Dialog editing in ASP.NET Core Grid component
2 Jan 202524 minutes to read
Dialog editing is a feature in the Grid component that allows you to edit the data of the currently selected row using a dialog window. With dialog editing, you can easily modify cell values and save the changes back to the data source.This feature is particularly beneficial in scenarios where you need to quickly modify data without navigating to a separate page or view, and it streamlines the process of editing multiple cells.
To enable dialog editing in grid component, you need to set the editSettings.mode property to Dialog. This property determines the editing mode for the grid, and when set to Dialog, it enables the dialog editing feature.
Here’s an example how to enable dialog editing in the ASP.NET Core grid component:
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="273px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true})" type="string" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" validationRules="@(new { required=true, min=1, max=1000})" editType="numericedit" width="120"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
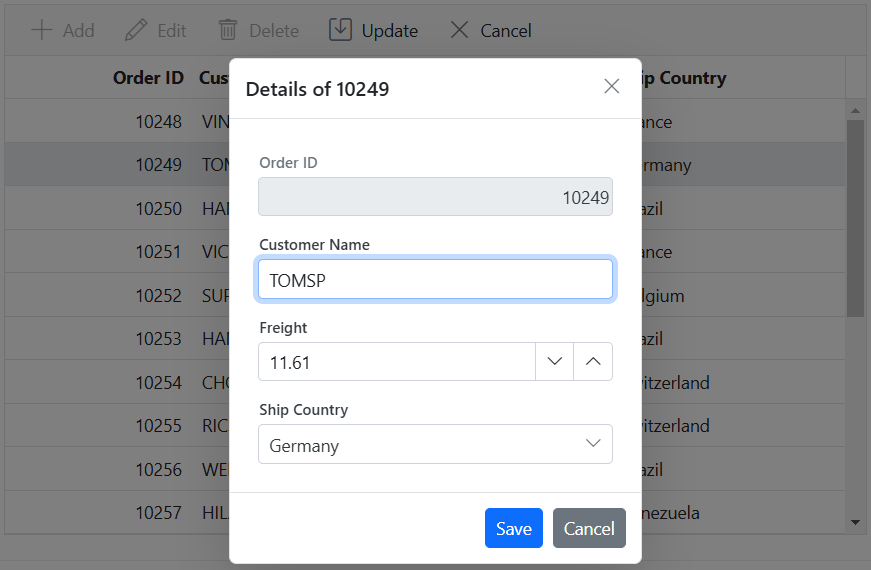
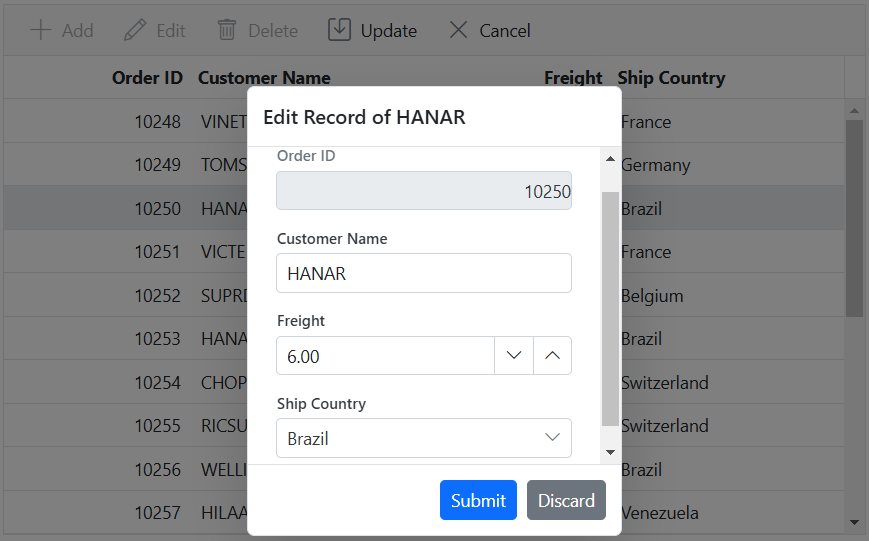
Customize edit dialog
The edit dialog in the Grid component allows you to customize its appearance and behavior based on the type of action being performed, such as editing or adding a record. You can modify properties like header text, showCloseIcon, and height to tailor the edit dialog to your specific requirements. Additionally, you can override default localization strings to provide custom text for buttons or other elements within the dialog.
To customize the edit dialog, you need to handle the actionComplete event of the Grid component and perform the necessary modifications based on the requestType parameter. The requestType parameter identifies the type of action being performed, such as beginEdit for editing a record or add for adding a new record.
You can refer the Grid Default text list for more localization.
The following example that demonstrates how to customize the edit dialog using the actionComplete event:
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="273px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })" actionComplete="actionComplete">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true})" type="string" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" validationRules="@(new { required=true, min=1, max=1000})" editType="numericedit" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
ej.base.L10n.load({
'en-US': {
'grid': {
'SaveButton': 'Submit',
'CancelButton': 'Discard'
}
}
});
function actionComplete(args) {
if ((args.requestType === 'beginEdit' || args.requestType === 'add')) {
var dialog = args.dialog;
dialog.showCloseIcon = false;
dialog.height = 360;
dialog.width = 300;
dialog.header = args.requestType === 'beginEdit' ? 'Edit Record of ' + args.rowData['CustomerID'] : 'New Customer';
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
The Grid add or edit dialog element has the max-height property, which is calculated based on the available window height. So, in the normal window (1920 x 1080), it is possible to set the dialog’s height up to 658px.
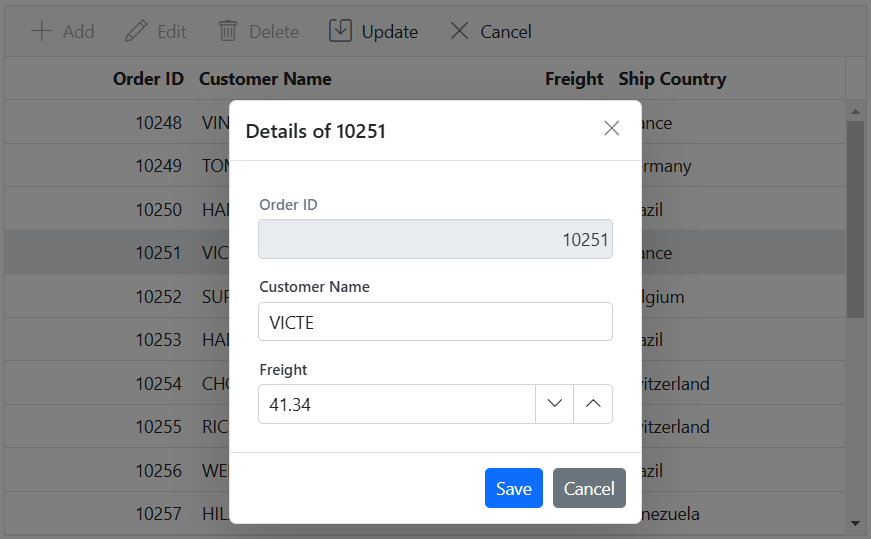
Show or hide columns in dialog editing
The show or hide columns in dialog editing feature in the grid allows you to dynamically control the visibility of columns while editing in the dialog edit mode. This feature is useful when you want to display specific columns based on the type of action being performed, such as editing an existing record or adding a new record. To achieve this, you can utilize the actionBegin event of the Grid.
The actionBegin event is triggered whenever an action is initiated in the grid, such as editing, adding, or deleting a record. Within the event handler, you can check the requestType parameter to determine the type of action being performed. If the requestType is beginEdit or add, you can modify the visibility of columns using the column.visible property. This property is used to determine whether a column should be displayed or hidden. Then, when the requestType is save, you can reset the column visibility to its initial state using the column.visible property.
In the following example, the CustomerID column is rendered as a hidden column, and the ShipCountry column is rendered as a visible column. In the edit mode, the CustomerID column will be changed to a visible state and the ShipCountry column will be changed to a hidden state.
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="273px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })" actionBegin="actionBegin">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true})" type="string" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" validationRules="@(new { required=true, min=1, max=1000})" editType="numericedit" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function actionBegin(args) {
var grid = document.getElementById('grid').ej2_instances[0];
if (args.requestType === 'beginEdit' ) {
for (var i = 0; i < grid.columns.length; i++) {
if (grid.columns[i].field == "CustomerID") {
grid.columns[i].visible = true;
}
else if (grid.columns[i].field == "ShipCountry") {
grid.columns[i].visible = false;
}
}
}
else if(args.requestType === 'add')
{
for (var i = 0; i < grid.columns.length; i++) {
if (grid.columns[i].field == "CustomerID") {
grid.columns[i].visible = true;
}
}
}
else if (args.requestType === 'save') {
for (var i = 0; i < grid.columns.length; i++) {
if (grid.columns[i].field == "CustomerID") {
grid.columns[i].visible = false;
}
else if (grid.columns[i].field == "ShipCountry") {
grid.columns[i].visible = true;
}
}
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
Use wizard like dialog editing
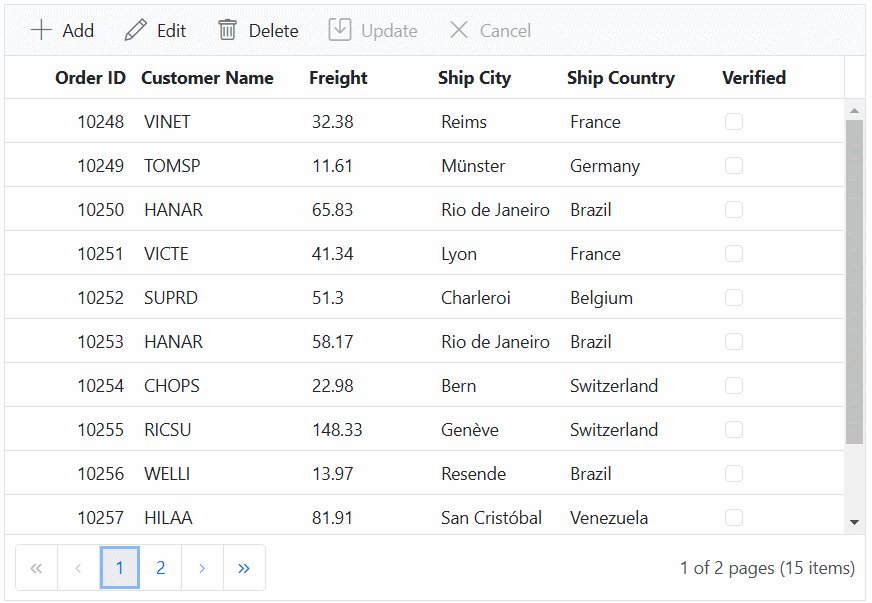
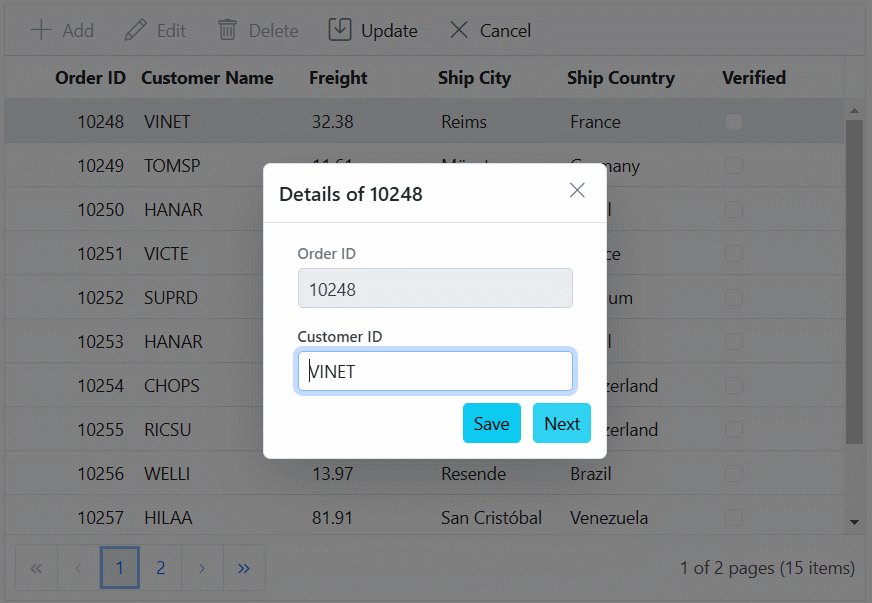
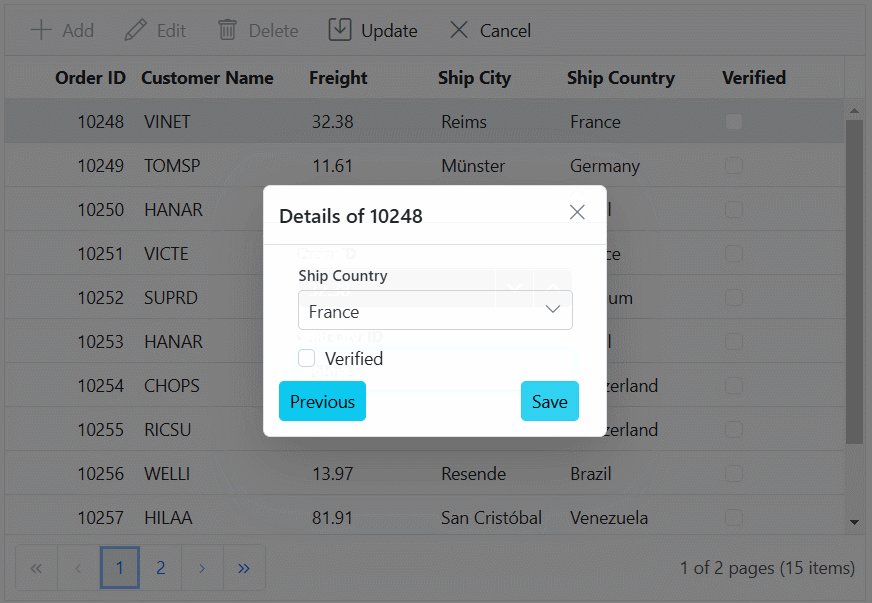
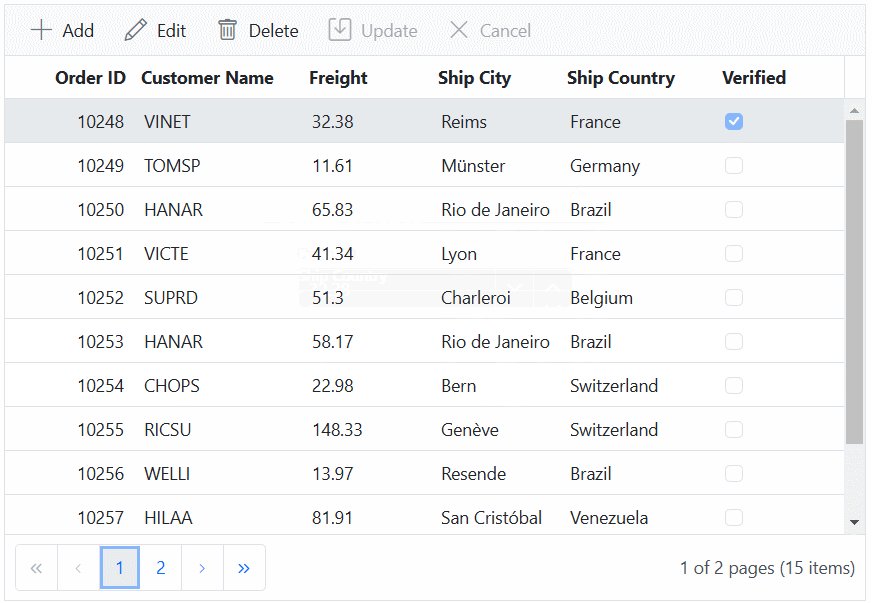
Wizard-like dialog editing is a powerful feature in the Grid component that enables the creation of intuitive step-by-step forms. This feature provides a structured approach to form completion or data entry by breaking down the process into manageable steps.This feature is particularly useful when you have complex forms that need to be broken down into smaller sections to guide you through the data entry process.
To achieve wizard-like dialog editing in the grid component, you can use the dialog template feature. This feature allows you to define your own custom editing template using the editSettings.mode property set to Dialog and the editSettings.template property to specify the template variable that defines the editors for each step of the wizard.
The following example demonstrate the wizard like editing in the grid with the unobtrusive validation.
@using Newtonsoft.Json
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="348px" actionComplete="actionComplete" toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" })" allowPaging="true">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog" template='#dialogtemplate'></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" validationRules="@(new { required=true})" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true})" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="150"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="150"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150"></e-grid-column>
<e-grid-column field="Verified" headerText="Verified" type="boolean" displayAsCheckBox="true" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var shipCountryData = ej.data.DataUtil.distinct(@Html.Raw(JsonConvert.SerializeObject(ViewBag.dataSource)), 'ShipCountry', true);
var shipCityData = ej.data.DataUtil.distinct(@Html.Raw(JsonConvert.SerializeObject(ViewBag.dataSource)), 'ShipCity', true)
function actionComplete(args) {
if (args.requestType === 'beginEdit' || args.requestType === 'add') {
args.dialog.element.querySelector('.e-footer-content').classList.add('e-hide');
new ej.dropdowns.DropDownList(
{
value: args.rowData.ShipCountry,
popupHeight: '300px',
floatLabelType: 'Always',
dataSource: shipCountryData,
fields: { text: 'ShipCountry', value: 'ShipCountry' },
placeholder: 'Ship Country'
},
args.form.elements.namedItem('ShipCountry')
);
var freightInput = new ej.inputs.NumericTextBox({
floatLabelType: 'Always',
placeholder: 'Freight'
});
freightInput.appendTo('#Freight');
new ej.dropdowns.DropDownList(
{
value: args.rowData.ShipCity,
popupHeight: '300px',
floatLabelType: 'Always',
dataSource: shipCityData,
fields: { text: 'ShipCity', value: 'ShipCity' },
placeholder: 'Ship City'
},
args.form.elements.namedItem('ShipCity')
);
new ej.buttons.CheckBox(
{
floatLabelType: 'Always',
label: 'Verified',
checked: args.rowData.Verified,
},
args.form.elements.namedItem('Verified')
);
if (args.requestType === 'beginEdit') {
args.form.elements.namedItem('CustomerID').focus();
}
initializeWizard();
}
}
function initializeWizard() {
var currentTab = 0;
document.getElementById('nextButton').onclick = function () {
if (validate()) {
currentTab++;
handleTabNavigation(currentTab);
}
};
function validate() {
var isValid = true;
[].slice.call(document.getElementById('tab' + currentTab).querySelectorAll('[name]')).forEach((element) => {
element.form.ej2_instances[0].validate(element.name);
if (element.getAttribute('aria-invalid') === 'true') {
isValid = false;
}
});
if (!isValid) {
return false;
}
return true;
}
document.getElementById('previousButton').onclick = function () {
if (validate()) {
currentTab--;
handleTabNavigation(currentTab);
}
};
document.getElementById('saveButton').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
grid.endEdit();
};
}
function handleTabNavigation(current) {
var tabs = [].slice.call(document.getElementsByClassName('tab'));
tabs.forEach((element) => (element.style.display = 'none'));
tabs[current].style.display = '';
if (current === 2) {
document.getElementById('previousButton').style.display = '';
document.getElementById('nextButton').style.display = 'none';
}
if (!current) {
document.getElementById('previousButton').style.display = 'none';
document.getElementById('nextButton').style.display = '';
} else {
document.getElementById('previousButton').style.display = '';
}
}
</script>
<script id="dialogtemplate" type="text/x-template">
<div id="tab0" class='tab'>
<div class="form-row">
<div class="form-group col-md-6">
<div class="e-float-input e-control-wrapper">
<input id="OrderID" required name="OrderID" type="text" value=${if(isAdd)} '' ${else} ${OrderID} ${ /if} ${if(isAdd)} '' ${else} disabled ${ /if} />
<span class="e-float-line"></span>
<label class="e-float-text e-label-top" for="OrderID">Order ID</label>
</div>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<div class="e-float-input e-control-wrapper">
<input id="CustomerID" required name="CustomerID" type="text" value=${if(isAdd)} '' ${else} ${CustomerID} ${ /if} />
<span class="e-float-line"></span>
<label class="e-float-text e-label-top" for="CustomerID">Customer ID</label>
</div>
</div>
</div>
</div>
<div id="tab1" style="display: none" class='tab'>
<div class="form-row">
<div class="form-group col-md-6">
<input id="Freight" required name="Freight" type="text" value=${if(isAdd)} '' ${else} ${Freight} ${ /if} />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input id="ShipCity" required name="ShipCity" type="text" value=${if(isAdd)} '' ${else} ${ShipCity} ${ /if} />
</div>
</div>
</div>
<div id=tab2 style="display: none" class='tab'>
<div class="form-row">
<div class="form-group col-md-6">
<input type="text" name="ShipCountry" id="ShipCountry" value=${if(isAdd)} '' ${else} ${ShipCountry} ${ /if} />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input type="checkbox" name="Verified" id="Verified" ${if(Verified)} checked ${ /if} />
</div>
</div>
</div>
<div id='footer'>
<div style='float:left'>
<button id="previousButton" class="e-info e-btn" type="button" style="display: none; float: left">Previous</button>
</div>
<div style='float:right'>
<button id="saveButton" class="e-info e-btn" type="button" style="margin-right:10px;margin-left:10px">Save</button>
<button id="nextButton" class="e-info e-btn" type="button">Next</button>
</div>
</div>
</script>
<style>
.form-group.col-md-6 {
width: 250px;
margin-bottom:20px
}
</style>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
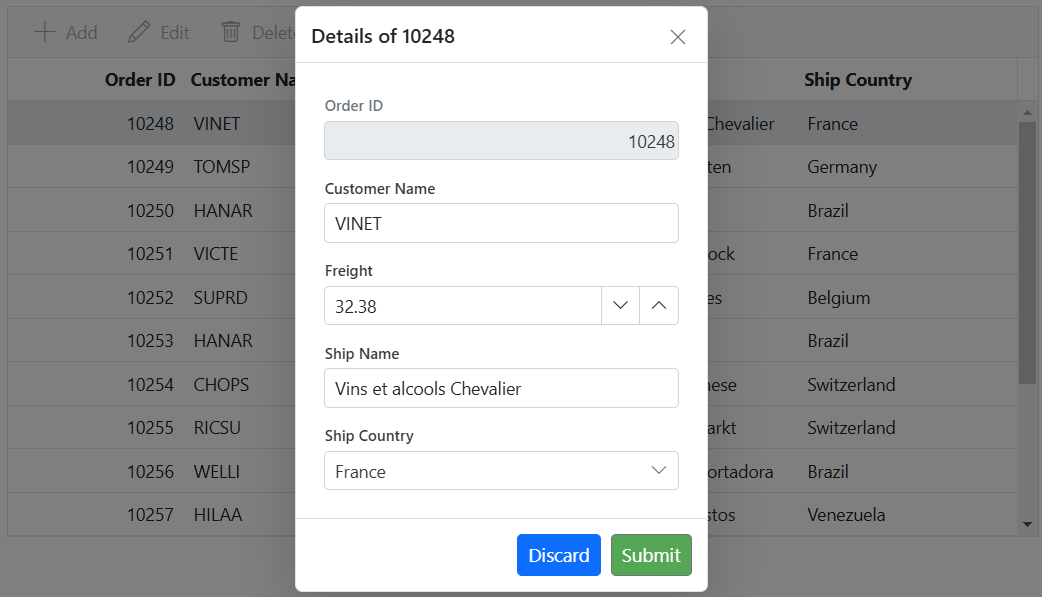
Customize add/edit dialog footer
The Customize add/edit dialog footer feature in the grid allows you to modify the footer section of the dialog that appears when editing the currently selected row or adding a new row. By default, the dialog displays two buttons in the footer section: Save and Cancel, which allow you to save or discard the changes made in the dialog. This feature is particularly helpful when you want to add custom buttons to the dialog’s footer, implement specific actions, or customize the appearance of the buttons, such as changing their color or size in the dialog’s footer. This can be achieved using the actionComplete event of the Grid component.
In the following sample, using the dialog argument of the actionComplete event, the action for the custom button can be customized.
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="273px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })" actionComplete="actionComplete">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true})" type="string" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" validationRules="@(new { required=true, min=1,max=1000})" editType="numericedit" width="120"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function actionComplete(args) {
var grid = document.getElementById('grid').ej2_instances[0];
if (args.requestType === 'beginEdit' || args.requestType === 'add') {
args.dialog.buttons = [
{
buttonModel: { content: 'Discard', cssClass: 'e-primary custom-button-style' },
click: () => {
grid.editModule.closeEdit();
}
},
{
buttonModel: { content: 'Submit', cssClass: 'e-success custom-button-style' },
click: () => {
grid.editModule.endEdit();
}
}
];
args.dialog.refresh();
}
}
</script>
<style>
.e-footer-content .e-btn.custom-button-style {
border-radius: 4px;
font-size: 15px;
}
.e-footer-content .e-btn.e-success.custom-button-style {
background: #a1c595;
}
</style>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}