from GeoJSON data
Elements in the Maps will be rendered in the layers. So, add a layer to the Maps by using the Layers property. Now bind the GeoJSON data to the ShapeData property.
@using Newtonsoft.Json
@using Syncfusion.EJ2.Maps
@{
string allText = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/WorldMap.json");
var mapUSData=JsonConvert.DeserializeObject(allText);
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer shapeData="mapUSData">
</e-maps-layer>
</e-maps-layers>
</ejs-maps>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Maps component will be rendered in the default web browser.

NOTE
Map layers will render only if
ShapeDatais provided. Refer to the map data values for the world map here.
Bind data source to map
The following properties in layers are used for binding the data source to the map.
The DataSource property takes set of key/value pair as input. For example, a list of objects can be provided as input. This data is further used in a tooltip, data label, legend and color mapping.
The ShapeDataPath property is used to reference the key in data source. Whereas, the ShapePropertyPath property is used to reference the column name in ShapeData to identify the shape. Both properties are related to each other. When the values of the ShapeDataPath property in the DataSource property and the value of ShapePropertyPath in the ShapeData property match, then the associated object from the data source is bound to the corresponding shape.
The JSON object “electionData.json” is used as data source in the below code.
[
{ Country: 'China', Membership: 'Permanent' },
{ Country: 'France', Membership: 'Permanent' },
{ Country: 'Russia', Membership: 'Permanent' },
{ Country: 'United Kingdom', Membership: 'Permanent' },
{ Country: 'United States', Membership: 'Permanent' },
{ Country: 'Bolivia', Membership: 'Non-Permanent' },
{ Country: 'Eq. Guinea', Membership: 'Non-Permanent' },
{ Country: 'Ethiopia', Membership: 'Non-Permanent' },
{ Country: "Côte d'Ivoire", Membership: 'Permanent' },
{ Country: 'Kazakhstan', Membership: 'Non-Permanent' },
{ Country: 'Kuwait', Membership: 'Non-Permanent' },
{ Country: 'Netherlands', Membership: 'Non-Permanent' },
{ Country: 'Peru', Membership: 'Non-Permanent' },
{ Country: 'Poland', Membership: 'Non-Permanent' },
{ Country: 'Sweden', Membership: 'Non-Permanent' },
];@using Newtonsoft.Json
@using Syncfusion.EJ2.Maps;
@{
var propertyPath = new[] { "name" };
string allText = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/WorldMap.json");
var mapUSData=JsonConvert.DeserializeObject(allText);
string allText1 = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/electiondata.json");
var electionData = JsonConvert.DeserializeObject(allText1);
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer dataSource="electionData" shapeData="mapUSData" shapeDataPath="Country" shapePropertyPath="propertyPath">
</e-maps-layer>
</e-maps-layers>
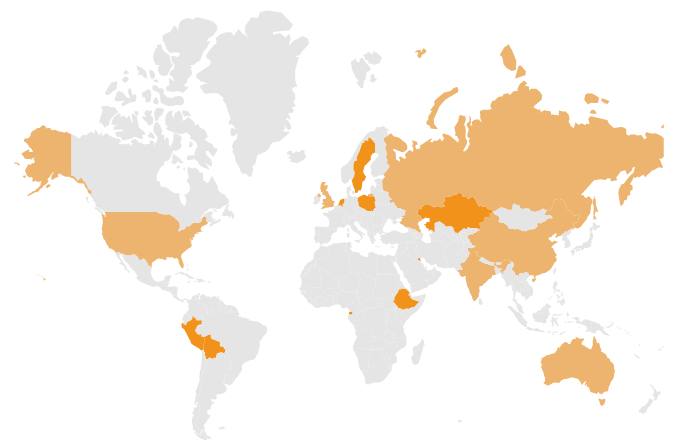
</ejs-maps>Apply color mapping
The color mapping feature supports customization of shape colors based on the underlying value of shape received from the bound data. To apply the color to the shapes, specify the field name from the data source to the ColorValuePath property of MapsShapeSettings class.
Specify the color and value in the MapsColorMapping property. Here “#D84444” is specified for Permanent countries and “#316DB5” is specified for Non-Permanent countries.
@using Newtonsoft.Json
@using Syncfusion.EJ2.Maps;
@{
var propertyPath = new[] { "name" };
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ Color = "#EDB46F", Value= "Permanent" },
new MapsColorMapping { Color= "#F1931B", Value = "Non-Permanent" }
};
string allText = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/WorldMap.json");
var mapUSData=JsonConvert.DeserializeObject(allText);
string allText1 = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/electiondata.json");
var electionData = JsonConvert.DeserializeObject(allText1);
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer dataSource="electionData" shapeData="mapUSData" shapeDataPath="Country" shapePropertyPath="propertyPath">
<e-layersettings-shapesettings colorValuePath="Membership" fill="#E5E5E5" colorMapping="colormapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
NOTE
Refer the value of the data source for electionData.json here.
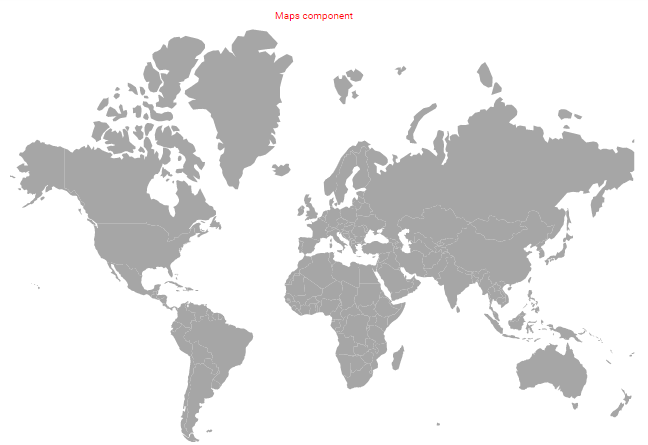
Add title to Maps
The title can be added to the Maps using the MapsTitleSettings class to provide information to the user about the shapes rendered in the Maps.
@using Syncfusion.EJ2.Maps
@using Newtonsoft.Json
@{
var titleStyle = new MapsFont
{
Size = "10px",
Color = "red",
FontFamily = "Sans-serif"
};
string allText = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/WorldMap.json");
var mapUSData=JsonConvert.DeserializeObject(allText);
}
<ejs-maps id="maps">
<e-maps-titlesettings text="Maps component" textStyle="titleStyle"></e-maps-titlesettings>
<e-maps-layers>
<e-maps-layer shapeData="mapUSData">
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
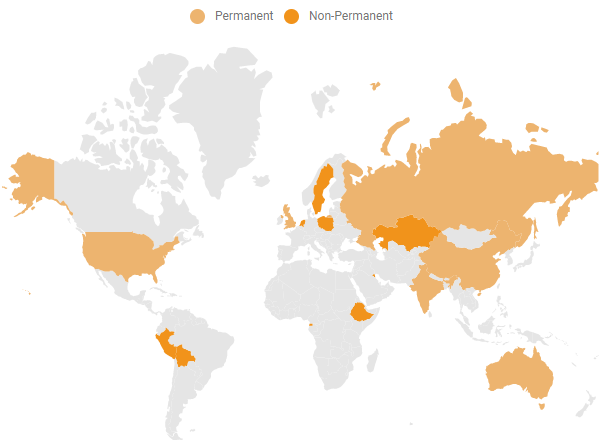
Enable legend
Legend can be added to the Maps to summarize the data bound to the map. To enable legend for the Maps, set the Visible property of MapsLegendSettings class to true.
@using Syncfusion.EJ2.Maps;
@{
var propertyPath = new[] { "name" };
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ Color = "#EDB46F",Value= "Permanent" },
new MapsColorMapping { Color= "#F1931B", Value = "Non-Permanent" }
};
string allText = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/WorldMap.json");
var mapUSData=JsonConvert.DeserializeObject(allText);
string allText1 = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/electiondata.json");
var electionData = JsonConvert.DeserializeObject(allText1);
}
<ejs-maps id="maps">
<e-maps-legendsettings visible="true" position="Top"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer dataSource="electionData" shapeData="mapUSData" shapeDataPath="Country" shapePropertyPath="propertyPath">
<e-layersettings-shapesettings colorValuePath="Membership" fill="#E5E5E5" colorMapping="colormapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
NOTE
Refer the value of the data source for electionData.json here.
Add data label
The data labels can be added to the Maps to show additional information of the shapes in the Maps. This can be achieved by setting the Visible property to true in the MapsDataLabelSettings class.
@using Syncfusion.EJ2.Maps
@using Newtonsoft.Json
@{
string allText = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/WorldMap.json");
var mapUSData=JsonConvert.DeserializeObject(allText);
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer shapeData="mapUSData">
<e-layersettings-datalabelsettings visible="true" labelPath="name" smartLabelMode="@Syncfusion.EJ2.Maps.SmartLabelMode.Trim"></e-layersettings-datalabelsettings>
<e-layersettings-shapesettings autofill="true"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
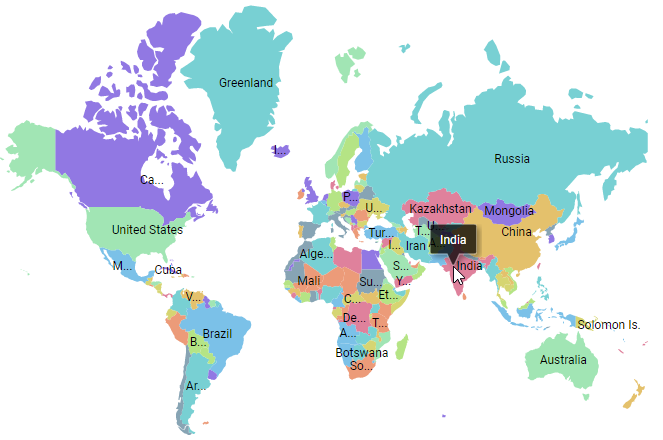
Enable tooltip
When the data labels can’t display the information due to space constraints, the tooltip is used. The tooltip can be enabled by setting the Visible property of the MapsTooltipSettings class to true.
@using Syncfusion.EJ2.Maps
@using Newtonsoft.Json
@{
string allText = System.IO.File.ReadAllText("wwwroot/scripts/MapsData/WorldMap.json");
var mapUSData=JsonConvert.DeserializeObject(allText);
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer shapeData="mapUSData">
<e-layersettings-datalabelsettings visible="true" labelPath="name" smartLabelMode="@Syncfusion.EJ2.Maps.SmartLabelMode.Trim">
</e-layersettings-datalabelsettings>
<e-layersettings-tooltipsettings visible="true" valuePath="name"></e-layersettings-tooltipsettings>
<e-layersettings-shapesettings autofill="true"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
NOTE