Getting Started with ASP.NET Core TextBox Control
26 Dec 20254 minutes to read
This section briefly explains about how to include ASP.NET Core TextBox control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core TextBox control
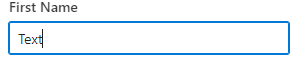
Now, add the Syncfusion® ASP.NET Core TextBox tag helper in ~/Pages/Index.cshtml page.
<div class="control-section">
<div class="control_wrapper TextBox-control-section">
<ejs-textbox id="firstname" placeholder="First Name"></ejs-textbox>
</div>
</div>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core TextBox control will be rendered in the default web browser.

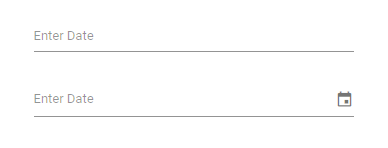
Adding icons to the TextBox
You can create a TextBox with an icon by using the addIcon method within the created event. For detailed information, refer to the Groups section.
<div class="control-section">
<div class="control_wrapper accordion-control-section">
<ejs-textbox id="default" placeholder="Enter date" created="onCreateIcon"></ejs-textbox>
</div>
</div>
<script>
function onCreateIcon() {
var textboxObj = document.getElementById("default");
textboxObj.ej2_instances[0].addIcon("append", "e-date-icon");
}
</script>
Floating label
The floating label TextBox floats the label above the TextBox after focusing, or filled with value in the TextBox. You can create the floating label TextBox by using the floatLabelType API
<div class="control-section">
<div class="control_wrapper TextBox-control-section">
<ejs-textbox id="firstname" placeholder="First Name" floatLabelType="Auto"></ejs-textbox>
</div>
</div>
NOTE