Global local in ASP.NET Core Grid component
14 Apr 202524 minutes to read
The Syncfusion ASP.NET Core Grid component provides a feature known as Globalization (global and local), which makes the application more accessible and useful for individuals from different regions and language backgrounds. You have the ability to view data in your preferred language and format, resulting in an enhanced overall experience.
Localization
The Syncfusion ASP.NET Core Grid provides a built-in Localization library, enabling you to customize the text used in the grid to suit different languages or cultural preferences. With this library, you can change static text on various elements, such as group drop area text and pager information text, to different cultures, such as Arabic, Deutsch, French, and more.
This can be achieved by defining the locale property and translation object.
The following list of properties and its values are used in the grid.
Data Rendering
| Locale key words | Text | Example |
|---|---|---|
| EmptyRecord | No records to display |  |
| EmptyDataSourceError | DataSource must not be empty at initial load since columns are generated from dataSource in AutoGenerate Column Grid() |
Columns
| Locale key words | Text | Example |
|---|---|---|
| True | true |  |
| False | false |  |
| ColumnHeader | column header |  |
| TemplateCell | is template cell |  |
| ClipBoard | clipboard |  |
| CheckBoxLabel | checkbox |  |
ColumnChooser
| Locale key words | Text | Example |
|---|---|---|
| Columnchooser | Columns |  |
| ChooseColumns | Choose Column |  |
| ColumnChooserDialogARIA | Column chooser |  |
Editing
| Locale key words | Text | Example |
|---|---|---|
| Add | Add |  |
| Edit | Edit |  |
| Cancel | Cancel |  |
| Update | Update |  |
| Delete | Delete |  |
| Save | Save |  |
| EditOperationAlert | No records selected for edit operation |  |
| DeleteOperationAlert | No records selected for delete operation |  |
| SaveButton | Save |  |
| OKButton | OK |  |
| CancelButton | Cancel |  |
| EditFormTitle | Details of |  |
| AddFormTitle | Add New Record |  |
| BatchSaveConfirm | Are you sure you want to save changes? |  |
| BatchSaveLostChanges | Unsaved changes will be lost. Are you sure you want to continue? |  |
| ConfirmDelete | Are you sure you want to Delete Record? |  |
| CancelEdit | Are you sure you want to Cancel the changes? |  |
| DialogEditARIA | Edit dialog | |
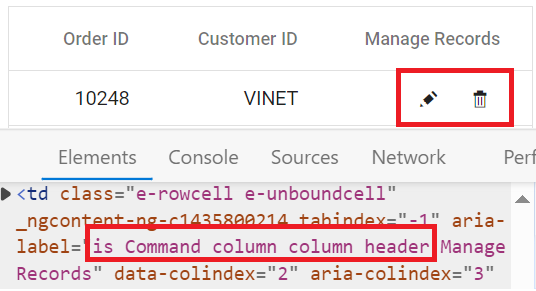
| CommandColumnAria | is Command column column header |  |
| DialogEdit | Dialog edit |  |
Grouping
| Locale key words | Text | Example |
|---|---|---|
| GroupDropArea | Drag a column header here to group its column |  |
| UnGroup | Click here to ungroup |  |
| GroupDisable | Grouping is disabled for this column |  |
| Item | item |  |
| Items | items |  |
| UnGroupButton | Click here to ungroup | |
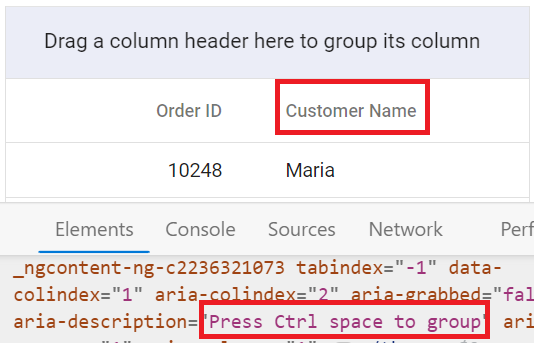
| GroupDescription | Press Ctrl space to group |  |
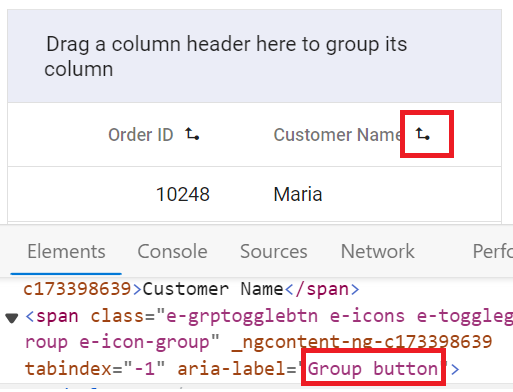
| GroupButton | Group button |  |
| UnGroupAria | ungroup button |  |
| GroupSeperator | Separator for the grouped columns |  |
| UnGroupIcon | ungroup the grouped column | |
| GroupedSortIcon | sort the grouped column | |
| GroupedDrag | Drag the grouped column |  |
| GroupCaption | is groupcaption cell |  |
| Expanded | Expanded |  |
| Collapsed | Collapsed |  |
Filtering
| Locale key words | Text | Example |
|---|---|---|
| InvalidFilterMessage | Invalid Filter Data | |
| FilterbarTitle | \s filter bar cell |  |
| Matchs | No Matches Found |  |
| FilterButton | Filter |  |
| ClearButton | Clear |  |
| StartsWith | Starts With |  |
| EndsWith | Ends With |  |
| Contains | Contains |  |
| Equal | Equal |  |
| NotEqual | Not Equal |  |
| LessThan | Less Than |  |
| LessThanOrEqual | Less Than Or Equal |  |
| GreaterThan | Greater Than |  |
| GreaterThanOrEqual | Greater Than Or Equal |  |
| ChooseDate | Choose a Date |  |
| EnterValue | Enter the value |  |
| SelectAll | Select All |  |
| Blanks | Blanks |  |
| FilterTrue | True |  |
| FilterFalse | False |  |
| NoResult | No Matches Found |  |
| ClearFilter | Clear Filter |  |
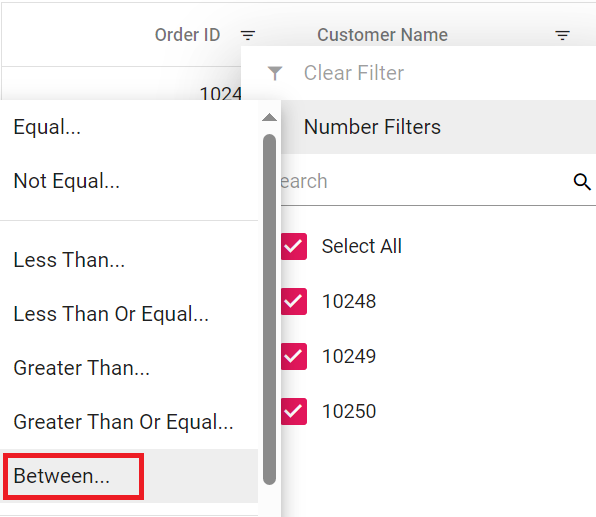
| NumberFilter | Number Filters |  |
| TextFilter | Text Filters |  |
| DateFilter | Date Filters |  |
| DateTimeFilter | DateTime Filters |  |
| MatchCase | Match Case |  |
| Between | Between |  |
| CustomFilter | Custom Filter |  |
| CustomFilterPlaceHolder | Enter the value |  |
| CustomFilterDatePlaceHolder | Choose a date |  |
| AND | AND |  |
| OR | OR |  |
| ShowRowsWhere | Show rows where: |  |
| NotStartsWith | Does Not Start With |  |
| Like | Like |  |
| NotEndsWith | Does Not End With |  |
| NotContains | Does Not Contain |  |
| IsNull | Null |  |
| NotNull | Not Null |  |
| IsEmpty | Empty |  |
| IsNotEmpty | Not Empty |  |
| AddCurrentSelection | Add current selection to filter |  |
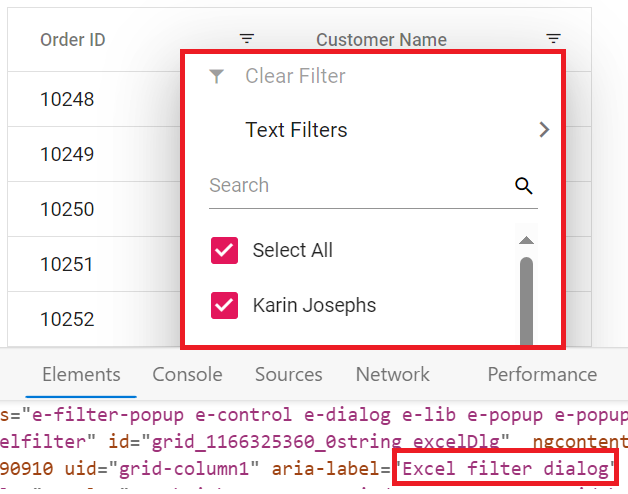
| FilterMenuDialogARIA | Filter menu dialog |  |
| ExcelFilterDialogARIA | Excel filter dialog |  |
| CustomFilterDialogARIA | Custom filter dialog |  |
| SortAtoZ | Sort A to Z |  |
| SortZtoA | Sort Z to A |  |
| SortByOldest | Sort by Oldest |  |
| SortByNewest | Sort by Newest |  |
| SortSmallestToLargest | Sort Smallest to Largest |  |
| SortLargestToSmallest | Sort Largest to Smallest |  |
| FilterDescription | Press Alt Down to open filter Menu |  |
Searching
| Locale key words | Text | Example |
|---|---|---|
| Search | Search |  |
| SearchColumns | search columns | |
| Clear | Clear |  |
Sorting
| Locale key words | Text | Example |
|---|---|---|
| Sort | Sort |  |
| SortDescription | Press Enter to sort |  |
Toolbar
| Locale key words | Text | Example |
|---|---|---|
 |
||
| Pdfexport | PDF Export |  |
| Excelexport | Excel Export |  |
| Csvexport | CSV Export |  |
ColumnMenu
| Locale key words | Text | Example |
|---|---|---|
| FilterMenu | Filter |  |
| AutoFitAll | Autofit all columns | |
| AutoFit | Autofit this column | |
| ColumnMenuDialogARIA | Column menu dialog |  |
| ColumnMenuDescription | Press Alt Down to open Column Menu |  |
ContextMenu
| Locale key words | Text | Example |
|---|---|---|
| Copy | Copy |  |
| Group | Group by this column |  |
| Ungroup | Ungroup by this column |  |
| autoFitAll | Auto Fit all columns |  |
| autoFit | Auto Fit this column |  |
| Export | Export |  |
| FirstPage | First Page |  |
| LastPage | Last Page |  |
| PreviousPage | Previous Page |  |
| NextPage | Next Page |  |
| SortAscending | Sort Ascending |  |
| SortDescending | Sort Descending |  |
| EditRecord | Edit Record |  |
| DeleteRecord | Delete Record |  |
Pager
| Locale key words | Text | Example |
|---|---|---|
| currentPageInfo | {0} of {1} pages |  |
| totalItemsInfo | ({0} items) |  |
| firstPageTooltip | Go to first page |  |
| lastPageTooltip | Go to last page |  |
| nextPageTooltip | Go to next page |  |
| previousPageTooltip | Go to previous page |  |
| nextPagerTooltip | Go to next pager items |  |
| previousPagerTooltip | Go to previous pager items |  |
| pagerDropDown | Items per page |  |
| pagerAllDropDown | Items |  |
| All | All |  |
| totalItemInfo | ({0} item) |  |
| Container | Pager Container |  |
| Information | Pager Information | |
| ExternalMsg | Pager external message |  |
| Page | Page | |
| Of | of |  |
| Pages | Pages |
Loading translations for de culture
The Syncfusion ASP.NET Core Grid component provides a built-in Localization library that allows you to load translation objects for different cultures. By using the load function of the L10n class, you can customize the text content of the Grid to be displayed in different languages.
This feature allows you to specify translation objects for specific cultures, such as Deutsch (German), and display the Grid’s content in the desired language.
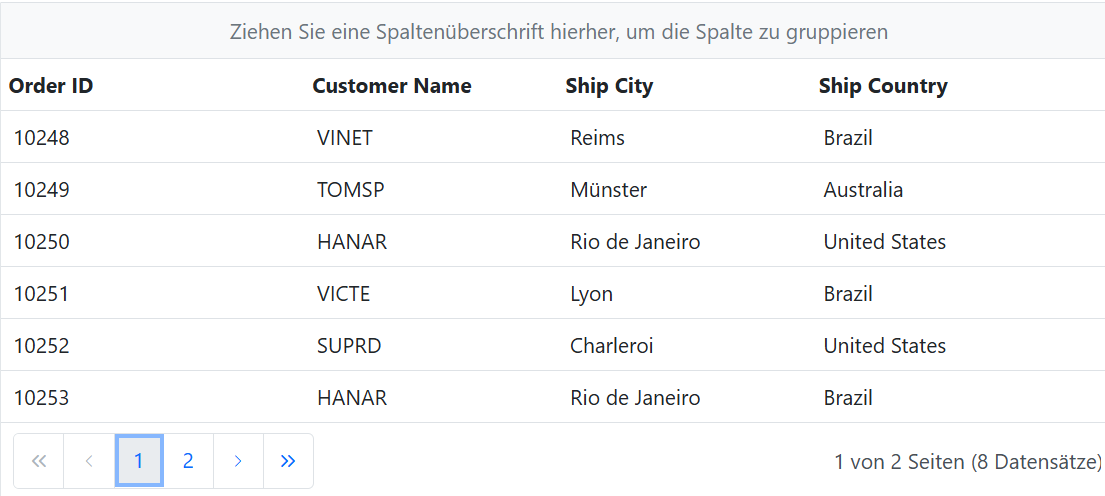
The following example demonstrates how to load a translation object for Deutsch (de) culture, by using the load function of L10n class from the ej2-base module and by defining the locale to de-DE.
<ejs-grid id="Grid" dataSource="@ViewBag.datasource" allowPaging="true" allowGrouping="true">
<e-grid-pagesettings pageSize="6"></e-grid-pagesettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="100"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
loadCultureFiles();
function loadCultureFiles() {
fetch('/cldr-data/locale.json')
.then(response => {
if (!response.ok) {
throw new Error('Failed to load culture file');
}
return response.json();
})
.then(deDELocalization => {
ej.base.L10n.load(deDELocalization); // Refresh the grid after localization is loaded
applyLocaleToGrid();
})
.catch(error => {
console.error('Error loading culture file:', error);
});
}
function applyLocaleToGrid() {
// Get the grid instance
var grid = document.getElementById('Grid').ej2_instances[0];
if (grid) {
grid.locale = "de-DE";
grid.refresh(); // Refresh the grid to apply localization
}
}
</script>public IActionResult Index()
{
var orders = OrderDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
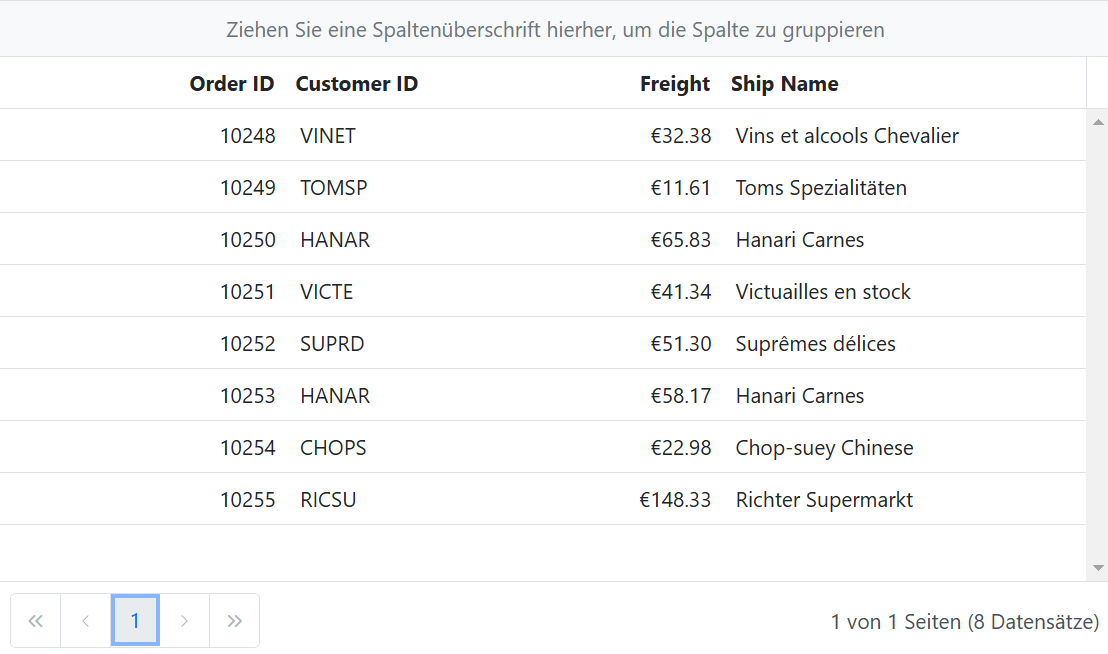
Loading translations for fr culture
The Loading translations feature allows you to specify translation objects for different cultures, such as Deutsch, Arabic, French and display the Grid’s content in the desired language.
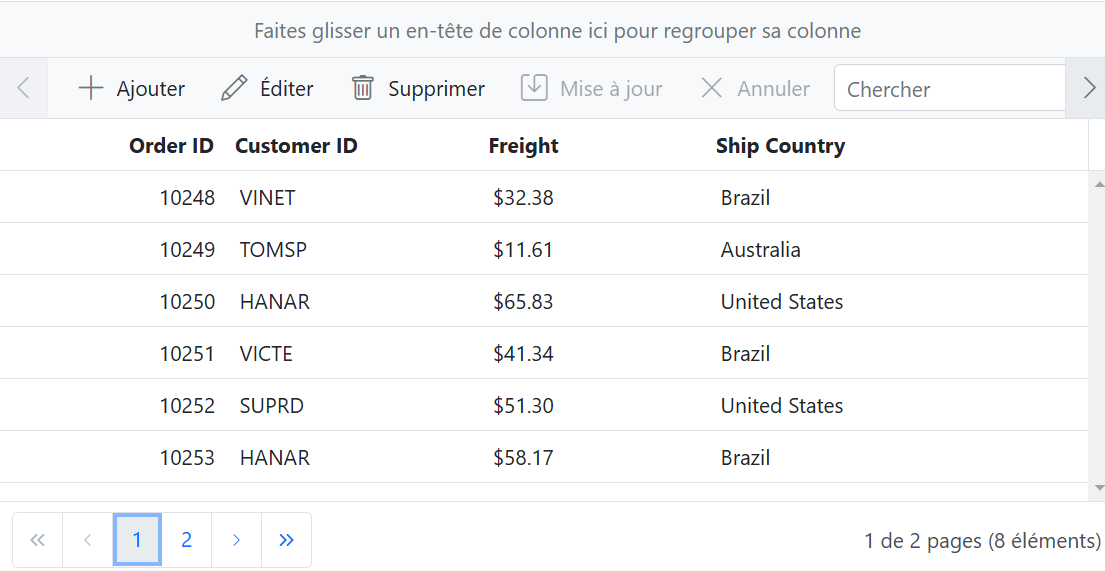
The following example demonstrates how to load a translation object for French (fr) culture, by defining the locale to fr-FR and by using the load function of L10n class from the ej2-base module.
<ejs-grid id="Grid" dataSource="@ViewBag.datasource" toolbar="@(new List<string>() {"Add", "Edit", "Delete", "Update", "Cancel", "Search"})" allowPaging="true" allowGrouping="true" height="220px">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true"></e-grid-editSettings>
<e-grid-pagesettings pageSize="6"></e-grid-pagesettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="100"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
loadCultureFiles();
function loadCultureFiles() {
fetch('/cldr-data/locale.json')
.then(response => {
if (!response.ok) {
throw new Error('Failed to load culture file');
}
return response.json();
})
.then(frFRLocalization => {
ej.base.L10n.load(frFRLocalization); // Refresh the grid after localization is loaded
applyLocaleToGrid();
})
.catch(error => {
console.error('Error loading culture file:', error);
});
}
function applyLocaleToGrid() {
// Get the grid instance
var grid = document.getElementById('Grid').ej2_instances[0];
if (grid) {
grid.locale = "fr-FR";
grid.refresh();
}
}
</script>public IActionResult Index()
{
var orders = OrderDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
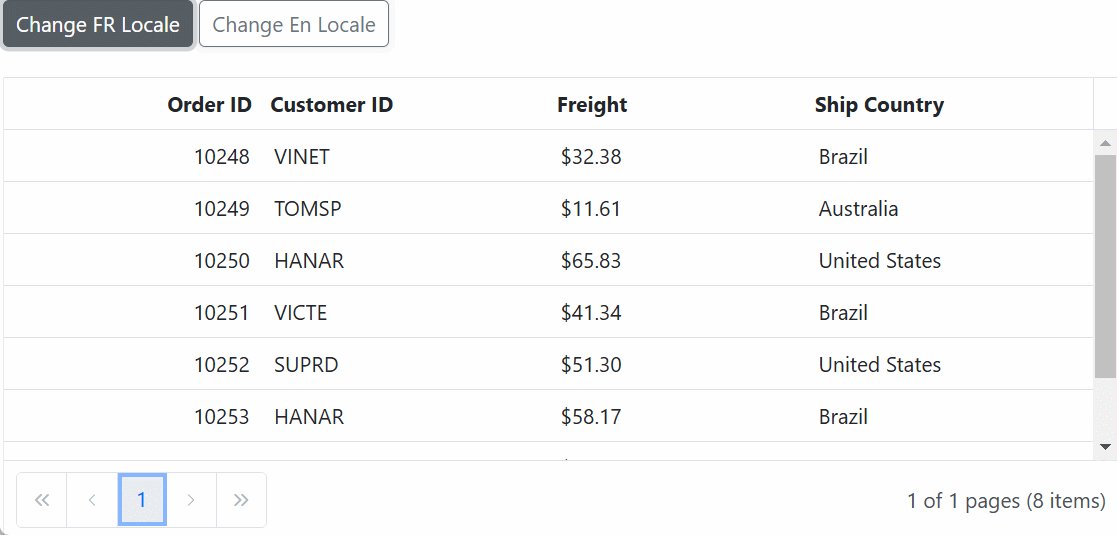
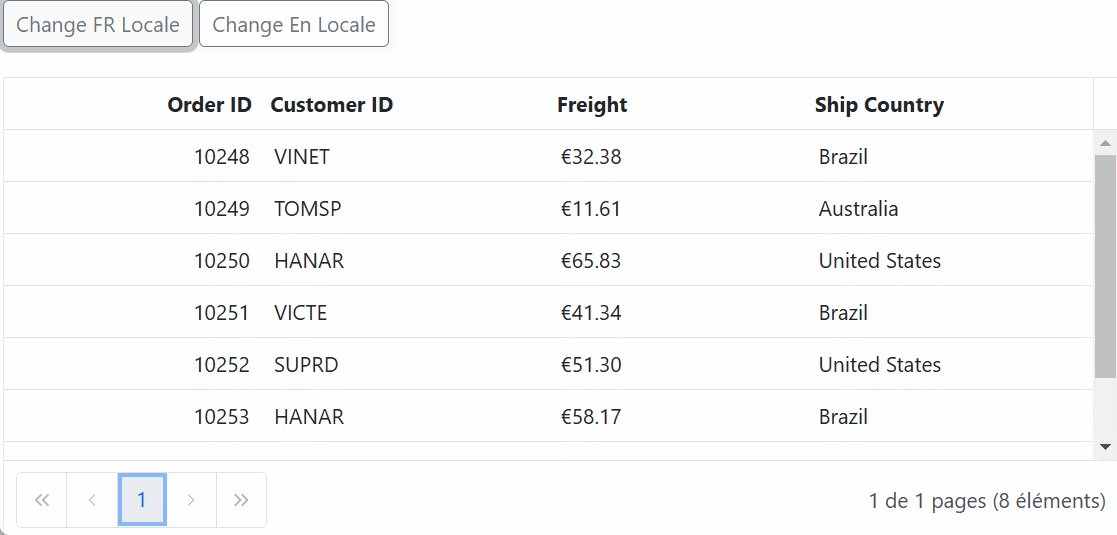
Switch the different localization
The Synfusion ASP.NET Core Grid allows you to switch the localization from one culture to another culture. This will be useful when you want to change the localization based on your requirements.
To switch to a different localization, follow these steps:
Step 1: Import and load the required CLDR (Common Locale Data Repository) data for the desired culture using the loadCldr function.
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);Step 2: To change the default culture and the currency code, you can use the methods setCulture for setting the locale and setCurrencyCode for setting the currency code.
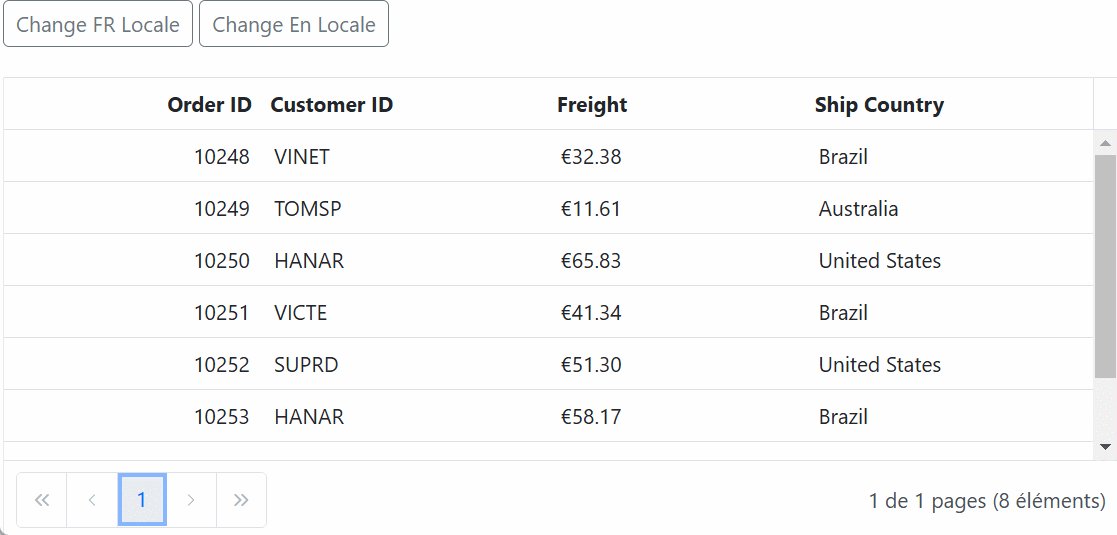
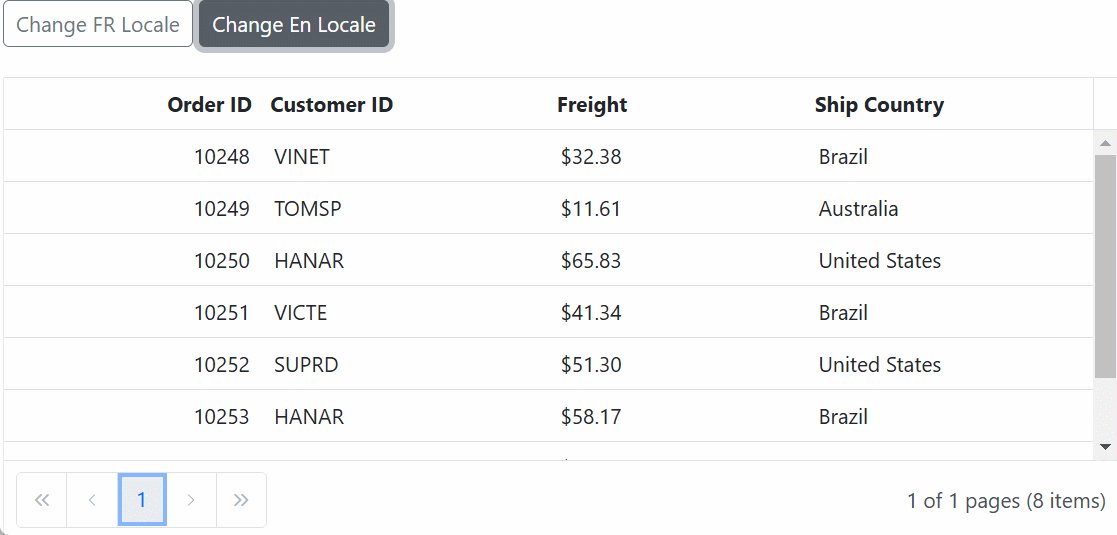
To switch to the French culture and set the currency code as EUR, you can use the setCulture method and the setCurrencyCode method of the Grid on external button click. This is demonstrated below:
<div style="padding:0px 0px 20px 0px" >
<ejs-button id = 'frButton' cssClass = 'e-outline' content = "Change FR Locale" > </ejs-button>
<ejs-button id = 'enButton' cssClass = 'e-outline' content = "Change En Locale" > </ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="220" allowPaging="true">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="90" format="C2"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var activeCulture = 'fr-FR';
document.getElementById('frButton').addEventListener('click', function () {
var grid = document.getElementById('Grid').ej2_instances[0];
activeCulture = 'fr-FR'; // Update global variable
ej.base.setCulture(activeCulture); // Apply culture
ej.base.setCurrencyCode('EUR'); // Change currency to EUR
grid.locale = activeCulture; // Update Grid's locale
grid.refresh();
});
document.getElementById('enButton').addEventListener('click', function () {
var grid = document.getElementById('Grid').ej2_instances[0];
activeCulture = 'en-US'; // Update global variable
ej.base.setCulture(activeCulture); // Apply culture
ej.base.setCurrencyCode('USD'); // Change currency to USD
grid.locale = activeCulture; // Update Grid's locale
grid.refresh();
});
function applyLocaleToGrid() {
var grid = document.getElementById('Grid').ej2_instances[0];
if (grid) {
grid.locale = "fr-FR";
grid.refresh();
loadCultureFiles(activeCulture);
}}
loadLocaleFile();
function loadLocaleFile() {
fetch('/../cldr-data/locale.json')
.then(response => {
if (!response.ok) {
throw new Error('Failed to load culture file');
}
return response.json();
})
.then(localizationData => {
if (localizationData["fr-FR"]) {
ej.base.L10n.load(localizationData);
applyLocaleToGrid();
} else {
console.error("fr-FR locale not found in the fetched JSON file.");
}
})
.catch(error => {
console.error('Error loading culture file:', error);
});
}
function loadCultureFiles(culture) {
var files = ['ca-gregorian.json', 'numberingSystems.json', 'currencies.json', 'timeZoneNames.json', 'numbers.json'];
var loader = ej.base.loadCldr;
var loadCulture = function (prop) {
var fetch = new ej.base.Fetch(location.origin + '/../cldr-data/' + files[prop], 'GET', false);
fetch.onSuccess = function (response) {
if (typeof response === 'object') {
// If the response is an object, convert it to a JSON string
var jsonString = JSON.stringify(response);
ej.base.loadCldr(JSON.parse(jsonString));
} else if (typeof response === 'string') {
// If the response is already a JSON string, parse and load it
ej.base.loadCldr(JSON.parse(response));
} else {
console.error('Invalid responsetype received:', response);
}
ej.base.setCulture(culture);
ej.base.setCurrencyCode(culture === 'fr-FR' ? 'EUR' : 'USD');
};
fetch.send();
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture(prop);
}
}
</script>public IActionResult Index()
{
var orders = OrderDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
Set different Locale text for two Grids in same page
The Syncfusion Grid allows configuring different Locale settings for multiple Grids displayed on the same page. By using the load function of the L10n class, you can customize the text content of the Grid to be displayed in different languages.
In this setup, each Grid can display text in a different language based on its assigned Locale. The load function is used to define translations for specific languages, ensuring that each Grid correctly applies the localized text for headers, toolbar items, and action buttons.
For example, when the first Grid is set to use the fr-FR Locale, it applies the French translations loaded via L10n.load. The second Grid, set to en-US, retains the default English text. This demonstrates how localization can be customized per Grid without affecting other components on the page.
<ejs-grid id="Grid1" dataSource="@ViewBag.datasource" allowPaging="true" locale="fr-FR">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign= "Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="170"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<ejs-grid id="Grid2" dataSource="@ViewBag.datasource" allowPaging="true" >
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign= "Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="170"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
ej.base.L10n.load(
{
'fr-FR': {
'grid': {
"EmptyRecord": "Aucun enregistrement à afficher",
"True": "vrai",
"False": "faux",
"InvalidFilterMessage": "Données de filtre non valides",
"GroupDropArea": "Faites glisser un en-tête de colonne ici pour regrouper sa colonne",
"UnGroup": "Cliquez ici pour dissocier",
"GroupDisable": "Le regroupement est désactivé pour cette colonne",
"FilterbarTitle": "Cellule de barre de filtre \"s",
"EmptyDataSourceError": "DataSource ne doit pas être vide lors du chargement initial car les colonnes sont générées à partir de dataSource dans AutoGenerate Column Grid",
"Add": "Ajouter",
"Edit": "Éditer",
"Cancel": "Annuler",
"Update": "Mise à jour",
"Delete": "Supprimer",
"Print": "Impression",
"Pdfexport": "Exportation PDF",
"Excelexport": "Exportation Excel",
"Wordexport": "Exportation de mots",
"Csvexport": "Exportation CSV",
"Search": "Chercher",
"Columnchooser": "Colonnes",
"Save": "sauvegarder",
"Item": "article",
"Items": "articles",
"EditOperationAlert": "Aucun enregistrement sélectionné pour l'opération d'édition",
"DeleteOperationAlert": "Aucun enregistrement sélectionné pour l'opération de suppression",
"SaveButton": "Sauvegarder",
"OKButton": "Ok",
"CancelButton": "Annuler",
"EditFormTitle": "Les détails de",
"AddFormTitle": "Ajouter un nouvel enregistrement",
"BatchSaveConfirm": "Voulez-vous vraiment enregistrer les modifications ?",
"BatchSaveLostChanges": "Les modifications non enregistrées seront perdues. Es-tu sur de vouloir continuer ?",
"ConfirmDelete": "Voulez-vous vraiment supprimer l'enregistrement ?",
"CancelEdit": "Voulez-vous vraiment annuler les modifications ?",
"ChooseColumns": "Choisissez la colonne",
"SearchColumns": "colonnes de recherche",
"Matchs": "Aucun résultat",
"FilterButton": "Filtrer",
"ClearButton": "Effacer",
"StartsWith": "Commence par",
"EndsWith": "Se termine par",
"Contains": "Contient",
"Equal": "Égal",
"NotEqual": "Différent",
"LessThan": "Inférieur",
"LessThanOrEqual": "Inférieur ou égal",
"GreaterThan": "Supérieur",
"GreaterThanOrEqual": "Supérieur ou égal",
"ChooseDate": "Choisissez une date",
"EnterValue": "Entrez la valeur",
"Copy": "Copie",
"Group": "Regrouper par cette colonne",
"Ungroup": "Dissocier par cette colonne",
"autoFitAll": "Ajuster automatiquement toutes les colonnes",
"autoFit": "Ajuster automatiquement cette colonne",
"Export": "Exportation",
"FirstPage": "Première page",
"LastPage": "Dernière page",
"PreviousPage": "Page précédente",
"NextPage": "Page suivante",
"SortAscending": "Trier par ordre croissant",
"SortDescending": "Trier par ordre décroissant",
"EditRecord": "Modifier l'enregistrement",
"DeleteRecord": "Supprimer l'enregistrement",
"FilterMenu": "Filtre",
"SelectAll": "Tout sélectionner",
"Blanks": "Blancs",
"FilterTrue": "Vrai",
"FilterFalse": "Faux",
"NoResult": "Aucun résultat",
"ClearFilter": "Effacer le filtre",
"NumberFilter": "Filtres numériques",
"TextFilter": "Filtres de texte",
"DateFilter": "Filtres de date",
"DateTimeFilter": "Filtres DateTime",
"MatchCase": "Cas de correspondance",
"Between": "Entre",
"CustomFilter": "Filtre personnalisé",
"CustomFilterPlaceHolder": "Entrez la valeur",
"CustomFilterDatePlaceHolder": "Choisissez une date",
"AND": "ET",
"OR": "OU",
"ShowRowsWhere": "Afficher les lignes où:",
"NotStartsWith": "Ne commence pas par",
"Like": "Comme",
"NotEndsWith": "Ne se termine pas par",
"NotContains": "Ne contient pas",
"IsNull": "Nul",
"NotNull": "Non nul",
"IsEmpty": "Vide",
"IsNotEmpty": "Pas vide",
"AddCurrentSelection": "Ajouter la sélection actuelle au filtre",
"UnGroupButton": "Cliquez ici pour dissocier",
"AutoFitAll": "Ajuster automatiquement toutes les colonnes",
"AutoFit": "Ajuster automatiquement cette colonne",
"Clear": "Dégager",
"FilterMenuDialogARIA": "Boîte de dialogue du menu Filtre",
"ExcelFilterDialogARIA": "Boîte de dialogue de filtre Excel",
"DialogEditARIA": "Boîte de dialogue Modifier",
"ColumnChooserDialogARIA": "Sélecteur de colonne",
"ColumnMenuDialogARIA": "Boîte de dialogue du menu des colonnes",
"CustomFilterDialogARIA": "Boîte de dialogue Filtre personnalisé",
"SortAtoZ": "Trier de A à Z",
"SortZtoA": "Trier de Z à A",
"SortByOldest": "Trier par le plus ancien",
"SortByNewest": "Trier par Plus récent",
"SortSmallestToLargest": "Trier du plus petit au plus grand",
"SortLargestToSmallest": "Trier du plus grand au plus petit",
"Sort": "Sorte",
"FilterDescription": "Appuyez sur Alt Bas pour ouvrir le menu du filtre",
"SortDescription": "Appuyez sur Entrée pour trier",
"ColumnMenuDescription": "Appuyez sur Alt Bas pour ouvrir le menu des colonnes",
"GroupDescription": "Appuyez sur Ctrl espace pour grouper",
"ColumnHeader": " en-tête de colonne ",
"TemplateCell": " est une cellule modèle",
"CommandColumnAria": "est l'en-tête de colonne de la colonne de commande ",
"DialogEdit": "Modifier la boîte de dialogue",
"ClipBoard": "presse-papiers",
"GroupButton": "Bouton de groupe",
"UnGroupAria": "bouton dissocier",
"GroupSeperator": "Séparateur pour les colonnes groupées",
"UnGroupIcon": "dissocier la colonne groupée ",
"GroupedSortIcon": "trier la colonne groupée ",
"GroupedDrag": "Faites glisser la colonne groupée",
"GroupCaption": " est une cellule de légende de groupe",
"CheckBoxLabel": "case à cocher",
"Expanded": "Étendue",
"Collapsed": "S'est effondré"
},
'pager': {
"currentPageInfo": "{0} de {1} pages",
"totalItemsInfo": "({0} éléments)",
"firstPageTooltip": "Aller à la première page",
"lastPageTooltip": "Aller à la dernière page",
"nextPageTooltip": "Aller à la page suivante",
"previousPageTooltip": "Aller à la page précédente",
"nextPagerTooltip": "Aller aux éléments suivants du téléavertisseur",
"previousPagerTooltip": "Accéder aux éléments de téléavertisseur précédents",
"pagerDropDown": "objets par page",
"pagerAllDropDown": "Articles",
"All": "Tout",
"totalItemInfo": "({0} élément)",
"Container": "Conteneur de téléavertisseur",
"Information": "Informations sur le téléavertisseur",
"ExternalMsg": "Message externe du téléavertisseur",
"Page": "Page",
"Of": " de ",
"Pages": " pages"
}
}
});
</script>public IActionResult Index()
{
var orders = OrderDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}Internationalization
The Internationalization library in the Syncfusion ASP.NET Core Grid provides a localized display of number, date, and time values in the Grid control based on the preferred language and region.
Internationalization library allows you to globalize number, date, and time values using format strings defined in the columns.format property.
You need to load the culture format files corresponding to the desired locale. This ensures that the Grid control uses the correct format strings for number, date, and time values based on the selected culture. This can be demonstrated in the below example,
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="315" allowPaging="true" allowGrouping="true">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" width="80" format="C2"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
loadLocaleFile();
function loadLocaleFile() {
fetch('/cldr-data/locale.json')
.then(response => {
if (!response.ok) {
throw new Error('Failed to load culture file');
}
return response.json();
})
.then(deDELocalization => {
ej.base.L10n.load(deDELocalization);
applyLocaleToGrid(); // Refresh the grid after localization is loaded
})
.catch(error => {
console.error('Error loading culture file:', error);
});
}
function applyLocaleToGrid() {
var grid = document.getElementById('Grid').ej2_instances[0];
if (grid) {
grid.locale = "de-DE";
grid.refresh();
loadCultureFiles();
}
}
function loadCultureFiles() {
var files = ['ca-gregorian.json', 'numberingSystems.json', 'currencies.json', 'timeZoneNames.json'];
var loader = ej.base.loadCldr;
var loadCulture = function (prop) {
var fetch = new ej.base.Fetch(location.origin + '/../cldr-data/' + files[prop], 'GET', false);
fetch.onSuccess = function (response) {
if (typeof response === 'object') {
// If the response is an object, convert it to a JSON string
var jsonString = JSON.stringify(response);
ej.base.loadCldr(JSON.parse(jsonString));
} else if (typeof response === 'string') {
// If the response is already a JSON string, parse and load it
ej.base.loadCldr(JSON.parse(response));
} else {
console.error('Invalid responsetype received:', response);
}
ej.base.setCulture('de-DE');
ej.base.setCurrencyCode('EUR');
};
fetch.send();
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture(prop);
}
}
</script>public IActionResult Index()
{
var orders = OrderDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
- In the above sample, Freight column is formatted using the NumberFormatOptions.
- By default, locale value is en-US. If you wish to change the culture to something other than en-US, you can simply set the
localeproperty accordingly.
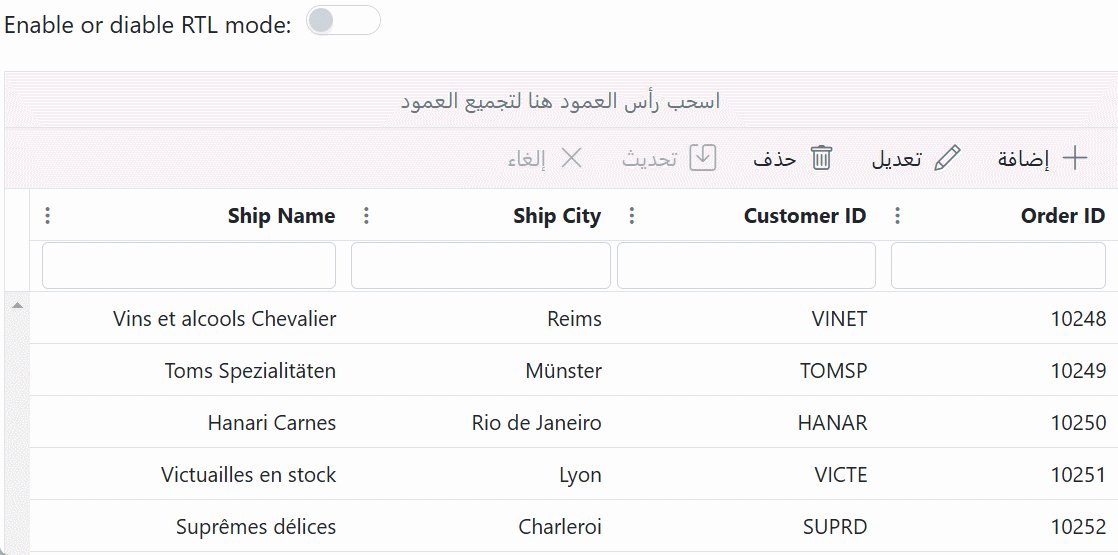
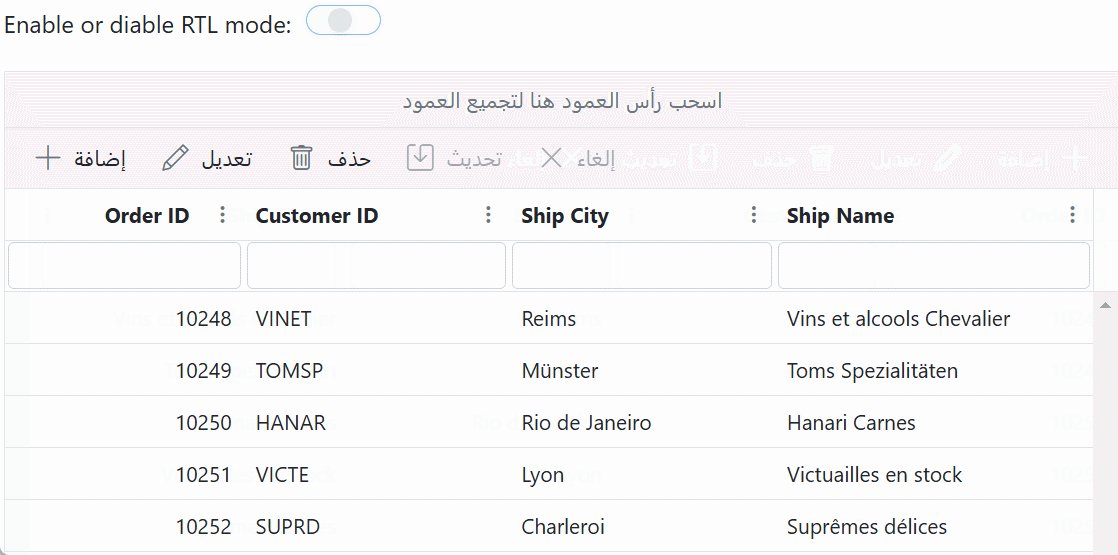
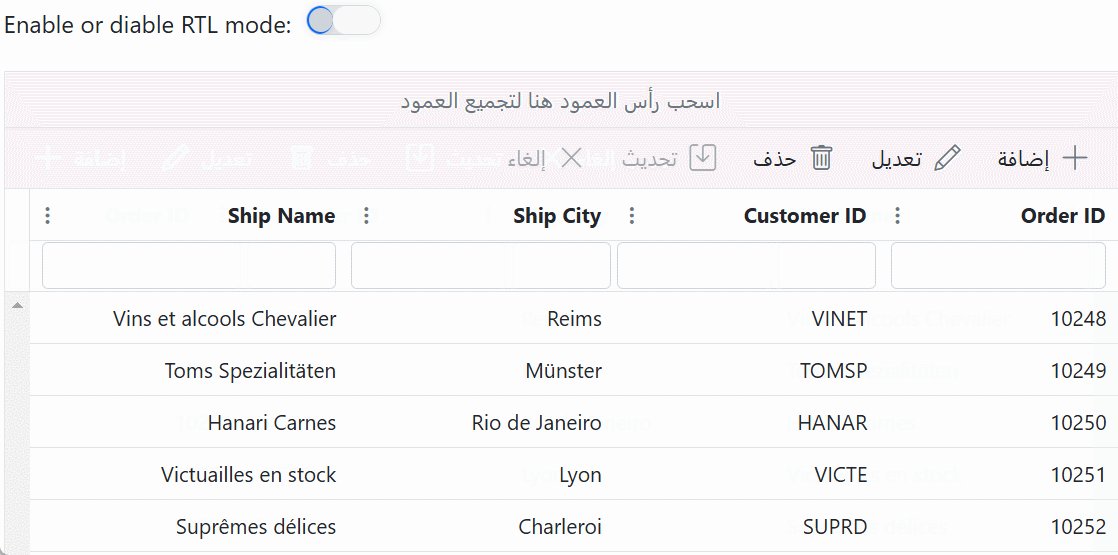
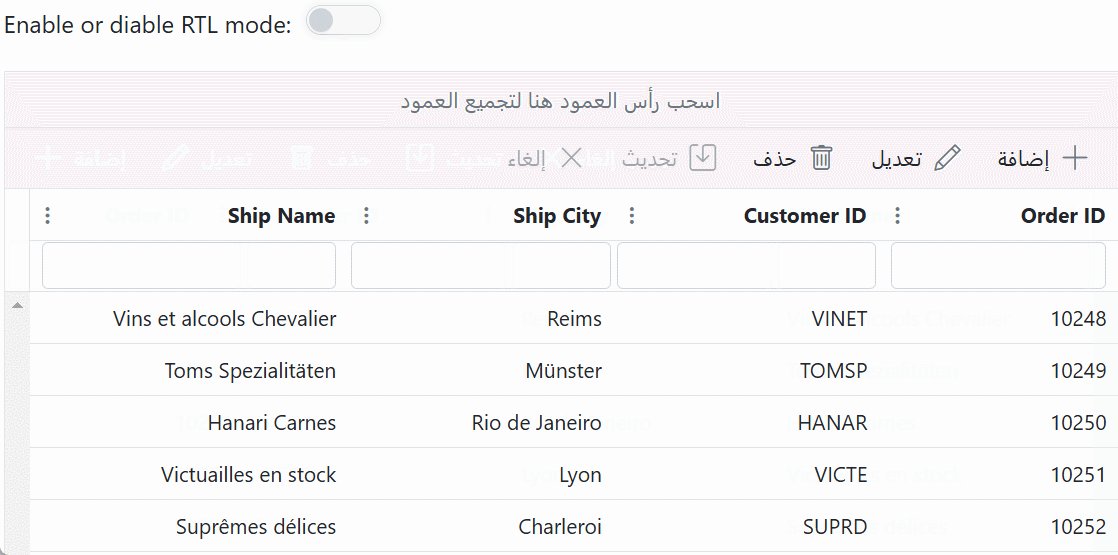
Right to Left - RTL
The Right to Left (RTL) feature in the Syncfusion ASP.NET Core Grid allows you to switch the text direction and layout from left-to-right to right-to-left. This feature is especially beneficial for interacting with the grid in languages that are written and read from right to left, such as Arabic, Farsi, Urdu, and others. Enabling RTL significantly improves the experience and accessibility for such languages.
To enable RTL in the Grid, you need to set the enableRtl property to true. By setting enableRtl, the grid control’s text direction and layout will be adjusted to support right-to-left languages.
In the following example, the EJ2 Toggle Switch Button control is added to enable or diable the Right to Left (RTL) feature for the Arabic (ar-AE) locale. When the switch is toggled, the change event is triggered and the enableRtl property of the grid is updated accordingly.
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right: 10px;">Enable or diable RTL mode:</label>
<ejs-switch id="switch" change="onSwitchChange"></ejs-switch>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowSorting="true" allowReordering="true" allowFiltering="true" allowGrouping="true" allowPaging="true" enableRtl="true" height="315" showColumnMenu="true" showColumnChooser="true" toolbar="@(new List<string>() {"Add", "Edit" , "Delete" , "Update" , "Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true"></e-grid-editSettings>
<e-grid-pagesettings pageSize="7"></e-grid-pagesettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" isPrimaryKey="true"
width="90"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
loadLocaleFile();
function loadLocaleFile() {
fetch('/cldr-data/locale.json')
.then(response => {
if (!response.ok) {
throw new Error('Failed to load culture file');
}
return response.json();
})
.then(arAELocalization => {
ej.base.L10n.load(arAELocalization);
applyLocaleToGrid(); // Refresh the grid after localization is loaded
})
.catch(error => {
console.error('Error loading culture file:', error);
});
}
function applyLocaleToGrid() {
var grid = document.getElementById('Grid').ej2_instances[0];
if (grid) {
grid.locale = "ar-AE";
grid.refresh();
}
}
function onSwitchChange(args) {
var grid = document.getElementById("Grid").ej2_instances[0];
if (args.checked) {
grid.enableRtl = false;
} else {
grid.enableRtl = true;
}
}
</script>public IActionResult Index()
{
var orders = OrderDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}