Getting Started with ASP.NET Core NumericTextBox Control
26 Dec 20255 minutes to read
This section briefly explains about how to include ASP.NET Core NumericTextBox control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core NumericTextBox control
Now, add the Syncfusion® ASP.NET Core NumericTextBox tag helper in ~/Pages/Index.cshtml page.
<ejs-numerictextbox id="numeric" value="10" Type="text"></ejs-numerictextbox>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core NumericTextBox control will be rendered in the default web browser.

Range validation
You can set the minimum and maximum range of values in the NumericTextBox using the min and max properties, so the numeric value should be in the min and max range.
The validation behavior depends on the strictMode property.
The below example demonstrates range validation.
<ejs-numerictextbox id="numeric" step="2" value="16" min="10" max="20" Type="text"></ejs-numerictextbox>Formatting the value
User can set the format of the NumericTextBox control using format property. The value will be displayed in the specified format, when the control is in focused out state. For more information about formatting the value, refer to this link.
The below example demonstrates format the value by using currency format value c2.
<ejs-numerictextbox id="numeric" value="10" format="c2" Type="text"></ejs-numerictextbox>
Precision of numbers
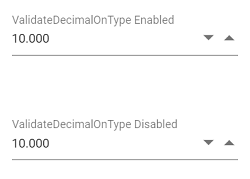
You can restrict the number of decimals to be entered in the NumericTextBox by using the decimals and validateDecimalOnType properties.
So, you can’t enter the number whose precision is greater than the mentioned decimals.
- If
validateDecimalOnTypeis false, number of decimals will not be restricted.
Else, number of decimals will be restricted while typing in the NumericTextBox.
<div id='container'>
<div class='wrap'>
<ejs-numerictextbox id="strict" value="10" validateDecimalOnType="true" decimals="3" format="n3" placeholder="ValidateDecimalOnType enabled" floatLabelType="Auto"></ejs-numerictextbox>
</div>
<div class='wrap'>
<ejs-numerictextbox id="allow" value="10" decimals="3" format="n3" placeholder="ValidateDecimalOnType disabled" floatLabelType="Auto"></ejs-numerictextbox>
</div>
</div>
NOTE
See also
- Getting Started with Syncfusion® ASP.NET Core using Razor Pages
- Getting Started with Syncfusion® ASP.NET Core MVC using Tag Helper
- How to perform custom validation using FormValidator
- How to customize the UI appearance of the control
- How to customize the spin button’s up and down arrow
- How to customize the step value and hide spin buttons
- How to prevent nullable input in NumericTextBox
- How to maintain trailing zeros in NumericTextBox