Getting Started with ASP.NET Core DropDownTree Control
26 Dec 20255 minutes to read
This section briefly explains about how to include ASP.NET Core DropDownTree control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-scripts> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core DropDownTree control
Now, add the Syncfusion® ASP.NET Core DropDownTree tag helper in ~/Pages/Index.cshtml page.
<ejs-dropdowntree id="data">
</ejs-dropdowntree>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core DropDownTree control will be rendered in the default web browser.

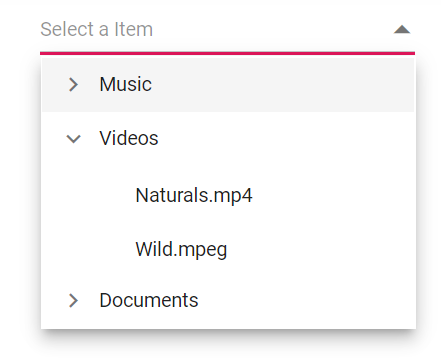
Binding data source
The Dropdown Tree control can load the data either from local data sources or remote data services. This can be done using the dataSource property that is a member of the fields property. The dataSource property supports nested list of data and DataManager. Here, nested list of data is passed to the Dropdown Tree control.
@{
ViewData["Title"] = "Home page";
List<Parent> parentitem = new List<Parent>();
List<Child> childitem = new List<Child>();
parentitem.Add(new Parent
{
nodeId = "01",
nodeText = "Music",
nodeChild = childitem,
});
childitem.Add(new Child { nodeId = "01-01", nodeText = "Gouttes.mp3" });
List<Child> childitem2 = new List<Child>();
parentitem.Add(new Parent
{
nodeId = "02",
nodeText = "Videos",
expanded=true,
nodeChild = childitem2,
});
childitem2.Add(new Child { nodeId = "02-01", nodeText = "Naturals.mp4" });
childitem2.Add(new Child { nodeId = "02-02", nodeText = "Wild.mpeg"});
List<Child> childitem3 = new List<Child>();
parentitem.Add(new Parent
{
nodeId = "03",
nodeText = "Documents",
nodeChild = childitem3,
});
childitem3.Add(new Child { nodeId = "03-01", nodeText = "Environment Pollution.docx" });
childitem3.Add(new Child { nodeId = "03-02", nodeText = "Global Water, Sanitation, & Hygiene.docx"});
childitem3.Add(new Child { nodeId = "03-03", nodeText = "Global Warming.ppt" });
childitem3.Add(new Child { nodeId = "03-04", nodeText = "Social Network.pdf" });
childitem3.Add(new Child { nodeId = "03-05", nodeText = "Youth Empowerment.pdf"});
char[] value = { 'n','o','d','e','C', 'h', 'i', 'l', 'd' };
string child = new string(value);
}
<div style="margin:0 auto; width:250px;">
<ejs-dropdowntree id="treedata" placeholder="Select a Item">
<e-dropdowntree-fields dataSource="parentitem" child="child" value="nodeId" text="nodeText"></e-dropdowntree-fields>
</ejs-dropdowntree>
</div>public class Parent
{
public string nodeId;
public string nodeText;
public string icon;
public bool expanded;
public bool selected;
public List<Child> nodeChild;
}
public class Child
{
public string nodeId;
public string nodeText;
public string icon;
public bool expanded;
public bool selected;
public List<Child> nodeChild;
}NOTE