Excel exporting in ASP.NET Core Grid component
14 Apr 202524 minutes to read
The Excel or CSV exporting feature in the ASP.NET Core Grid component allows you to export the Grid data to an Excel or CSV document. This can be useful when you need to share or analyze the data in a spreadsheet format.
To enable Excel export in the Grid component, you need to set the allowExcelExport property to true. This property is responsible for enabling the Excel or CSV export option in the Grid.
To initiate the excel export process, you need to use the excelExport method provided by the Grid component. This method is responsible for exporting the Grid data to an Excel document.
To initiate the CSV export process, you need to use the
csvExportmethod provided by the Grid component. This method is responsible for exporting the Grid data to an CSV document.
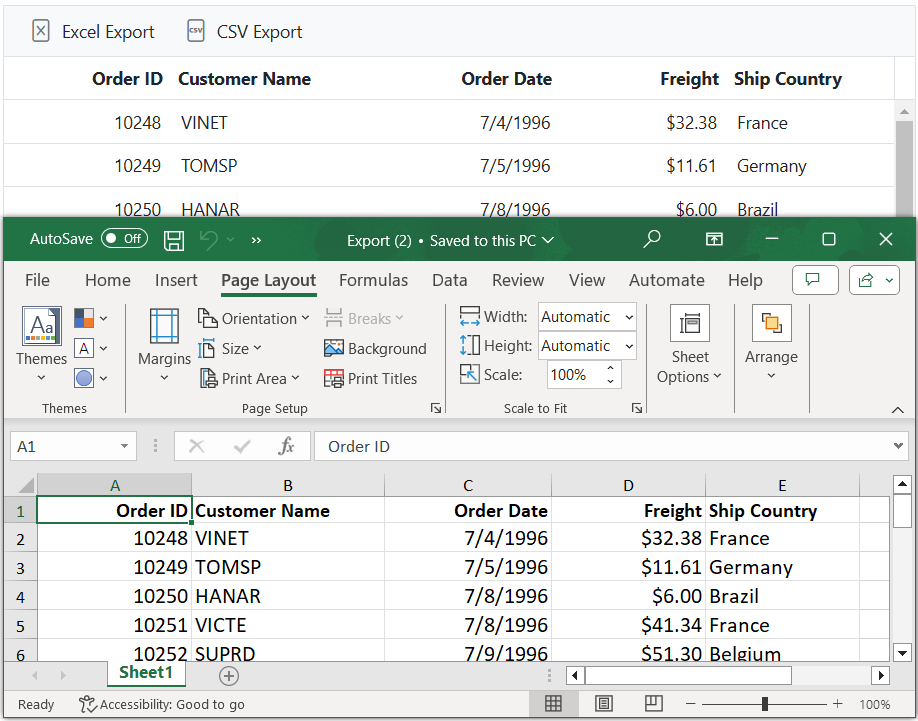
The following example demonstrates how to perform a Excel or CSV export action in the grid:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowExcelExport="true" height="348px" toolbarClick="toolbarClick" toolbar="@(new List<string>() { "ExcelExport","CsvExport" })">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
args.item.id === 'grid_excelexport' ? grid.excelExport(): grid.csvExport();
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Show spinner while exporting
Showing a spinner while exporting in the Grid enhances the experience by displaying a spinner during the export process. This feature provides a visual indication of the export progress, improving the understanding of the exporting process.
To show or hide a spinner while exporting the grid, you can utilize the showSpinner and hideSpinner methods provided by the Grid within the toolbarClick event.
The toolbarClick event is triggered when a toolbar item in the Grid is clicked. Within the event handler, the code checks if the clicked item is related with Excel or CSV export, specifically the grid_excelexport or grid_csvexport item. If a match is found, the showSpinner method is used on the Grid instance to display the spinner.
To hide the spinner after the exporting is completed, bind the excelExportComplete event and use the hideSpinner method on the Grid instance to hide the spinner.
The following example demonstrates how to show and hide the spinner during Excel export in a grid.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowExcelExport="true" toolbarClick="toolbarClick" excelExportComplete="excelExportComplete" toolbar="@(new List<string>() {"ExcelExport"})" height="348px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" visible="false" width="140"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="140" format="yMd"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'grid_excelexport') {
grid.showSpinner();
grid.excelExport();
}
}
function excelExportComplete(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.hideSpinner();
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}Binding custom data source while exporting
The Grid component provides a convenient way to export data to a Excel or CSV format. With the Excel or CSV export feature, you can define a custom data source while exporting. This allows you to export data that is not necessarily bind to the grid, which can be generated or retrieved based on your application logic.
To export data, you need to define the dataSource property within the excelExportProperties object. This property represents the data source that will be used for the Excel or CSV export.
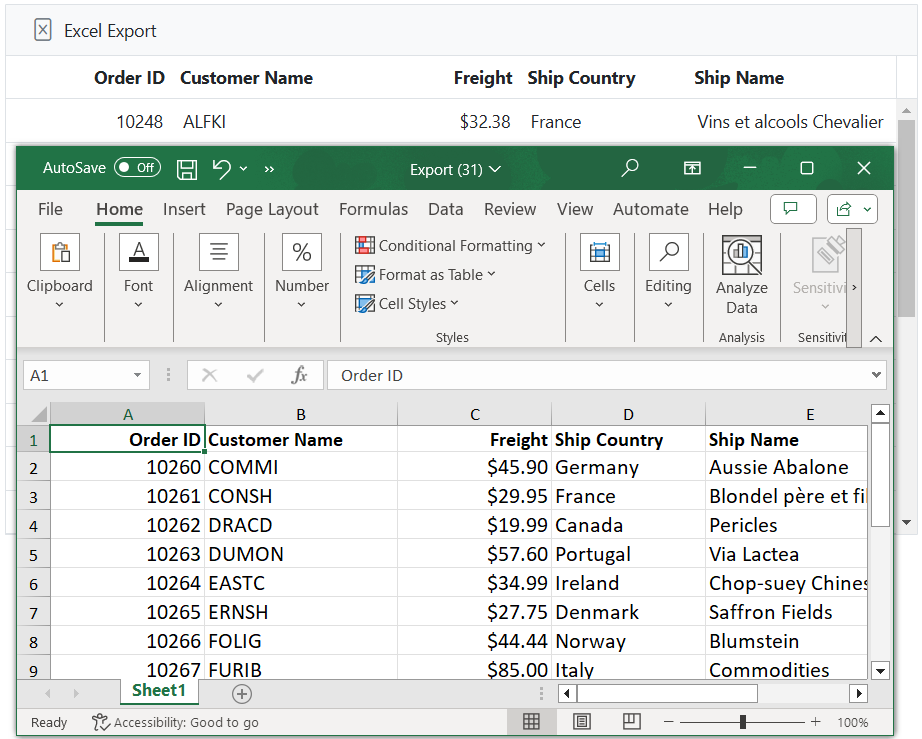
The following example demonstrates how to render custom dataSource during Excel export. By calling the excelExport method and passing the excelExportProperties object through the grid instance, the grid data will be exported to a Excel using the dynamically defined data source.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowExcelExport="true" toolbarClick="toolbarClick" toolbar="@(new List<string>() {"ExcelExport"})" height="348px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="140"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'grid_excelexport') {
var excelExportProperties = {
dataSource:@Html.Raw(Json.Serialize(ViewBag.OrderData))
};
grid.excelExport(excelExportProperties);
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrdersDetails.GetAllRecords();
return View();
}
Exporting with custom aggregate
Exporting grid data with custom aggregates allows you to include additional calculated values in the exported file based on specific requirements. This feature is highly valuable for providing a comprehensive view of the data in the exported file, incorporating specific aggregated information for analysis or reporting purposes.
In order to utilize custom aggregation, you need to specify the type property as Custom and provide the custom aggregate function in the customAggregate property.
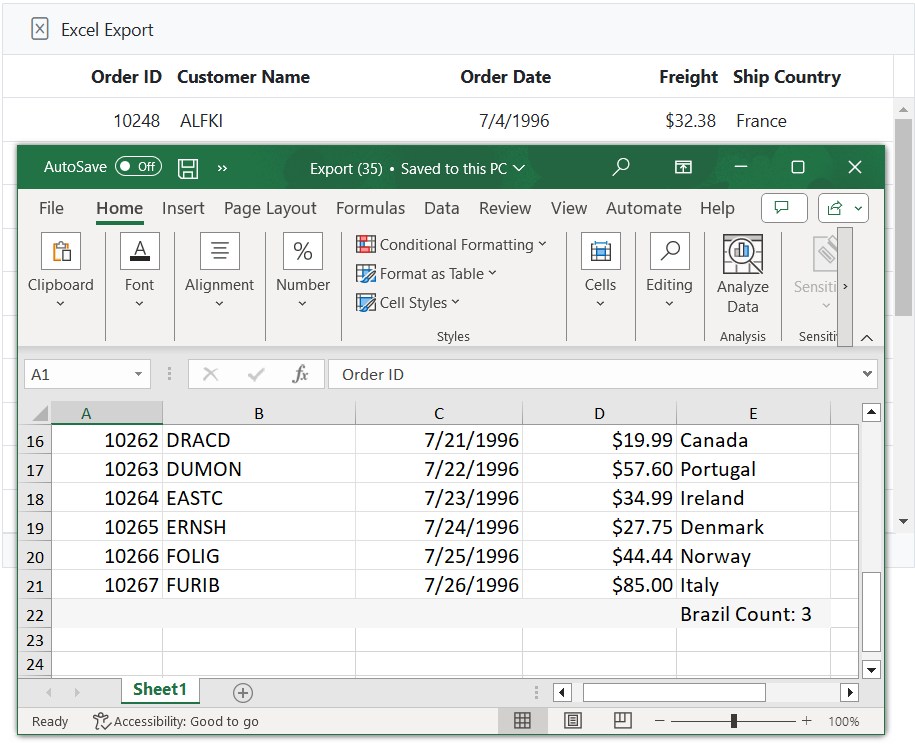
Within the customAggregateFn function, it takes an input data that contains a result property. The function calculates the count of objects in this data where the ShipCountry field value is equal to Brazil and returns the count with a descriptive label.
The following example shows how to export the grid with a custom aggregate that shows the calculation of the Brazil count of the ShipCountry column.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowExcelExport="true" toolbarClick="toolbarClick" toolbar="@(new List<string>() { "ExcelExport" })" height="348px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column columnName="ShipCountry" type="Custom" footerTemplate="Brazil Count:${Custom}" customAggregate="@("customAggregateFunction")"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
</ejs-grid>
<script>
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'grid_excelexport') {
grid.excelExport();
}
}
function customAggregateFunction(data) {
var brazilCount = data.result? data.result.filter(item => item['ShipCountry'] === 'Brazil').length: data.filter(item => item['ShipCountry'] === 'Brazil').length;
return brazilCount;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Exporting with cell and row spanning
Exporting data from the Grid with cell and row spanning enables you to maintain cell and row layout in the exported data. This feature is useful when you have merged cells or rows in the Grid and you want to maintain the same structure in the exported file.
To achieve this, you can utilize the rowSpan and colSpan properties in the queryCellInfo event of the Grid. This event allows you to define the span values for specific cells. Additionally, you can customize the appearance of the grid cells during the export using the excelQueryCellInfo event of the Grid.
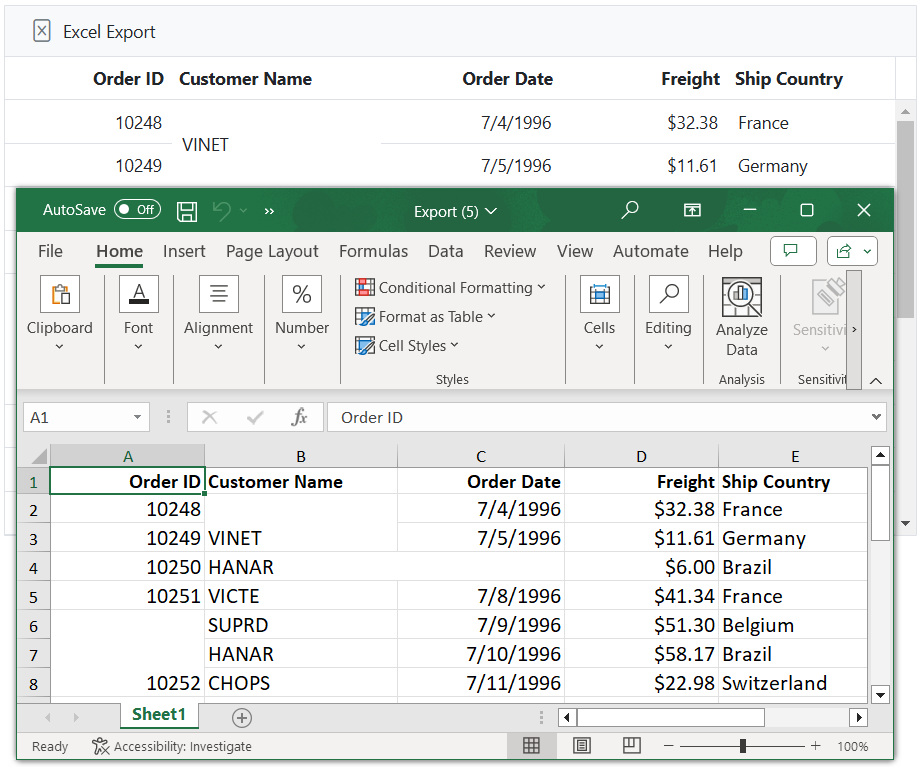
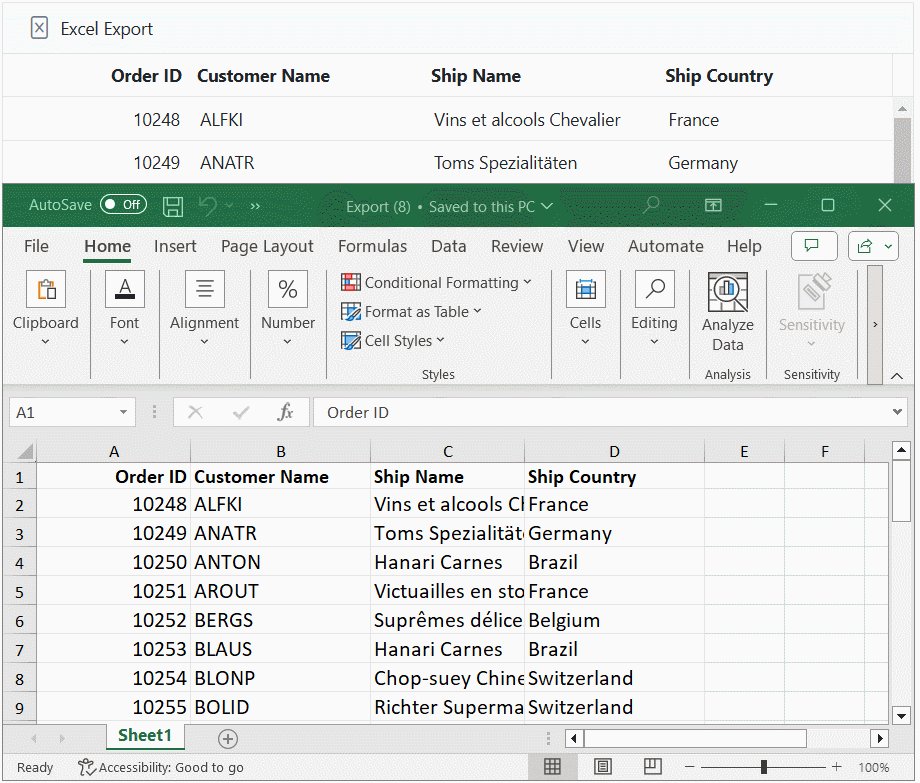
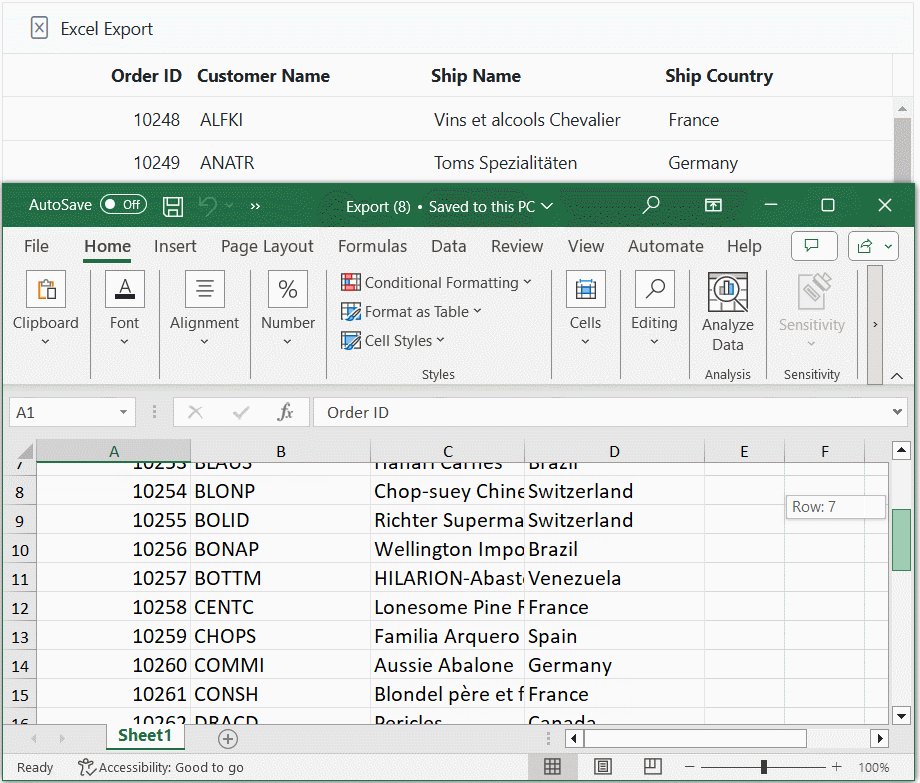
The following example demonstrates how to perform export with cell and row spanning using queryCellInfo and excelQueryCellInfo events of the Grid.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowExcelExport="true" queryCellInfo="queryCellInfo" toolbarClick="toolbarClick" excelQueryCellInfo="excelQueryCellInfo" toolbar="@(new List<string>() { "ExcelExport" })" height="348px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'grid_excelexport')
grid.excelExport();
}
function queryCellInfo(args) {
let data = args.data.OrderID;
switch (data) {
case 10248:
if (args.column.field === 'CustomerID') args.rowSpan = 2;
break;
case 10250:
case 10261:
if (args.column.field === 'CustomerID' || args.column.field === 'Freight') args.colSpan = 2;
break;
case 10252:
if (args.column.field === 'OrderID') args.rowSpan = 3;
break;
case 10256:
if (args.column.field === 'CustomerID') args.colSpan = 3;
break;
}
}
function excelQueryCellInfo(args) {
let data = args.data.OrderID;
switch (data) {
case 10248:
if (args.column.field === 'CustomerID') args.cell.rowSpan = 2;
break;
case 10250:
case 10261:
if (args.column.field === 'CustomerID' || args.column.field === 'Freight') args.colSpan = 2;
break;
case 10252:
if (args.column.field === 'OrderID') args.cell.rowSpan = 3;
break;
case 10256:
if (args.column.field === 'CustomerID') args.colSpan = 3;
break;
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
- The
updateCellmethod does not support row and column spanning.
Exporting with custom date format
The exporting functionality in the Syncfusion ASP.NET Core Grid allows you to export grid data, including custom date format. This feature is useful when you need to export grid data with customized date values.
To apply a custom date format to grid columns during the export, you can utilize the columns.format property. This property allows you to define a custom format using format options.
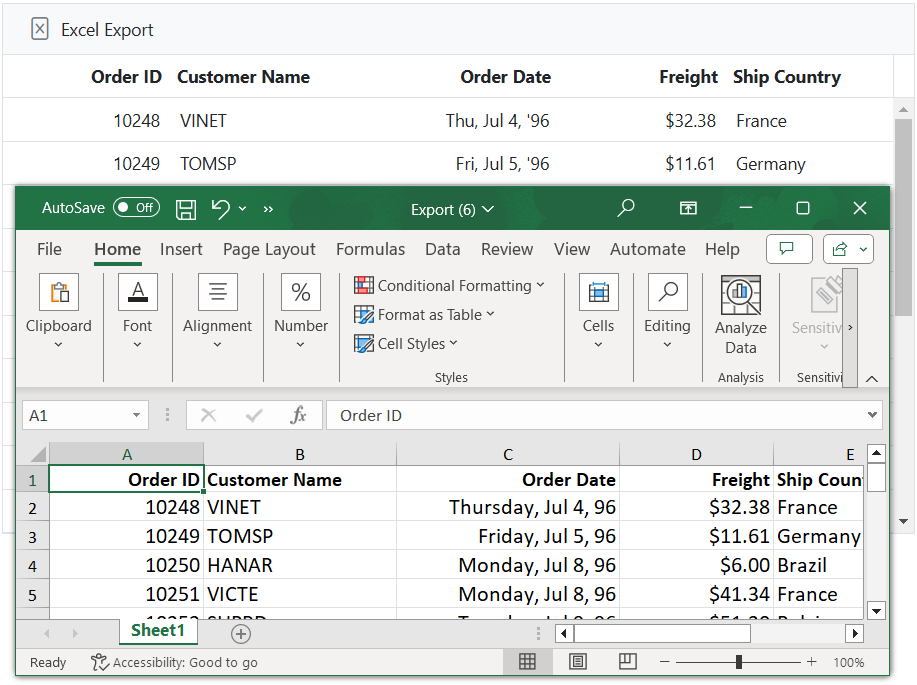
The following example demonstrates how to export the grid with custom date format. In the example, the formatOptions object is used as the format property for the OrderDate column. This custom date Format displays the date in the format of day-of-the-week, month abbreviation, day, and 2-digit year (e.g., Sun, May 8, ‘23).
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowExcelExport="true" toolbarClick="toolbarClick" toolbar="@(new List<string>() { "ExcelExport" })" height="348px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="EEE, MMM d, ''yy" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'grid_excelexport') {
grid.excelExport();
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Merge duplicate cells in a specific column before exporting
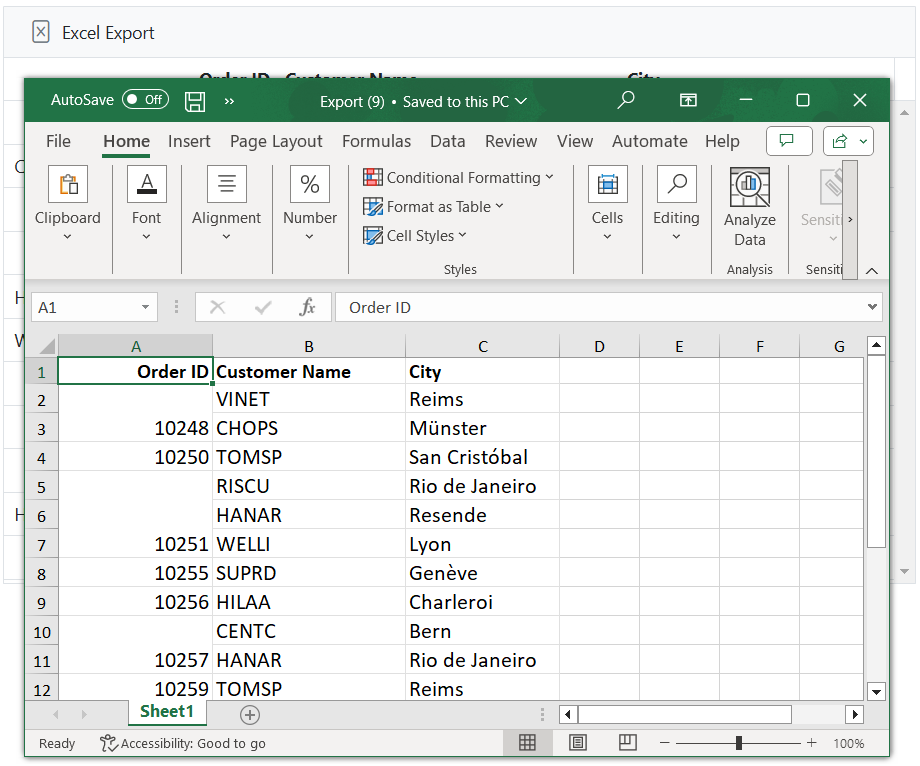
You can merge duplicate cells (based on their values) in a specific column of the Syncfusion Grid. This can be achieved by utilizing the dataBound event. Additionally, you can merge duplicate cells in the specified column during export by using the excelQueryCellInfo event for Excel and CSV formats. This functionality is useful for improving the readability of your data and providing a clearer visual representation.
Here’s an example demonstrating how to merge duplicate cells in the OrderID column in both Grid view and export:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowExcelExport="true" toolbarClick="toolbarClick" dataBound="onDataBound" excelQueryCellInfo="excelQueryCellInfo" excelExportComplete="excelExportComplete" toolbar="@(new List<string>() { "ExcelExport" })" height="348px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="City" visible="false" headerText="City" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var gridcells;
var currentOrderID=null;
var rowspanCount=1;
function onDataBound() {
let previousData= null;
let startRowIndex = null;
let endRowIndex= null;
var grid = document.getElementById("grid").ej2_instances[0];
let rows = grid.getRows();
let data = grid.getCurrentViewRecords();
for (let i = 0, len = rows.length; i < len; i++) {
if (!previousData) {
previousData = data[i]['OrderID'];
startRowIndex = parseInt(rows[i].getAttribute("aria-rowindex"));
}
else if (previousData === data[i]['OrderID']) {
rows[i].children[0].classList.add('e-hide');
}
else if (previousData && previousData !== data[i]['OrderID']) {
if (grid.getRows().length > 0 && grid.getRows().length > startRowIndex) {
endRowIndex = parseInt(rows[i].getAttribute("aria-rowindex"), 10);
let targetRow = grid.getRows()[startRowIndex];
let currentRowChild = rows[i] && rows[i].children[0];
if (targetRow && currentRowChild) {
let targetCell = [].slice.call(targetRow.querySelectorAll('.e-rowcell')).filter((cell) =>
parseInt(cell.getAttribute('aria-colindex'), 10) === parseInt(currentRowChild.getAttribute('aria-colindex'))
);
if (targetCell[0]) {
targetCell[0].setAttribute("rowSpan", endRowIndex - startRowIndex);
}
}
previousData = data[i]['OrderID'];
startRowIndex = parseInt(rows[i].getAttribute("aria-rowindex"), 10);
}
}
if (rows[i].children[0].classList.contains("e-hide") || i < len) {
endRowIndex = parseInt(rows[i].getAttribute("aria-rowindex"), 10);
if (endRowIndex > 0) {
let targetRow = grid.getRows()[startRowIndex];
let currentRowChild = rows[i] && rows[i].children[0];
if (targetRow && currentRowChild) {
let targetCell = [].slice.call(targetRow.querySelectorAll('.e-rowcell')).filter((cell) =>
parseInt(cell.getAttribute('aria-colindex'), 10) === parseInt(currentRowChild.getAttribute('aria-colindex'))
);
if (targetCell.length > 0) {
targetCell[0].setAttribute("rowSpan", endRowIndex - startRowIndex + 1);
}
}
}
}
}
}
function excelQueryCellInfo(args) {
if (!currentOrderID && args.column.field == "OrderID") {
currentOrderID = args.data["OrderID"];
gridcells = args.cell;
}
else if (currentOrderID && args.column.field == "OrderID" && currentOrderID == args.data["OrderID"]) {
rowspanCount++;
} else if (currentOrderID !== args.data["OrderID"] && args.column.field == "OrderID") {
gridcells.rowSpan = rowspanCount;
currentOrderID = args.data["OrderID"];
gridcells = args.cell;
rowspanCount = 1;
}
}
function excelExportComplete(args) {
currentOrderID = null;
gridcells = null;
rowspanCount=1;
}
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'grid_excelexport') {
grid.excelExport();
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
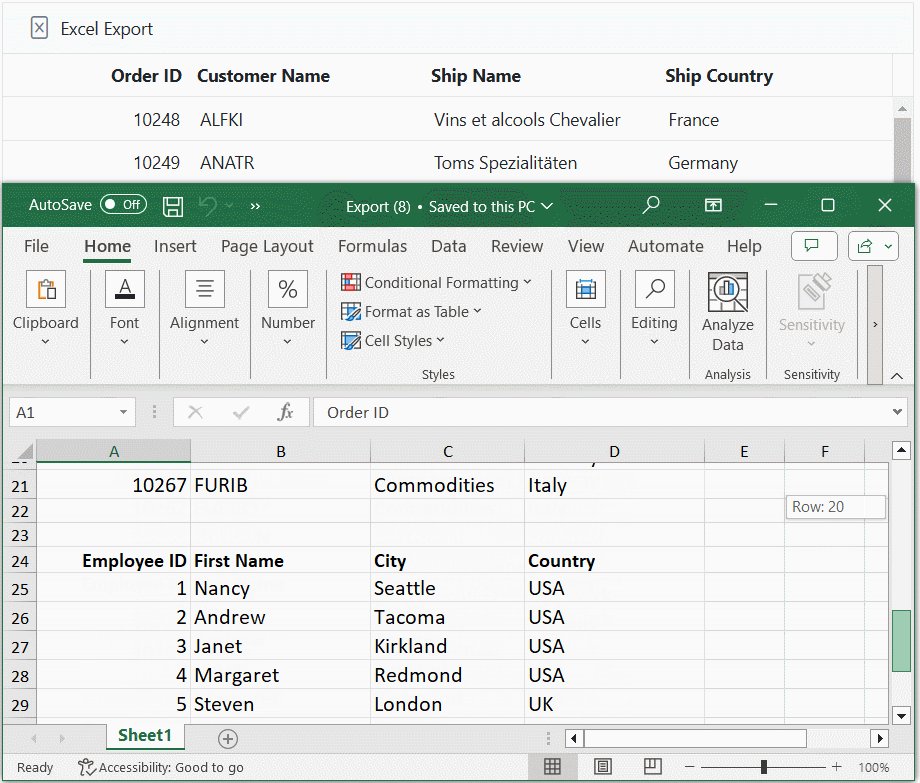
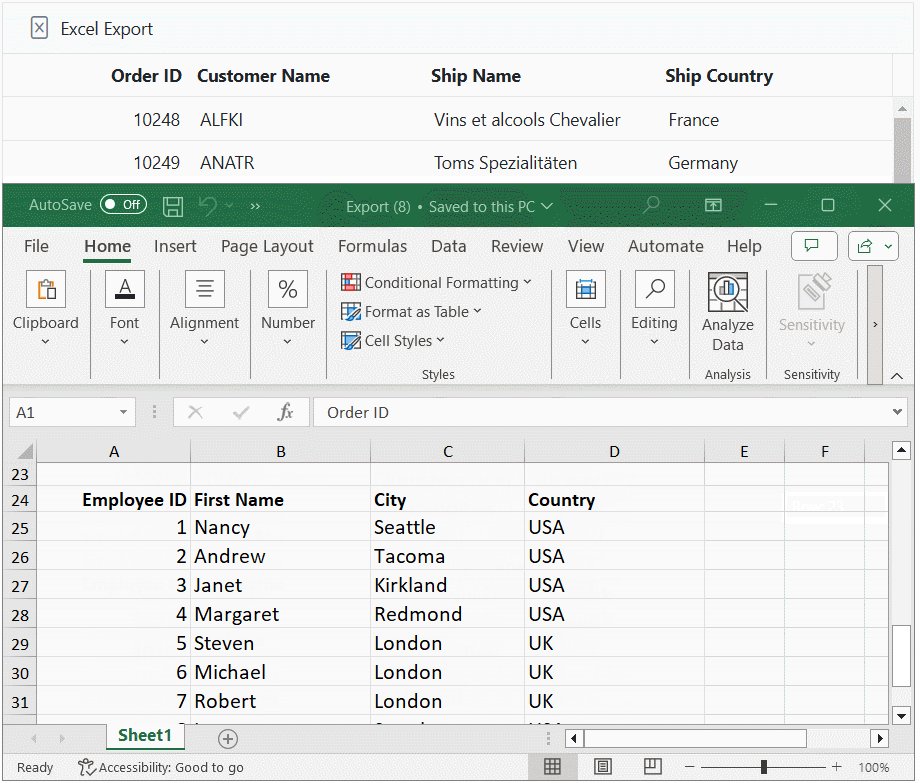
Exporting multiple grids
Exporting multiple grids in the Syncfusion ASP.NET Core Grid component allows you to export different grids to compare them side by side in external applications on the same or different pages of a Excel. Each grid is identified by its unique ID. You can specify which grid to export by listing their IDs in the exportGrids property.
Same sheet
Excel exporting provides support for exporting multiple grids on the same page. This feature is particularly useful when you want to combine and organize data from different grids for a unified view in the exported Excel file.
To achieve this, you need to define the multipleExport.type property as AppendToSheet in the excelExportProperties object. This setting ensures that the data from each grid will be appended to the same Excel sheet.
Additionally, you have an option to include blank rows between the data of each grid to visually separate them in the exported Excel sheet. The number of blank rows to be inserted can be defined using the multipleExport.blankRows property.
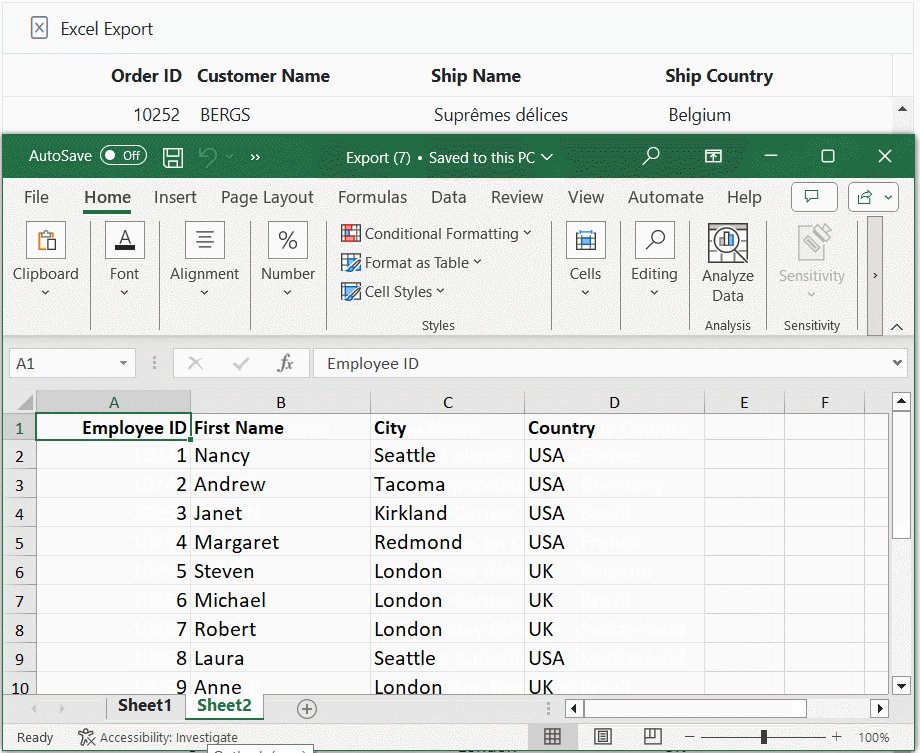
The following example demonstrates how to export multiple grids to the same page in a Excel file when a toolbar item is clicked.
@{
string[] exportGrids = { "firstGrid", "secondGrid" };
}
<ejs-grid id="firstGrid" dataSource="@ViewBag.firstGridData" allowExcelExport="true" exportGrids="exportGrids" toolbarClick="toolbarClick" toolbar="@(new List<string>() {"ExcelExport"})" allowPaging="true" height="200px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="140"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140" ></e-grid-column>
</e-grid-columns>
</ejs-grid>
<ejs-grid id="secondGrid" dataSource="@ViewBag.secondGridData" allowExcelExport="true" allowPaging="true" height="200px">
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" width="140"></e-grid-column>
<e-grid-column field="City" headerText="City" width="120"></e-grid-column>
<e-grid-column field="Country" headerText="Country" width="140" ></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args){
var firstGrid = document.getElementById("firstGrid").ej2_instances[0];
if (args.item.id === 'firstGrid_excelexport') {
let appendExcelExportProperties = { multipleExport: { type: 'AppendToPage', blankRows: 2 }};
firstGrid.excelExport(appendExcelExportProperties, true);
}
}
</script>public IActionResult Index()
{
ViewBag.firstGridData = OrderDetails.GetAllRecords();
ViewBag.secondGridData = EmployeeDetails.GetAllRecords();
return View();
}
By default, multipleExport.blankRows value is 5.
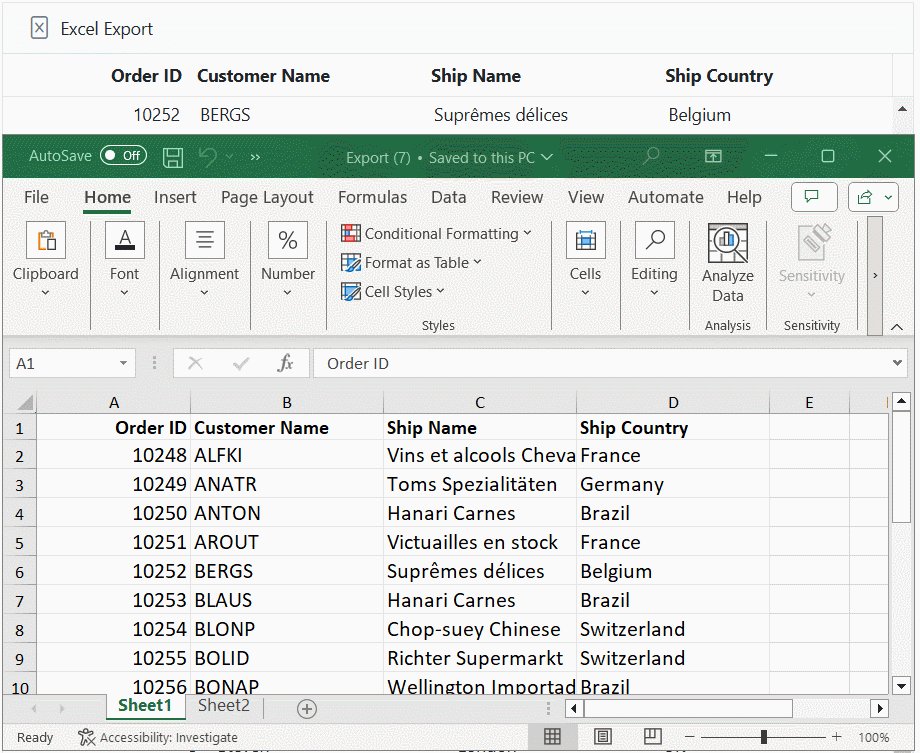
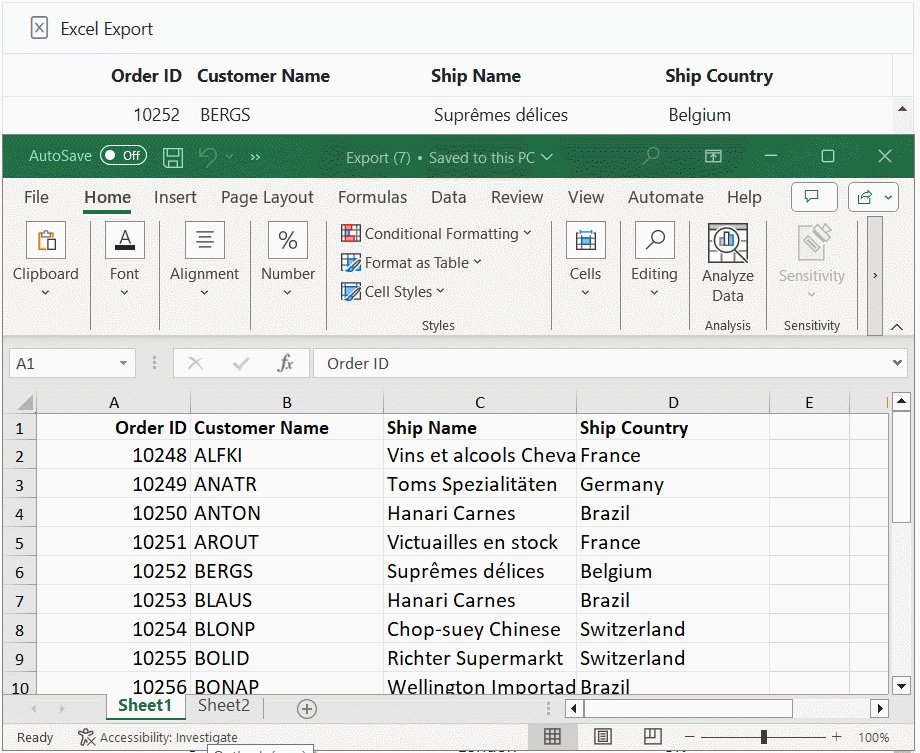
New sheet
Excel export functionality enables the exporting of multiple grids into separate pages (each grid on a new page) within the Excel file.
To achieve this, you can follow these steps:
-
Access the
excelExportPropertiesof the Grid component. -
Set the
multipleExport.typeto NewPage. -
Trigger the Excel export operation.
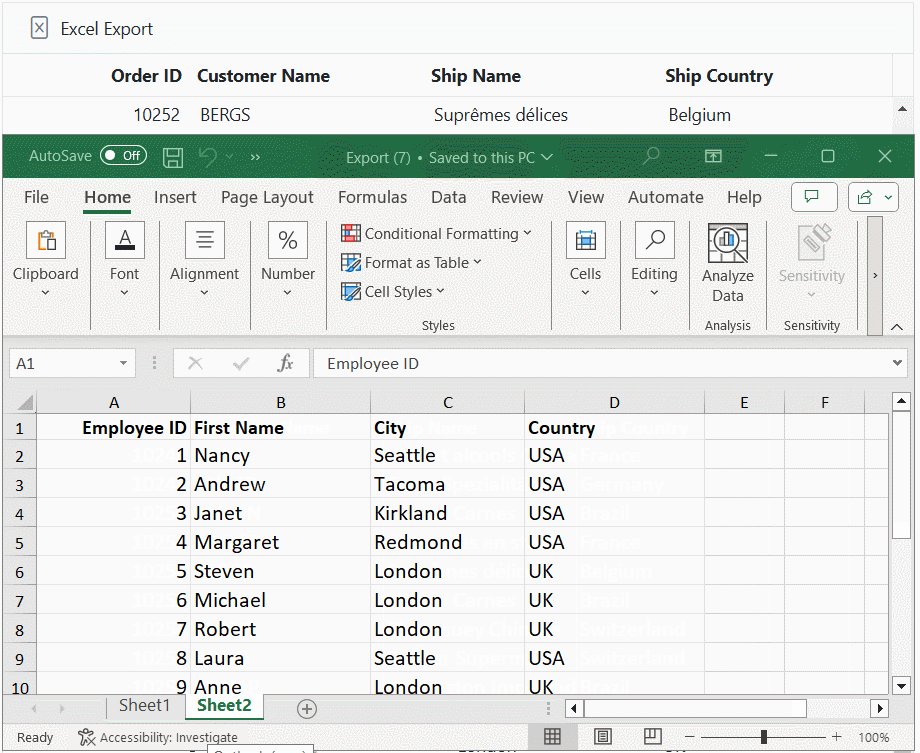
The following example demonstrates how to export multiple grids to a Excel file when a toolbar item is clicked.
@{
string[] exportGrids = { "firstGrid", "secondGrid" };
}
<ejs-grid id="firstGrid" dataSource="@ViewBag.firstGridData" allowExcelExport="true" exportGrids="exportGrids" toolbarClick="toolbarClick" toolbar="@(new List<string>() {"ExcelExport"})" allowPaging="true" height="348px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="140"></e-grid-column>
<e-grid-column field="ShipName" headerText="ShipName" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140" ></e-grid-column>
</e-grid-columns>
</ejs-grid>
<ejs-grid id="secondGrid" dataSource="@ViewBag.secondGridData" allowExcelExport="true" allowPaging="true">
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" width="140"></e-grid-column>
<e-grid-column field="City" headerText="City" width="120"></e-grid-column>
<e-grid-column field="Country" headerText="Country" width="140" ></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args) {
var firstGrid = document.getElementById("firstGrid").ej2_instances[0];
if (args.item.id === 'firstGrid_excelexport') {
let appendExcelExportProperties = { multipleExport: { type: 'NewSheet' }};
firstGrid.excelExport(appendExcelExportProperties, true);
}
}
</script>public IActionResult Index()
{
ViewBag.firstGridData = OrderDetails.GetAllRecords();
ViewBag.secondGridData = EmployeeDetails.GetAllRecords();
return View();
}
Limitations
- Multiple grids exporting feature is not supported with server side exporting.
Exporting hierarchy grid
Exporting a hierarchy grid in the Syncfusion ASP.NET Core Grid component allows you to generate a Excel or CSV document that includes the parent grid along with its child grids. This feature is useful when you need to export hierarchical data with its related details.
To achieve this, you can customize the exporting behavior by using the excelExportProperties.hierarchyExportMode property of the Grid. This property allows you to specify the exporting behavior for the hierarchy grid. The following options are available:
| Mode | Behavior |
|---|---|
| Expanded | Exports the master grid with expanded child grids. |
| All | Exports the master grid with all child grids, expanded or not. |
| None | Exports only the master grid without any child grids. |
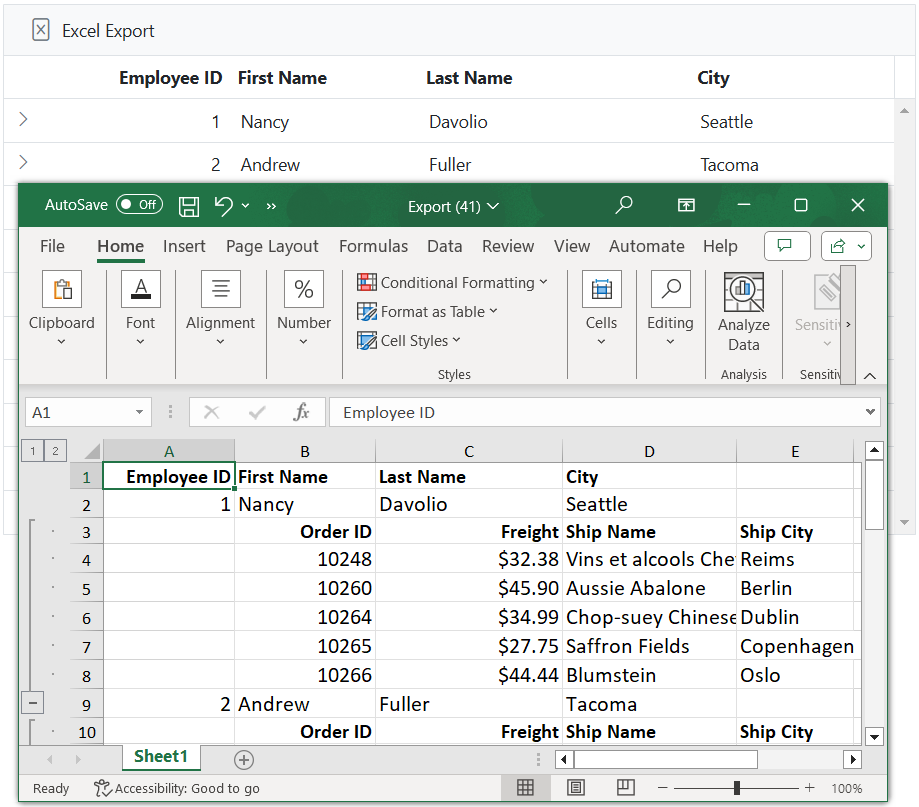
The following example demonstrates how to export hierarchical grid to Excel document. Also change the excelExportProperties.hierarchyExportMode property by using value property of the DropDownList component:
@{ var ChildGrid = new Syncfusion.EJ2.Grids.Grid() {
DataSource = (IEnumerable<object>)ViewBag.DataSource,
QueryString = "EmployeeID",
Columns = new List<Syncfusion.EJ2.Grids.GridColumn> {
new Syncfusion.EJ2.Grids.GridColumn(){ Field="OrderID", HeaderText="Order ID", TextAlign=Syncfusion.EJ2.Grids.TextAlign.Right, Width="120" },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="Freight", HeaderText="Freight", Width="120", Format="C2", TextAlign=Syncfusion.EJ2.Grids.TextAlign.Right },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="ShipName", HeaderText="Ship Name", Width="150" },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="ShipCity", HeaderText="Ship City", Width="120" },
}
};
}
<ejs-grid id="hierarchyExport" dataSource="@ViewBag.employeeDataSource" allowExcelExport="true" height="348px" childGrid="ChildGrid" toolbar="@(new List<string>() {"ExcelExport" })" toolbarClick="toolbarClick">
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" textAlign="Right" width="125"></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" width="120"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="170"></e-grid-column>
<e-grid-column field="City" headerText="City" textAlign="Right" width="135"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args) {
var grid = document.getElementById("hierarchyExport").ej2_instances[0];
if (args.item.id === 'hierarchyExport_excelexport') {
var excelExportProperties = {
hierarchyExportMode: "All"
};
grid.excelExport(excelExportProperties);
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrdersDetails.GetAllRecords();;
ViewBag.employeeDataSource = EmployeeView.GetAllRecords();
return View();
}
Format the child Grid columns before exporting
The Syncfusion Grid allows customization of the child Grid’s Excel export options, enabling precise control over data formatting before export. This functionality is achieved using the exportDetailDataBound event, which is triggered for each child Grid during the export process. This event provides access to the child Grid instance, allowing modifications to its column formatting before generating the Excel document.
In the following example, the exportDetailDataBound event is used to modify the OrderDate column of the child Grid. By setting the column’s format property, the date values are formatted as dd/MM/yyyy when exported to Excel document.
@{ var ChildGrid = new Syncfusion.EJ2.Grids.Grid() {
DataSource = (IEnumerable<object>)ViewBag.DataSource,
QueryString = "EmployeeID",
Columns = new List<Syncfusion.EJ2.Grids.GridColumn> {
new Syncfusion.EJ2.Grids.GridColumn(){ Field="OrderID", HeaderText="Order ID", TextAlign=Syncfusion.EJ2.Grids.TextAlign.Right, Width="120" },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="Freight", HeaderText="Freight", Width="120", Format="C2", TextAlign=Syncfusion.EJ2.Grids.TextAlign.Right },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="OrderDate", HeaderText="OrderDate", Width="130", Format="dd-MM-yyyy", Type="date" },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="ShipCity", HeaderText="Ship City", Width="120" },
}
};
}
<ejs-grid id="Grid" dataSource="@ViewBag.employeeDataSource" allowExcelExport="true" childGrid="ChildGrid" toolbar="@(new List<string>() {"ExcelExport" })" toolbarClick="toolbarClick" exportDetailDataBound="exportDetailDataBound">
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" textAlign="Right" width="125"></e-grid-column>
<e-grid-column field="FirstName" headerText="First Name" width="120"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="170"></e-grid-column>
<e-grid-column field="City" headerText="City" width="135"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args) {
var grid = document.getElementById("Grid").ej2_instances[0];
if (args.item.id === 'Grid_excelexport') {
var excelExportProperties = {
hierarchyExportMode: "All"
};
grid.excelExport(excelExportProperties);
}
}
function exportDetailDataBound(args) {
args.childGrid.columns[2].format = {type: 'date',format: 'dd\\/MM\\/yyyy'};
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrdersDetails.GetAllRecords();;
ViewBag.employeeDataSource = EmployeeView.GetAllRecords();
return View();
}Limitations
- Microsoft Excel permits up to seven nested levels in outlines. So that in the grid we can able to provide only up to seven nested levels and if it exceeds more than seven levels then the document will be exported without outline option. Please refer the Microsoft Limitation.
How to add formula for the cell while exporting
The Grid component provides a convenient way to add formulas to cells during the export process. This feature allows you to perform calculations and apply formulas to specific cells in the exported Excel document. This can be particularly useful when you need to include calculated values or perform complex calculations.
To add formulas to cells during the export process, you can utilize the valueAccessor method along with the excelQueryCellInfo event.
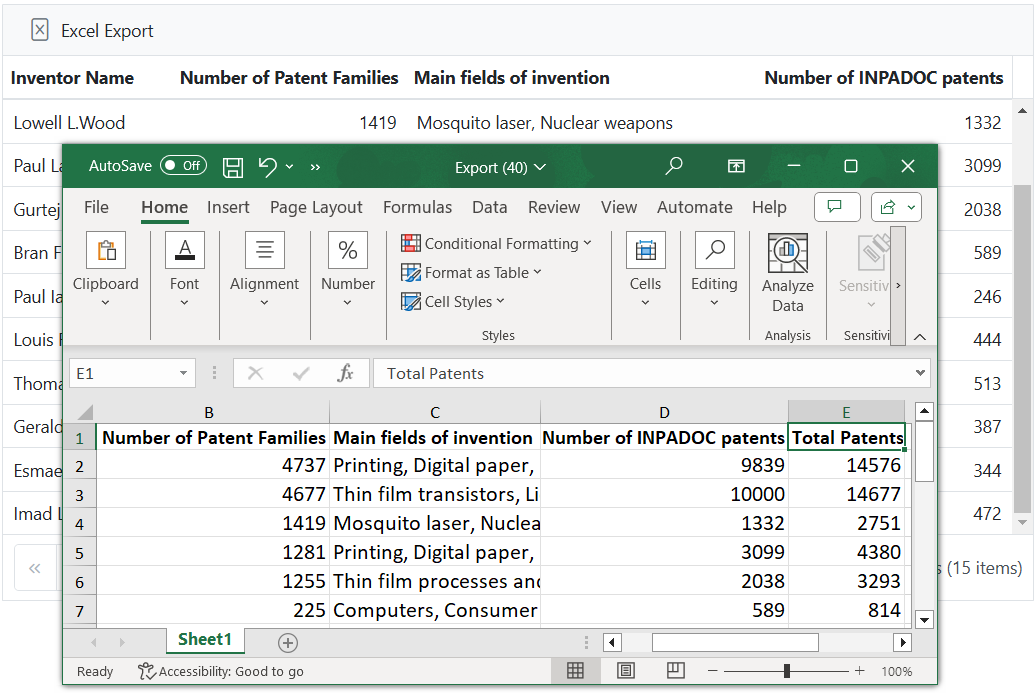
In the following example, the toolbarClick function handles a toolbar button click event. When the Excel Export button is clicked, it triggers the Excel export process. Inside this function, an excelExportProperties object is defined, specifying that hidden columns should be included in the export. Inside the excelQueryCellInfo event, the valueAccessor method generates formulas for the desired cells and assigns these formulas to the cell’s formula property, ensuring that the calculated values are exported to the Excel document:
@using System.Text.Json;
@{
var valueAccessor = "valueAccess";
}
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowExcelExport="true" excelQueryCellInfo="excelQueryCellInfo" toolbarClick="toolbarClick" toolbar="@(new List<string>() { "ExcelExport" })" height="348px">
<e-grid-columns>
<e-grid-column field="Inventor" headerText="Inventor" width="120"></e-grid-column>
<e-grid-column field="NumberOfPatentFamilies" headerText="Number of Patent Families" width="150"></e-grid-column>
<e-grid-column field="MainFieldsOfInvention" headerText="Main fields of invention" width="120"></e-grid-column>
<e-grid-column field="NumberOfINPADOCPatents" headerText="Number of INPADOC patents" width="150"></e-grid-column>
<e-grid-column field="TotalPatents" visible="false" headerText="Total Patents" valueAccessor=valueAccessor width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
let dataSource = @Html.Raw(JsonSerializer.Serialize(ViewBag.datasource));
function valueAccess(field, data) {
var cell = dataSource.findIndex(item => item.Inventor === data.Inventor) +2
return '=E' + cell + '+' + 'B' + cell;
}
function excelQueryCellInfo(args) {
if (args.column.field === 'TotalPatents') {
const formula = valueAccess(args.column.field, args.data);
args.cell.formula = formula;
}
}
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'grid_excelexport') {
var excelExportProperties = {
includeHiddenColumn: true
};
grid.excelExport(excelExportProperties);
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Passing additional parameters to the server when exporting
Passing additional parameters to the server when exporting data in the Syncfusion ASP.NET Core Grid involves providing flexibility to include extra information or customize the export process based on specific requirements.
You can achieve this by utilizing the query property and the toolbarClick event. Within the query property, you can invoke the addParams method to add parameters to the request.
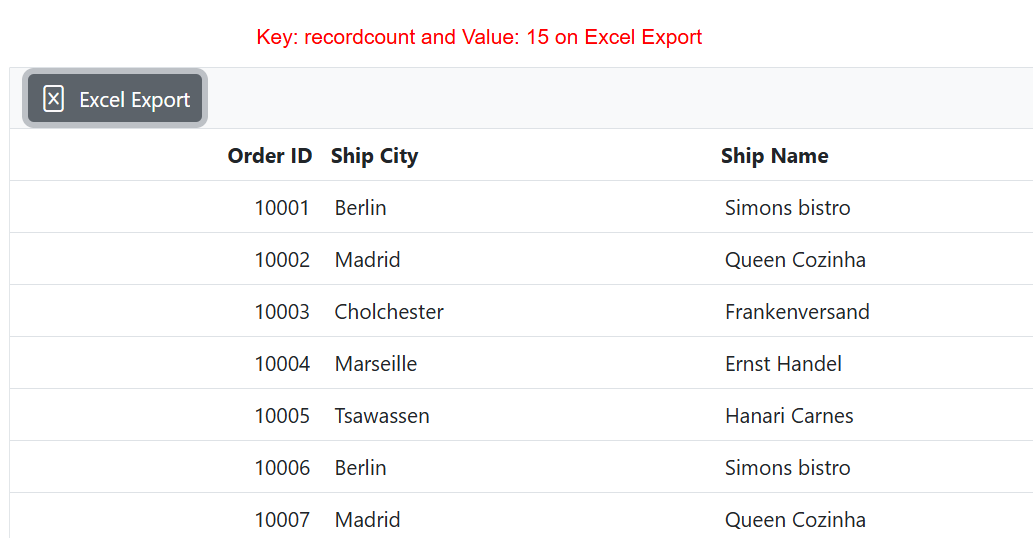
The following example demonstrates how to pass additional parameters to the server when Excel exporting within the toolbarClick event. Within the event, the additional parameters, specifically recordcount as 15, are passed using the addParams method and displayed as a message.
<div style="margin-left:180px">
<p style="color:red;" id="message"></p>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowExcelExport="true" toolbarClick="toolbarClick" excelExportComplete="excelExportComplete" toolbar="@(new List<string>() { "ExcelExport" })">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" visible="false" width="150"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="150"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toolbarClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === "grid_excelexport") {
var queryClone = grid.query;
grid.query = new ej.data.Query().addParams("recordcount", "15");
document.getElementById("message").innerText = 'Key: ' + grid.query.params[0].key + ' and Value: ' + grid.query.params[0].value + ' on ' + args.item.text;
grid.excelExport();
}
}
function excelExportComplete(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.query = new ej.data.Query();
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Limitations
- A CSV is a plain text format that does not support features such as cell rotation, font and color customization, column and row spanning, or adding formulas. CSV files store raw data without any formatting or styling.