Getting Started with ASP.NET Core Sparkline Control
26 Dec 202513 minutes to read
This section briefly explains about how to include ASP.NET Core Sparkline control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add script resources
Here, script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Sparkline Control
Now, add the Syncfusion® ASP.NET Core Sparkline tag helper in ~/Pages/Index.cshtml page.
<ejs-sparkline id="sparkline">
</ejs-sparkline>Bind data source to Sparkline
The dataSource property is used for binding data source to the sparkline. This property takes the collection value as input. For example, the list of objects can be provided as input.
@{
...
var data = DataSource.GetData();
}
<div class="spark" align="center">
<ejs-sparkline id="sparkline" loaded="loaded" height="100px" width="70%" dataSource="data" xName="xval" yName="yval"></ejs-sparkline>
</div>
<style>
.spark {
border: 1px solid rgb(209, 209, 209);
border-radius: 2px;
width: 100%;
height: 100%;
}
</style>
<script>
function loaded(args)
{
window.sparkline = args.sparkline;
args.sparkline.loaded = null;
args.sparkline.refresh();
}
</script>public class DataSource
{
public int x;
public string xval;
public double yval;
public static List<DataSource> GetData()
{
List<DataSource> data1 = new List<DataSource>();
data1.Add(new DataSource() { x = 0, xval = "2005", yval = 20090440 });
data1.Add(new DataSource() { x = 1, xval = "2006", yval = 20264080 });
data1.Add(new DataSource() { x = 2, xval = "2007", yval = 20434180 });
data1.Add(new DataSource() { x = 3, xval = "2008", yval = 21007310 });
data1.Add(new DataSource() { x = 4, xval = "2009", yval = 21262640 });
data1.Add(new DataSource() { x = 5, xval = "2010", yval = 21515750 });
data1.Add(new DataSource() { x = 6, xval = "2011", yval = 21766710 });
data1.Add(new DataSource() { x = 7, xval = "2012", yval = 22015580 });
data1.Add(new DataSource() { x = 8, xval = "2013", yval = 22262500 });
data1.Add(new DataSource() { x = 9, xval = "2014", yval = 22507620 });
return data1;
}
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Sparkline control will be rendered in the default web browser.

Change the type of Sparkline
You can change the sparkline type by setting the type property to Line, Column, WinLoss, Pie, or Area. Here, the sparkline type has been set to area.
@{
...
var data = DataSource.GetData();
}
<div class="spark" align="center">
<ejs-sparkline id="sparkline" loaded="loaded" type="Area" height="100px" width="70%" dataSource="data" xName="xval" yName="yval"></ejs-sparkline>
</div>
<style>
.spark {
border: 1px solid rgb(209, 209, 209);
border-radius: 2px;
width: 100%;
height: 100%;
}
</style>
<script>
function loaded(args)
{
window.sparkline = args.sparkline;
args.sparkline.loaded = null;
args.sparkline.refresh();
}
</script>public class DataSource
{
public int x;
public string xval;
public double yval;
public static List<DataSource> GetData()
{
List<DataSource> data1 = new List<DataSource>();
data1.Add(new DataSource() { x = 0, xval = "2005", yval = 20090440 });
data1.Add(new DataSource() { x = 1, xval = "2006", yval = 20264080 });
data1.Add(new DataSource() { x = 2, xval = "2007", yval = 20434180 });
data1.Add(new DataSource() { x = 3, xval = "2008", yval = 21007310 });
data1.Add(new DataSource() { x = 4, xval = "2009", yval = 21262640 });
data1.Add(new DataSource() { x = 5, xval = "2010", yval = 21515750 });
data1.Add(new DataSource() { x = 6, xval = "2011", yval = 21766710 });
data1.Add(new DataSource() { x = 7, xval = "2012", yval = 22015580 });
data1.Add(new DataSource() { x = 8, xval = "2013", yval = 22262500 });
data1.Add(new DataSource() { x = 9, xval = "2014", yval = 22507620 });
return data1;
}
}
Enable tooltip for Sparkline
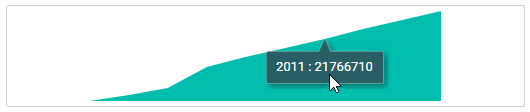
The sparkline displays additional information through tooltip when the mouse is hovered over the sparkline. You can enable tooltip by setting the visible property to true in tooltipSettings object.
@{
...
var data = DataSource.GetData();
}
<div class="spark" align="center">
<ejs-sparkline id="sparkline" loaded="loaded" type="Area" height="100px" width="70%" dataSource="data" xName="xval" yName="yval">
<e-sparkline-tooltipsettings visible="true" format="${xval} : ${yval}"></e-sparkline-tooltipsettings>
</ejs-sparkline>
</div>
<style>
.spark {
border: 1px solid rgb(209, 209, 209);
border-radius: 2px;
width: 100%;
height: 100%;
}
</style>
<script>
function loaded(args)
{
window.sparkline = args.sparkline;
args.sparkline.loaded = null;
args.sparkline.refresh();
}
</script>public class DataSource
{
public int x;
public string xval;
public double yval;
public static List<DataSource> GetData()
{
List<DataSource> data1 = new List<DataSource>();
data1.Add(new DataSource() { x = 0, xval = "2005", yval = 20090440 });
data1.Add(new DataSource() { x = 1, xval = "2006", yval = 20264080 });
data1.Add(new DataSource() { x = 2, xval = "2007", yval = 20434180 });
data1.Add(new DataSource() { x = 3, xval = "2008", yval = 21007310 });
data1.Add(new DataSource() { x = 4, xval = "2009", yval = 21262640 });
data1.Add(new DataSource() { x = 5, xval = "2010", yval = 21515750 });
data1.Add(new DataSource() { x = 6, xval = "2011", yval = 21766710 });
data1.Add(new DataSource() { x = 7, xval = "2012", yval = 22015580 });
data1.Add(new DataSource() { x = 8, xval = "2013", yval = 22262500 });
data1.Add(new DataSource() { x = 9, xval = "2014", yval = 22507620 });
return data1;
}
}
NOTE