Custom Resource Generator for Syncfusion® ASP.NET Core
4 Dec 20243 minutes to read
Syncfusion® provides an option to generate a selective controls script (JavaScript ES5) and styles by using the Custom Resource Generator (CRG) web tool for ASP.NET Core controls from v18.1.0.42.

Search and select the control list
Search and select the required Syncfusion® controls from the CRG to generate specific set of control resources.
The Syncfusion® ASP.NET Core UI controls can be categorized based on the below characteristics.
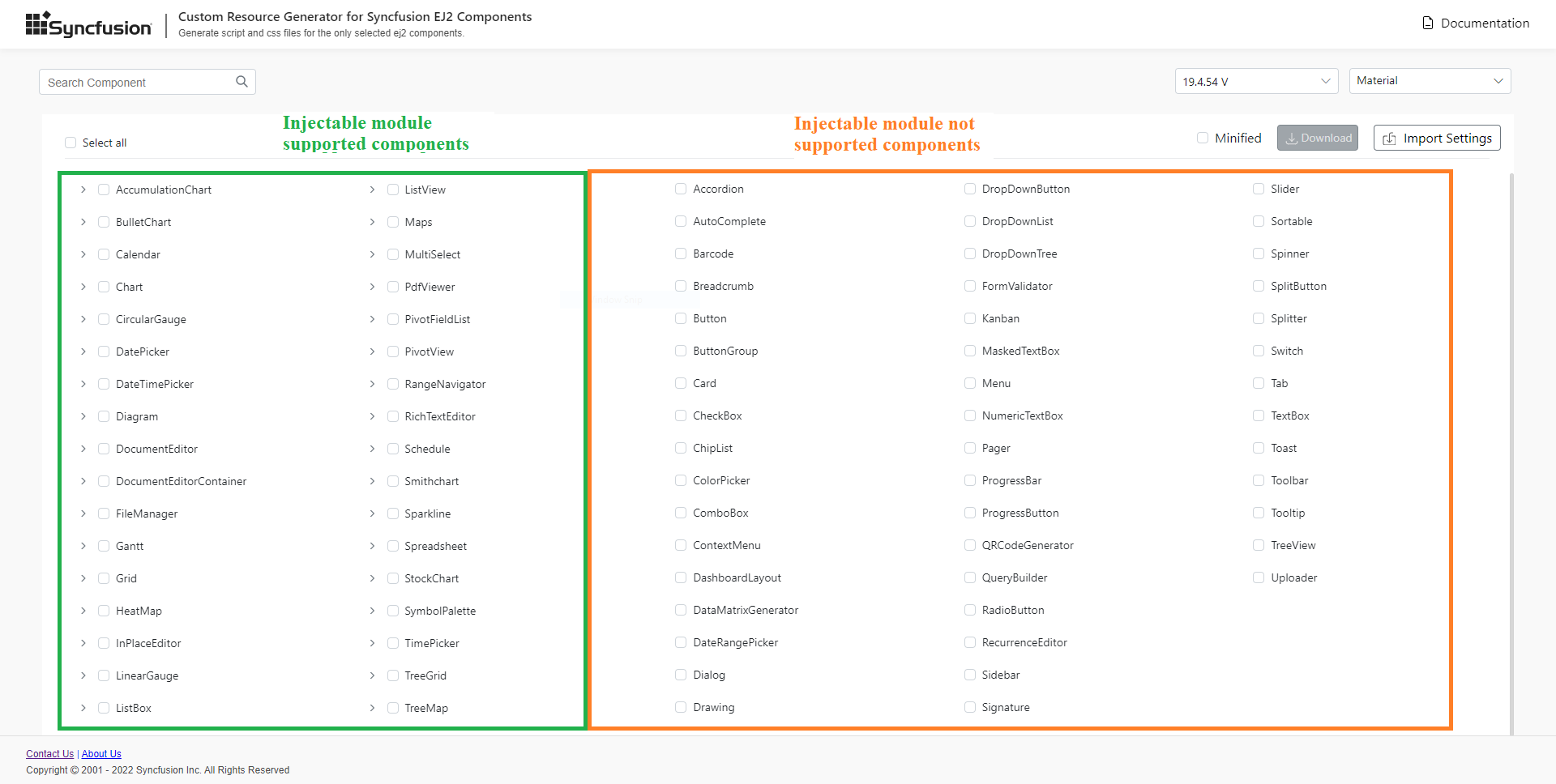
- Injectable module supported controls
- Injectable module non-supported controls
Injectable module supported controls are rendered as treeview with checkbox format and the Injectable module non-supported controls are rendered as normal checkbox format in the CRG application.

Refer to the following steps to search and select the controls in CRG.
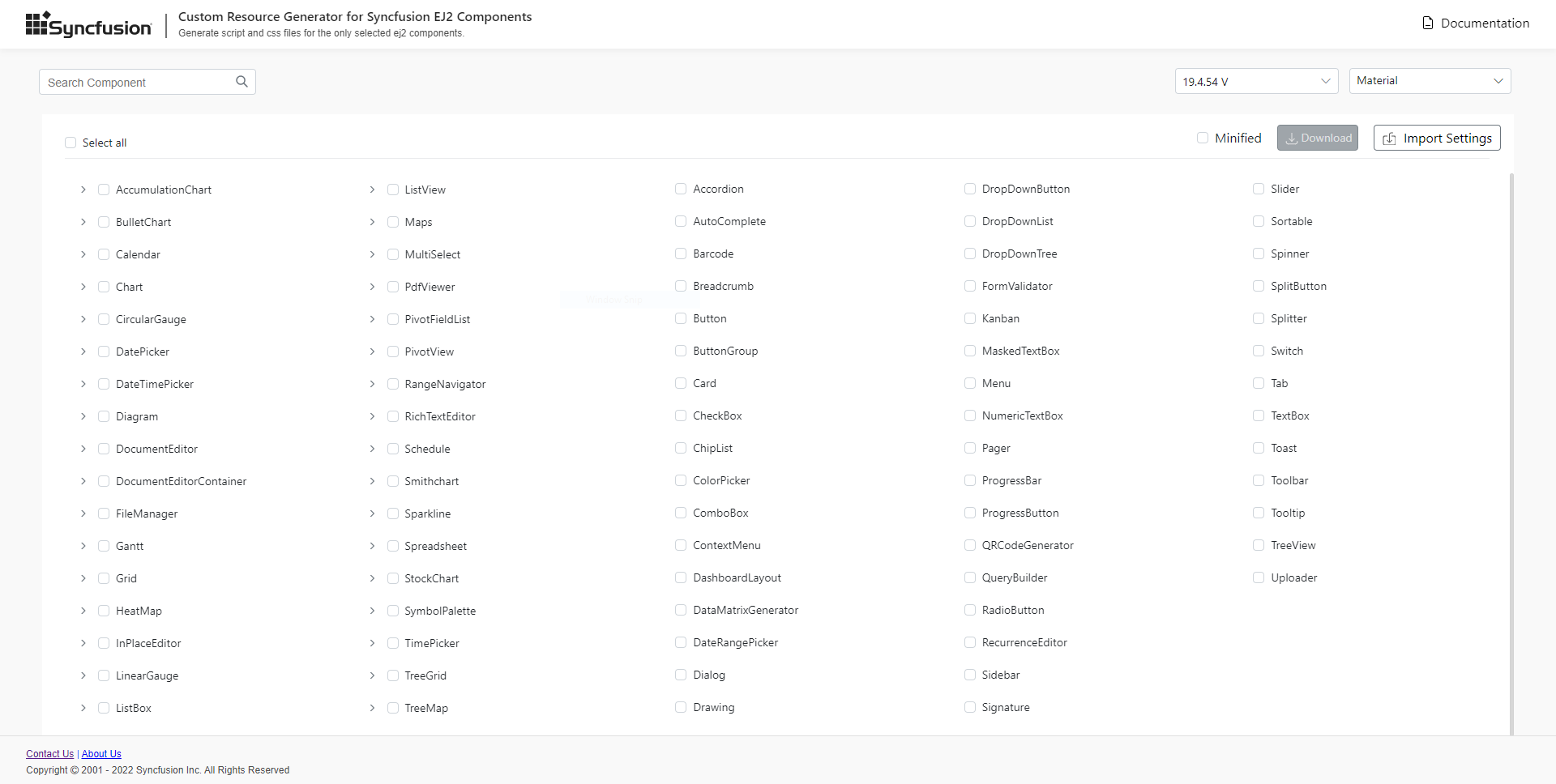
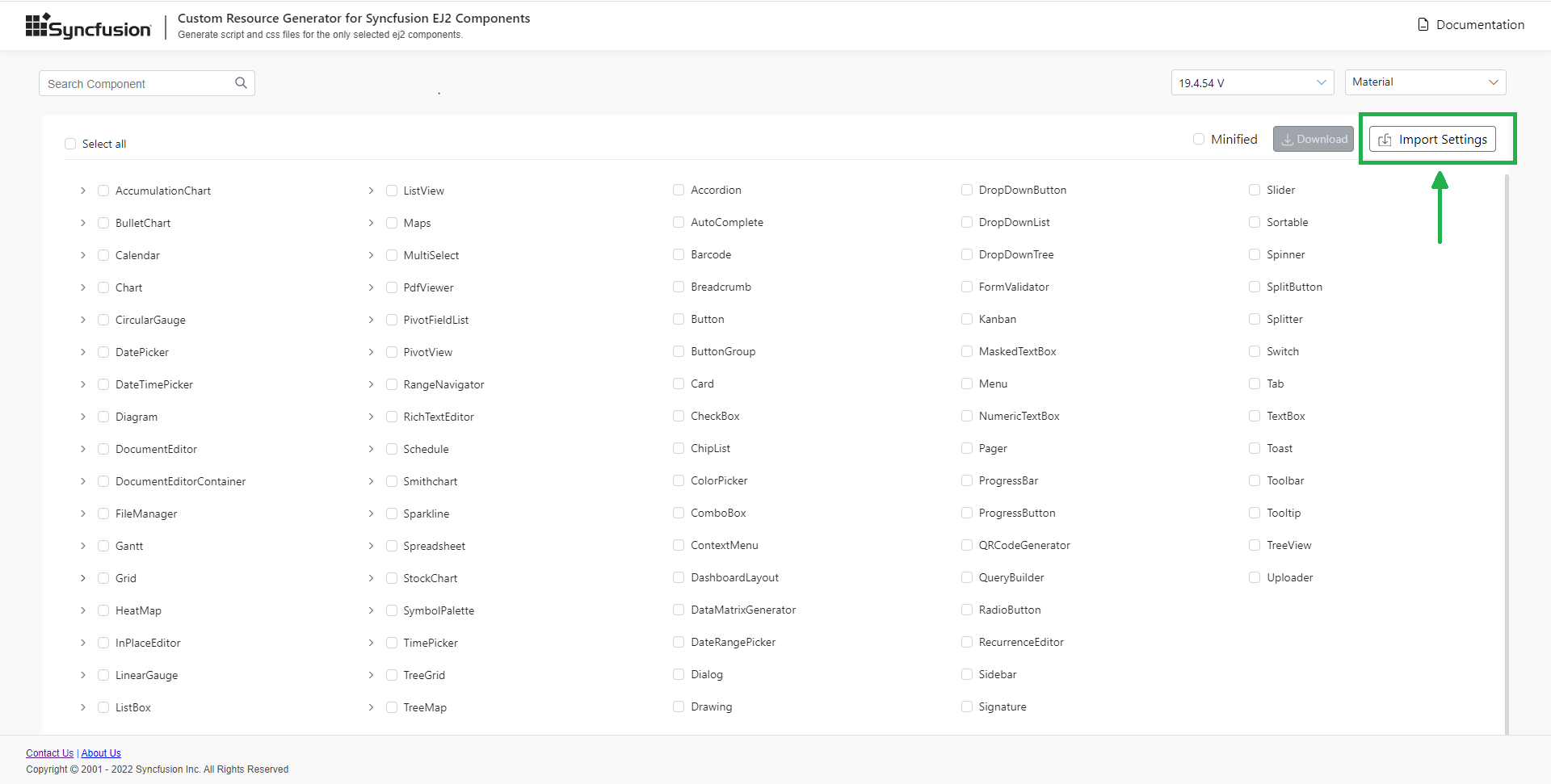
- Open Syncfusion® Custom Resource Generator (CRG) application.
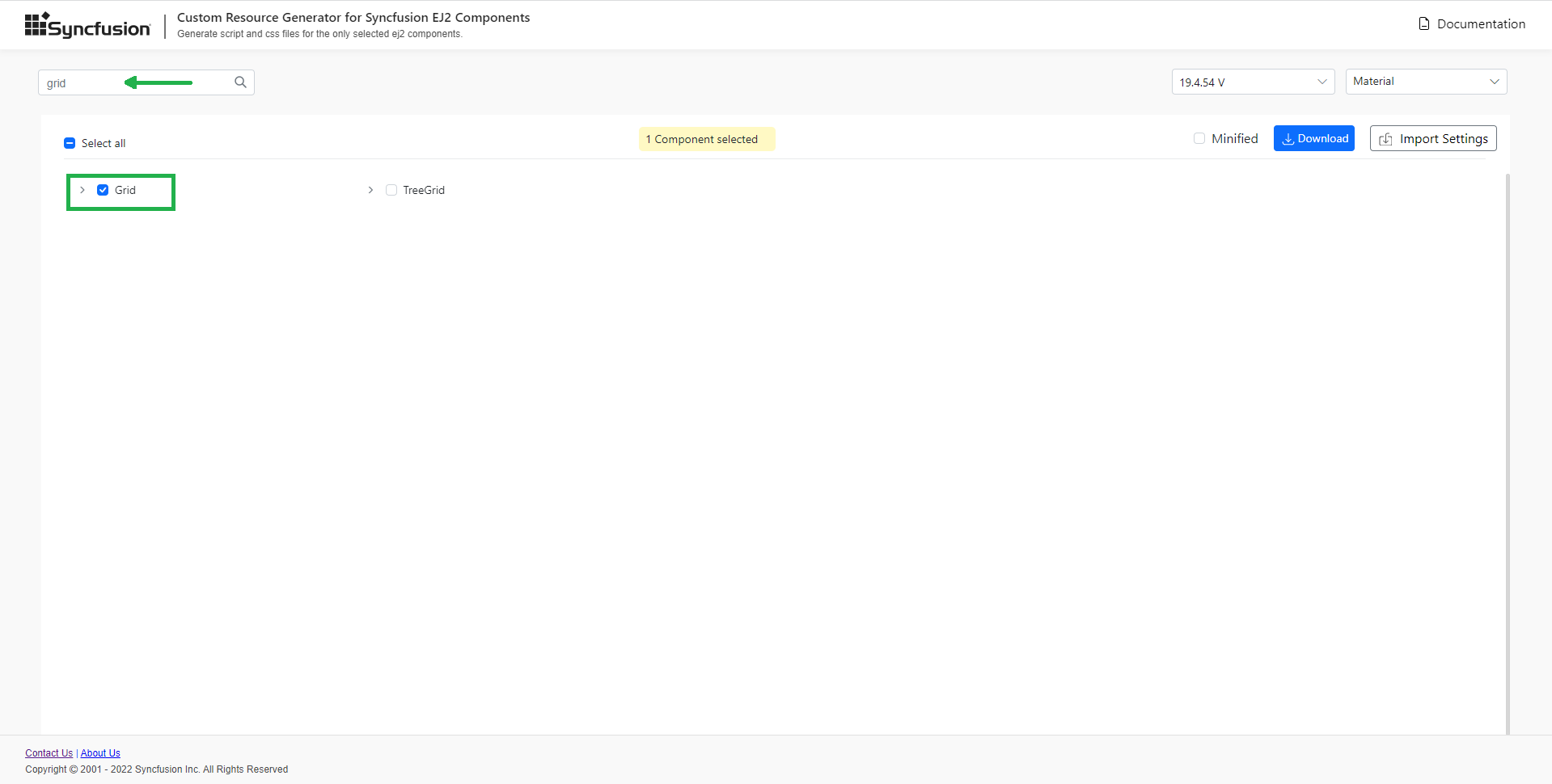
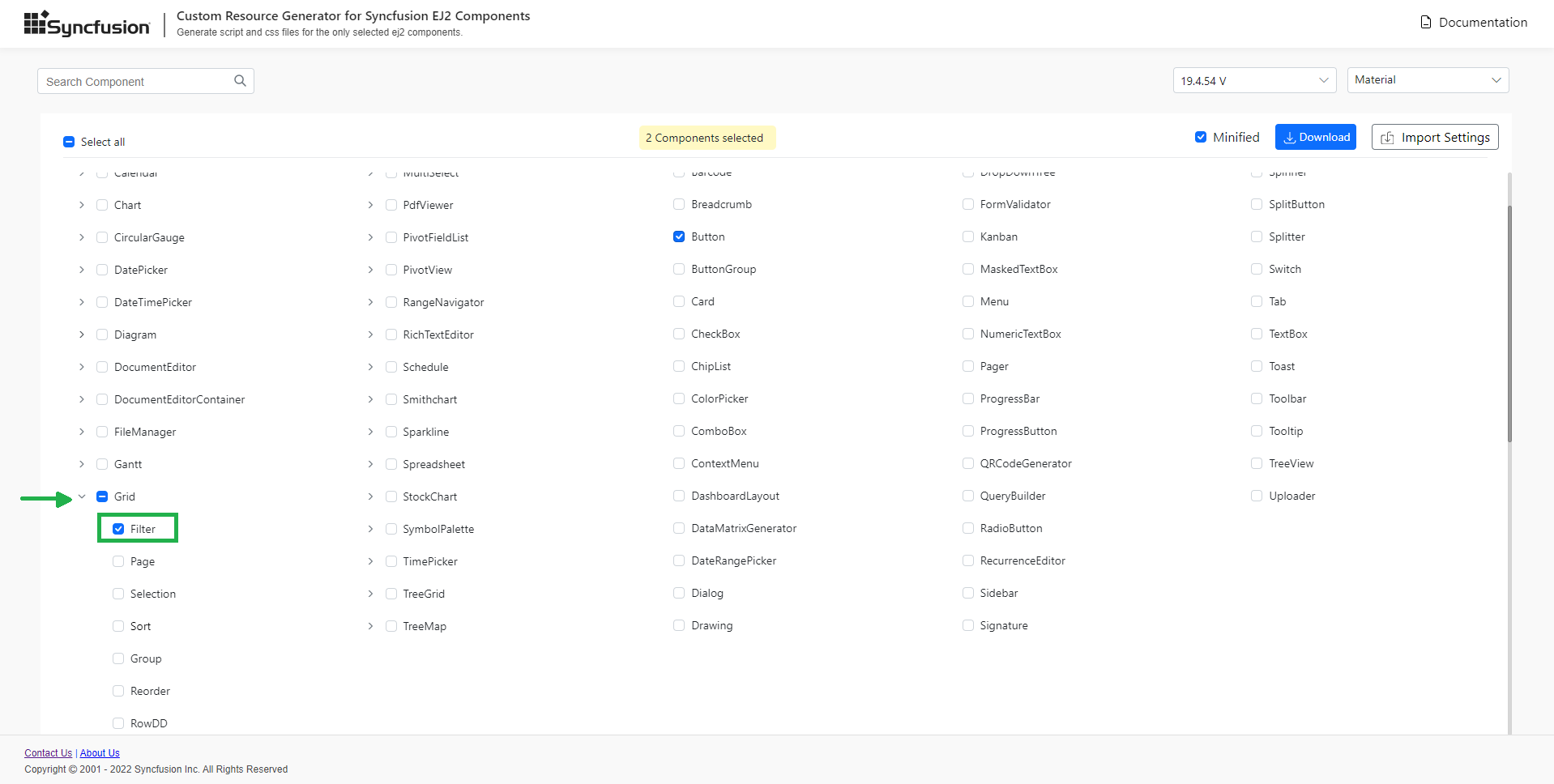
- Type the required control name in the search bar and select the check box. The dependency of the selected control is resolved in the application itself, so it does not need to choose each dependent control by manually.

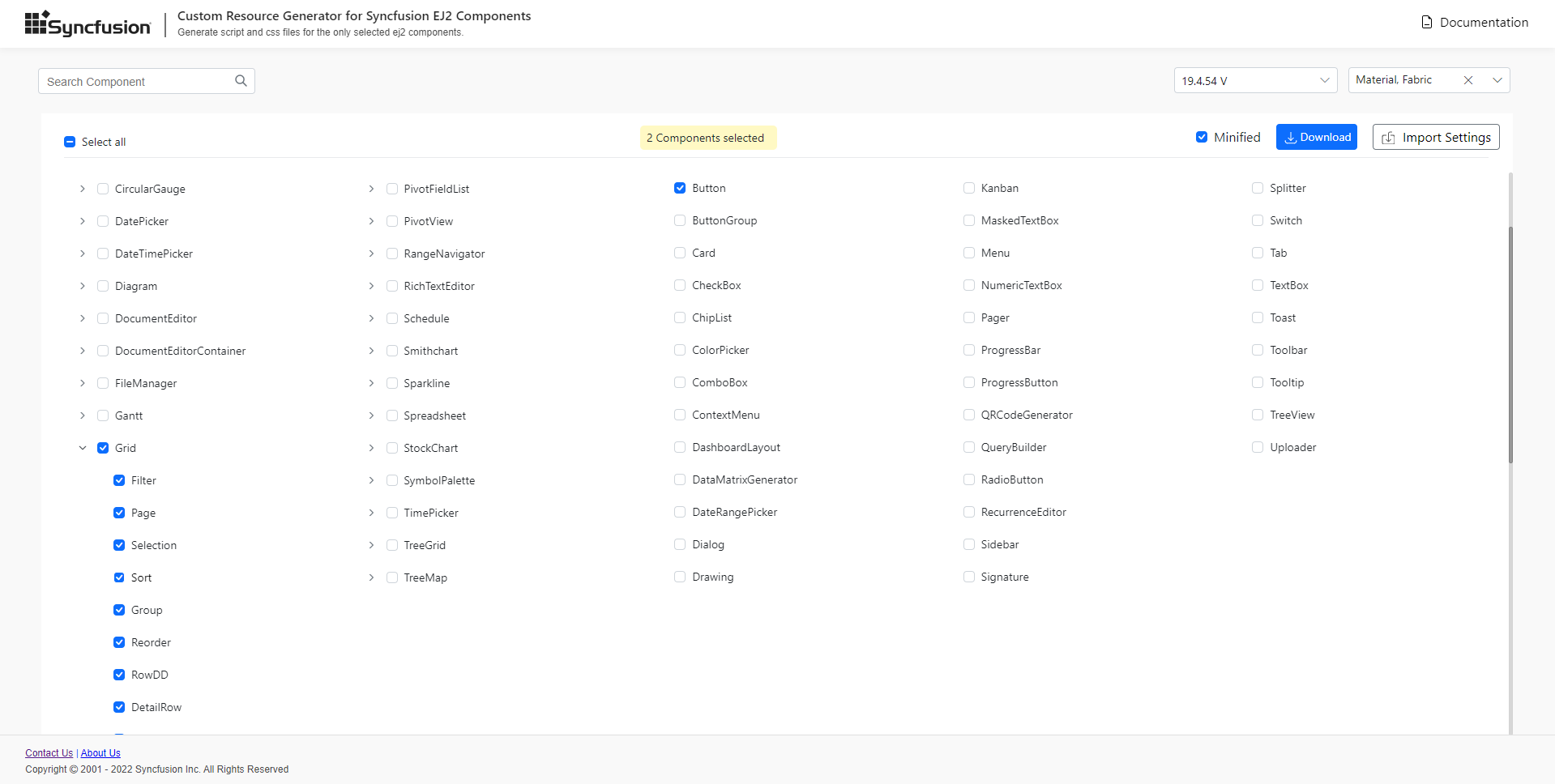
- Click the expand icon and select the required feature for the injectable module supported controls.

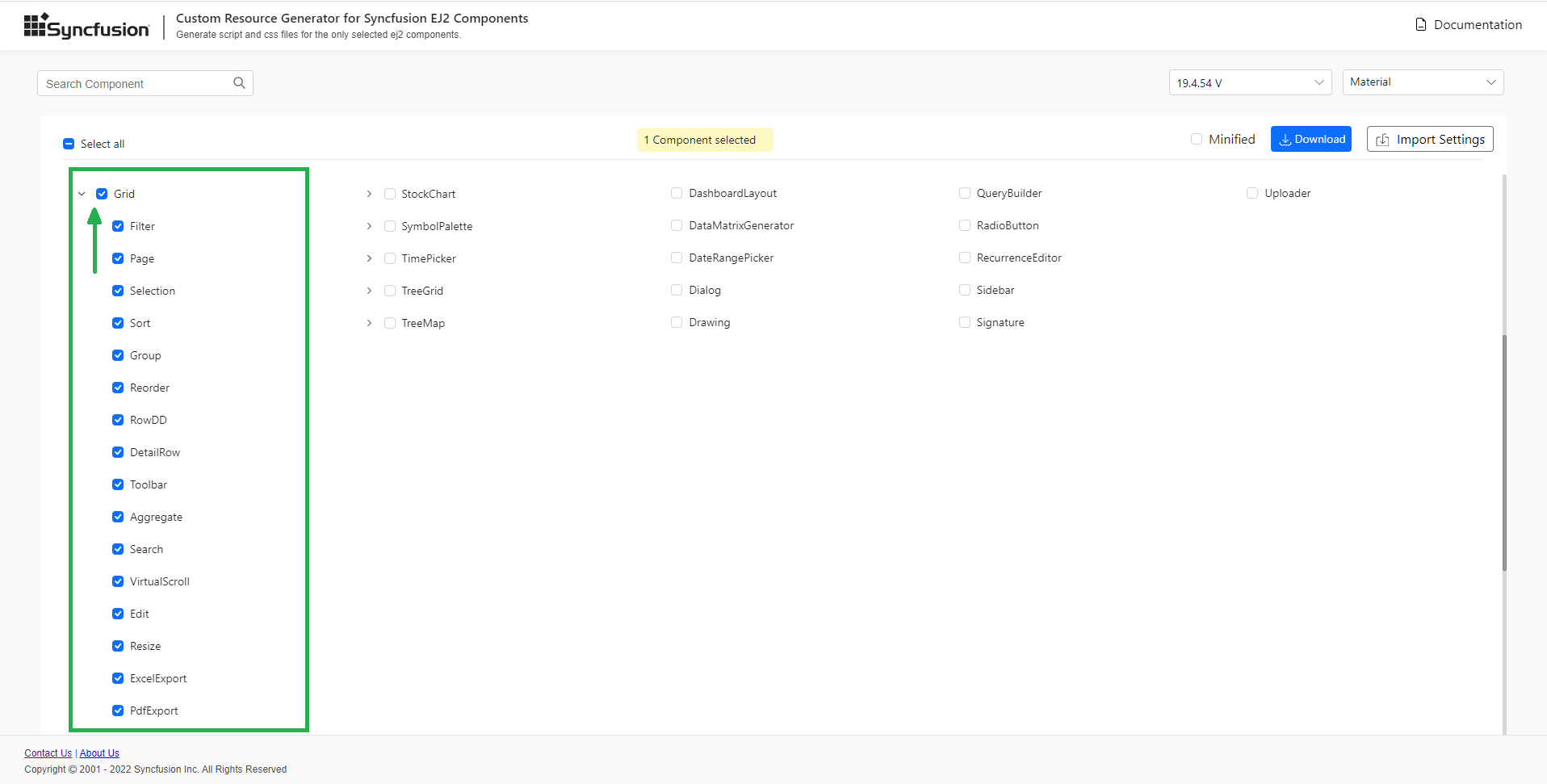
- If the entire modules of the controls are needed, then click the specific control’s check box to select all injectable modules.

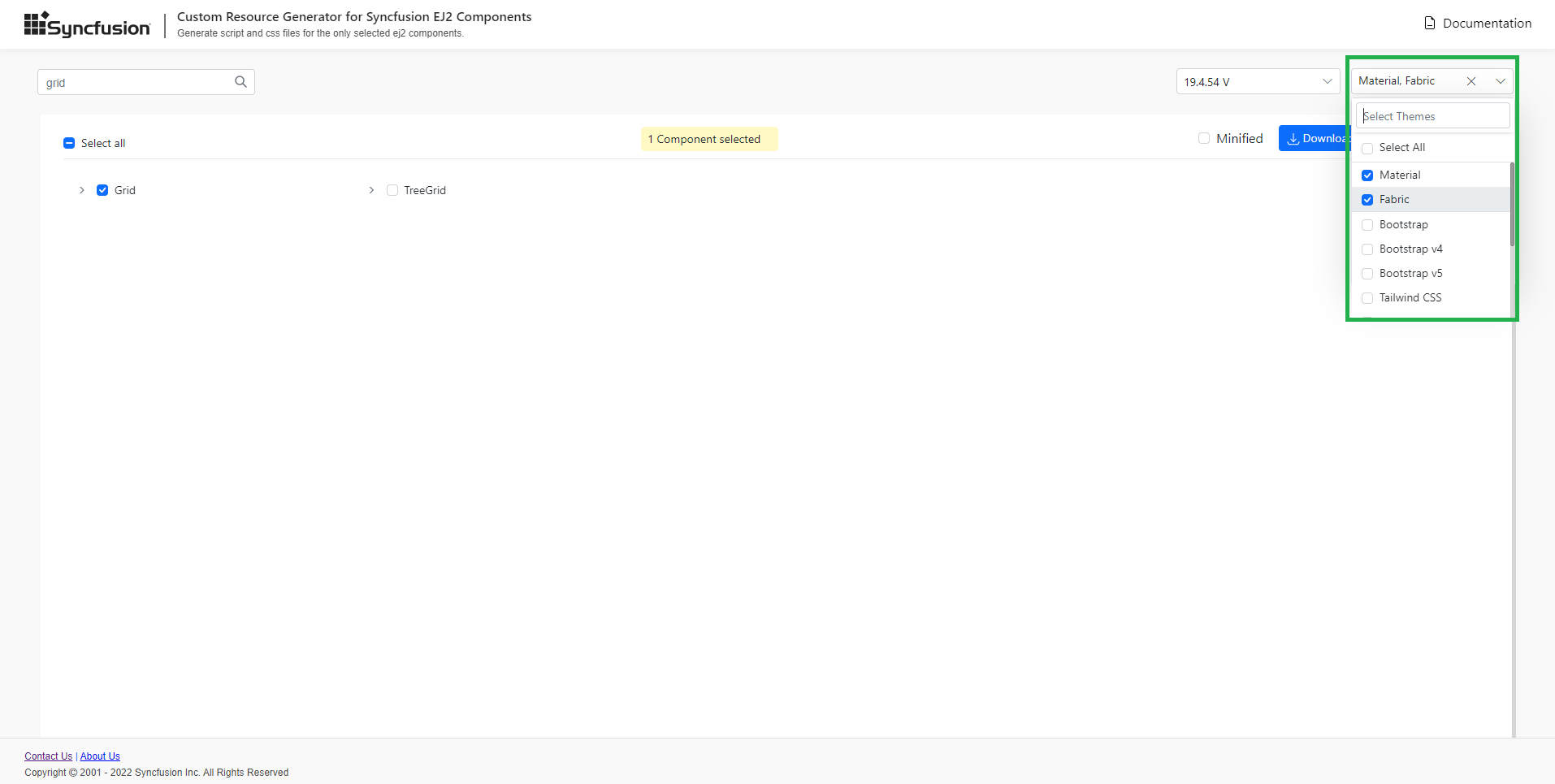
- Select the required built-in themes from the Select Themes option. This provides an option to select more than one theme.

Download the selected control resources
After selecting the required control resources, download the custom script and styles from CRG.
Refer to the following steps to download the custom resources in CRG.
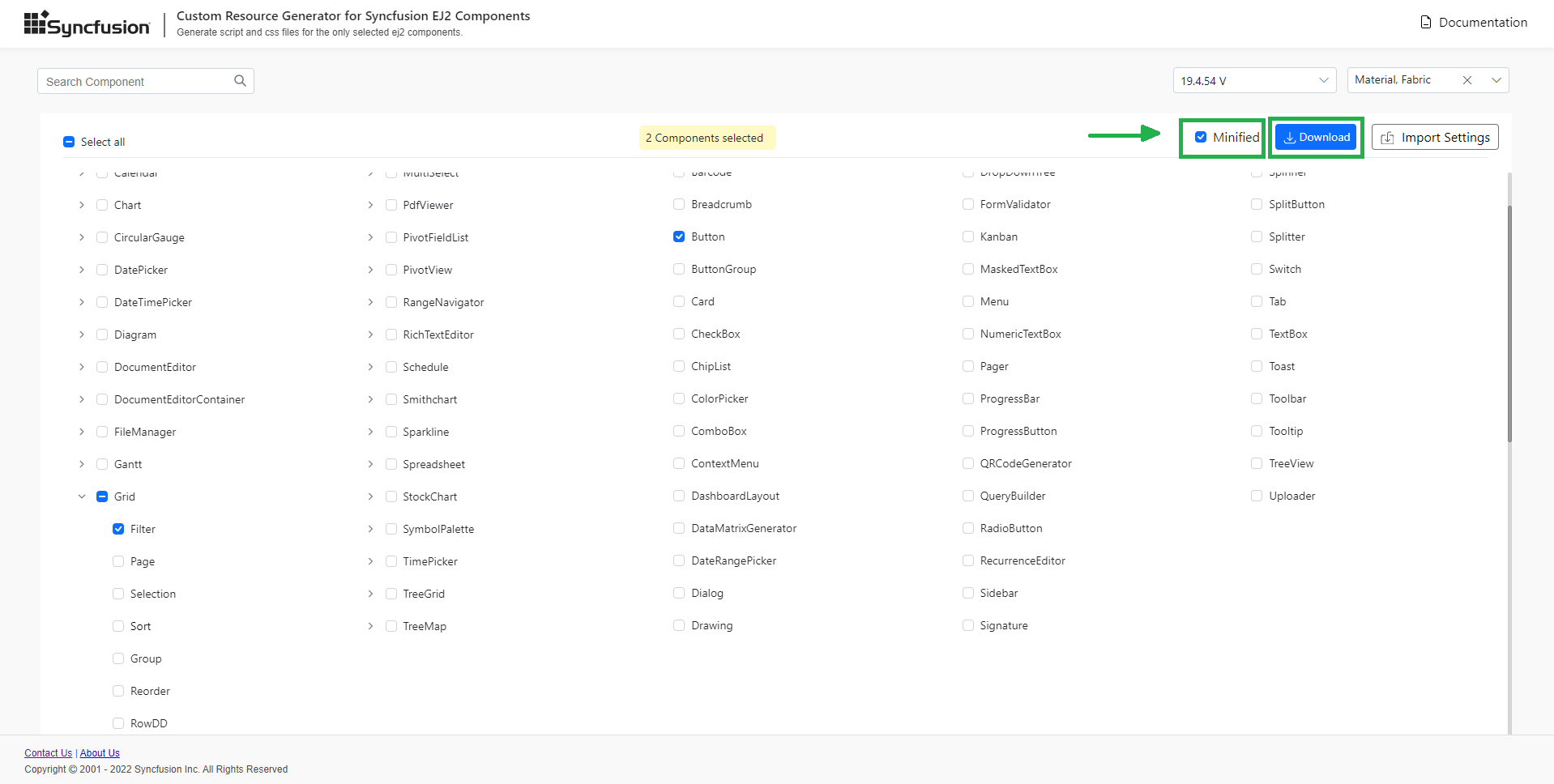
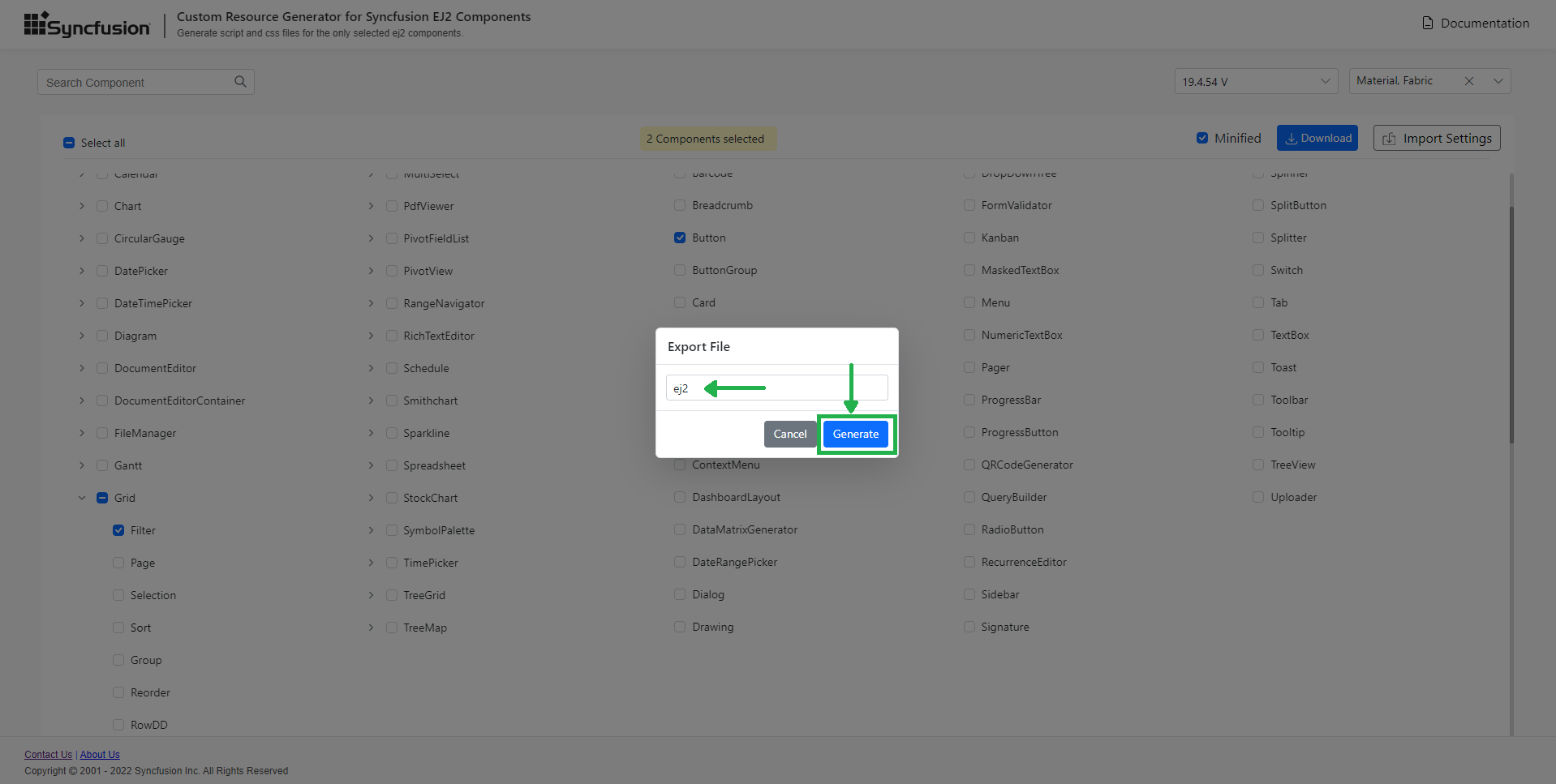
- Click the DOWNLOAD button at the bottom of the page. Select the Minified option to generate the minified file output for production.

- Change the file name as you desire and click GENERATE button in the pop-up.

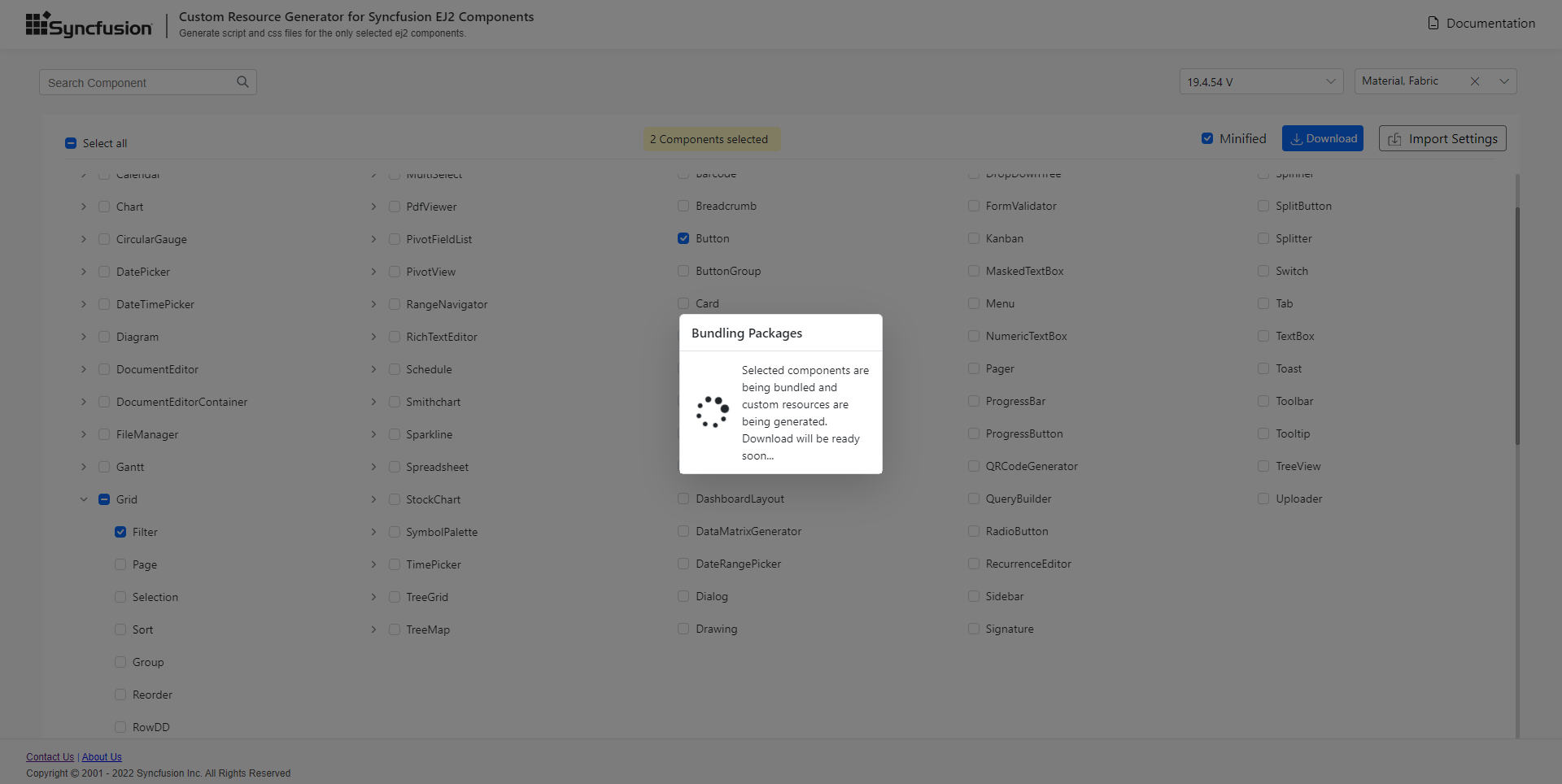
- Now, the bundling process for the selected controls will be started, and the output will be downloaded as a zip file.

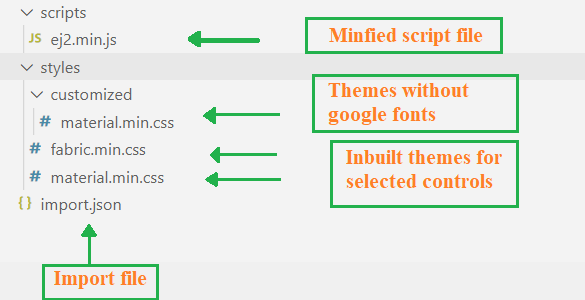
- The final output contains the script and styles for the selected controls and a import.json file, which stores the current settings.
N> You can use theme files in the customized folder if you don’t want google fonts references. For now, Material and tailwind themes only generate like below.

How to use custom resources in the ASP.NET Core application
-
Extract the downloaded script into
~/wwwrootfolder of the ASP.NET Core web application.
-
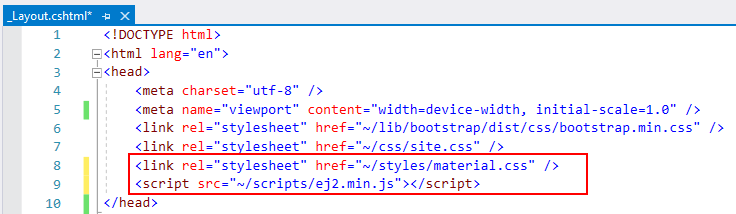
Refer the script and style in
<head>section of~/Pages/Shared/_Layout.cshtmlfile.
-
Run the application and it will load the resources with application required controls.
Import previously generated settings into the CRG
To add more controls or upgrade the latest Syncfusion® ASP.NET Core library resources, it is not necessary to generate it from the scratch in the CRG. Just import the old import.json file and make the changes, then download it again from the CRG application.
Refer to the following steps to import previous import.json file in the CRG.
- Click the IMPORT SETTINGS button at the bottom of the page.

- Upload the import.json file so that the previously stored data will be restored in the CRG application. Now, add more controls and export the resources again.