Getting started with ASP.NET Core File Manager Control
26 Dec 202524 minutes to read
This section briefly explains about how to include ASP.NET Core FileManager control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-scripts> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core File Manager control
Now, add the Syncfusion® ASP.NET Core File Manager tag helper in ~/Pages/Index.cshtml page.
<div class="control-section">
<div class="sample-container" style="padding:10px">
<!-- Filemanager control declaration -->
<ejs-filemanager id="file">
<e-filemanager-ajaxsettings url="/Home/FileOperations">
</e-filemanager-ajaxsettings>
<e-filemanager-contextmenusettings visible="false"></e-filemanager-contextmenusettings>
<e-filemanager-navigationpanesettings visible="false"></e-filemanager-navigationpanesettings>
<e-filemanager-toolbarsettings visible="false"></e-filemanager-toolbarsettings>
</ejs-filemanager>
</div>
</div>using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Text.Json;
using WebApplication4.Models;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Http.Features;
using Microsoft.AspNetCore.Cors;
using Syncfusion.EJ2.FileManager.Base;
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
namespace WebApplication4.Controllers
{
public class HomeController : Controller
{
public PhysicalFileProvider operation;
public string basePath;
string root = "wwwroot\\Files";
public HomeController(IWebHostEnvironment hostingEnvironment)
{
this.basePath = hostingEnvironment.ContentRootPath;
this.operation = new PhysicalFileProvider();
this.operation.RootFolder(this.basePath + "\\" + this.root);
}
public object FileOperations([FromBody] FileManagerDirectoryContent args)
{
var fullPath = (this.basePath + "\\" + this.root + args.Path).Replace("/", "\\");
if (args.Action == "delete" || args.Action == "rename")
{
if ((args.TargetPath == null) && (args.Path == ""))
{
FileManagerResponse response = new FileManagerResponse();
response.Error = new ErrorDetails { Code = "401", Message = "Restricted to modify the root folder." };
return this.operation.ToCamelCase(response);
}
}
switch (args.Action)
{
case "read":
// reads the file(s) or folder(s) from the given path.
return this.operation.ToCamelCase(this.operation.GetFiles(args.Path, args.ShowHiddenItems));
case "delete":
// deletes the selected file(s) or folder(s) from the given path.
return this.operation.ToCamelCase(this.operation.Delete(args.Path, args.Names));
case "copy":
// copies the selected file(s) or folder(s) from a path and then pastes them into a given target path.
return this.operation.ToCamelCase(this.operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData));
case "move":
// cuts the selected file(s) or folder(s) from a path and then pastes them into a given target path.
return this.operation.ToCamelCase(this.operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData));
case "details":
// gets the details of the selected file(s) or folder(s).
return this.operation.ToCamelCase(this.operation.Details(args.Path, args.Names, args.Data));
case "create":
// creates a new folder in a given path.
return this.operation.ToCamelCase(this.operation.Create(args.Path, args.Name));
case "search":
// gets the list of file(s) or folder(s) from a given path based on the searched key string.
return this.operation.ToCamelCase(this.operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive));
case "rename":
// renames a file or folder.
return this.operation.ToCamelCase(this.operation.Rename(args.Path, args.Name, args.NewName, false, args.ShowFileExtension, args.Data));
}
return null;
}
// uploads the file(s) into a specified path
public IActionResult Upload(string path, IList<IFormFile> uploadFiles, string action)
{
try
{
FileManagerResponse uploadResponse;
foreach (var file in uploadFiles)
{
var folders = (file.FileName).Split('/');
// checking the folder upload
if (folders.Length > 1)
{
for (var i = 0; i < folders.Length - 1; i++)
{
string newDirectoryPath = Path.Combine(this.basePath + path, folders[i]);
if (Path.GetFullPath(newDirectoryPath) != (Path.GetDirectoryName(newDirectoryPath) + Path.DirectorySeparatorChar + folders[i]))
{
throw new UnauthorizedAccessException("Access denied for Directory-traversal");
}
if (!Directory.Exists(newDirectoryPath))
{
this.operation.ToCamelCase(this.operation.Create(path, folders[i]));
}
path += folders[i] + "/";
}
}
}
uploadResponse = operation.Upload(path, uploadFiles, action, size, null);
if (uploadResponse.Error != null)
{
Response.Clear();
Response.ContentType = "application/json; charset=utf-8";
Response.StatusCode = Convert.ToInt32(uploadResponse.Error.Code);
Response.HttpContext.Features.Get<IHttpResponseFeature>().ReasonPhrase = uploadResponse.Error.Message;
}
}
catch (Exception e)
{
ErrorDetails er = new ErrorDetails();
er.Message = e.Message.ToString();
er.Code = "417";
er.Message = "Access denied for Directory-traversal";
Response.Clear();
Response.ContentType = "application/json; charset=utf-8";
Response.StatusCode = Convert.ToInt32(er.Code);
Response.HttpContext.Features.Get<IHttpResponseFeature>().ReasonPhrase = er.Message;
return Content("");
}
return Content("");
}
// downloads the selected file(s) and folder(s)
public IActionResult Download(string downloadInput)
{
var options = new JsonSerializerOptions
{
PropertyNamingPolicy = JsonNamingPolicy.CamelCase,
};
FileManagerDirectoryContent args = JsonSerializer.Deserialize<FileManagerDirectoryContent>(downloadInput, options);
return operation.Download(args.Path, args.Names, args.Data);
}
// gets the image(s) from the given path
public IActionResult GetImage(FileManagerDirectoryContent args)
{
return this.operation.GetImage(args.Path, args.Id, false, null, null);
}
public IActionResult Index()
{
return View();
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core File Manager control will be rendered in the default web browser.
NOTE
The File Manager can be rendered with
local servicefor sending ajax request. Ajax request will be sent to the server which then processes the request and sends back the response. Refer Controller file for File Manager service.
File Download support
To perform the download operation, initialize the DownloadUrl property in a AjaxSettings of File Manager control.
<div class="control-section">
<div class="sample-container" style="padding:10px">
<ejs-filemanager id="file">
<e-filemanager-ajaxsettings url="/Home/FileOperations"
downloadUrl="/Home/Download">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
</div>
</div>File Upload support
To perform the upload operation, initialize the UploadUrl property in a AjaxSettings of File Manager Control.
<div class="control-section">
<div class="sample-container" style="padding:10px">
<ejs-filemanager id="file">
<e-filemanager-ajaxsettings url="/Home/FileOperations"
uploadUrl="/Home/Upload">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
</div>
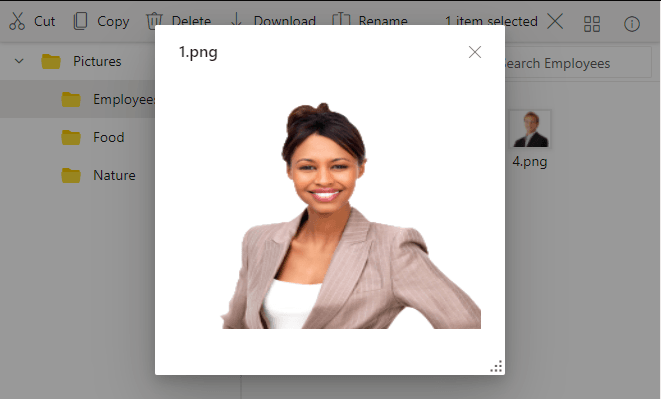
</div>Image Preview support
To perform the image preview support in the File Manager control, need to initialize the GetImageUrl property in a AjaxSettings of File Manager control.
<div class="control-section">
<div class="sample-container" style="padding:10px">
<ejs-filemanager id="file">
<e-filemanager-ajaxsettings url="/Home/FileOperations"
getImageUrl="/Home/GetImage">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
</div>
</div>
File Manager Overview
By default, the File Manager control having extra module like NavigationPane, Toolbar, ContextMenu module.
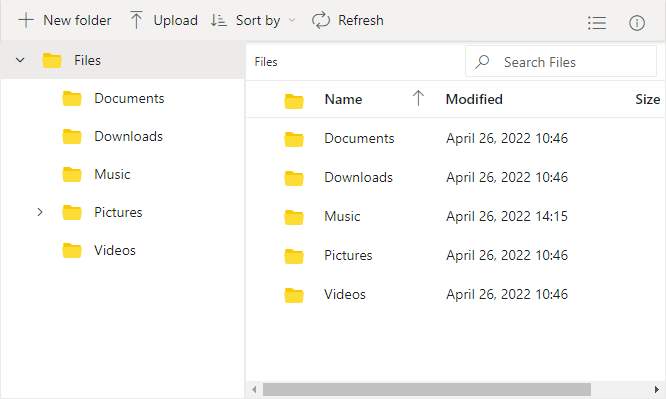
In this sample demonstrates the full features of the File Manager that includes toolbar, navigation pane and details view.
<div class="control-section">
<div class="sample-container" style="padding:10px">
<ejs-filemanager id="file" view="Details">
<e-filemanager-ajaxsettings url="/Home/FileOperations"
downloadUrl="/Home/Download"
uploadUrl="/Home/Upload"
getImageUrl="/Home/GetImage">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
</div>
</div>NOTE
The appearance of the File Manager can be customized by using cssClass property. This adds a css class to the root of the File Manager which can be used to add new styles or override existing styles to the File Manager.
Switching initial view of the File Manager
The initial view of the File Manager can be changed to details or largeicons view with the help of view property. By default, the File Manager will be rendered in large icons view. When the File Manager is initially rendered, created will be triggered. This event can be utilized for performing operations once the File Manager has been successfully created.
<div class="control-section">
<div class="sample-container" style="padding:10px">
<ejs-filemanager id="file" created="onCreated" view="Details">
<e-filemanager-ajaxsettings url="/Home/FileOperations"
downloadUrl="/Home/Download"
uploadUrl="/Home/Upload"
getImageUrl="/Home/GetImage">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
</div>
</div>
<script>
function onCreated() {
console.log("File Manager has been created successfully");
}
</script>Maintaining control state on page reload
The File Manager supports maintaining the control state on page reload. This can be achieved by enabling enablePersistence property which maintains the following,
- Previous view of the File Manager - View
- Previous path of the File Manager - Path
- Previous selected items of the File Manager - SelectedItems
For every operation in File Manager, ajax request will be sent to the server which then processes the request and sends back the response. When the ajax request is success, success event will be triggered and failure event will be triggered if the request gets failed.
<div class=" control-section">
<div class="sample-container" style="padding:10px">
<!-- Declare File Manager control -->
<ejs-filemanager id="filemanager" enablePersistence="true" success="onSuccess" failure="onFailure">
<e-filemanager-ajaxsettings url="/Home/FileOperations"
downloadUrl="/Home/Download"
uploadUrl="/Home/Upload"
getImageUrl="/Home/GetImage">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
<!-- end of File Manager control -->
</div>
</div>
<script>
// File Manager's file onSuccess function
function onSuccess() {
console.log("Ajax request successful");
}
// File Manager's file onError function
function onFailure() {
console.log("Ajax request has failed");
}
</script>NOTE
The files of the current folder opened in the File Manager can be refreshed programatically by calling
refreshFilesmethod
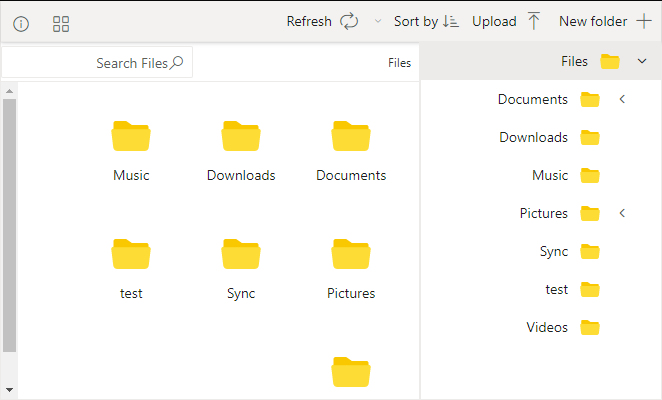
Rendering control in right-to-left direction
It is possible to render the File Manager in right-to-left direction by setting the enableRtl API to true.
<div class=" control-section">
<div class="sample-container">
<ejs-filemanager id="filemanager" enableRtl="true">
<e-filemanager-ajaxsettings url="/Home/FileOperations"
downloadUrl="/Home/Download"
uploadUrl="/Home/Upload"
getImageUrl="/Home/GetImage">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
</div>
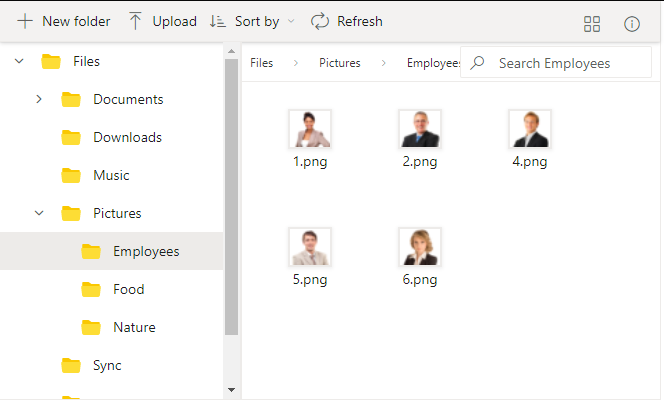
</div>Specifying the current path of the File Manager
The current path of the File Manager can be specified initially or dynamically using the path property.
The following code snippet demonstrates specifying the current path in File Manager on rendering.
<div class=" control-section">
<div class="sample-container">
<ejs-filemanager id="filemanager" path="/Pictures/Employees">
<e-filemanager-ajaxsettings url="/Home/FileOperations"
downloadUrl="/Home/Download"
uploadUrl="/Home/Upload"
getImageUrl="/Home/GetImage">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
</div>
</div>
NOTE