Batch editing in ASP.NET Core Grid component
18 Dec 202424 minutes to read
Batch editing is a powerful feature in the Grid component that allows you to edit multiple cells simultaneously. It provides a convenient way to make changes to multiple cells and save them in a single request to the data source. This feature is particularly useful when dealing with large datasets or when you need to update multiple cells at once.
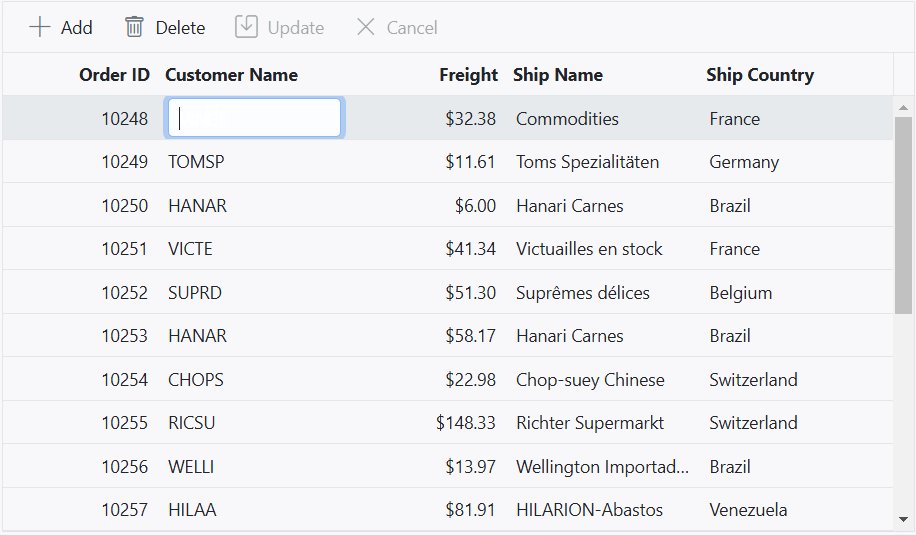
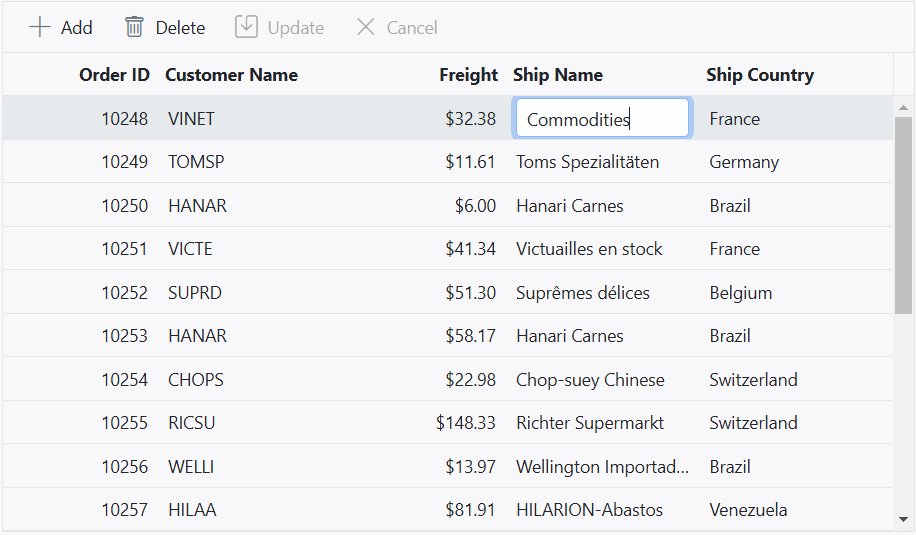
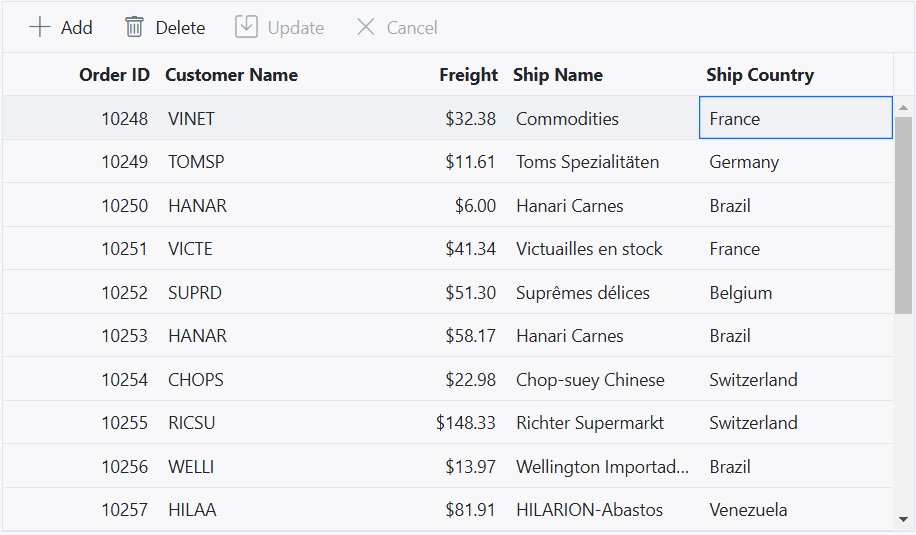
In batch edit mode, when you double-click on a grid cell, the target cell changes to an editable state. You can perform bulk update of the added, changed, and deleted data by either clicking on the toolbar’s Update button or by externally invoking the batchSave method.
To enable batch editing mode, you need to set the editSettings.mode property to Batch. This property determines the editing mode of the Grid and allows you to activate the batch editing feature.
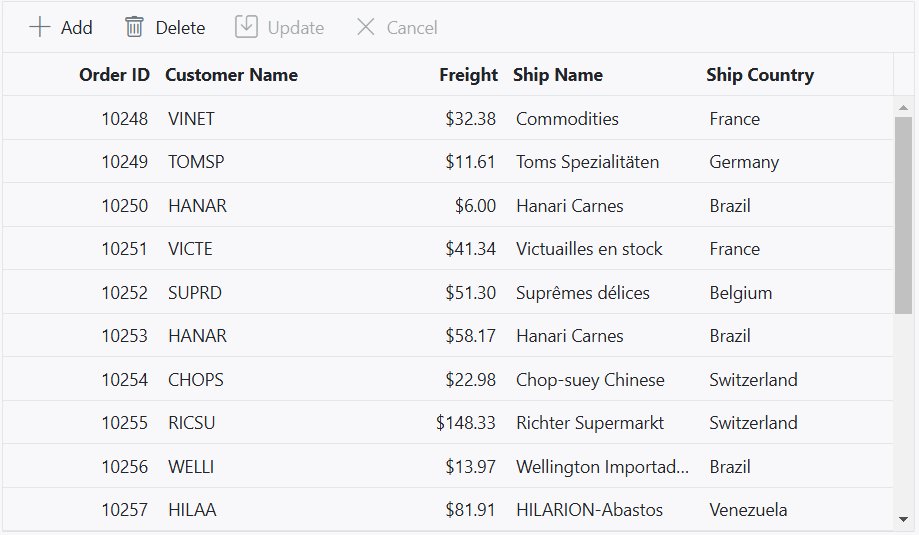
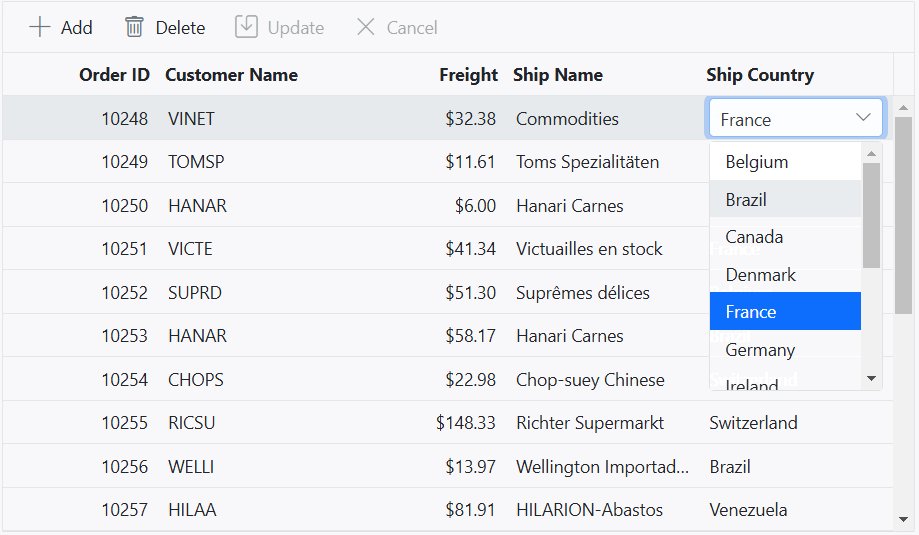
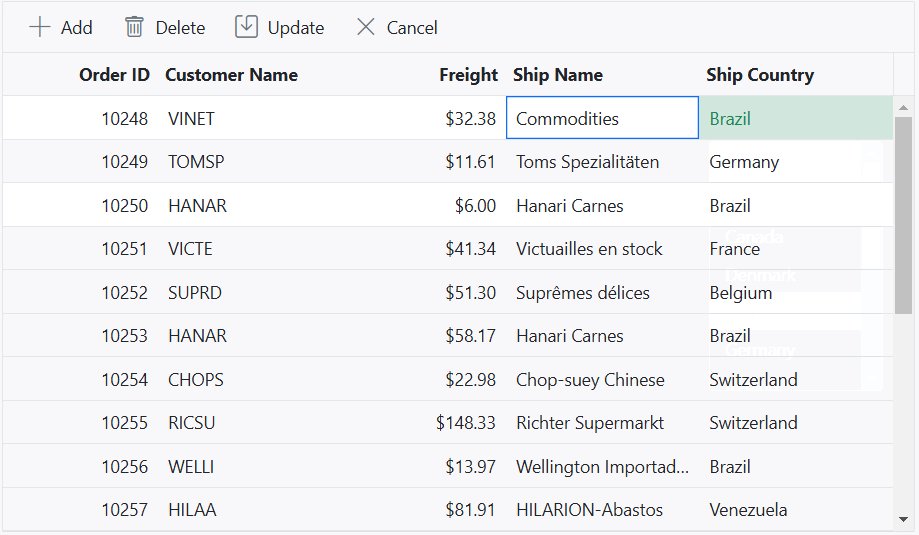
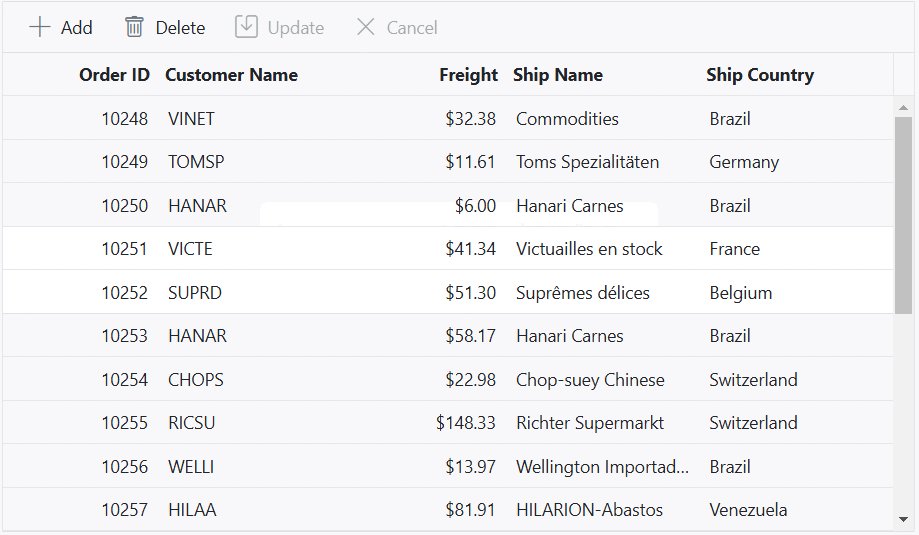
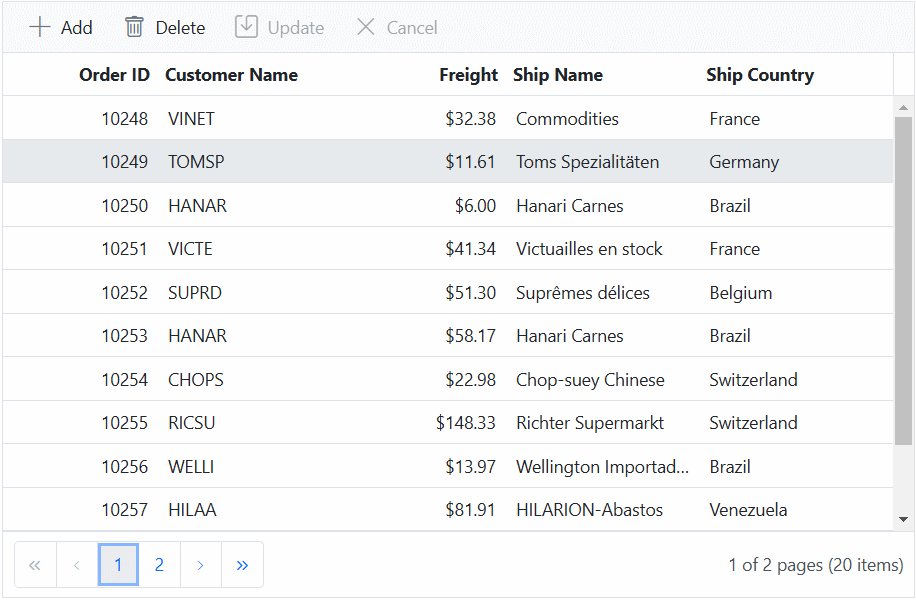
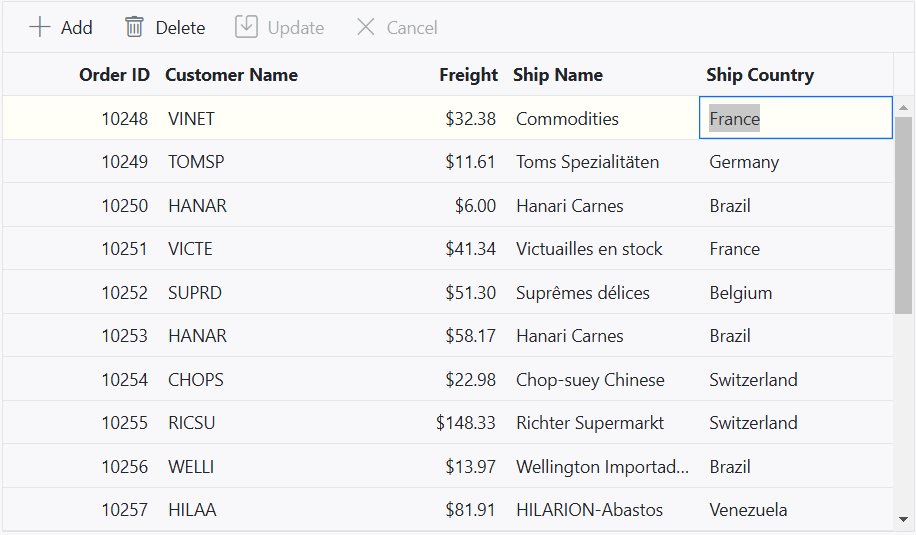
Here’s an example how to enable batch editing in the ASP.NET Core grid component:
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="273px" toolbar="@(new List<string>() { "Add", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true})" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" validationRules="@(new { required=true,min=1,max=1000})" format="C2" editType="numericedit" width="120"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150" validationRules="@(new { required=true})" editType= "dropdownedit"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
Automatically update the column based on another column edited value
You can automatically update the value of a column based on the edited value of another column in batch mode. This feature is useful when you want to dynamically calculate and update a column’s value in real-time based on the changes made in another related column. This can be achieved using the Cell Edit Template feature in the Grid component.
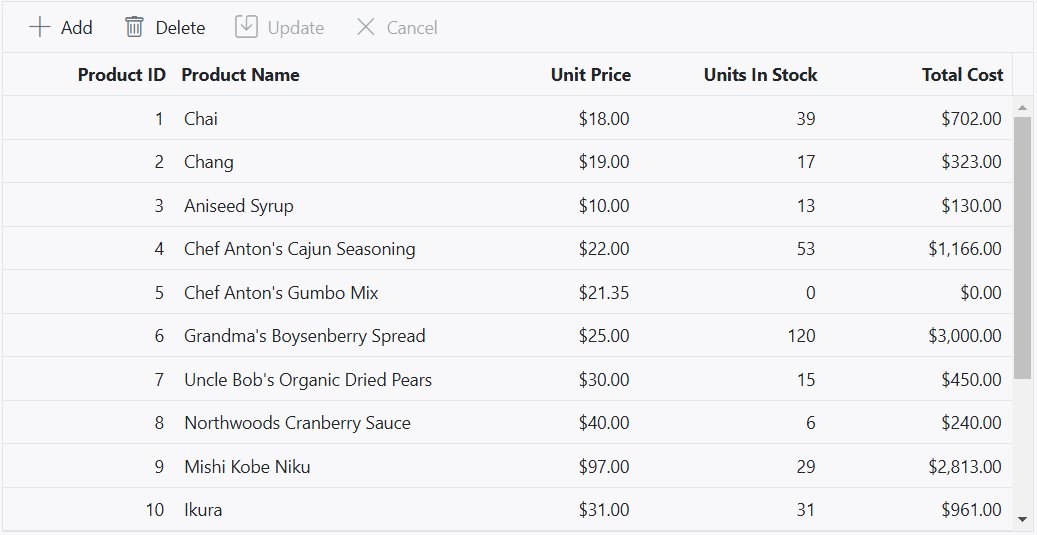
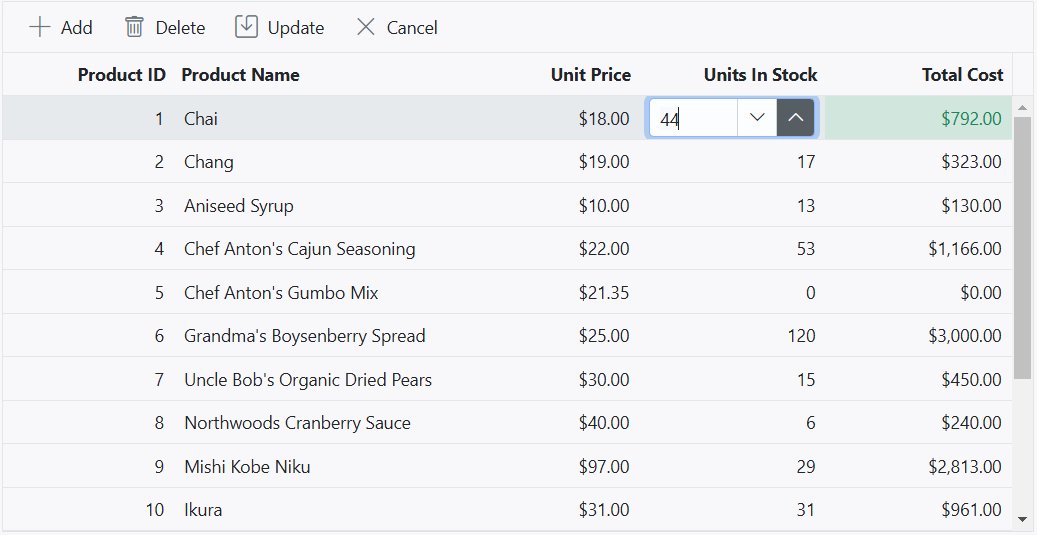
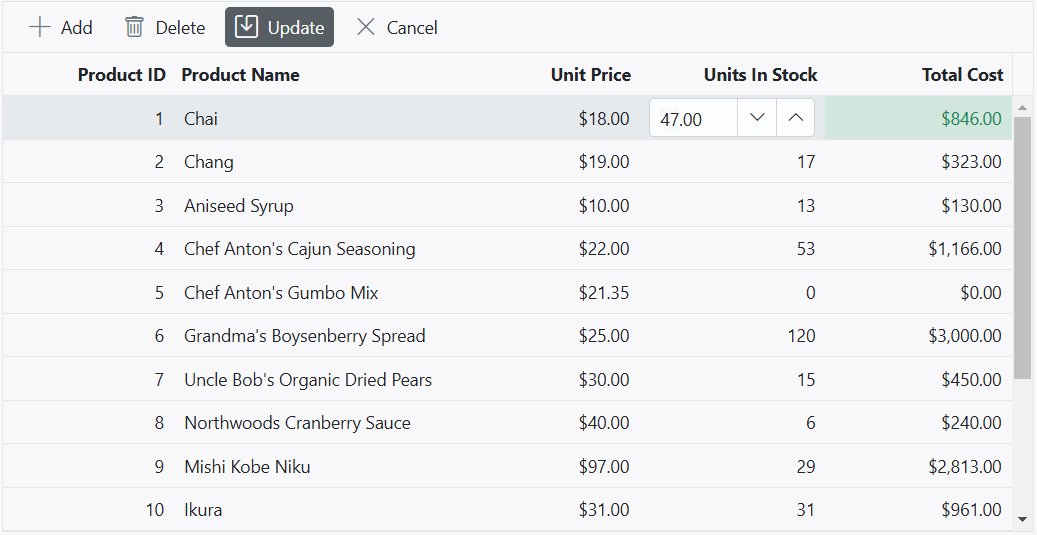
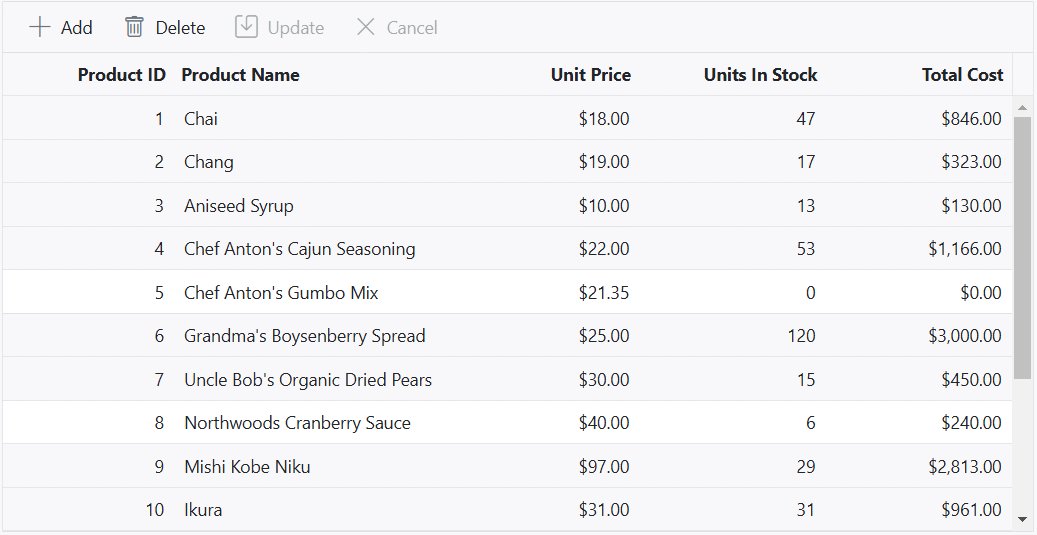
In the following example, the TotalCost column value is updated based on changes to the UnitPrice and UnitInStock columns during batch editing.
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="400px" toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Cancel", "Update" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="ProductID" headerText="Product ID" textAlign="Right" isPrimaryKey="true" width="100" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ProductName" headerText="Product Name" width="120" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="UnitPrice" headerText="Unit Price" editType="numericedit" validationRules="@(new { required= true, min=1 })" edit="@(new {create = "priceCreate", read = "priceRead", destroy = "priceDestroy", write = "priceWrite"})" width="150" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="UnitsInStock" headerText="Units In Stock" editType="numericedit" validationRules="@(new { required= true, min=1 })" edit="@(new {create = "stockCreate", read = "stockRead", destroy = "stockDestroy", write = "stockWrite"})" width="150" textAlign="Right"></e-grid-column>
<e-grid-column field="TotalCost" headerText="Total Cost" width="150" format="C2" textAlign="Right"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var priceElement;
var priceObject;
var stockElement;
var stockObject;
function priceCreate() {
priceElement = document.createElement('input');
return priceElement;
}
function priceRead() {
return priceObject.value;
}
function priceDestroy() {
priceObject.destroy();
}
function priceWrite(args) {
var grid = document.getElementById('grid').ej2_instances[0];
var rowData = args.rowData;
var rowIndex = grid.getRowInfo(args.row).rowIndex;
priceObject = new ej.inputs.NumericTextBox(
{
value: args.rowData[args.column.field],
change: function(args) {
var totalCostValue = args.value * rowData['UnitsInStock'];
grid.updateCell(rowIndex, 'TotalCost', totalCostValue);
}
});
priceObject.appendTo(priceElement);
}
function cellEdit(args) {
if(args.columnName == "TotalCost") {
args.cancel = true;
}
}
function stockCreate() {
stockElement = document.createElement('input');
return stockElement;
}
function stockRead() {
return stockObject.value;
}
function stockDestroy() {
stockObject.destroy();
}
function stockWrite(args) {
var grid = document.getElementById('grid').ej2_instances[0];
var rowData = args.rowData;
var rowIndex = grid.getRowInfo(args.row).rowIndex;
stockObject = new ej.inputs.NumericTextBox(
{
value: args.rowData[args.column.field],
change: function(args) {
var totalCostValue = args.value * rowData['UnitPrice'];
grid.updateCell(rowIndex, 'TotalCost', totalCostValue);
}
});
stockObject.appendTo(stockElement);
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
- You can utilize the
updateCellmethod to update cells in batch mode.
Cancel edit based on condition
The Grid component provides to cancel the CRUD operations (Edit, Add, Delete) for particular row or cell in batch edit mode based on specific conditions. This feature allows you to control over whether editing should be allowed or prevented for certain rows or cells in the grid.
To cancel the edit action, you need to handle the cellEdit event. This event is triggered when a cell enters the edit mode. Within the event handler, you can add a condition to check whether the edit operation should be allowed or canceled. If the condition is met, set the args.cancel property to true to cancel the edit operation.
To cancel the add action, you need to handle the beforeBatchAdd event. This event is triggered before a new record is added to the batch changes. Within the event handler, you can add a condition to determine whether the add operation should proceed or be canceled. If the condition is met, set the args.cancel property to true to cancel the add operation.
To cancel the delete action, you need to handle the beforeBatchDelete event. This event is triggered before a record is deleted from the batch changes. Within the event handler, you can add a condition to control whether the delete operation should take place or be canceled. If the condition is met, set the args.cancel property to true to cancel the delete operation.
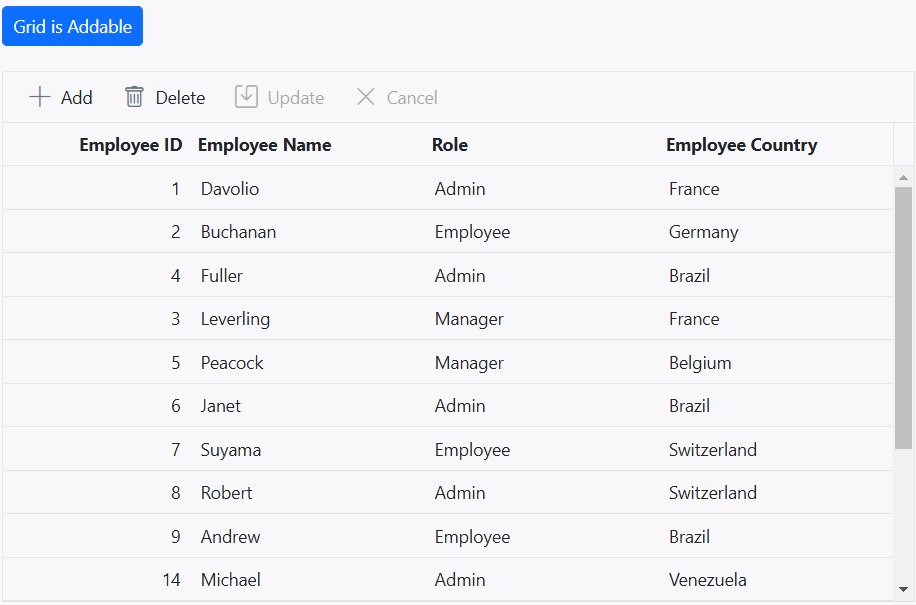
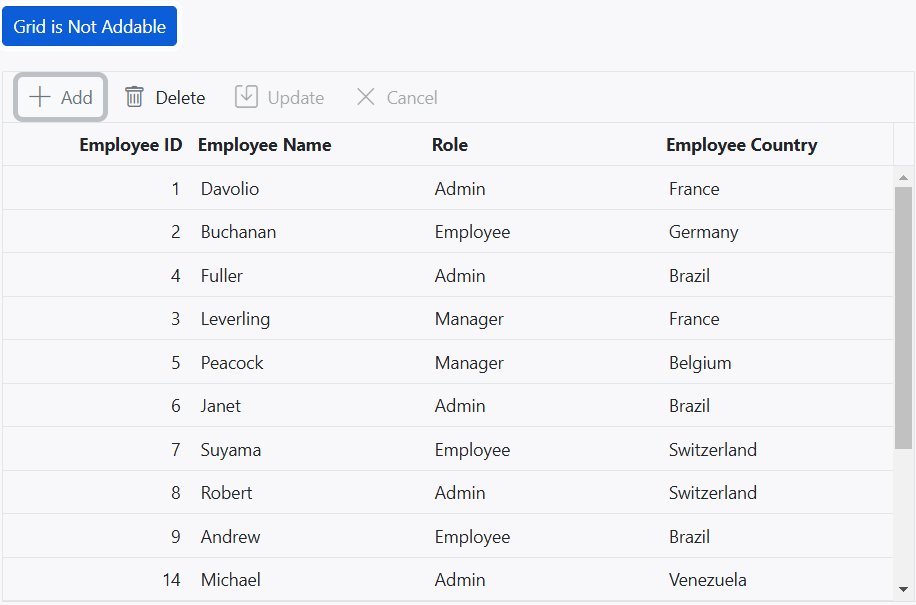
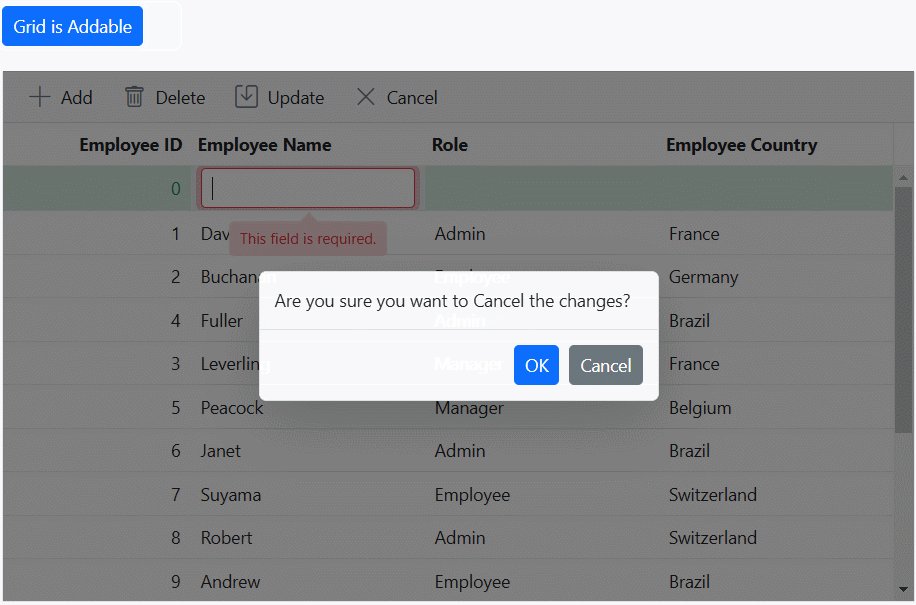
In the below demo, prevent the CRUD operation based on the Role column value. If the Role Column is Admin, then edit/delete action is prevented for that row.
<div style="padding-bottom:20px">
<ejs-button id="add" content="Grid is Addable" class="e-primary" content="Grid is Addable"></ejs-button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="273px" cellEdit="cellEdit" beforeBatchAdd="beforeBatchAdd" beforeBatchDelete="beforeBatchDelete" toolbar="@(new List<string>() { "Add", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="EmployeeName" headerText="Employee Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Role" headerText="Role" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="EmployeeCountry" headerText="Employee Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var isAddable = true;
function cellEdit(args) {
if (args.rowData['Role'] == 'Admin') {
args.cancel = true;
}
}
function beforeBatchAdd(args) {
if (!isAddable) {
args.cancel = true;
}
}
function beforeBatchDelete(args) {
if (args.rowData['Role'] == 'Admin') {
args.cancel = true;
}
}
document.getElementById('add').onclick = () => {
var button = document.getElementById('add').ej2_instances[0];
button.content == 'Grid is Addable' ? (button.content = 'Grid is Not Addable') : (button.content = 'Grid is Addable');
isAddable = !isAddable;
};
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
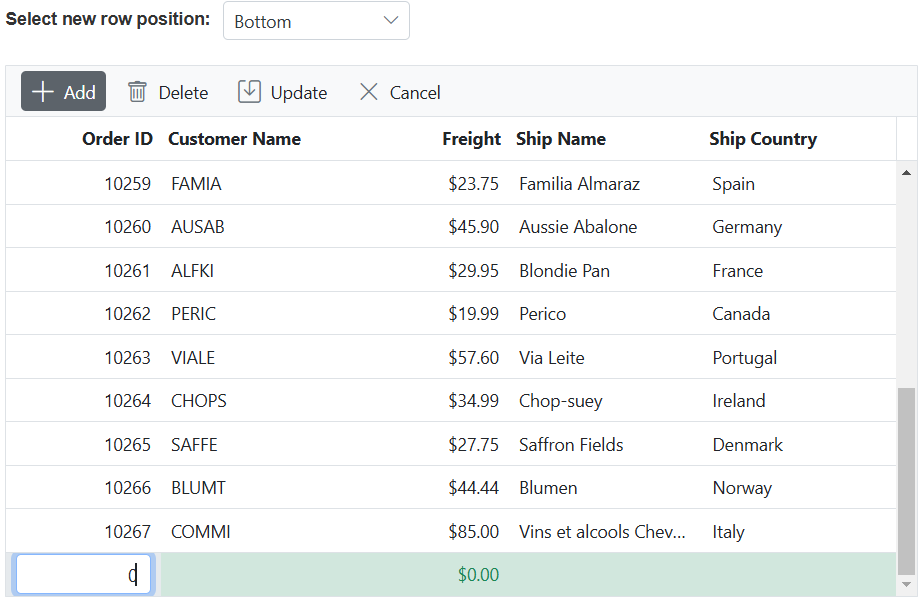
Adding a new row at the bottom of the grid
The grid component allows you to add a new row at the bottom of the grid, allowing you to insert a new record at the end of the existing data set. This feature is particularly useful when you want to conveniently add new records without the need to scroll up or manually reposition the newly added row. To achieve this, you can make use of the newRowPosition property in the editSettings configuration and set it to Bottom.
- If you set
newRowPositionas Bottom, you can use the TAB key to easily move between cells or rows in edit mode. As you enter data in each cell and press TAB, the grid will automatically create new rows below the current row, allowing you to conveniently add data for multiple rows without having to leave the edit mode.- If you set
newRowPositionas Top, the grid will display a blank row form at the top by default, allowing you to enter data for the new record. However, when the data is saved or updated, it will be inserted at the bottom of the grid ,ensuring the new record appears at the end of the existing data set.- If the paging feature is enabled, updating the row will automatically move it to the last page based on the page size.This behavior applies to both local and remote data binding.
- If scrolling is enabled, you can use the TAB key to add a new row, even if the new row is added beyond the currently visible area of the grid.
- Add
newRowPositionis supported for Normal and Batch editing modes.
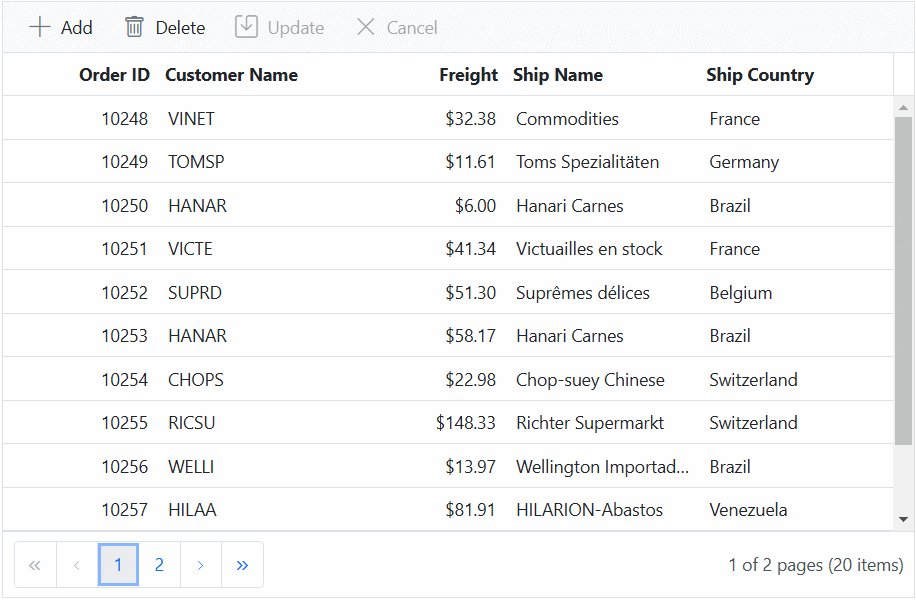
Here’s an example that demonstrates how to enable adding new rows at the bottom of the grid using newRowPosition property:
@{
ViewBag.dropDownData = new List<object>
{
new { value = "Top", text = "Top" },
new { value = "Bottom", text = "Bottom" },
};
}
<div style="padding-bottom:20px">
<div style="display: flex">
<label style="padding: 5px 10px 0 0"> Select new row position:</label>
<span style="height:fit-content">
<ejs-dropdownlist id="dropDown" width="150px" index="0" change="changePosition" dataSource="@ViewBag.dropDownData"></ejs-dropdownlist>
</span>
</div>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" toolbar="@(new List<string>() { "Add", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function changePosition(args) {
var grid=document.getElementById('grid').ej2_instances[0];
grid.editSettings.newRowPosition = args.value;
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
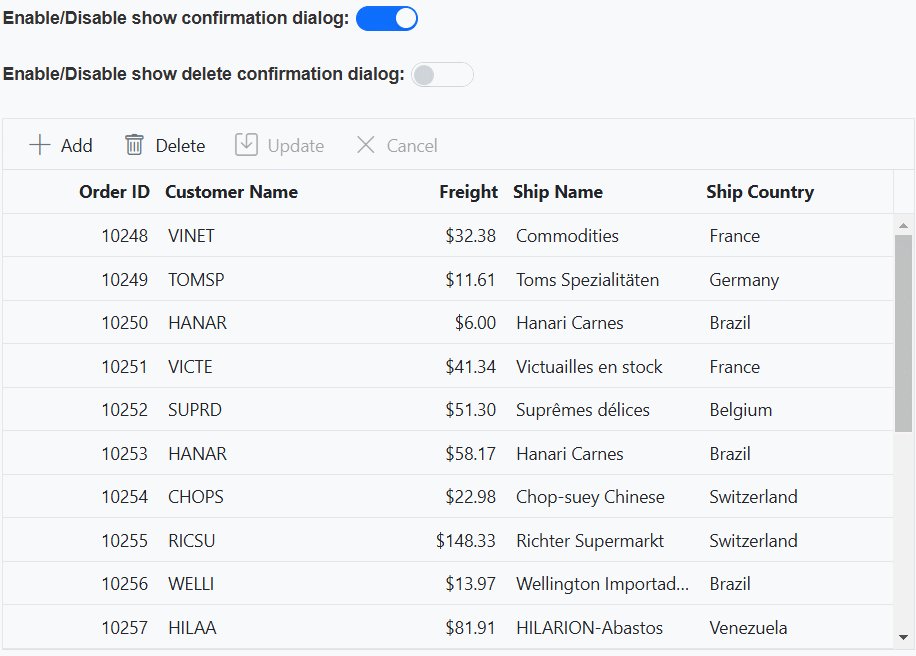
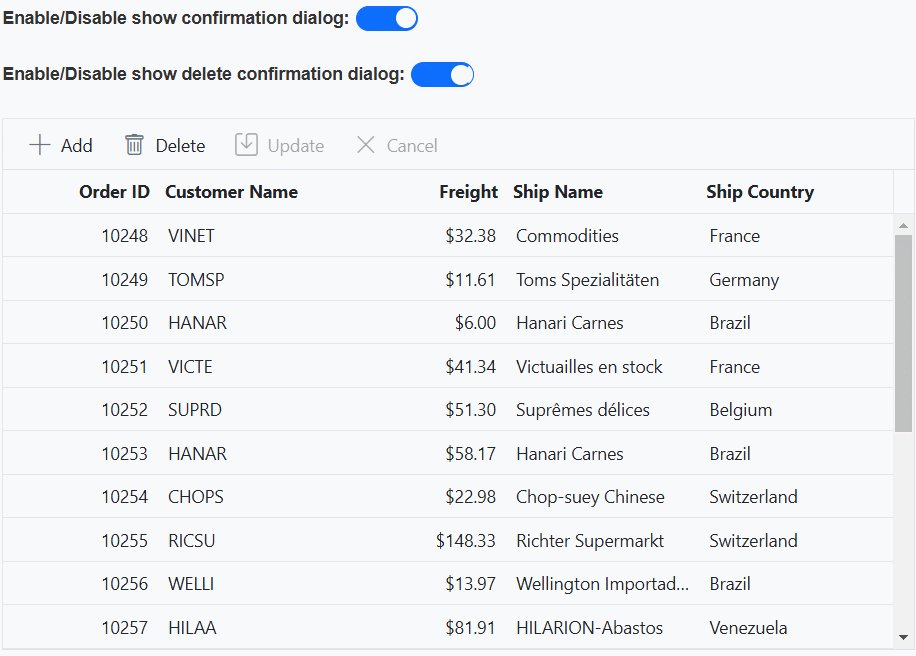
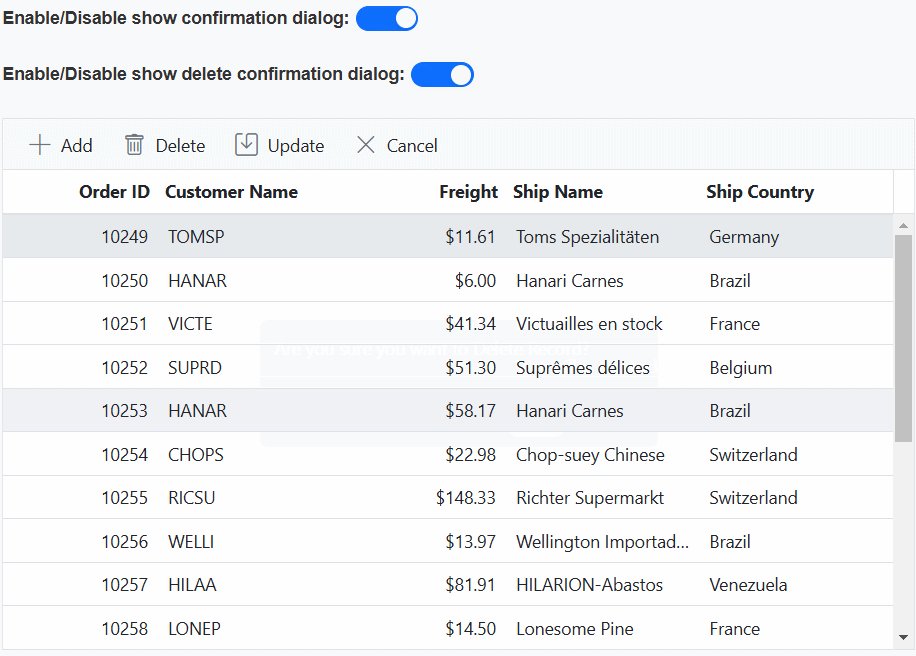
Confirmation dialog
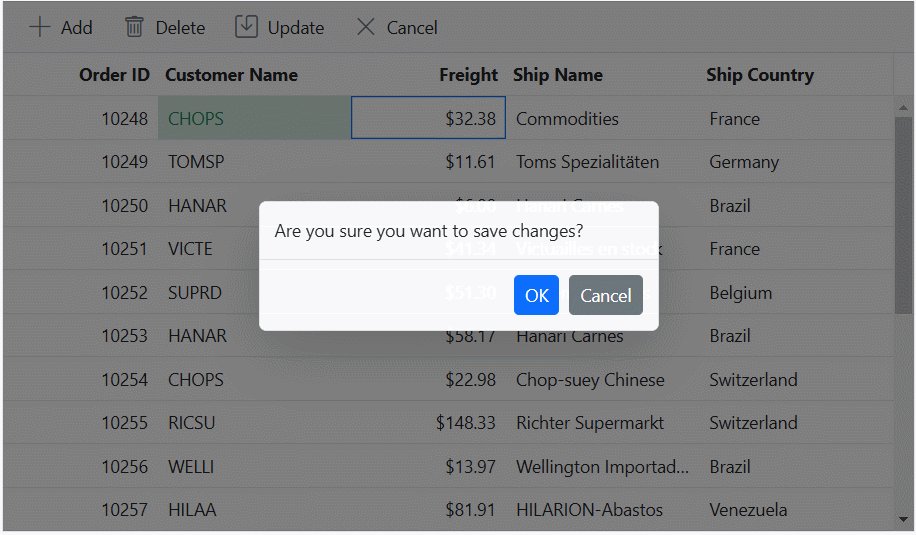
Displaying a confirmation dialog provides an additional layer of confirmation when performing actions like saving a record or canceling changes in the grid. This dialog prompts for confirmation before proceeding with the action, ensuring that accidental or undesired changes are avoided. The grid component offers a built-in confirmation dialog that can be used to confirm save, cancel, and other actions.
To enable the confirmation dialog, you can set the editSettings.showConfirmDialog property of the editSettings configuration to true. The default value is true.
editSettings.showConfirmDialogrequires the editSettings.mode to be Batch- If
editSettings.showConfirmDialogset to false, then confirmation dialog does not display in batch editing.- While performing both update and delete operations, a separate delete confirmation dialog is shown at the time of clicking the delete button or pressing the delete key itself.
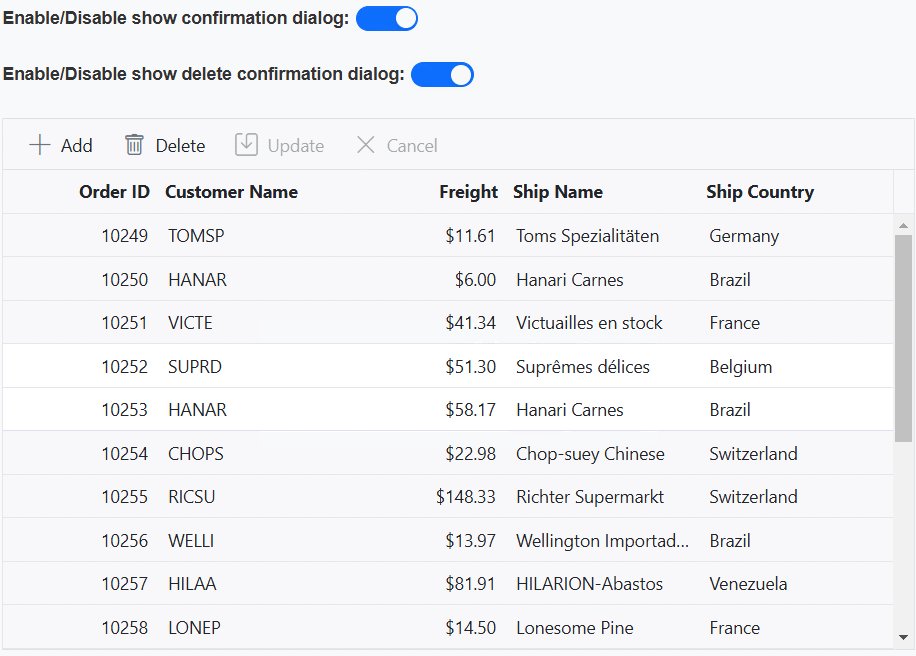
Here’s an example that demonstrates how to enable/disable the confirmation dialog using the showConfirmDialog property:
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;margin-top: -3px;font-weight: bold;">Enable/Disable show confirmation dialog: </label>
<ejs-switch id="switch" checked="true" change="toggleShowConfirmDialog"></ejs-switch>
</div>
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;margin-top: -3px;font-weight: bold;">Enable/Disable show delete confirmation dialog:</label>
<ejs-switch id="switchDelete" change="toggleShowDeleteConfirmDialog"></ejs-switch>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" toolbar="@(new List<string>() { "Add", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toggleShowDeleteConfirmDialog(args) {
var grid=document.getElementById('grid').ej2_instances[0];
grid.editSettings.showDeleteConfirmDialog = args.checked;
}
function toggleShowConfirmDialog(args)
{
var grid=document.getElementById('grid').ej2_instances[0];
grid.editSettings.showConfirmDialog = args.checked;
}
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
How to make editing in single click and arrow keys
You can enable editing in a single click and navigate between cells or rows using arrow keys without having to double-click or use the mouse for navigation. By default, in batch mode, the TAB key can be used to edit or move to the next cell or row and the Enter key is used to move to the next row cell. However, you can customize this behavior to enable editing with a single click or using arrow keys.
To enable editing in a single click, you can handle the created event of the Grid. Within the event handler,bind the click event to the grid cells and call the editCell method to make the clicked cell editable.
To enable editing using arrow keys, you can handle the load event of the Grid component. Inside the event handler, you can bind the keydown event to the grid element and check for arrow key presses. Based on the arrow key pressed, you can identify the next or previous cell using the editCell method and make it editable.
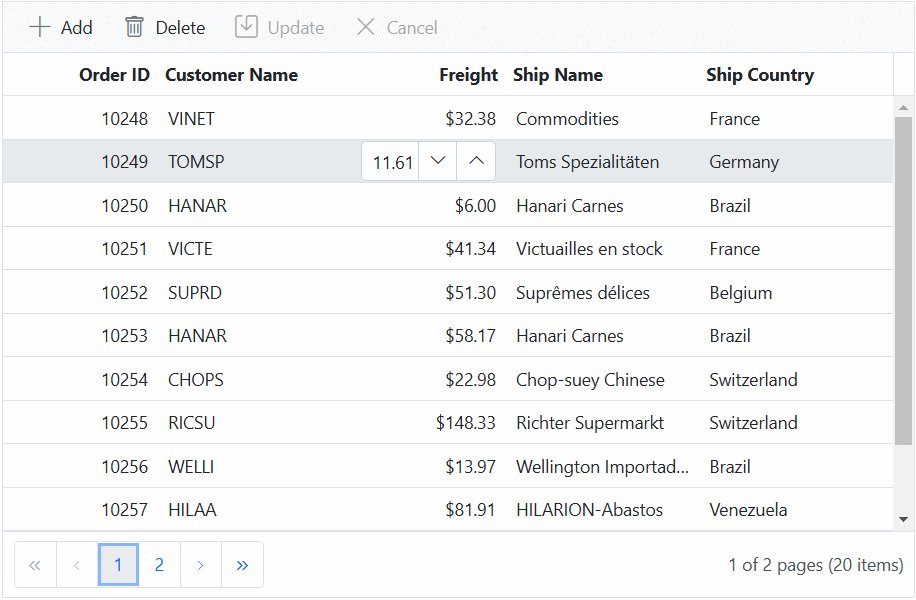
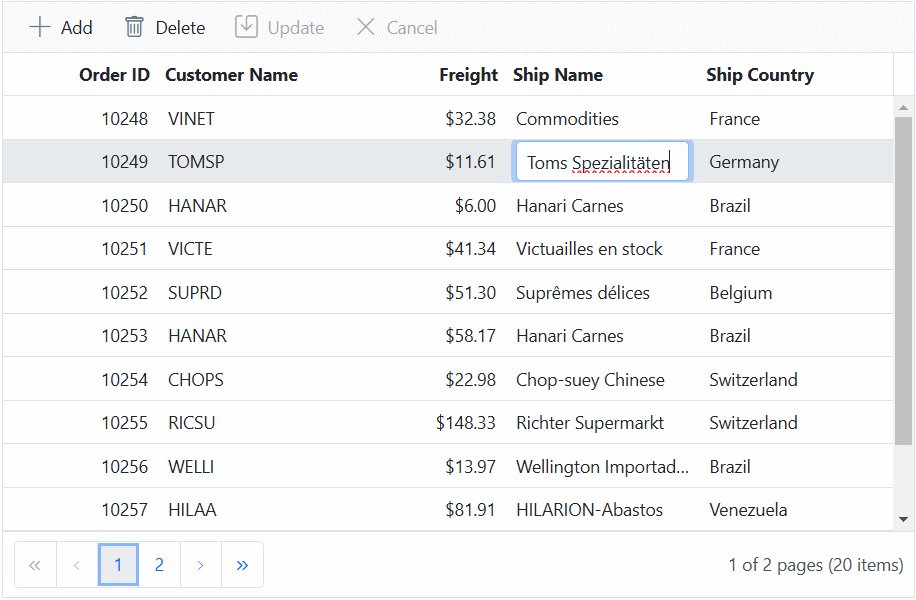
Here’s an example that demonstrates how to achieve both single-click editing and arrow key navigation using the created and load events in conjunction with the editCell method:
<ejs-grid id="grid" dataSource="ViewBag.DataSource" height="348px" allowPaging="true" enableHover="true" created="created" load="load" toolbar="@(new List<string>() {" Add", "Delete", "Update", "Cancel"})" >
<e-grid-editSettings allowAdding="true" allowEditing="true" allowDeleting="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function created() {
var grid = document.getElementById('grid').ej2_instances[0];
grid.getContentTable().addEventListener('click', function(args) {
if (args.target.classList.contains('e-rowcell')) {
grid.editModule.editCell(parseInt(args.target.getAttribute('index')),
grid.getColumnByIndex(parseInt(args.target.getAttribute('aria-colindex')) - 1).field);
}
});
}
function load() {
var grid = document.getElementById('grid').ej2_instances[0];
grid.element.addEventListener('keydown', function(event) {
var closestTableCell = event.target.closest('td');
if (event.keyCode === 39 && !ej.base.isNullOrUndefined(closestTableCell.nextSibling)) {
editACell(closestTableCell.nextSibling);
}
if (event.keyCode === 37 && !ej.base.isNullOrUndefined(closestTableCell.previousSibling) && !grid.getColumnByIndex(parseInt(closestTableCell.previousSibling.getAttribute('aria-colindex'))-1).isPrimaryKey) {
editACell(closestTableCell.previousSibling);
}
if (event.keyCode === 40 && !ej.base.isNullOrUndefined(closestTableCell.closest('tr').nextSibling)) {
editACell(closestTableCell.closest('tr').nextSibling.querySelectorAll('td')[parseInt(closestTableCell.getAttribute('aria-colindex')) - 1]);
}
if (event.keyCode === 38 && !ej.base.isNullOrUndefined(closestTableCell.closest('tr').previousSibling)) {
editACell(closestTableCell.closest('tr').previousSibling.querySelectorAll('td')[parseInt(closestTableCell.getAttribute('aria-colindex')) - 1]);}});
}
function editACell(args) {
var grid = document.getElementById('grid').ej2_instances[0];
grid.editModule.editCell(parseInt(args.getAttribute('index')),grid.getColumnByIndex(parseInt(args.getAttribute('aria-colindex'))-1).field);
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
Disable editing for a particular cell
You can prevent editing of specific cells based on certain conditions in the Grid component. This feature is useful when you want to restrict editing for certain cells, such as read-only data, calculated values, or protected information. It helps maintain data integrity and ensures that only authorized changes can be made in the grid.
To disable editing for a particular cell in batch mode, use the cellEdit event of the grid. You can then use the args.cancel property and set it to true to prevent editing for that cell.
Here’s an example demonstrating how you can disable editing for cells containing the value France using the cellEdit event:
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" cellEdit="cellEdit" toolbar="@(new List<string>() { "Add", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function cellEdit(args){
if (args.value === 'France') {
args.cancel = true;
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
Save or update the changes immediately
The Grid component provides a convenient way to save or update changes immediately in batch mode without the need for a separate Save button. This feature is particularly useful when you want to allow you to edit data efficiently without having to manually trigger a save action. You can achieve this by utilizing the cellSaved event and the batchSave method.
By default, when you use the batchSave method to save or update data, a confirmation dialog is displayed. This dialog prompts for confirmation before proceeding with the save or cancel action, ensuring that accidental or undesired changes are avoided.
The cellSaved event is triggered when a cell is saved in the Grid. It provides a way to perform custom logic when a cell is saved or updated.
The batchSave method is a built-in function provided by the Grid’s edit service. It is used to save multiple changes made to added, edited, and deleted records in the batch mode.
- To avoid the confirmation dialog when using the
batchSavemethod, you can set editSettings.showConfirmDialog to false. However, please note that to use this property, the editSettings.mode must be set to Batch. This combination of properties allows you to save or update changes immediately without the need for a confirmation dialog.
Here’s an example that demonstrates how to achieve immediate saving or updating of changes using the cellSaved event and the batchSave method:
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" toolbar="@(new List<string>() { "Add", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" showConfirmDialog="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function cellSaved() {
var grid=document.getElementById('grid').ej2_instances[0];
grid.editModule.batchSave();
}
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}