Adaptive in ASP.NET Core Grid component
6 Dec 202424 minutes to read
The Grid user interface (UI) was redesigned to provide an optimal viewing experience and improve usability on small screens. This interface will render the filter, sort, column chooser, column menu(supports only when the rowRenderingMode as Horizontal) and edit dialogs adaptively and have an option to render the grid row elements in the vertical direction.
Render adaptive dialogs
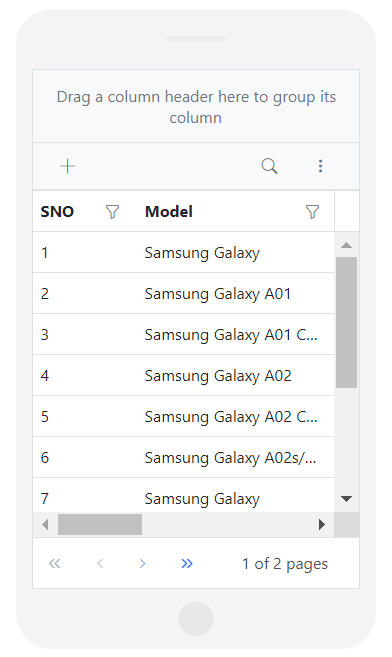
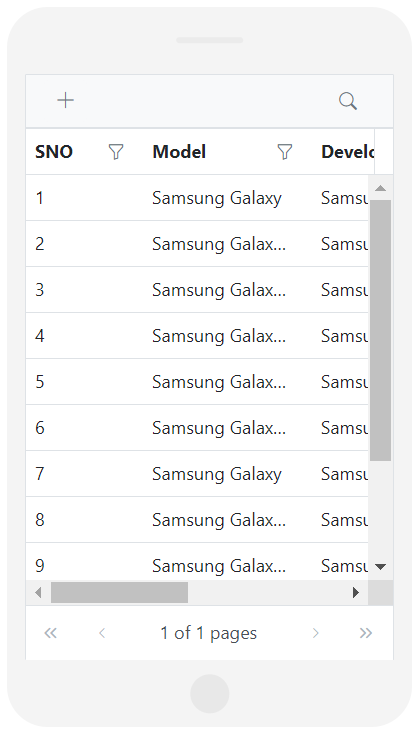
The Syncfusion® ASP.NET Core Grid offers a valuable feature for rendering adaptive dialogs, specifically designed to enhance the user experience on smaller screens. This feature proves especially useful for optimizing the interface on devices with limited screen real estate. The functionality is achieved by enabling the enableAdaptiveUI property, allowing the grid to render filter, sort, and edit dialogs in full-screen mode.
The following code example demonstrates how to enable and utilize adaptive dialogs in the Syncfusion® ASP.NET Core Grid:
<div class="control-wrapper e-bigger e-adaptive-demo">
<div class="e-mobile-layout">
<div class="e-mobile-content">
<ejs-grid id="Grid" dataSource="@ViewBag.AdaptiveDataSource" enableAdaptiveUI="true" height="100%" allowPaging="true"
allowFiltering="true" allowSorting="true" toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel", "Search"})" load="load">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog"></e-grid-editSettings>
<e-grid-filterSettings type="Excel"></e-grid-filterSettings>
<e-grid-columns>
<e-grid-column field="SNO" headerText="SNO" textAlign="Right" isPrimaryKey="true" validationRules="@(new { required=true, number=true})" width="100"></e-grid-column>
<e-grid-column field="Model" headerText="Model" validationRules="@(new { required=true})" editType="dropdownedit" width="200"></e-grid-column>
<e-grid-column field="Developer" headerText="Developer" filter="@(new { type="Menu"})" width="200"></e-grid-column>
<e-grid-column field="ReleaseDate" headerText="Release Date" editType= "datepickeredit" customFormat="@(new { type ="date", format="yMMM" })" type="date" width="200"></e-grid-column>
<e-grid-column field="AndroidVersion" headerText="Android Version" filter="@(new { type="CheckBox"})" width="200"></e-grid-column>
</e-grid-columns>
</ejs-grid>
</div>
</div>
</div>
<script>
function load() {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.adaptiveDialogTarget = document.getElementsByClassName('e-mobile-content')[0];
}
</script>
<style>
/* Mobile Layout Styles */
.e-mobile-layout {
position: relative;
width: 360px;
height: 640px;
margin: auto;
border: 16px solid #f4f4f4;
border-top-width: 60px;
border-bottom-width: 60px;
border-radius: 36px;
box-shadow: 0 0px 2px rgb(144, 144, 144), 0 0px 10px rgb(0, 0, 0 / 16%);
}
.e-mobile-layout:before,
.e-mobile-layout:after {
content: '';
display: block;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background: #ebebeb;
border-radius: 10px;
}
.e-mobile-layout:before {
width: 60px;
height: 5px;
top: -30px;
}
.e-mobile-layout:after {
width: 35px;
height: 35px;
bottom: -65px;
background: #e8e8e8;
border-radius: 50%;
}
.e-mobile-layout .e-mobile-content {
overflow-x: hidden;
height: 100%;
background: white;
border: 0px solid #dddddd;
}
/* Adaptive Pager Styles */
.e-adaptive-demo .e-pager {
padding: 13px 0;
}
.e-adaptive-demo .e-pager div.e-parentmsgbar {
box-sizing: border-box;
display: inline-block;
padding: 0;
text-align: center;
vertical-align: top;
width: calc(60% - 48px);
}
.e-adaptive-demo .e-pager .e-pagesizes,
.e-adaptive-demo .e-pager .e-pagecountmsg,
.e-adaptive-demo .e-pager .e-pagercontainer {
display: none;
}
.e-adaptive-demo .e-pager .e-icons {
font-size: 11px;
}
.e-adaptive-demo .e-pager .e-mfirst,
.e-adaptive-demo .e-pager .e-mprev,
.e-adaptive-demo .e-pager .e-mnext,
.e-adaptive-demo .e-pager .e-mlast {
border: 0;
box-sizing: border-box;
display: inline-block;
padding: 1% 5%;
}
.e-adaptive-demo .e-pager .e-mfirst,
.e-adaptive-demo .e-pager .e-mlast {
width: calc(10% + 11px);
}
.e-adaptive-demo .e-pager .e-mprev,
.e-adaptive-demo .e-pager .e-mnext {
width: 10%;
}
.e-adaptive-demo .e-pager .e-mfirst {
margin-right: 4px;
text-align: right;
}
.e-adaptive-demo .e-pager .e-mprev {
margin: 0 4px;
text-align: right;
}
.e-adaptive-demo .e-pager .e-mnext {
margin: 0 4px;
text-align: left;
}
.e-adaptive-demo .e-pager .e-mlast {
margin-left: 4px;
text-align: left;
}
.e-adaptive-demo .e-bigger .e-pager {
padding: 19px 0;
}
/* Responsive Dialog */
.e-responsive-dialog {
box-shadow: none;
border: 1px solid #dddddd;
}
.e-dlg-target.e-scroll-disabled {
overflow: auto;
}
</style>public IActionResult Index()
{
ViewBag.AdaptiveDataSource = AdaptiveDetails.GetAllRecords();
return View();
}
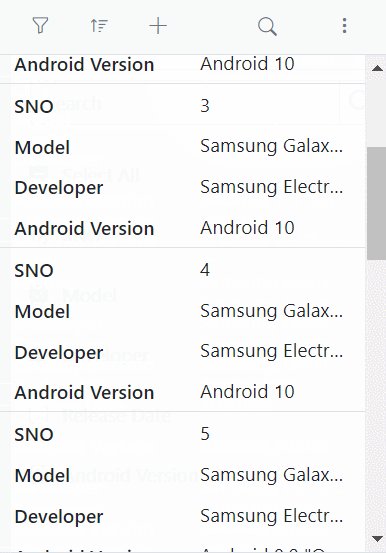
Vertical row rendering
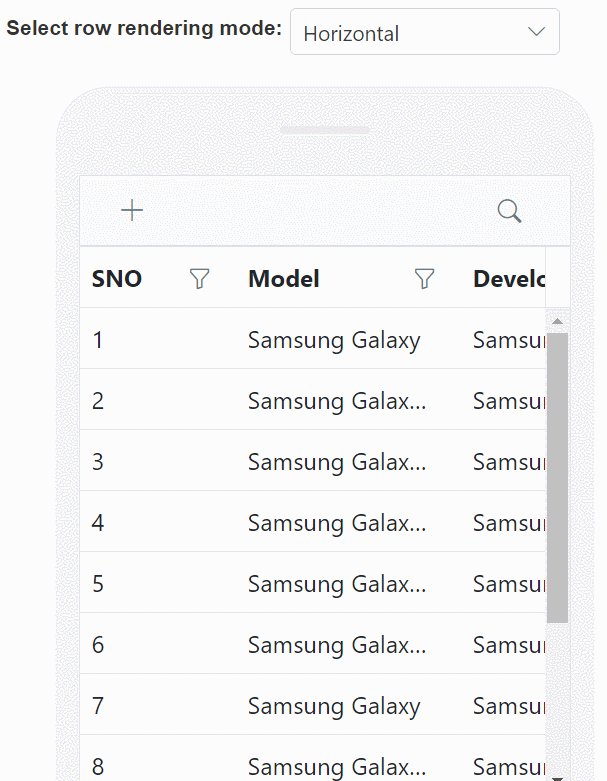
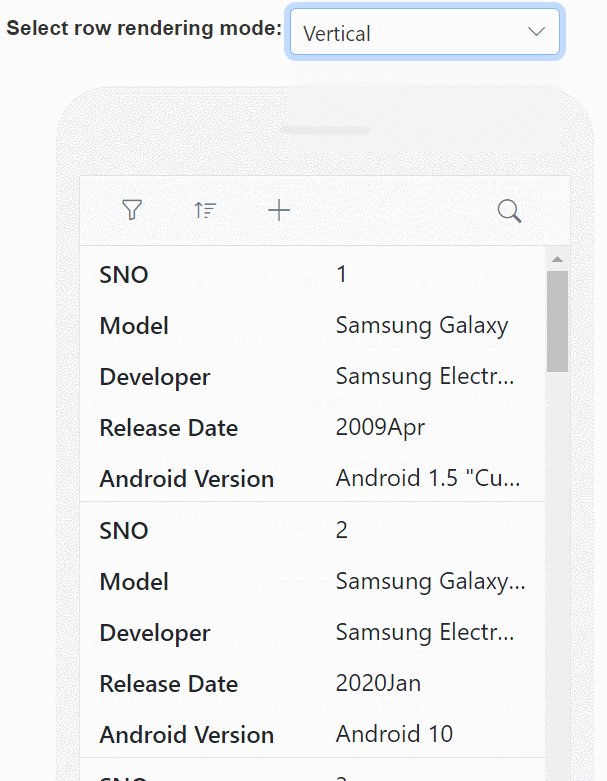
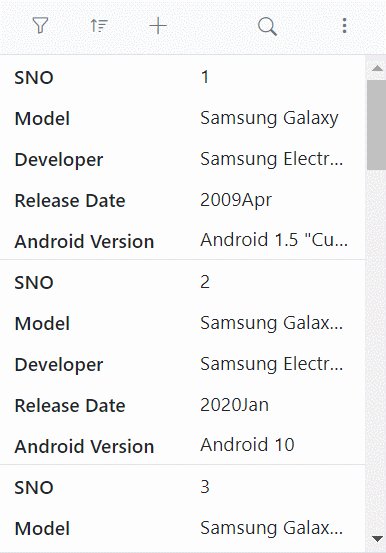
The Syncfusion® ASP.NET Core Grid introduces the feature of vertical row rendering, allowing you to display row elements in a vertical order. This is particularly useful for scenarios where a vertical presentation enhances data visibility. This is achieved by setting the rowRenderingMode property to the value Vertical.
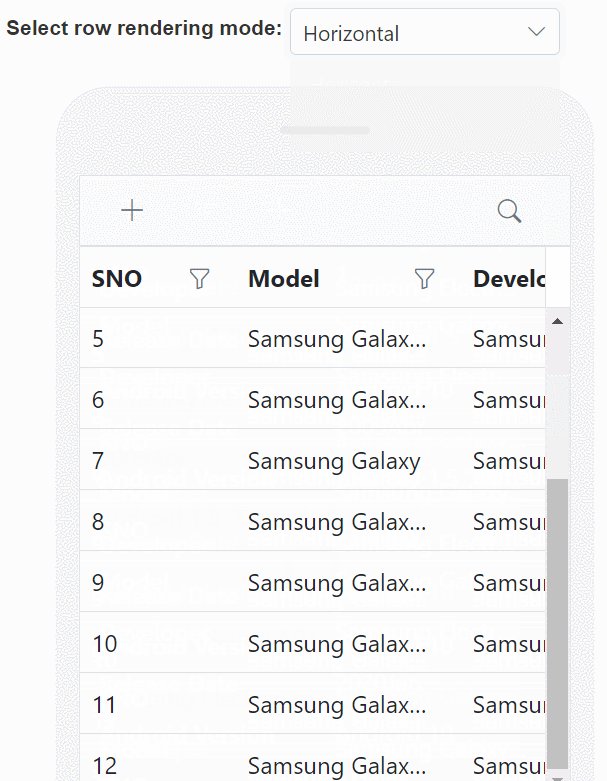
The default row rendering mode is Horizontal.
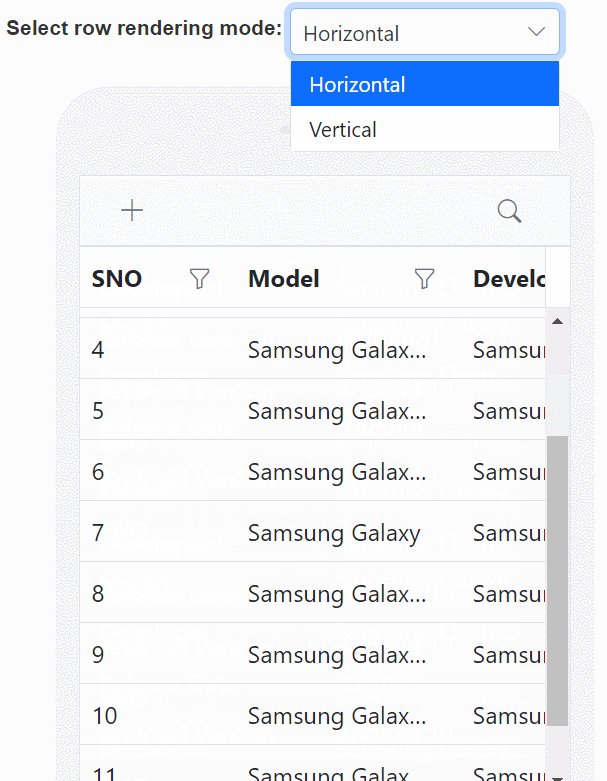
The following sample demonstrates how to dynamically change the row rendering mode between Vertical and Horizontal based on a DropDownList selection:
<div style="display: flex">
<label style="margin: 3px 5px 5px 0px"> Select row rendering mode: </label>
<span style="height:fit-content; margin-bottom:20px">
<ejs-dropdownlist id="dropdown" index="0" dataSource="@ViewBag.dropdownData" change="change"></ejs-dropdownlist>
</span>
</div>
<div class="control-wrapper e-bigger e-adaptive-demo">
<div class="e-mobile-layout">
<div class="e-mobile-content">
<ejs-grid id="Grid" dataSource="@ViewBag.AdaptiveDataSource" enableAdaptiveUI="true" rowRenderingMode="Horizontal" height="100%" allowPaging="true"
allowFiltering="true" allowSorting="true" toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel", "Search"})" load="load">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog"></e-grid-editSettings>
<e-grid-filterSettings type="Excel"></e-grid-filterSettings>
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Model" type="Count" format="C2" footerTemplate="Total Models: ${Count}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-columns>
<e-grid-column field="SNO" headerText="SNO" isPrimaryKey="true" validationRules="@(new { required=true, number=true})" width="100"></e-grid-column>
<e-grid-column field="Model" headerText="Model" validationRules="@(new { required=true})" editType="dropdownedit" width="200"></e-grid-column>
<e-grid-column field="Developer" headerText="Developer" filter="@(new { type="Menu"})" width="200"></e-grid-column>
<e-grid-column field="ReleaseDate" headerText="Release Date" editType= "datepickeredit" customFormat="@(new { type ="date", format="yMMM" })" type="date" width="200"></e-grid-column>
<e-grid-column field="AndroidVersion" headerText="Android Version" filter="@(new { type="CheckBox"})" width="200"></e-grid-column>
</e-grid-columns>
</ejs-grid>
</div>
</div>
</div>
<script>
function load() {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.adaptiveDialogTarget = document.getElementsByClassName('e-mobile-content')[0];
}
function change(args) {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.rowRenderingMode = args.value
}
</script>
<style>
/* Mobile Layout Styles */
.e-mobile-layout {
position: relative;
width: 360px;
height: 640px;
margin: auto;
border: 16px solid #f4f4f4;
border-top-width: 60px;
border-bottom-width: 60px;
border-radius: 36px;
box-shadow: 0 0px 2px rgb(144, 144, 144), 0 0px 10px rgb(0, 0, 0 / 16%);
}
.e-mobile-layout:before,
.e-mobile-layout:after {
content: '';
display: block;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background: #ebebeb;
border-radius: 10px;
}
.e-mobile-layout:before {
width: 60px;
height: 5px;
top: -30px;
}
.e-mobile-layout:after {
width: 35px;
height: 35px;
bottom: -65px;
background: #e8e8e8;
border-radius: 50%;
}
.e-mobile-layout .e-mobile-content {
overflow-x: hidden;
height: 100%;
background: white;
border: 0px solid #dddddd;
}
/* Adaptive Pager Styles */
.e-adaptive-demo .e-pager {
padding: 13px 0;
}
.e-adaptive-demo .e-pager div.e-parentmsgbar {
box-sizing: border-box;
display: inline-block;
padding: 0;
text-align: center;
vertical-align: top;
width: calc(60% - 48px);
}
.e-adaptive-demo .e-pager .e-pagesizes,
.e-adaptive-demo .e-pager .e-pagecountmsg,
.e-adaptive-demo .e-pager .e-pagercontainer {
display: none;
}
.e-adaptive-demo .e-pager .e-icons {
font-size: 11px;
}
.e-adaptive-demo .e-pager .e-mfirst,
.e-adaptive-demo .e-pager .e-mprev,
.e-adaptive-demo .e-pager .e-mnext,
.e-adaptive-demo .e-pager .e-mlast {
border: 0;
box-sizing: border-box;
display: inline-block;
padding: 1% 5%;
}
.e-adaptive-demo .e-pager .e-mfirst,
.e-adaptive-demo .e-pager .e-mlast {
width: calc(10% + 11px);
}
.e-adaptive-demo .e-pager .e-mprev,
.e-adaptive-demo .e-pager .e-mnext {
width: 10%;
}
.e-adaptive-demo .e-pager .e-mfirst {
margin-right: 4px;
text-align: right;
}
.e-adaptive-demo .e-pager .e-mprev {
margin: 0 4px;
text-align: right;
}
.e-adaptive-demo .e-pager .e-mnext {
margin: 0 4px;
text-align: left;
}
.e-adaptive-demo .e-pager .e-mlast {
margin-left: 4px;
text-align: left;
}
.e-adaptive-demo .e-bigger .e-pager {
padding: 19px 0;
}
/* Responsive Dialog */
.e-responsive-dialog {
box-shadow: none;
border: 1px solid #dddddd;
}
.e-dlg-target.e-scroll-disabled {
overflow: auto;
}
</style>public IActionResult Index()
{
ViewBag.AdaptiveDataSource = AdaptiveDetails.GetAllRecords();
ViewBag.dropdownData = new string[] { "Horizontal", "Vertical" };
return View();
}
enableAdaptiveUI property must be enabled for vertical row rendering.
Supported features by vertical row rendering
The following features are only supported in vertical row rendering:
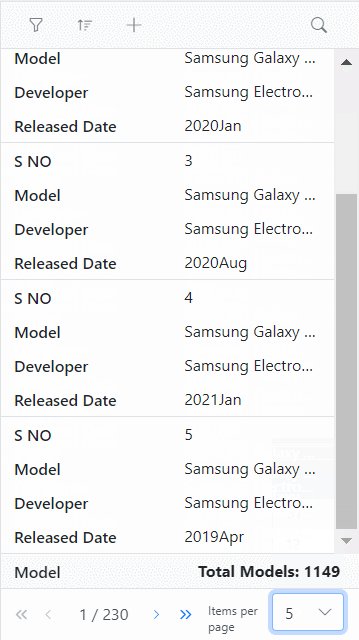
- Paging, including Page size dropdown
- Sorting
- Filtering
- Selection
- Dialog Editing
- Aggregate
- Infinite scroll
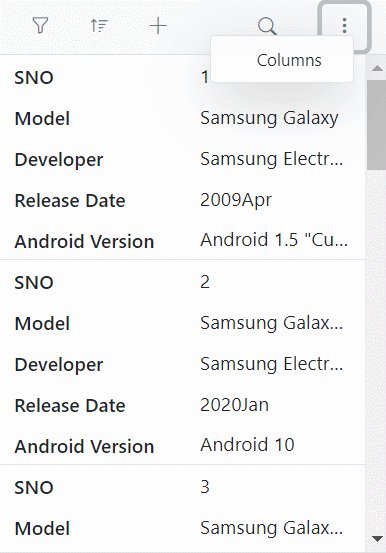
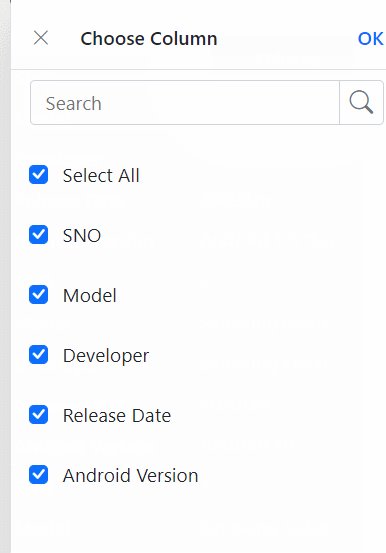
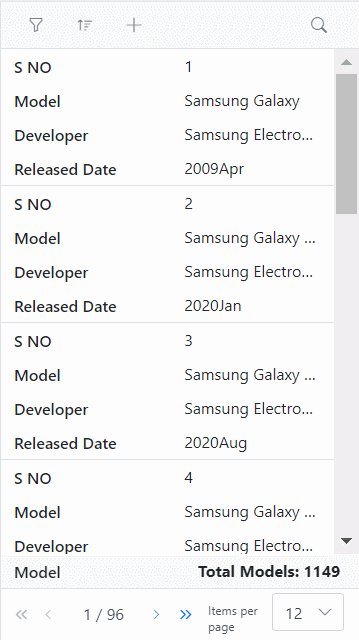
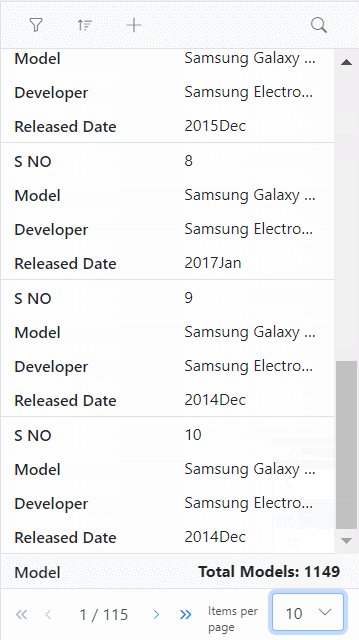
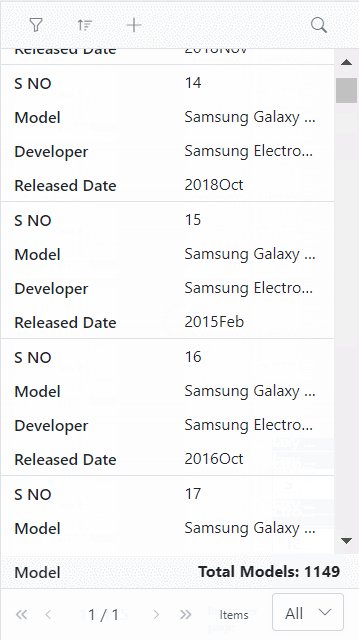
- Toolbar - Options like Add, Filter, Sort, Edit, Delete, Search, and Toolbar template are available when their respective features are enabled. The toolbar dynamically includes a three-dotted icon, containing additional features like ColumnChooser, Print, PdfExport, ExcelExport, or CsvExport, once these features are enabled. Please refer to the following snapshot.

A snapshot of the adaptive grid displaying enabled paging along with a pager dropdown.

The Column Menu feature, which includes grouping, sorting, autofit, filter, and column chooser, is exclusively supported for the Grid in Horizontal rowRenderingMode.
Rendering an adaptive layout for smaller screens alone
By default, adaptive UI layout is rendered in both mobile devices and desktop mode too while setting the enableAdaptiveUI property as true. Now the DataGrid component has an option to render an adaptive layout only for mobile screen sizes. This can be achieved by specifying the AdaptiveUIMode property value as Mobile. The default value of the AdaptiveUIMode property is “Both”.
The rowRenderingMode property is rendered on the adaptive layout based on the
AdaptiveUIModeproperty.
<div class="control-wrapper e-bigger e-adaptive-demo">
<div class="e-mobile-layout">
<div class="e-mobile-content">
<ejs-grid id="Grid" dataSource="ViewBag.AdaptiveDataSource" enableAdaptiveUI="true" adaptiveUIMode="Mobile" allowPaging="true" allowFiltering="true" showColumnChooser='true'
allowSorting="true" allowGrouping="true" allowExcelExporting="true" allowPdfExporting="true" toolbarClick="toolbarClick"
toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel", "Search", "ColumnChooser", "ExcelExport", "PdfExport" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog"></e-grid-editSettings>
<e-grid-filterSettings type="Excel"></e-grid-filterSettings>
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="180" isPrimaryKey="true" validationRules="@(new { required=true, number=true})"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width='160' minWidth=80 maxWidth=300 validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="{type: 'dateTime', format: 'M/d/y hh:mm a'}" width='160' minWidth=80 maxWidth=300 editType="numericedit" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" width="130" editType="datepickeredit"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="180" editType='dropdownedit'></e-grid-column>
</e-grid-columns>
</ejs-grid>
</div>
</div>
</div>
<script>
function load() {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.adaptiveDialogTarget = document.getElementsByClassName('e-mobile-content')[0];
}
function toolbarClick(args) {
var grid = document.getElementById("Grid").ej2_instances[0];
if (args.item.id === 'Grid_pdfexport') {
grid.pdfExport();
}
if (args.item.id === 'Grid_excelexport') {
grid.excelExport();
}
}
</script>
<style>
/* Mobile Layout Styles */
.e-mobile-layout {
position: relative;
width: 360px;
height: 640px;
margin: auto;
border: 16px solid #f4f4f4;
border-top-width: 60px;
border-bottom-width: 60px;
border-radius: 36px;
box-shadow: 0 0px 2px rgb(144, 144, 144), 0 0px 10px rgb(0, 0, 0 / 16%);
}
.e-mobile-layout:before,
.e-mobile-layout:after {
content: '';
display: block;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background: #ebebeb;
border-radius: 10px;
}
.e-mobile-layout:before {
width: 60px;
height: 5px;
top: -30px;
}
.e-mobile-layout:after {
width: 35px;
height: 35px;
bottom: -65px;
background: #e8e8e8;
border-radius: 50%;
}
.e-mobile-layout .e-mobile-content {
overflow-x: hidden;
height: 100%;
background: white;
border: 0px solid #dddddd;
}
/* Adaptive Pager Styles */
.e-adaptive-demo .e-pager {
padding: 13px 0;
}
.e-adaptive-demo .e-pager div.e-parentmsgbar {
box-sizing: border-box;
display: inline-block;
padding: 0;
text-align: center;
vertical-align: top;
width: calc(60% - 48px);
}
.e-adaptive-demo .e-pager .e-pagesizes,
.e-adaptive-demo .e-pager .e-pagecountmsg,
.e-adaptive-demo .e-pager .e-pagercontainer {
display: none;
}
.e-adaptive-demo .e-pager .e-icons {
font-size: 11px;
}
.e-adaptive-demo .e-pager .e-mfirst,
.e-adaptive-demo .e-pager .e-mprev,
.e-adaptive-demo .e-pager .e-mnext,
.e-adaptive-demo .e-pager .e-mlast {
border: 0;
box-sizing: border-box;
display: inline-block;
padding: 1% 5%;
}
.e-adaptive-demo .e-pager .e-mfirst,
.e-adaptive-demo .e-pager .e-mlast {
width: calc(10% + 11px);
}
.e-adaptive-demo .e-pager .e-mprev,
.e-adaptive-demo .e-pager .e-mnext {
width: 10%;
}
.e-adaptive-demo .e-pager .e-mfirst {
margin-right: 4px;
text-align: right;
}
.e-adaptive-demo .e-pager .e-mprev {
margin: 0 4px;
text-align: right;
}
.e-adaptive-demo .e-pager .e-mnext {
margin: 0 4px;
text-align: left;
}
.e-adaptive-demo .e-pager .e-mlast {
margin-left: 4px;
text-align: left;
}
.e-adaptive-demo .e-bigger .e-pager {
padding: 19px 0;
}
/* Responsive Dialog */
.e-responsive-dialog {
box-shadow: none;
border: 1px solid #dddddd;
}
.e-dlg-target.e-scroll-disabled {
overflow: auto;
}
</style>public IActionResult Index()
{
ViewBag.AdaptiveDataSource = AdaptiveDetails.GetAllRecords();
return View();
}