Reference Scripts in ASP.NET Core Application
29 Dec 202522 minutes to read
This section provides information about reference scripts from CDN and Custom resource generator (CRG) for Syncfusion® ASP.NET Core controls.
CDN Reference
Syncfusion® hosts every ASP.NET Core control as a separate node package in CDN, from which scripts and style sheets of the individual package can be loaded. Syncfusion® also hosts a single node package with all ASP.NET Core controls on it, from which scripts and style sheets of all controls can be loaded as single script and style file.
Here, the Syncfusion® ASP.NET Core CDN URL for the both Individual ASP.NET Core control package and Complete ASP.NET Core controls package has been explained.
CDN Reference for all controls
The primary goal of all the ASP.NET Core controls package is to help the novice to get started with Syncfusion® ASP.NET Core control by referring the single line for script and styles without bothering about the dependency graph of the ASP.NET Core controls.
| controls |
CDN Reference |
| Scripts reference for all controls |
https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js |
| Styles reference for all controls |
https://cdn.syncfusion.com/ej2/32.1.19/{THEME-NAME}.css |
Syncfusion® will never recommend all controls CDN for real-time projects. Because, the size of this CDN impacts website/app loading time since this package includes all the Syncfusion® ASP.NET Core controls.
Add the EJ2 CDN client-side resources to the <head> element of the ~/Views/Shared/_Layout.cshtml layout page.
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>
Individual control CDN Reference
The primary goal of individual control CDN is to optimize the loading time and memory of the website/app in the production stage. The order of individual control package loading should be in line with its dependency graph. The CDN of the Dependency Packages should be included manually before the intended individual control package CDN.
| controls |
CDN Reference |
| Scripts reference for individual control |
https://cdn.syncfusion.com/ej2/32.1.19/{PACKAGE-NAME}/dist/global/{PACKAGE-NAME}.min.js |
| Styles reference for individual control |
https://cdn.syncfusion.com/ej2/32.1.19/{PACKAGE-NAME}/styles/{THEME-NAME}.css |
Add the CDN client-side resources in the <head> element of the ~/Pages/Shared/_Layout.cshtml layout page.
For example, the scripts and styles for the ASP.NET Core Calendar control are listed below.
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/material.css" />
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" />
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
</head>
The following table demonstrates the list of individual Syncfusion® ASP.NET Core control CDN reference and its dependency packages.
| Controls |
Scripts |
| Accordion |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
|
Accumulation Chart,
Smith Chart,
Chart
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-svg-base/dist/global/ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/dist/global/ej2-charts.min.js"></script>
|
Avatar, Card,
Dashboard Layout,
Splitter
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/dist/global/ej2-layouts.min.js"></script>
|
| Badge |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/dist/global/ej2-notifications.min.js"></script>
|
| Barcode |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-barcode-generator/dist/global/ej2-barcode-generator.min.js"></script>
|
|
Bullet Chart, Sparkline
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-svg-base/dist/global/ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/dist/global/ej2-charts.min.js"></script>
|
Button, CheckBox,
Chips, Radio Button,
Switch
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
|
| ButtonGroup |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
|
| Calendar |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
|
|
Carousel, Sidebar
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src=="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
|
| Circular Gauge |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-svg-base/dist/global/ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-circulargauge/dist/global/ej2-circulargauge.min.js"></script>
|
| Color Picker |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
|
Breadcrumb,
Context Menu,
Menu
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
|
| DatePicker |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
|
| DateRangePicker |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
|
DateTimePicker,
TimePicker
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
|
| Diagram |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/dist/global/ej2-diagrams.min.js"></script>
|
| Dialog |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
|
Auto Complete,
DropDownList,
MultiSelect,
ComboBox
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
|
| DropDownTree |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
|
| File Manager |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/dist/global/ej2-layouts.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/dist/global/ej2-grids.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/dist/global/ej2-filemanager.min.js"></script>
|
| Grid |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-excel-export/dist/global/ej2-excel-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/dist/global/ej2-grids.min.js"></script>
|
HeatMap,
ProgressBar
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-svg-base/dist/global/ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-heatmap/dist/global/ej2-heatmap.min.js"></script>
|
| RichTextEditor |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/dist/global/ej2-filemanager.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/dist/global/ej2-richtexteditor.min.js"></script>
|
Signature, TextBox,
Masked TextBox,
NumericTextBox
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
|
DropDownButton,
SplitButton,
ProgressButton
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
|
|
Tabs, Toolbar
|
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
|
| Toast |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/dist/global/ej2-notifications.min.js"></script>
|
| TreeView |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
|
| ToolTip |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
|
| TreeGrid |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-excel-export/dist/global/ej2-excel-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/dist/global/ej2-grids.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/dist/global/ej2-treegrid.min.js"></script>
|
| TreeMap |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-svg-base/dist/global/ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treemap/dist/global/ej2-treemap.min.js"></script>
|
| Uploader |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
|
| Kanban |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-kanban/dist/global/ej2-kanban.min.js"></script>
|
| Linear Gauge |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-svg-base/dist/global/ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lineargauge/dist/global/ej2-lineargauge.min.js"></script>
|
| ListBox |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
|
| ListView |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
|
| Maps |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-svg-base/dist/global/ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-maps/dist/global/ej2-maps.min.js"></script>
|
| Pivot Table |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/dist/global/ej2-grids.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-excel-export/dist/global/ej2-excel-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pivotview/dist/global/ej2-pivotview.min.js"></script>
|
| QueryBuilder |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-querybuilder/dist/global/ej2-querybuilder.min.js"></script>
|
| Range Navigator |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-ej2-svg-base/dist/global/ej2-ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/dist/global/ej2-charts.min.js"></script>
|
| Range Slider |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
|
| In-place Editor |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inplace-editor/dist/global/ej2-inplace-editor.min.js"></script>
|
| Schedule |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-schedule/dist/global/ej2-schedule.min.js"></script>
|
| Stock Chart |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-svg-base/dist/global/ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/dist/global/ej2-charts.min.js"></script>
|
| Document Editor |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-file-utils/dist/global/ej2-file-utils.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-compression/dist/global/ej2-compression.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-svg-base/dist/global/ej2-svg-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-charts/dist/global/ej2-charts.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-office-chart/dist/global/ej2-office-chart.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-documenteditor/dist/global/ej2-documenteditor.min.js"></script>
|
| Gantt |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-layouts/dist/global/ej2-layouts.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/dist/global/ej2-calendars.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-excel-export/dist/global/ej2-excel-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/dist/global/ej2-filemanager.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdf-export/dist/global/ej2-pdf-export.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/dist/global/ej2-grids.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/dist/global/ej2-treegrid.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/dist/global/ej2-richtexteditor.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-gantt/dist/global/ej2-gantt.min.js"></script>
|
| PDF Viewer |
CSHTML
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/dist/global/ej2-base.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-data/dist/global/ej2-data.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/dist/global/ej2-buttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/dist/global/ej2-inputs.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/dist/global/ej2-popups.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/dist/global/ej2-lists.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-filemanager/dist/global/ej2-filemanager.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/dist/global/ej2-navigations.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/dist/global/ej2-dropdowns.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/dist/global/ej2-splitbuttons.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/dist/global/ej2-notifications.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-drawings/dist/global/ej2-drawings.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inplace-editor/dist/global/ej2-inplace-editor.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/ej2-pdfviewer/dist/global/ej2-pdfviewer.min.js"></script>
|
In addition to above, Syncfusion® ASP.NET Core controls provides latest scripts and styles in CDN without versioning. You can use this in development environment if you want to always use the latest version of scripts and styles. It is not recommended to use this in production environment.
| controls |
CDN Reference |
| Scripts reference for all controls |
https://cdn.syncfusion.com/ej2/dist/ej2.min.js |
| Styles reference for all controls |
https://cdn.syncfusion.com/ej2/{THEME-NAME}.css |
The un-versioned CDN links which always maintains latest version scripts are deprecated from 2022 Vol1 - 20.1 version. These links are available with 19.4 version scripts to avoid breaking in sites and apps that uses un-versioned links.
Node Package Manager (NPM)
A package in Node.js consists of a set of files needed for a JavaScript module which can be included in any web application. NPM is the popular package manager for both public and private packages.
Syncfusion® NPM packages
Scripts and style sheets of Syncfusion® ASP.NET Core controls can be included in an ASP.NET Core web application using NPM packages, since Syncfusion® publishes its ASP.NET Core controls as the scoped package in NPM.
Installing NPM packages in ASP.NET Core Web Application
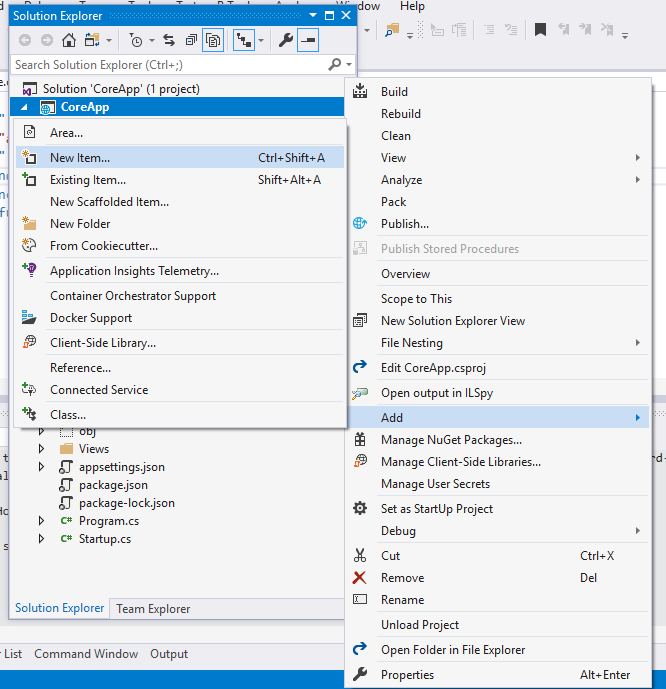
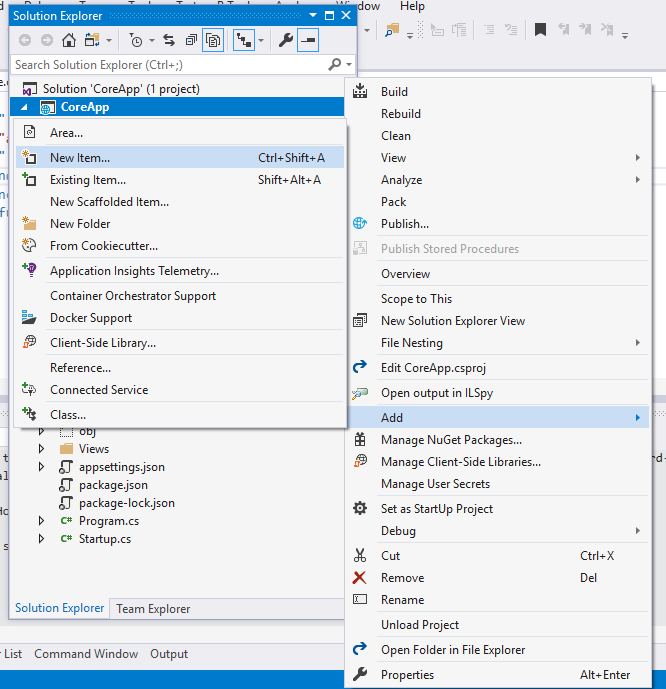
1.Open the Source Explorer and right click the application name. Then, select “Add New Item” menu item to open the “Add New Item” window.

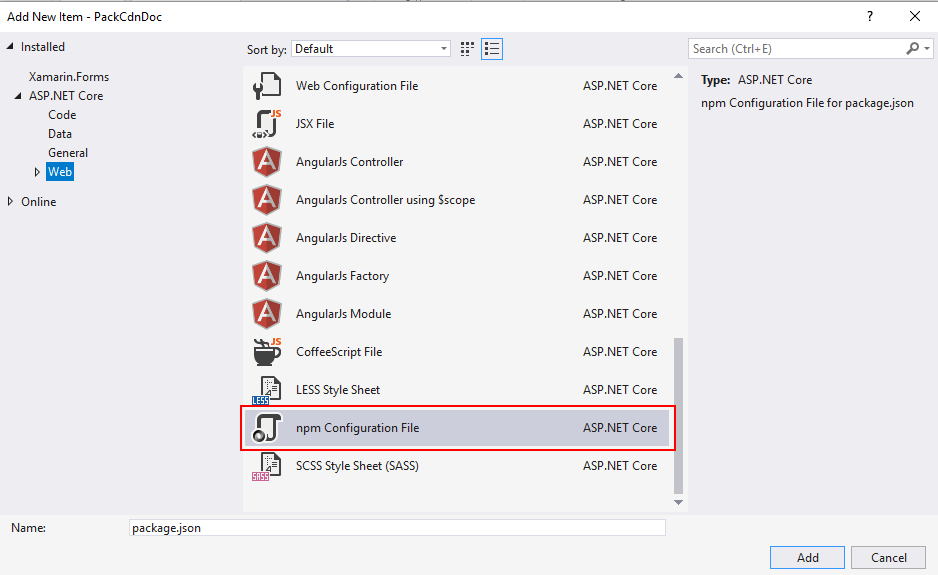
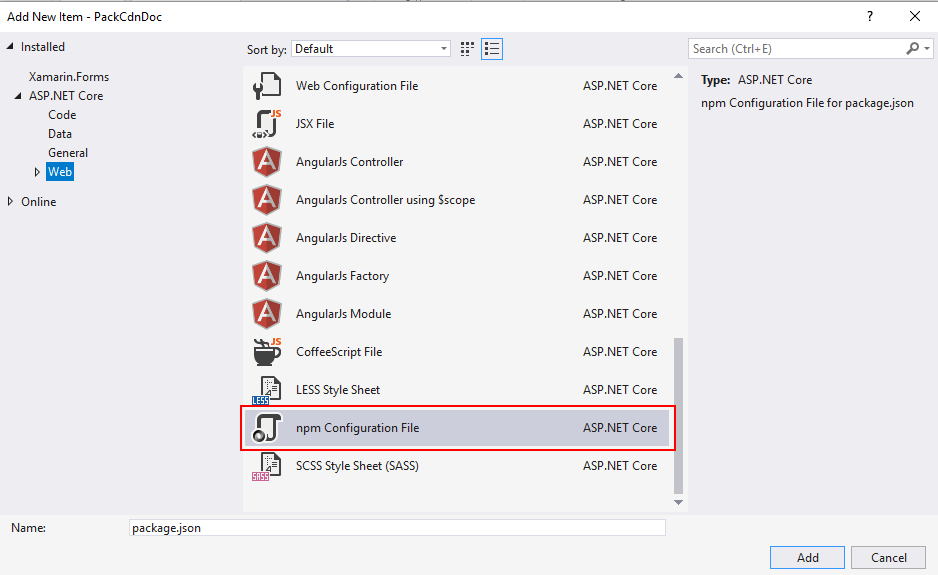
2.Select “Web” on the left side Tree View and select “npm configuration File” in “Add New Item” window which will include and configure “package.json” file in root folder of the ASP.NET Core web application.

3.Open the Source Explorer and right click on the application name. Then, select “Open Folder in File Explorer”.
4.Open the Command Prompt for this location and install the required Syncfusion® packages using “npm install @syncfusion/{PACKAGE_NAME} –save”
npm install @syncfusion/ej2-calendars --save
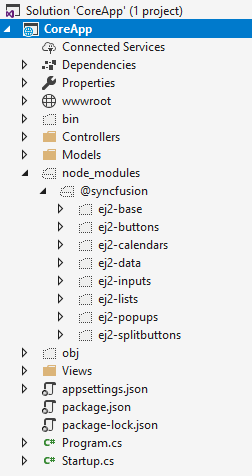
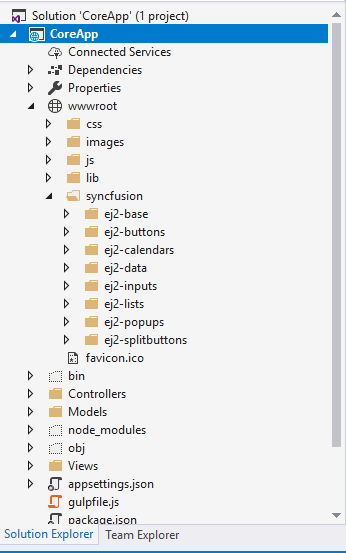
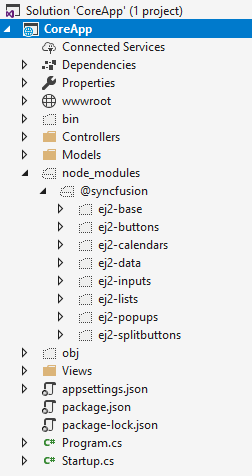
5.Installed packages with all its dependencies can be found under the “node_modules” folder as shown in the following image.

From Installed Packages
Scripts and style sheets of Syncfusion® ASP.NET Core controls from locally-installed packages can be included in an ASP.NET Core web application using the following two methods.
Files in the wwwroot folder can be accessed only in client-side, hence Syncfusion® scripts and style sheets should be copied from node_modules to wwwroot.
By using either one of the following methods, Client-Side Resource can be loaded in ASP.NET Core web application:
- Copying scripts and styles using gulp
- Generating scripts and styles using CRG (Custom Resource Generator)
Copying by Gulp
Install required Syncfusion® ASP.NET Core control packages as mentioned in “Installing NPM Packages in ASP.NET Core Web Application”.
1.In addition to Syncfusion® ASP.NET Core packages, install gulp and glob packages using below commands.
Gulp Installation - npm install gulp –save
npm install gulp@latest --save
Glob Installation - npm install glob –save
npm install glob@latest --save
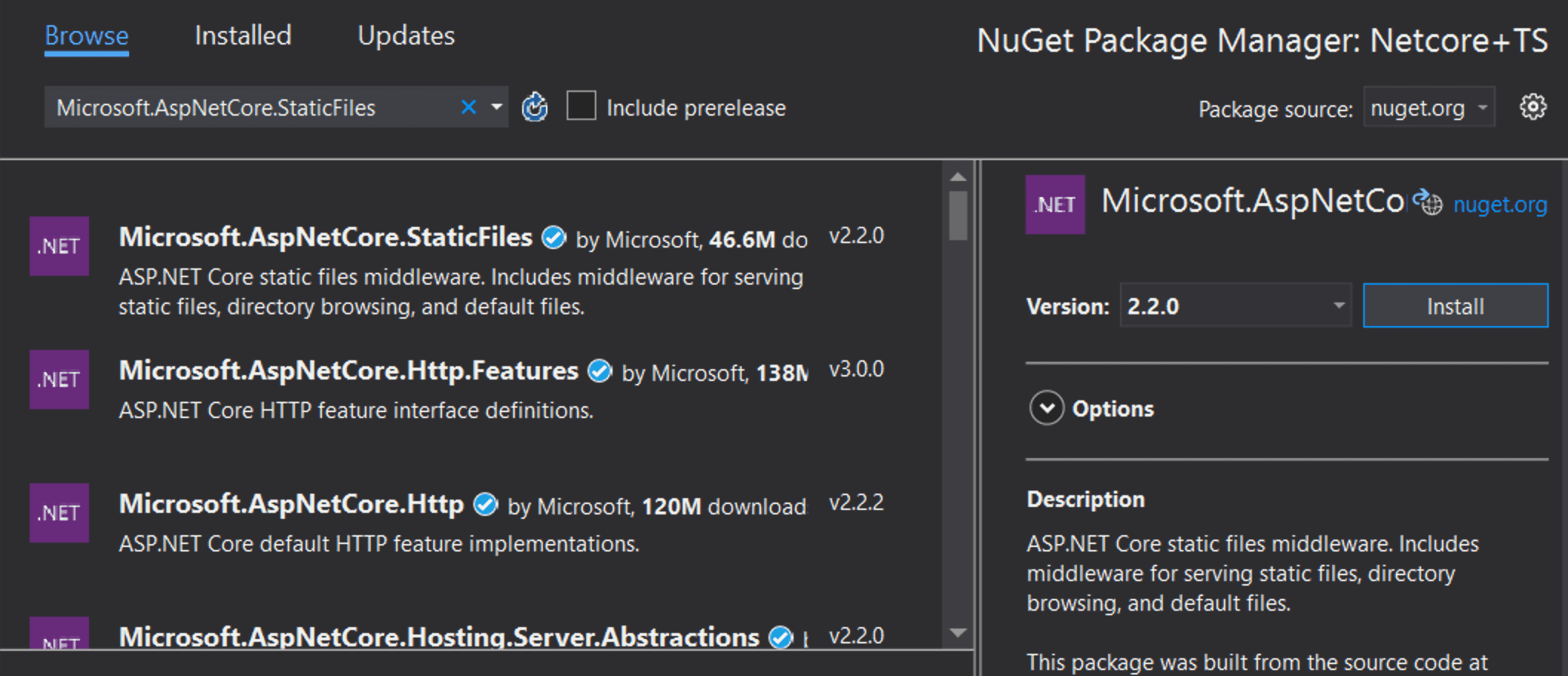
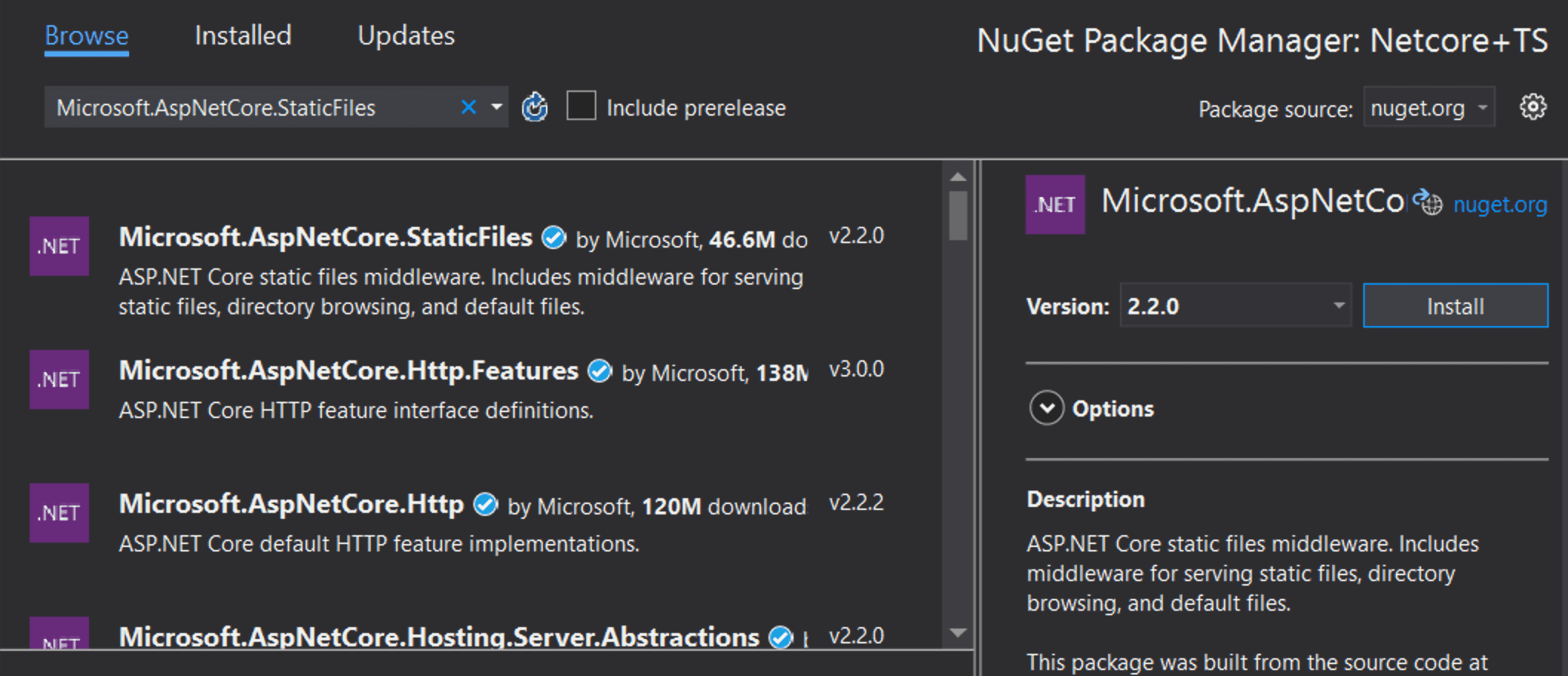
2.To set up the server, open Dependencies -> Manage NuGet Packages -> Browse. Then, search and install “Microsoft.AspNetCore.StaticFiles -V2.2.0” and “Microsoft.TypeScript.MSBuild -V3.8.3” packages.

Open up your “Startup.cs” file and edit your Configure function to looks like the below code snippet.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseDefaultFiles();
app.UseStaticFiles();
}
Restart Visual Studio for the red squiggly lines below “UseDefaultFiles” and “UseStaticFiles” to disappear.
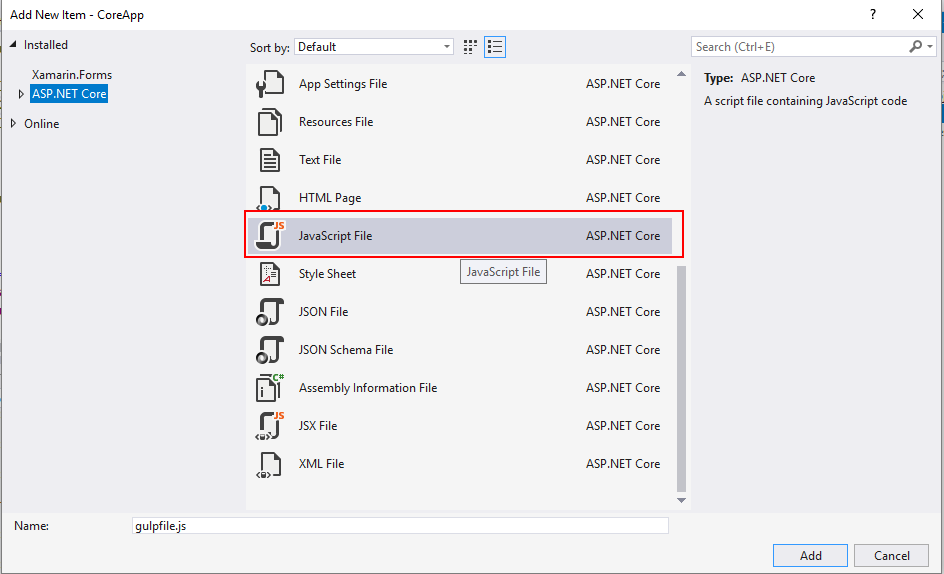
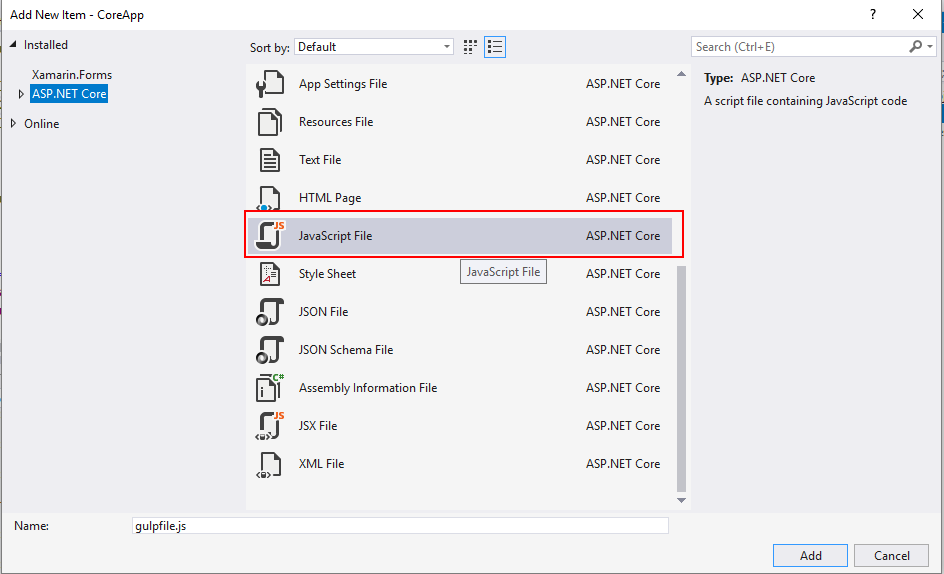
3.Open the Source Explorer and right click on the application name. Then, select “Add New Item” menu item to open the “Add New Item” window.
4.Select “ASP.NET Core” on the left side Tree View and select “JavaScript File” in the “Add New Item” window. It will include a js file in the root folder of the ASP.NET Core web application. Rename the js file as “gulpfile.js”.

5.Copy the following code snippet and paste it in gulpfile.js for automatically copying the script and styles from “node_modules” to “wwwroot” while building the web application.
/// <binding BeforeBuild='copy-client-resource'/>
// nodejs requiring statement for importing and using the package in this js file
var gulp = require('gulp');
var glob = require('glob');
// gulp task for copying file form “node_modules” to “wwwroot” directory
gulp.task("copy-client-resource", function (done) {
let packagePath = './node_modules/@syncfusion/';
let destCommonPath = 'wwwroot/syncfusion'
let installedPackages = glob.sync(`${packagePath}*`);
for (let insPackage of installedPackages) {
let packagename = insPackage.replace(packagePath, '');
gulp.src(`${insPackage}/dist/global/**/*`)
.pipe(gulp.dest(`${destCommonPath}/${packagename}/`));
gulp.src(`${insPackage}/styles/**/*.css`)
.pipe(gulp.dest(`${destCommonPath}/${packagename}/styles/`));
}
done();
});
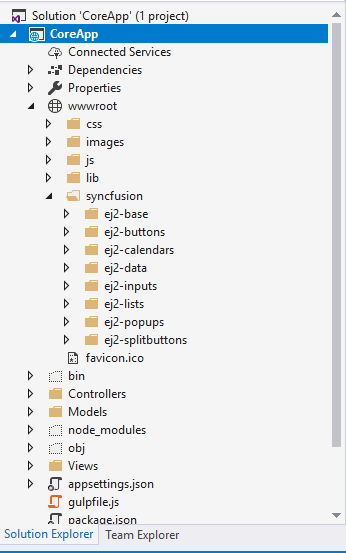
6.Build the ASP.NET Core web application and notice that a new folder named “Syncfusion” is created in “wwwroot” folder.

7.Add the client-side resource in the <head> element of the ~/Views/Shared/_Layout.cshtml. Here, scripts and styles of Syncfusion® ASP.NET Core Calendar has been loaded for example.
<head>
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="~/syncfusion/ej2-calendars/styles/calendar/material.css" />
<link rel="stylesheet" href="~/syncfusion/ej2-base/styles/material.css" />
<link rel="stylesheet" href="~/syncfusion/ej2-buttons/styles/button/material.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="~/syncfusion/ej2-base/ej2-base.min.js"></script>
<script src="~/syncfusion/ej2-calendars/ej2-calendars.min.js"></script>
</head>
Custom Resource Generator
The Syncfusion® ASP.NET Core provides an option to generate a control’s scripts using the Custom Resource Generator (CRG) tool for the ASP.NET Core Controls. To generate the control-wise scripts externally using CRG, refer here.
See also