Getting Started with ASP.NET Core In-place Editor Control
26 Dec 202512 minutes to read
This section briefly explains about how to include ASP.NET Core In-place Editor control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core In-place Editor control
Now, add the Syncfusion® ASP.NET Core In-place Editor tag helper in ~/Pages/Index.cshtml page.
<ejs-inplaceeditor id="element">
</ejs-inplaceeditor>Add the In-place Editor with Textbox
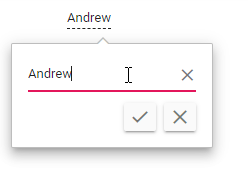
By default, Syncfusion® ASP.NET Core TextBox control is rendered in In-place Editor with the type property sets as Text.
@{
...
var modalData = new { placeholder = "Enter employee name" };
var value = "Andrew";
}
<div style="margin:0 auto; width:300px;">
<ejs-inplaceeditor id="element" type="Text" value="value" model="modalData">
</ejs-inplaceeditor>
</div>
Configuring DropDownList
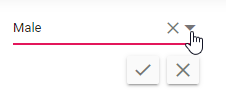
You can render the Syncfusion® ASP.NET Core DropDownList by changing the type property as DropDownList and configure its properties and methods using the model property.
In the following sample, type and model values are configured to render the DropDownList control.
@{
...
string[] genderData = new string[] { "Male", "Female" };
var modalData = new { placeholder = "Select gender", dataSource = genderData };
}
<div style="margin:0 auto; width:300px;">
<ejs-inplaceeditor id="element" type="DropDownList" model="modalData" mode="Inline">
</ejs-inplaceeditor>
</div>
Integrate DatePicker
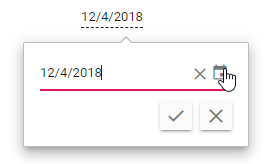
You can render the Essential® JS2 DatePicker by changing the type property as Date and also configure its properties and methods using the model property.
In the following sample, type and model values are configured to render the DatePicker control.
@{
...
var dateValue = new DateTime(2018, 12, 04);
var modalData = new { showTodayButton = true };
}
<div style="margin:0 auto; width:300px;">
<ejs-inplaceeditor id="element" type="Date" value="dateValue" model="modalData">
</ejs-inplaceeditor>
</div>
In the following sample, type and model values are configured to render the TextBox, DropDownList and DatePicker control.
@{
...
var elementModel = new { placeholder = "Enter your name" };
var dateValue = new DateTime(2018, 12, 04);
var dateModel = new { showTodayButton = true, placeholder = "Select date of birth" };
string[] genderData = new string[] { "Male", "Female" };
var genderModel = new { placeholder = "Select gender", dataSource = genderData };
var elementValue = "Andrew";
var dropValue = "Male";
}
<div id='container'>
<div class="control-group">
<div class="e-heading">
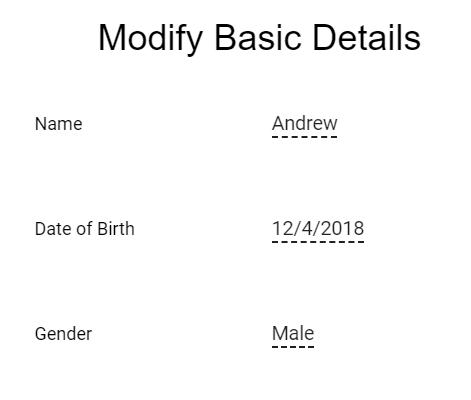
<h3> Modify Basic Details </h3>
</div>
<table>
<tr>
<td>Name</td>
<td class='left'>
<ejs-inplaceeditor id="element" value="elementValue" model="elementModel" mode='Inline'>
</ejs-inplaceeditor>
</td>
</tr>
<tr>
<td>DOB</td>
<td class='left'>
<ejs-inplaceeditor id="dateofbirth" type="Date" value="dateValue" model="dateModel" mode='Inline'>
</ejs-inplaceeditor>
</td>
</tr>
<tr>
<td>Gender</td>
<td class='left'>
<ejs-inplaceeditor id="gender" type="DropDownList" value="dropValue" model="genderModel" mode='Inline'>
</ejs-inplaceeditor>
</td>
</tr>
</table>
</div>
</div>
<style>
#container .control-group {
margin-top: 50px;
}
#container .control-group table {
margin: auto;
}
#container .control-group table td {
height: 70px;
width: 150px;
}
#container .e-heading {
text-align: center;
}
#container .control-group table td {
text-align: left;
}
</style>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core In-place Editor control will be rendered in the default web browser.
Submitting data to the server (save)
You can submit editor value to the server by configuring the url, adaptor and primaryKey property.
| Property | Usage |
|---|---|
url |
Gets the URL for server submit action. |
adaptor |
Specifies the adaptor type that is used by DataManager to communicate with DataSource. |
primaryKey |
Defines the unique primary key of editable field which can be used for saving data in the data-base. |
NOTE
The
primaryKeyproperty is mandatory. If it’s not set, edited data are not sent to the server.
Refresh with modified value
The edited data is submitted to the server and you can see the new values getting reflected in the In-place Editor.
@{
string[] frameWorkList = new string[] { "Andrew Fuller", "Janet Leverling", "Laura Callahan", "Margaret Hamilt", "Michael Suyama", "Nancy Davloio", "Robert King" };
var elementModel = new { dataSource = frameWorkList, placeholder = "Select employee", popupHeight = "200px" };
var url = "https://ej2services.syncfusion.com/development/web-services/api/Editor/UpdateData";
var textValue = "Andrew Fuller";
}
<div class="control_wrapper">
<div id='container'>
<div class='control-group'>
Best Employee of the year:
<ejs-inplaceeditor id="element" type="DropDownList" value="textValue" model="elementModel" mode='Inline' name="Employee" url="https://ej2services.syncfusion.com/development/web-services/api/Editor/UpdateData" primaryKey="Employee" adaptor="UrlAdaptor" actionSuccess="actionSuccess">
</ejs-inplaceeditor>
</div>
<table style='margin:auto;width:50%'>
<tr>
<td style="text-align: left">
Old Value :
</td>
<td id="oldValue" style="text-align: left"></td>
</tr>
<tr>
<td style="text-align: left">
New Value :
</td>
<td id="newValue" style="text-align: left">
Andrew Fuller
</td>
</tr>
</table>
</div>
</div>
<style>
.e-inplaceeditor {
min-width: 200px;
text-align: left
}
#container .control-group {
text-align: center;
margin: 100px auto;
}
</style>
<script>
function actionSuccess(e) {
var newEle = document.getElementById('newValue');
var oldEle = document.getElementById('oldValue');
oldEle.textContent = newEle.textContent;
newEle.textContent = e.value;
}
</script>NOTE