Getting Started with ASP.NET Core DashboardLayout Control
26 Dec 202511 minutes to read
This section briefly explains about how to include ASP.NET Core DashboardLayout control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-scripts> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core DashboardLayout control
Now, add the Syncfusion® ASP.NET Core DashboardLayout tag helper in ~/Pages/Index.cshtml page.
- Defined the panels property as the attribute in the content template.
- Using the
panelsproperty through tag helper.
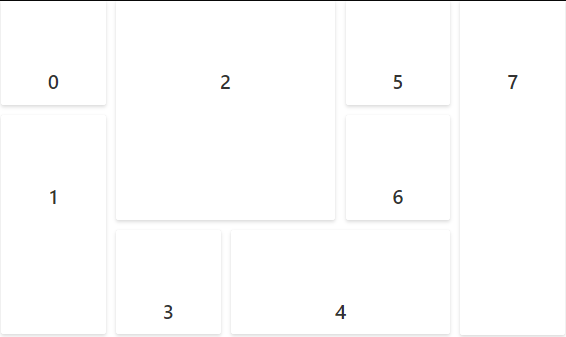
Setting the panels property using content template
DashboardLayout control can be rendered by using the ejs-dashboardlayout tag helper in ASP.NET Core application. Add the below simple code to your index.cshtml page which is available within the Views/Home folder, to initialize the DashboardLayout.
In the following sample, the dashboardlayout is rendered with panels property using content template.
@{
...
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
}
<div class=" control-section">
<!-- DashboardLayout element declaration -->
<ejs-dashboardlayout id="defaultLayout" columns="6" cellSpacing="modelValue.cellSpacing">
<e-content-template>
<div id="one" class="e-panel" data-row="0" data-col="0" data-sizeX="1" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">0</div>
</div>
</div>
<div id="two" class="e-panel" data-row="1" data-col="0" data-sizeX="1" data-sizeY="2">
<div class="e-panel-container">
<div class="text-align">1</div>
</div>
</div>
<div id="three" class="e-panel" data-row="0" data-col="1" data-sizeX="2" data-sizeY="2">
<div class="e-panel-container">
<div class="text-align">2</div>
</div>
</div>
<div id="four" class="e-panel" data-row="2" data-col="1" data-sizeX="1" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">3</div>
</div>
</div>
<div id="five" class="e-panel" data-row="2" data-col="2" data-sizeX="2" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">4</div>
</div>
</div>
<div id="six" class="e-panel" data-row="0" data-col="3" data-sizeX="1" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">5</div>
</div>
</div>
<div id="seven" class="e-panel" data-row="1" data-col="3" data-sizeX="1" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">6</div>
</div>
</div>
<div id="eight" class="e-panel" data-row="0" data-col="4" data-sizeX="1" data-sizeY="3">
<div class="e-panel-container">
<div class="text-align">7</div>
</div>
</div>
</e-content-template>
</ejs-dashboardlayout>
<!-- end of dashboardlayout element -->
</div>
<style>
/* DashboardLayout element styles */
#defaultLayout {
padding: 10px;
}
#defaultLayout .e-panel .e-panel-container {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
}
.text-align {
line-height: 160px;
}
</style>...
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
...Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core DashboardLayout control will be rendered in the default web browser.

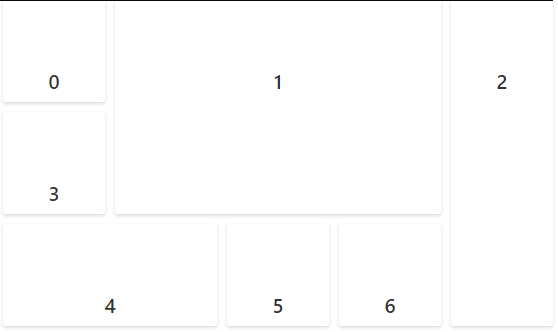
Setting the panels property using tag helper
You can render the DashboardLayout control by using the panels property through e-dashboardlayout-panels tag helper.
In the following sample, the dashboardlayout is rendered with panels property using tag helper.
@{
...
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
}
<div class=" control-section">
<!-- DashboardLayout element declaration -->
<ejs-dashboardlayout id="defaultLayout" columns="6" cellSpacing="modelValue.cellSpacing">
<e-dashboardlayout-panels>
<e-dashboardlayout-panel sizeX="1" sizeY="1" row="0" col="0" content="<div>0</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="3" sizeY="2" row="0" col="1" content="<div>1</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="1" sizeY="3" row="0" col="4" content="<div>2</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="1" sizeY="1" row="1" col="0" content="<div>3</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="2" sizeY="1" row="2" col="0" content="<div>4</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="1" sizeY="1" row="2" col="2" content="<div>5</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="1" sizeY="1" row="2" col="3" content="<div>6</div>">
</e-dashboardlayout-panel>
</e-dashboardlayout-panels>
</ejs-dashboardlayout>
<!-- end of dashboardlayout element -->
</div>
<style>
/* DashboardLayout element styles */
#defaultLayout {
padding: 10px;
}
#defaultLayout .e-panel .e-panel-container {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
line-height: 160px;
}
</style>...
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
...
NOTE