Getting started with ASP.NET Core Gantt control
3 Nov 202524 minutes to read
This section briefly explains how to include the ASP.NET Core Gantt control in your ASP.NET Core application using Visual Studio.
Ready to streamline your Syncfusion® ASP.NET Core development? Discover the full potential of Syncfusion® ASP.NET Core controls with Syncfusion® AI Coding Assistant. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like Visual Studio, Visual Studio Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistant
To get started quickly with the ASP.NET Core Gantt Chart, watch the following video. It provides a step-by-step guide to project configuration and demonstrates the basic features and functionalities of the Gantt Chart:
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls to your application, open the NuGet Package Manager in Visual Studio by navigating to Tools → NuGet Package Manager → Manage NuGet Packages for Solution. Search for Syncfusion.EJ2.AspNet.Core and install the package.
Alternatively, you can use the following Package Manager command:
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19Syncfusion® ASP.NET Core controls are available on nuget.org. Refer to the NuGet packages topic to learn more about installing NuGet packages in various OS environments. The
Syncfusion.EJ2.AspNet.CoreNuGet package has dependencies: Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating the Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core Gantt control
Now, add the Syncfusion® ASP.NET Core Gantt tag helper in the ~/Pages/Index.cshtml page. Bind the data to the Gantt control by using the dataSource property. It accepts an array of JavaScript object or the DataManager instance.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" progress="Progress" parentID="ParentId">
</e-gantt-taskfields>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
}
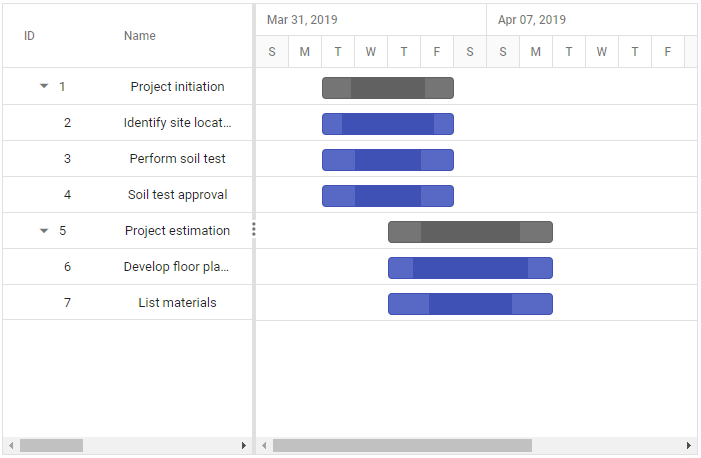
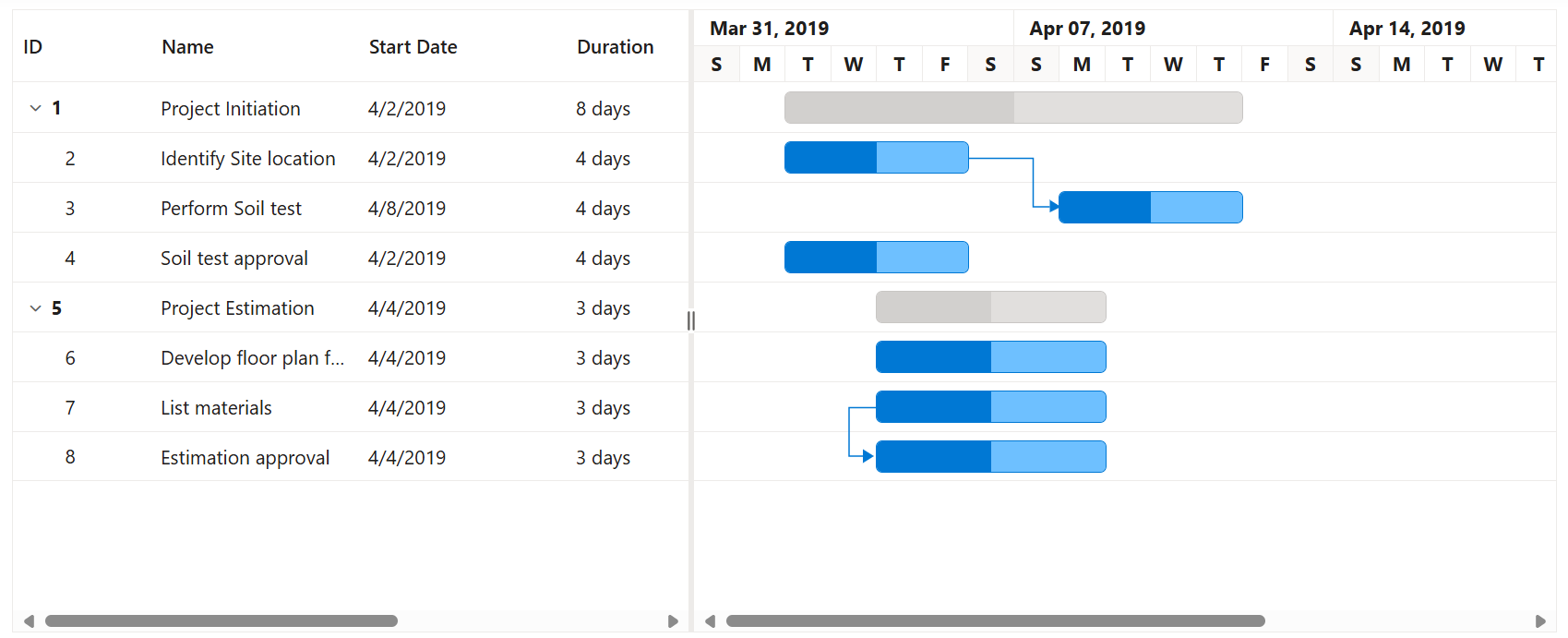
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core Gantt control will be rendered in the default web browser.

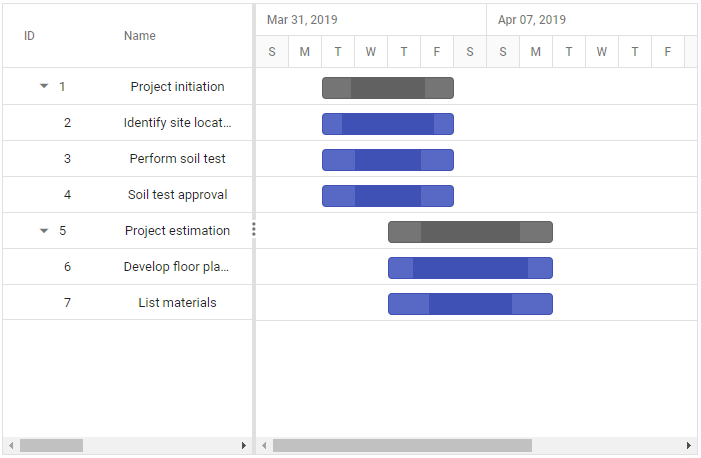
Mapping task fields
The data source fields that are required to render the tasks are mapped to the Gantt control using the taskFields property.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" progress="Progress" parentID="ParentId">
</e-gantt-taskfields>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
}
}
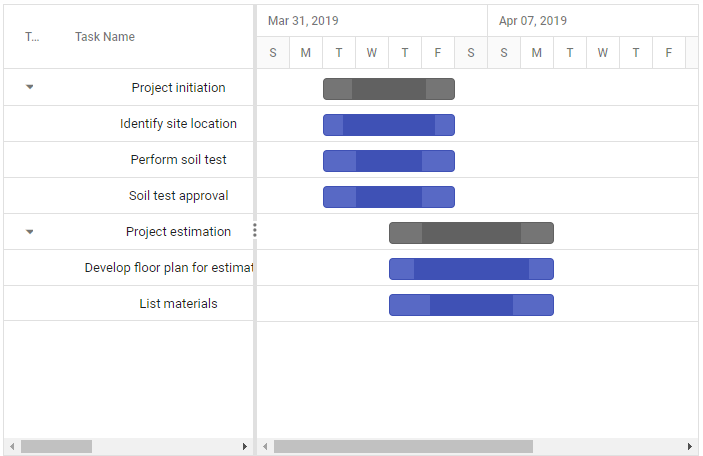
Defining columns
Gantt has an option to define columns as an array. You can customize the Gantt columns using the following properties:
-
field: Maps the data source fields to the columns. -
headerText: Changes the title of columns. -
textAlign: Changes the alignment of columns. By default, columns will be left aligned. To change the columns to right align, settextAlignto right. -
format: Formats the number and date values to standard or custom formats. Here, it is defined for the conversion of numeric values to currency.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" progress="Progress" parentID="ParentId">
</e-gantt-taskfields>
<e-gantt-columns>
<e-gantt-column field="TaskID" headerText="Task ID" width="50"></e-gantt-column>
<e-gantt-column field="TaskName" headerText="Job Name"></e-gantt-column>
<e-gantt-column field="StartDate"></e-gantt-column>
<e-gantt-column field="Duration"></e-gantt-column>
</e-gantt-columns>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
}
}
Enable editing
The editing feature enables you to edit the tasks in the Gantt control. It can be enabled by using the EditSettings.allowEditing and EditSettings.allowTaskbarEditing properties.
The following editing options are available to update the tasks in Gantt:
- Cell
- Dialog
- Taskbar
- Connector line
Cell editing
Modify the task details through cell editing by setting the edit mode to Auto.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" progress="Progress" parentID="ParentId"></e-gantt-taskfields>
<e-gantt-editsettings allowEditing="true" mode="Auto"></e-gantt-editsettings>
<e-gantt-selectionsettings mode="Both"></e-gantt-selectionsettings>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
}
}
When the edit mode is set to
Auto, you can change the cells to editable mode by double-clicking anywhere at the TreeGrid and edit the task details in the edit dialog by double-clicking anywhere at the chart.
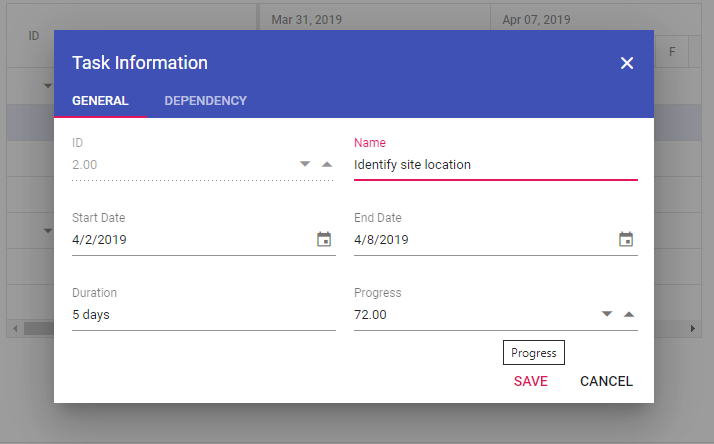
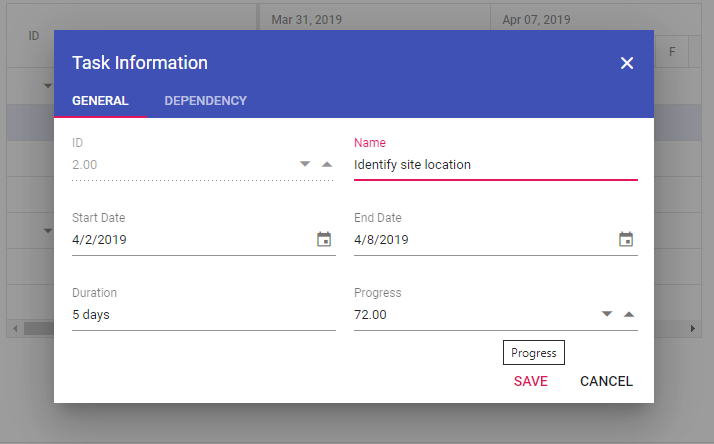
Dialog editing
Modify the task details through dialog by setting the edit mode to Dialog.
<ejs-gantt id='Gantt' dataSource="GanttDataSourceCollection">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate" endDate="EndDate" duration="Duration" progress="Progress" dependency="Predecessor" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-editsettings allowEditing="true" mode="Dialog">
</e-gantt-editsettings>
</ejs-gantt>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
}
}In dialog editing mode, the edit dialog will appear while performing double-click action in both TreeGrid and chart sides.

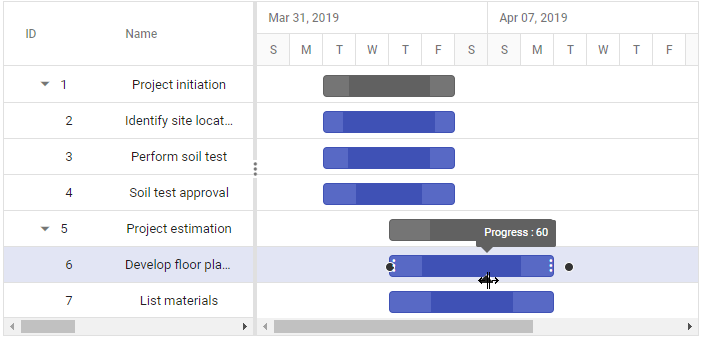
Taskbar editing
Modify the task details through user interaction such as resizing and dragging the taskbar by enabling the allowTaskbarEditing property.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" progress="Progress" parentID="ParentId">
</e-gantt-taskfields>
<e-gantt-editsettings allowTaskbarEditing="true">
</e-gantt-editsettings>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
}
}
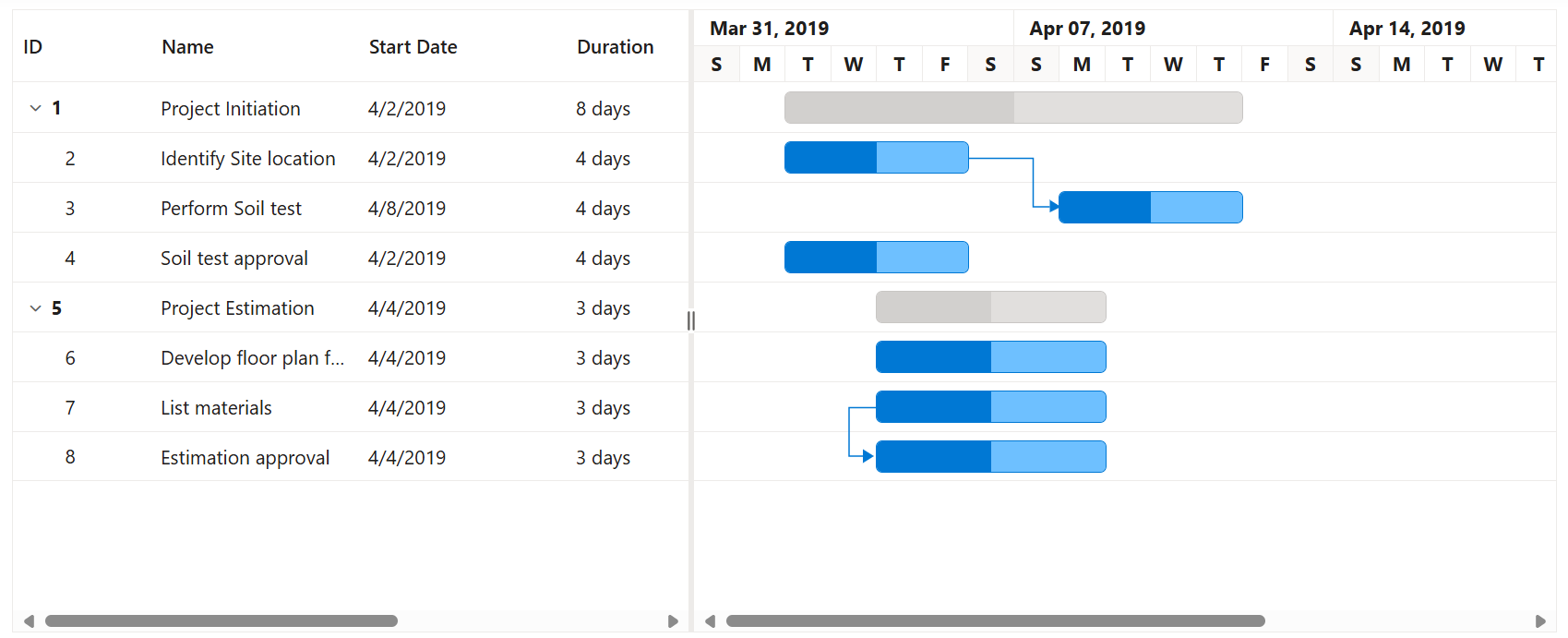
Dependency Editing
Modify the task dependencies using mouse interactions by enabling the allowTaskbarEditing property along with mapping the task dependency data source field to the dependency property.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" progress="Progress" dependency="Predecessor" parentID="ParentId">
</e-gantt-taskfields>
<e-gantt-editsettings allowTaskbarEditing="true">
</e-gantt-editsettings>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1, Predecessor= "2FS" },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5, Predecessor= "7SS" }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
public string? Predecessor { get; set; }
}
}
Enabling predecessors or task relationships
Predecessor or task dependency in the Gantt control is used to depict the relationship between the tasks.
- Start to Start (SS): You cannot start a task until the dependent task starts.
- Start to Finish (SF): You cannot finish a task until the dependent task finishes.
- Finish to Start (FS): You cannot start a task until the dependent task completes.
- Finish to Finish (FF): You cannot finish a task until the dependent task completes.
You can show the relationship in tasks by using the dependency property as shown in the following code example.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" progress="Progress" dependency="Predecessor" parentID="ParentId">
</e-gantt-taskfields>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1, Predecessor= "2FS" },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5, Predecessor= "7SS" }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
public string? Predecessor { get; set; }
}
}
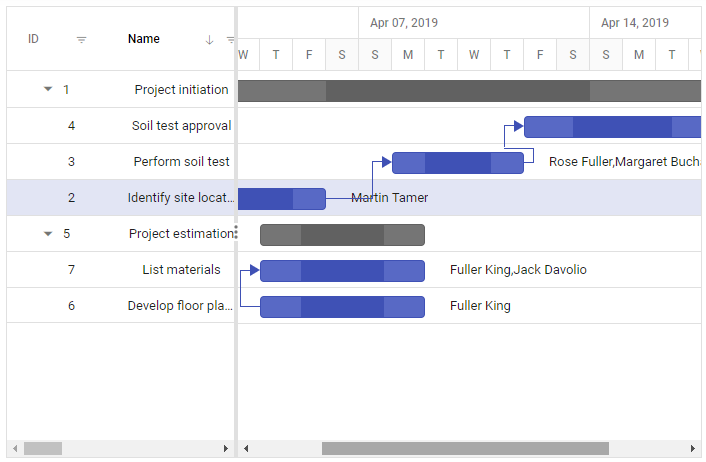
Assigning resources
You can display and assign the resource for each task in the Gantt control. Create a collection of JSON object, which contains id, name, unit and group of the resources and assign it to the resources property. Map these fields to the Gantt control using the resourceFields property.
@{
var dataSource = ViewBag.DataSource;
var resources = ViewBag.Resources;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px" resources="resources">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" progress="Progress" resourceInfo="Resources" parentID="ParentId">
</e-gantt-taskfields>
<e-gantt-labelSettings rightLabel="Resources"></e-gantt-labelSettings>
<e-gantt-resourcefields id="ResourceId" name="ResourceName" unit="Unit">
</e-gantt-resourcefields>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
ViewBag.Resources = GetProjectResources();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1, Resources= [2, 3] },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1, Predecessor= "2FS", Resources= [2] },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1, Resources= [1] },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5, Resources= [1, 3, 4] },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5, Predecessor= "7SS" }
};
return data;
}
public static List<GanttResource> GetProjectResources()
{
return new List<GanttResource>
{
new GanttResource { ResourceId = 1, ResourceName = "Martin Tamer" },
new GanttResource { ResourceId = 2, ResourceName = "Rose Fuller" },
new GanttResource { ResourceId = 3, ResourceName = "Margaret Buchanan" },
new GanttResource { ResourceId = 4, ResourceName = "Fuller King" }
};
}
}
public class GanttResource
{
public int ResourceId { get; set; }
public string ResourceName { get; set; } = string.Empty;
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
public string? Predecessor { get; set; }
public List<int>? Resources { get; set; }
}
}
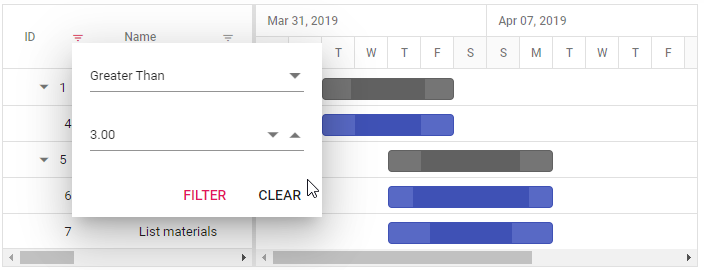
Enable filtering
The filtering feature enables you to view the reduced amount of records based on filter criteria. Gantt provides the menu filtering support for each column. It can be enabled by setting the allowFiltering property to true. Filtering feature can also be customized using the FilterSettings property.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px" allowFiltering="true">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" dependency="Predecessor" progress="Progress" parentID="ParentId">
</e-gantt-taskfields>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1, Predecessor= "2FS" },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5, Predecessor= "7SS" }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
public string? Predecessor { get; set; }
}
}
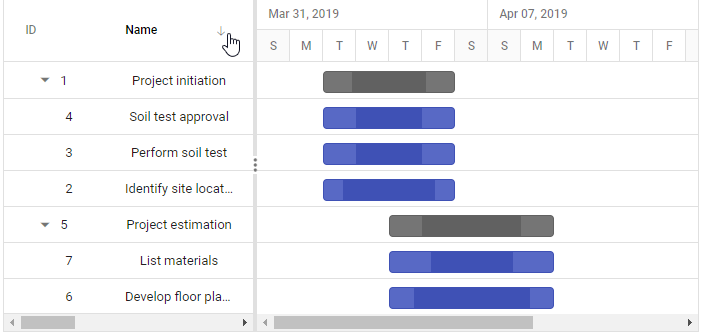
Enable sorting
The sorting feature enables you to order the records. It can be enabled by setting the allowSorting property to true.The sorting feature can be customized using the SortSettings property.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px" allowSorting="true">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" dependency="Predecessor" progress="Progress" parentID="ParentId">
</e-gantt-taskfields>
</ejs-gantt>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1, Predecessor= "2FS" },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5, Predecessor= "7SS" }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
public string? Predecessor { get; set; }
}
}
Error handling
Error handling is used to identify errors, display them and develop recovery strategies to handle errors from gantt. In Gantt, error handling is done by using the actionFailure event. Some of the scenarios that this event handles are:
- Invalid duration : The duration field accepts only numerical values with an optional decimal point. Entering non-numerical values triggers the
actionFailureevent and displays issue information in the event argument. - Invalid dependency: The dependency field accepts only a number followed by a predecessor type (FS, FF, SS, SF). Entering invalid values, such as special characters or incorrect predecessor types, triggers the
actionFailureevent and displays issue information in the event argument. - Invalid offset : The
offsetaccepts only numerical values or their word equivalents followed by a unit. Entering invalid values, such as special characters triggersactionFailureevent and displays issue information in the event argument. - Failure to map task fields : The data source fields necessary for rendering tasks should be mapped to the Gantt control using the taskFields property. Failure to map
taskFieldsin the sample triggersactionFailureevent and displays issue information in the event argument. - Failure to map resource fields : To assign resources to a task, resource fields should be mapped to the Gantt control using the resourceFields. Failure to map
resourceFieldsin the sample triggersactionFailureevent and displays issue information in the event argument. - Failure to map
isPrimaryKey:isPrimaryKeyfield is crucial for CRUD operations. Failure to map id column in gantt column collection orisPrimaryKeyfield in one of the columns will triggeractionFailureevent and display issue information in the event argument. - Invalid date format : format property under
topTierandbottomTierdetermines how the timelines are displayed in the top tier and bottom tier of the Gantt chart timeline. If theformatdoes not contain a valid standard date format, it triggers theactionFailureevent, displaying issue information in the event argument. - Failure to map
hasChildMapping: hasChildMapping property should configured for load-on-demand. Ensure it properly configured in the taskFields. Failure to maphasChildMappingin theload-on-demandsample triggersactionFailureevent and displays issue information in the event argument. - Invalid day in event markers :
dayshould configured in eventMarkers to render striplines in a particular day. Failure to configure thedayineventMarkerstriggersactionFailureevent and displays issue information in the event argument.
Additionally, TreeGrid side error handling information is also displayed from the Gantt
actionFailureevent. For more details on TreeGrid side error handling, refer here.
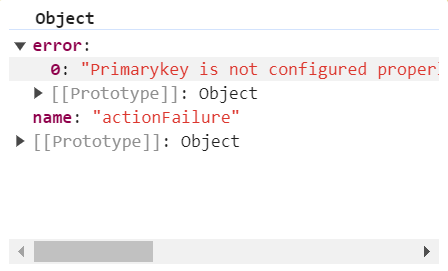
The following code example shows how to use the actionFailure event in the Gantt control to display an exception when isPrimaryKey is not configured properly in the Gantt Chart column.
@{
var dataSource = ViewBag.DataSource;
}
<ejs-gantt id='GanttTasks' dataSource="ViewBag.dataSource" height="450px" actionFailure="actionFailure">
<e-gantt-taskfields id="TaskID" name="TaskName" startDate="StartDate" duration="Duration" dependency="Predecessor" progress="Progress" parentID="ParentId">
</e-gantt-taskfields>
<e-gantt-columns>
<e-gantt-column field="TaskName" headerText="Task Name" ></e-gantt-column>
<e-gantt-column field="StartDate" headerText="StartDate"></e-gantt-column>
<e-gantt-column field="Duration"></e-gantt-column>
<e-gantt-column field="Predecessor"></e-gantt-column>
</e-gantt-columns>
<e-gantt-splittersettings columnIndex=2></e-gantt-splittersettings>
</ejs-gantt>
<script>
function actionFailure(e) {
var span = document.createElement('span');
this.element.parentNode.insertBefore(span, this.element);
span.style.color = '#FF0000'
span.innerHTML = e.error[0];
}
</script>using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1, Predecessor= "2FS" },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5, Predecessor= "7SS" }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
public string? Predecessor { get; set; }
}
}The following screenshot represents the Gantt Exception handling in actionFailure event.