- Prerequisites
- Integrate PDF Viewer into an ASP.NET Core application
- ASP.NET Core PDF Viewer NuGet package installation
- Add Syncfusion® ASP.NET Core Tag Helper
- Add style sheet
- Add script reference
- Register Syncfusion® Script Manager
- Add ASP.NET Core PDF Viewer control
- See also
Contact Support
Getting Started with ASP.NET Core Standalone PDF Viewer control
7 Feb 20256 minutes to read
The ASP.NET Core PDF Viewer control is used to viewing and printing PDF files in any web application. It provides the best viewing experience available with core interactions such as zooming, scrolling, text searching, text selection, and text copying. Thumbnail, bookmark, hyperlink and table of contents support provides easy navigation within and outside the PDF files.
This section briefly explains about how to integrate ASP.NET Core PDF Viewer control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Integrate PDF Viewer into an ASP.NET Core application
- Start Visual Studio and select Create a new project.
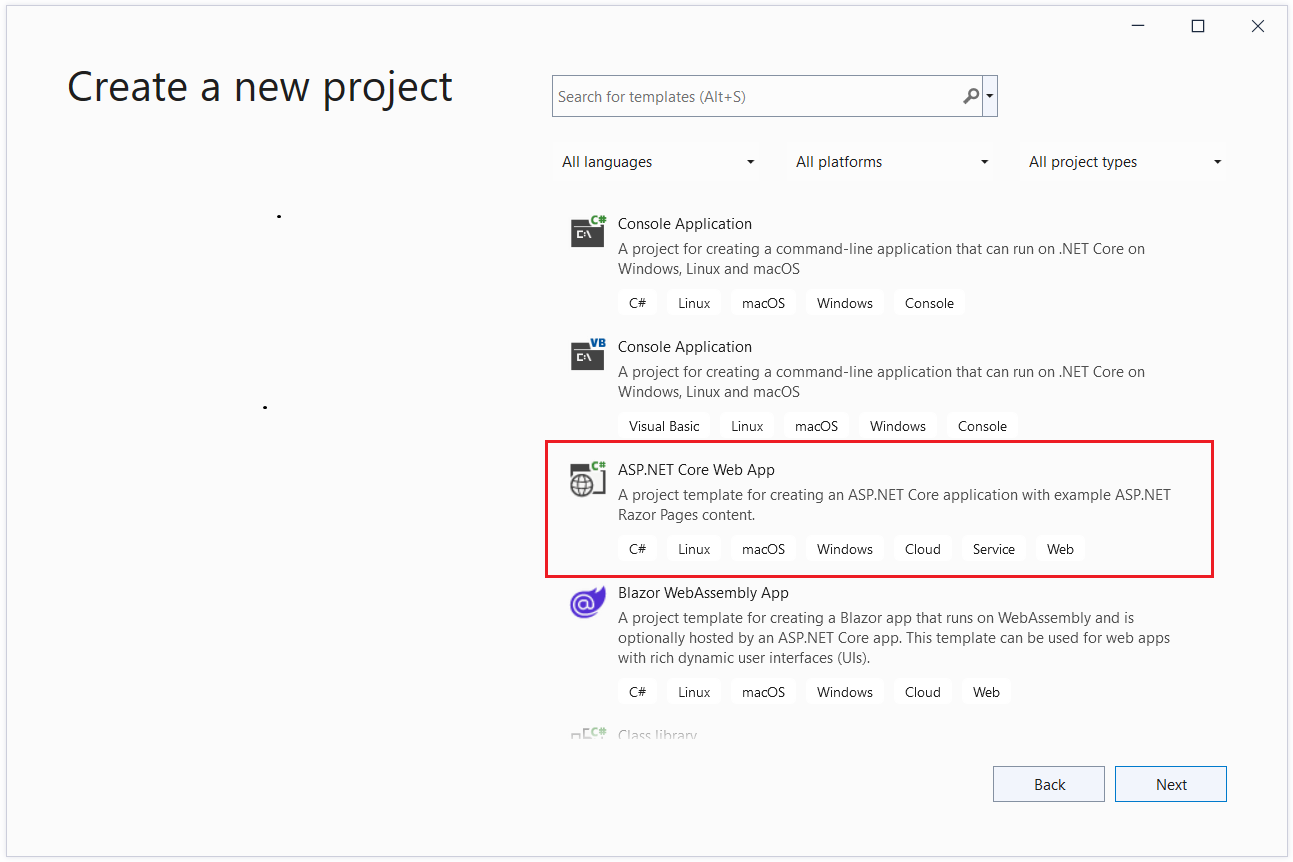
- In the Create a new project dialog, select ASP.NET Core Web App.

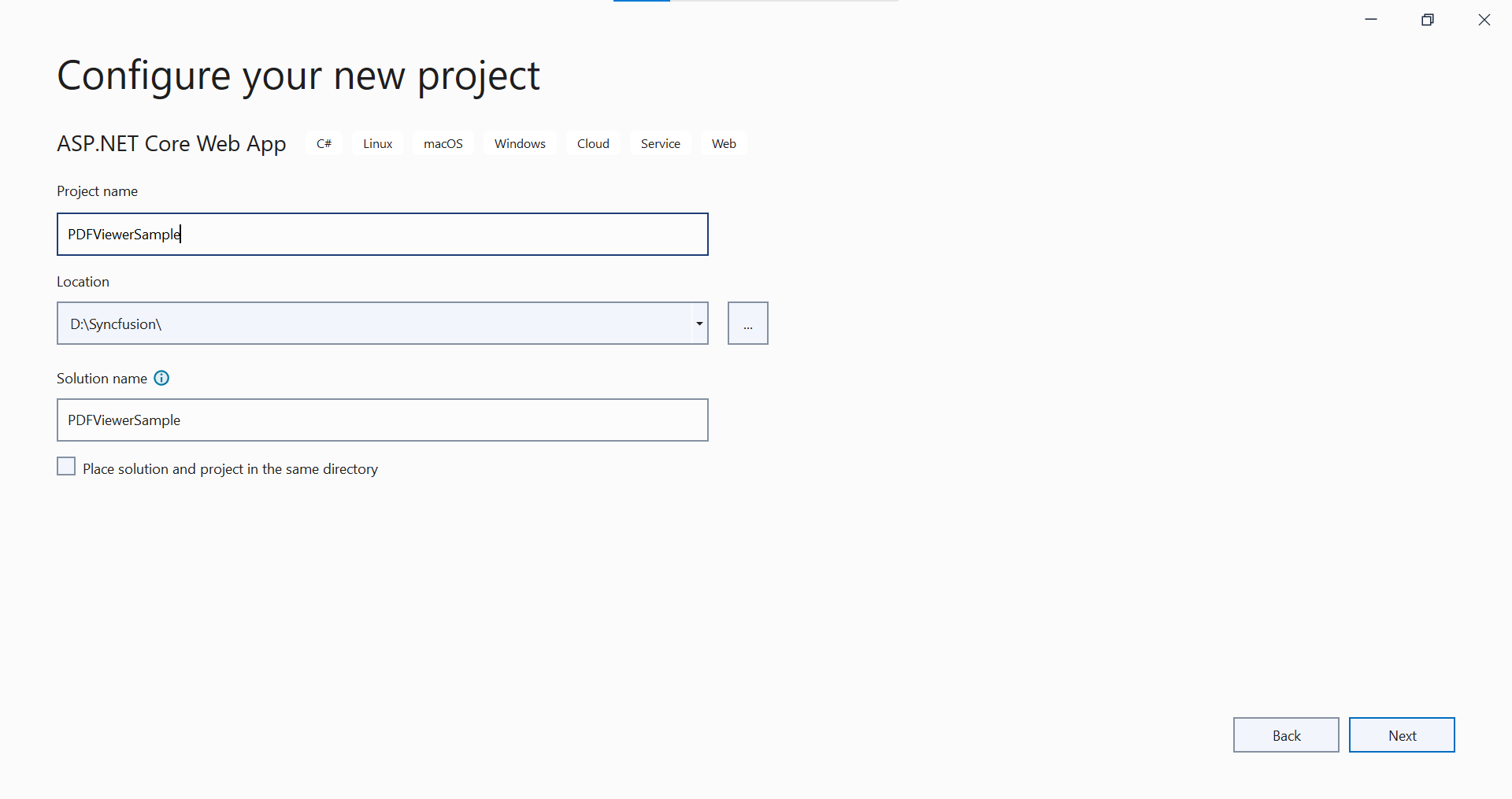
- In the Configure your new project dialog, enter Project Name and select Next.

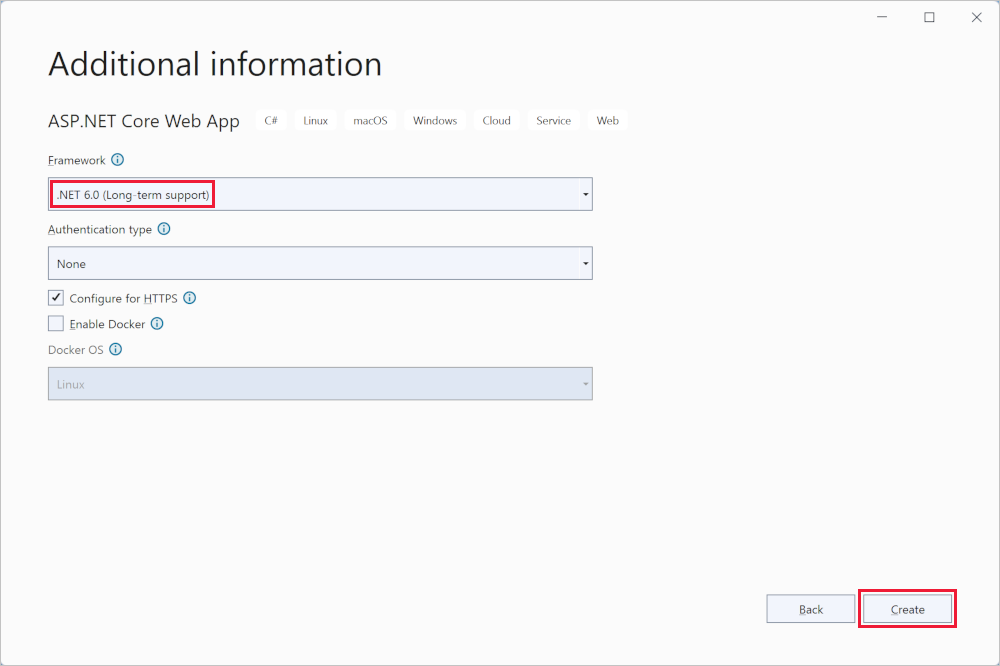
- In the Additional information dialog, select .NET 6.0 (Long-term Support) and then select Create.

ASP.NET Core PDF Viewer NuGet package installation
To add ASP.NET Core PDF Viewer control, the following NuGet package need to be installed in your ASP.NET Core application.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add style sheet
The theme is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/29.1.33/fluent.css" />
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
Add script reference
Add the required scripts using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/29.1.33/dist/ej2.min.js"></script>
</head>Steps to Load PDF Viewer with Local script and style
To use local resources with your PDF Viewer, follow these steps:
Step 1: Place the ej2.min.js script and its related styles in wwwroot folder of your ASP.NET Core application.
Step 2: Insert the necessary script and style references within the <head> section of your _Layout.cshtml file. Make sure these point to your local copies of the files instead of CDN links.
By following these steps, you will configure your PDF Viewer to load the required script and style locally. See the code snippet below for reference.
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="~/material.min.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="~/ej2.min.js"></script>
</head>Register Syncfusion® Script Manager
Open ~/Pages/Shared/_Layout.cshtml page and register the script manager in the ASP.NET Core application as follows.
<body>
....
....
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>NOTE
Add the script manager
<ejs-script>at the end of<body>.
Add ASP.NET Core PDF Viewer control
Add the Syncfusion® ASP.NET Core PDF Viewer tag helper in ~/Pages/Index.cshtml page. You can load a PDF file in the PDF Viewer by specifying the document name in the documentPath property as below.
@page "{handler?}"
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<ejs-pdfviewer id="pdfviewer" style="height:600px" documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf">
</ejs-pdfviewer>
</div>In the above code,
ejs-pdfviewer refers to the PDF Viewer control among the EJ components with id as “pdfviewer”.
documentPath is the property needed to load a PDF file in the PDF Viewer.
How to Configure PDF Viewer to Use Local Resources
To utilize the resourceUrl and documentPath locally with your PDF Viewer, follow these instructions:
Step 1: Ensure that your application includes the ej2-pdfviewer-lib folder. This folder must contain the pdfium.js, pdfium.wasm files, and the PDF file that you intend to display. These should reside in the same location as the ej2.min.js script and its related styles.
Step 2: Assign local file paths to the documentPath and resourceUrl properties within the PDF Viewer setup. The documentPath should refer to your PDF file, while the resourceUrl should point to the directory containing the supporting resources.
By following these steps, you will configure your PDF Viewer to load the required resources locally. See the code snippet below for reference.
@page "{handler?}"
@model IndexModel
@{
ViewData["Title"] = "Home page";
var originUrl = $"{Request.Scheme}://{Request.Host}{Request.PathBase}";
var document = originUrl + "/PDF_Succinctly.pdf";
var resourceUrl = originUrl + "/ej2-pdfviewer-lib";
}
<div>
<ejs-pdfviewer id="pdfviewer" style="height:600px" documentPath=@document resourceUrl=@resourceUrl>
</ejs-pdfviewer>
</div>View the sample in GitHub to load PDF Viewer with local resources
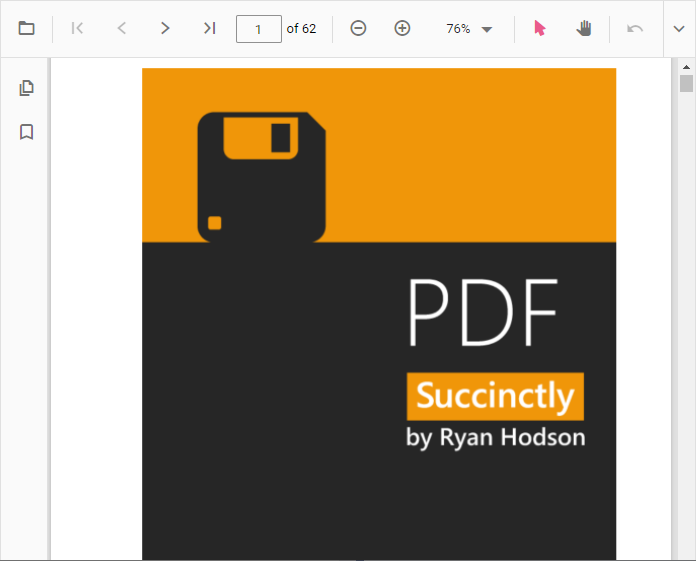
Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core PDF Viewer control will be rendered in the default web browser.

NOTE