Getting Started with ASP.NET Core TreeMap Control
26 Dec 202524 minutes to read
This section briefly explains about how to include ASP.NET Core TreeMap control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add script resources
Here, script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core TreeMap control
Now, add the Syncfusion® ASP.NET Core TreeMap tag helper in ~/Pages/Index.cshtml page.
<ejs-treemap id="treemap">
</ejs-treemap>Render tree map
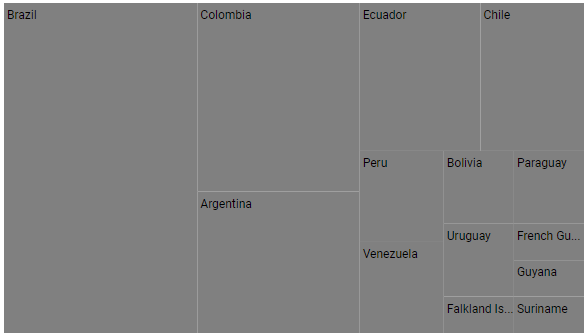
This section explains how to render the tree map with data source.
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="Count">
<e-treemap-leafitemsettings labelPath="State"></e-treemap-leafitemsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
args.treemap.dataSource = data;
}
</script>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core TreeMap control will be rendered in the default web browser.

Here, the tree map is created with data source and set with the weightValuePath as count. You can customize the leaf level tree map items using the leafItemSettings. The properties such as fill, border, and labelPosition can be changed using the leafItemSettings.
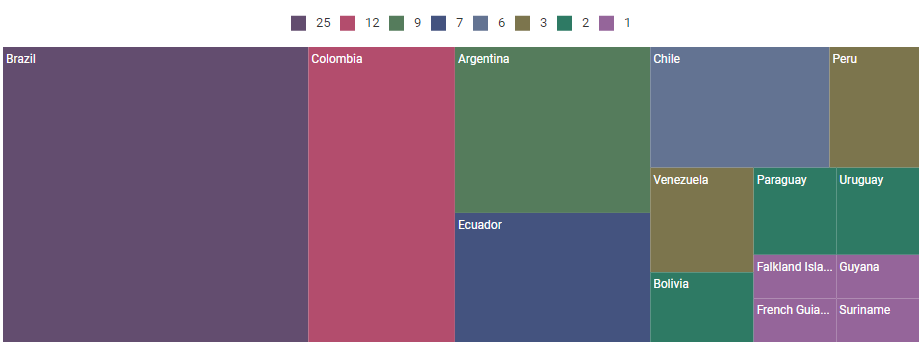
Apply color mapping
The color mapping feature supports customization of item colors based on the underlying value of item received from bound data source. Specify the field name from the values that have to be compared for the item in the equalColorValuePath or rangeColorValuePath property.
@{
.....
var mapsData = new List<Syncfusion.EJ2.TreeMap.TreeMapColorMapping>();
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="25", Color="#634D6F" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="12", Color="#B34D6D" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="9", Color="#557C5C" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="7", Color="#44537F" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="6", Color="#637392" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="3", Color="#7C754D" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="2", Color="#2E7A64" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="1", Color="#95659A" });
}
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="Count" equalColorValuePath="Count">
<e-treemap-leafitemsettings labelPath="State" colorMapping="mapsData"></e-treemap-leafitemsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
args.treemap.dataSource = data;
}
</script>
Enable legend
You can show legend for the tree map by setting the visible property to true in legendSettings object.
@{
.....
var mapsData = new List<Syncfusion.EJ2.TreeMap.TreeMapColorMapping>();
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="25", Color="#634D6F" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="12", Color="#B34D6D" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="9", Color="#557C5C" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="7", Color="#44537F" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="6", Color="#637392" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="3", Color="#7C754D" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="2", Color="#2E7A64" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="1", Color="#95659A" });
}
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="Count" equalColorValuePath="Count">
<e-treemap-leafitemsettings labelPath="State" colorMapping="mapsData"></e-treemap-leafitemsettings>
<e-treemap-legendsettings visible="true" position="@Syncfusion.EJ2.TreeMap.LegendPosition.Top" shape="@Syncfusion.EJ2.TreeMap.LegendShape.Rectangle"></e-treemap-legendsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
args.treemap.dataSource = data;
}
</script>
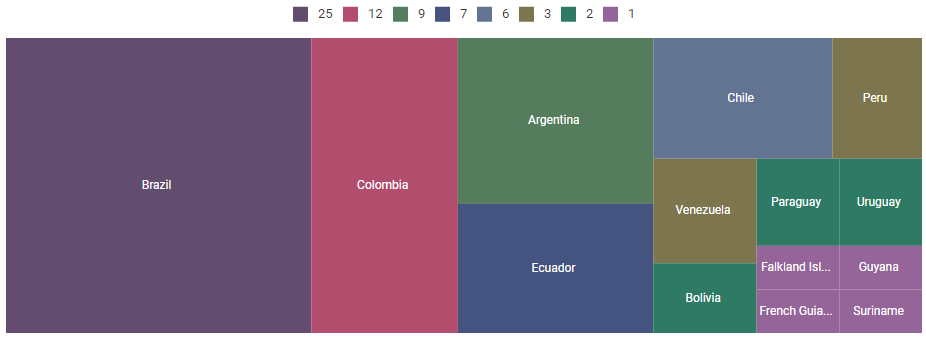
Add labels
The labels are added to show additional information of the items in tree map. By default, the visibility of the label is true. This can be customized using the showLabels property in leafItemSettings.
@{
.....
var mapsData = new List<Syncfusion.EJ2.TreeMap.TreeMapColorMapping>();
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="25", Color="#634D6F" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="12", Color="#B34D6D" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="9", Color="#557C5C" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="7", Color="#44537F" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="6", Color="#637392" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="3", Color="#7C754D" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="2", Color="#2E7A64" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="1", Color="#95659A" });
}
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="Count" equalColorValuePath="Count">
<e-treemap-leafitemsettings labelPath="State" colorMapping="mapsData" showLabels="true" labelPosition="@Syncfusion.EJ2.TreeMap.LabelPosition.Center">
<e-leafitemsettings-labelstyle color="white"></e-leafitemsettings-labelstyle>
</e-treemap-leafitemsettings>
<e-treemap-legendsettings visible="true" position="@Syncfusion.EJ2.TreeMap.LegendPosition.Top" shape="@Syncfusion.EJ2.TreeMap.LegendShape.Rectangle"></e-treemap-legendsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
args.treemap.dataSource = data;
}
</script>
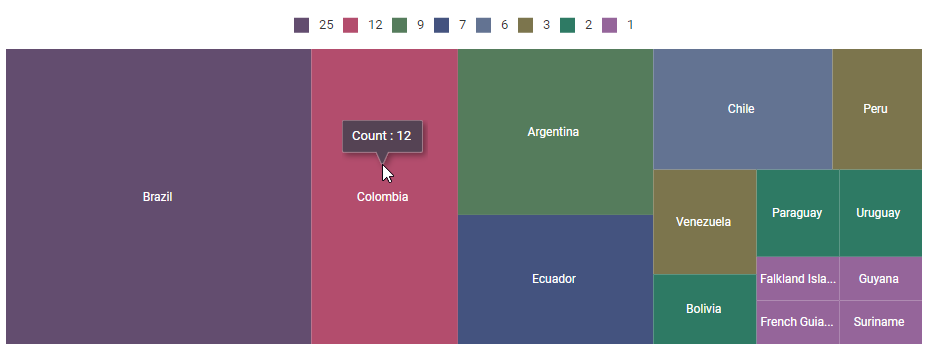
Enable tooltip
The tooltips are used when labels cannot display information due to space constraints. Tooltips can be enabled by setting the visible property to true in tooltipSettings object.
@{
.....
var mapsData = new List<Syncfusion.EJ2.TreeMap.TreeMapColorMapping>();
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="25", Color="#634D6F" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="12", Color="#B34D6D" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="9", Color="#557C5C" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="7", Color="#44537F" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="6", Color="#637392" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="3", Color="#7C754D" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="2", Color="#2E7A64" });
mapsData.Add(new Syncfusion.EJ2.TreeMap.TreeMapColorMapping() { Value="1", Color="#95659A" });
}
@using Syncfusion.EJ2;
<div id="container">
<ejs-treemap id="container" load="load" height="350px" weightValuePath="Count" equalColorValuePath="Count">
<e-treemap-leafitemsettings labelPath="State" colorMapping="mapsData" showLabels="true" labelPosition="@Syncfusion.EJ2.TreeMap.LabelPosition.Center">
<e-leafitemsettings-labelstyle color="white"></e-leafitemsettings-labelstyle>
</e-treemap-leafitemsettings>
<e-treemap-legendsettings visible="true" position="@Syncfusion.EJ2.TreeMap.LegendPosition.Top" shape="@Syncfusion.EJ2.TreeMap.LegendShape.Rectangle"></e-treemap-legendsettings>
<e-treemap-tooltipsettings visible="true"></e-treemap-tooltipsettings>
</ejs-treemap>
</div>
<script>
function load(args)
{
var data = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
args.treemap.dataSource = data;
}
</script>
NOTE