Clipboard in ASP.NET Core Grid Component
16 Dec 20249 minutes to read
The clipboard feature in the Syncfusion ASP.NET Core Grid provides an easy way to copy selected rows or cells data into the clipboard. You can use keyboard shortcuts to perform the copy operation. The following list of keyboard shortcuts is supported in the Grid to copy selected rows or cells data into clipboard.
| Interaction keys | Description |
|---|---|
| Ctrl + C | Copy selected rows or cells data into clipboard. |
| Ctrl + Shift + H | Copy selected rows or cells data with header into clipboard. |
By using these keyboard shortcuts, you can quickly copy data from the grid to the clipboard, making it easy to paste the data into other applications or documents.
To enable the clipboard feature, you can use the grid component with your data source and selection property.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowSelection="true" height="272">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}Copy to clipboard by external buttons
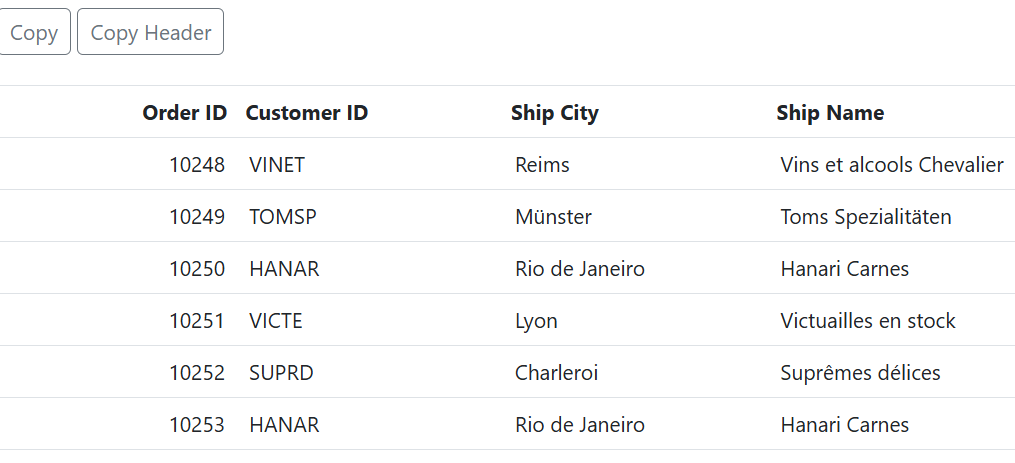
Copying data to the clipboard by using external buttons in the Syncfusion ASP.NET Core Grid allows you to programmatically trigger the copy operation, making it more friendly, especially for those who may not be familiar with keyboard shortcuts or manual copying.
To copy selected rows or cells data into the clipboard with the help of external buttons, you can utilize the copy method available in the grid component. This is demonstrated in the following example,
<div style="padding:0px 0px 20px 0px">
<ejs-button id="copy" content="Copy" cssClass= "e-outline"></ejs-button>
<ejs-button id="copyHeader" content="Copy Header" cssClass= "e-outline"></ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowSelection="true" height="280">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById("copy").addEventListener("click", function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.copy();
})
document.getElementById("copyHeader").addEventListener("click", function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.copy(true);
})
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
AutoFill
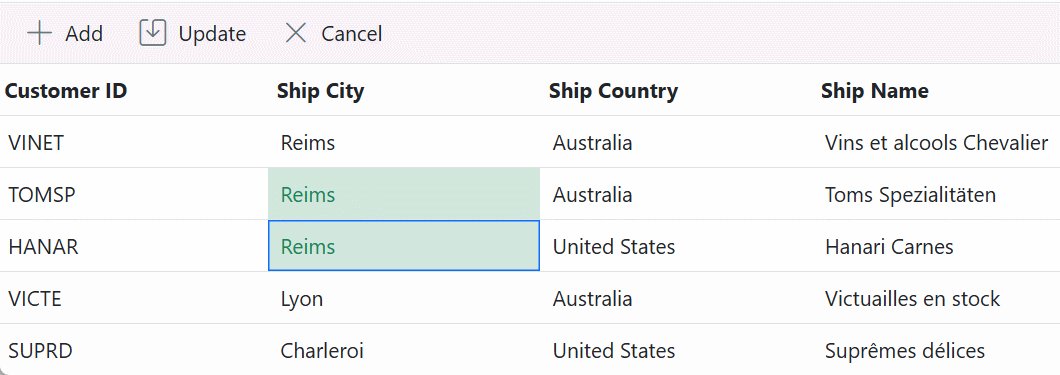
The AutoFill feature in the Syncfusion ASP.NET Core Grid allows you to copy the data of selected cells and paste it into other cells by simply dragging the autofill icon of the selected cells to the desired cells. This feature provides a convenient way to quickly populate data in a grid.
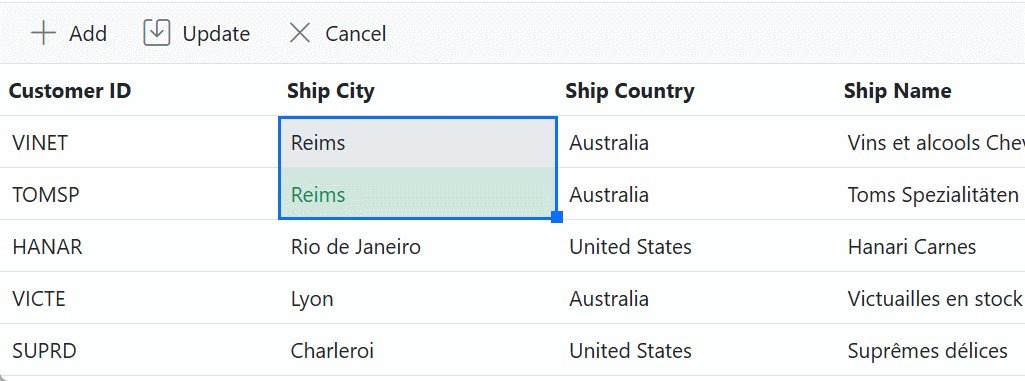
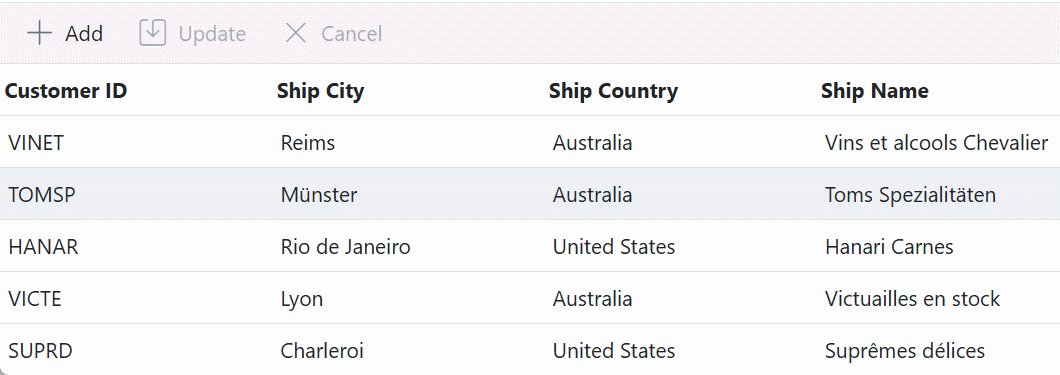
how to use the autofill feature
-
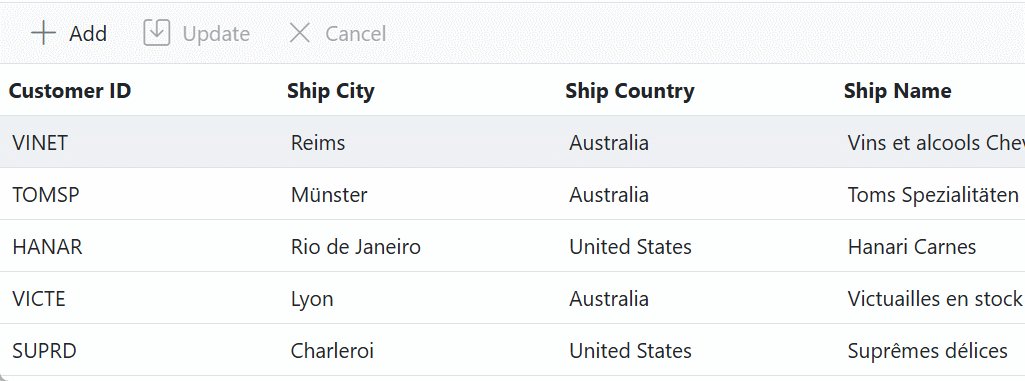
Select the cells from which you want to copy data.
-
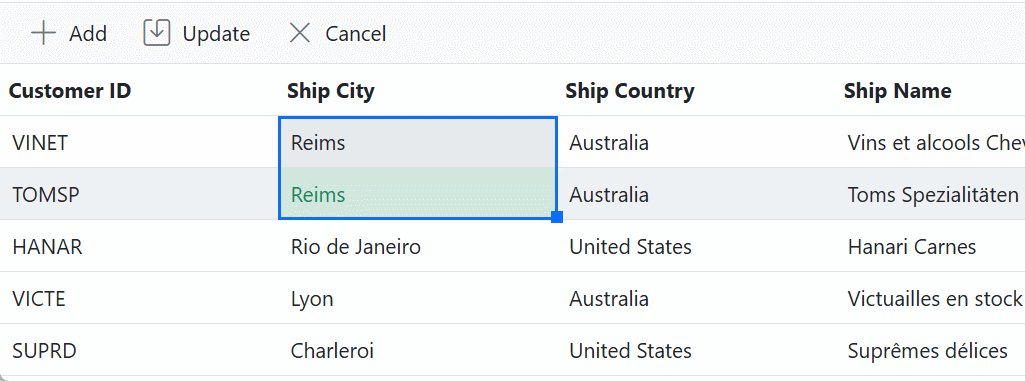
Hover over the bottom-right corner of the selection to reveal the autofill icon.
-
Click and hold the autofill icon, then drag it to the target cells where you want to paste the copied data.
-
Release the mouse to complete the autofill action, and the data from the source cells will be copied and pasted into the target cells.
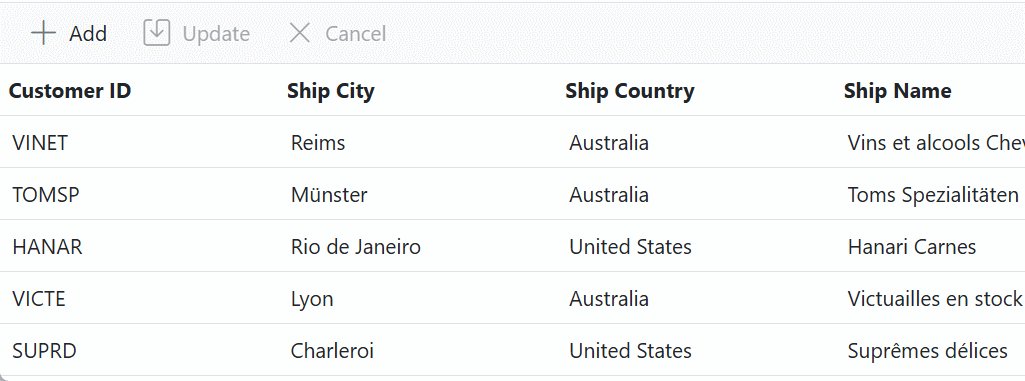
This feature is enabled by defining enableAutoFill property as true.
The following example demonstrates, how to enable autofill feature in the grid.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="273" enableAutoFill="true" allowSelection="true" toolbar="@(new List<string>() { "Add", "Update","Cancel" })">
<e-grid-selectionsettings cellSelectionMode="Box" mode="Cell" type="Multiple"></e-grid-selectionsettings>
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" visible="false" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="150"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="150"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
- If enableAutoFill is set to true, then the autofill icon will be displayed on cell selection to copy cells.
- It requires the selection
modeto be Cell,cellSelectionModeto be Box and alsoeditModeto be Batch .
Limitations
-
AutoFill does not automatically convert string values to number or date types. If the selected cells contain string data and are dragged to number-type cells, the target cells will display NaN. Similarly, when dragging string-type cells to date-type cells, the target cells will display as an empty cell. It is important to ensure data types are compatible before using autofill to avoid unexpected results.
-
The AutoFill feature does not support generating non-linear series or sequential data automatically. Cannot create complex series or patterns by simply dragging cells with non-sequential data. The autofill feature is designed for copying and pasting data from a selected range of cells.
-
The Auto Fill feature can only be applied to the viewport cell when enabling the features of virtual scrolling, infinite scrolling, or column virtualization in the grid.
Paste
The Syncfusion ASP.NET Core Grid provides a paste feature that allows you to copy the content of a cell or a group of cells and paste it into another set of cells. This feature allows you to quickly copy and paste content within the grid, making it convenient for data entry and manipulation.
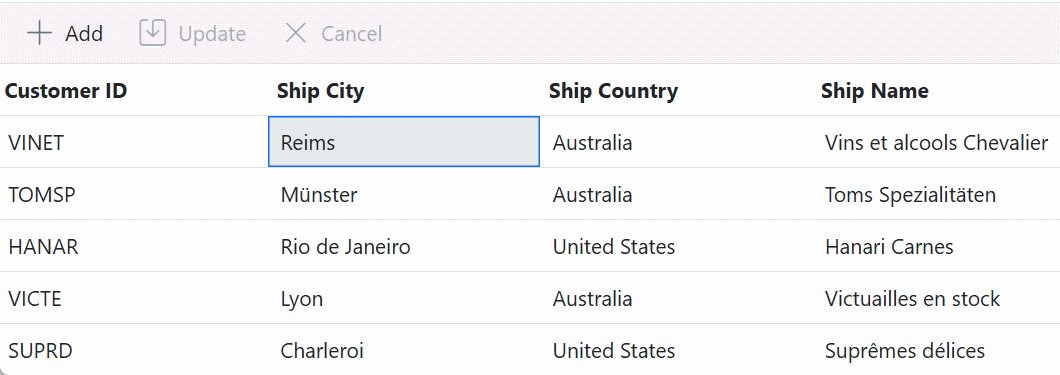
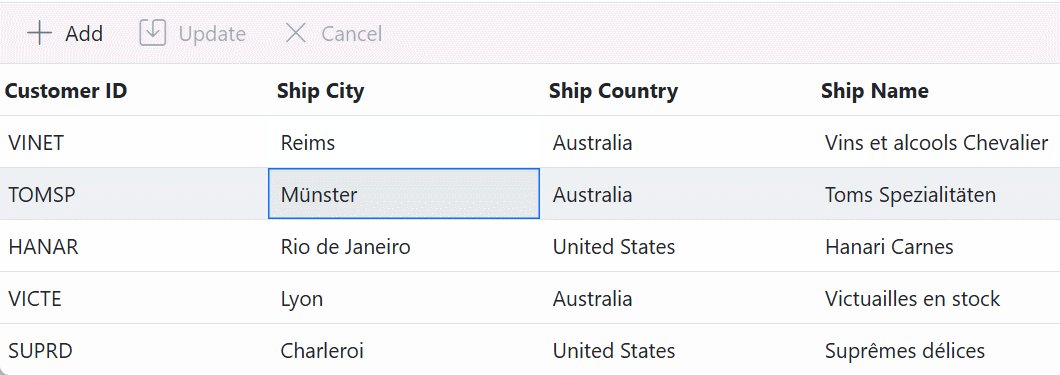
Follow the steps below to use the Paste feature in the grid:
-
Select the cells from which you want to copy the content.
-
Press the Ctrl + C shortcut key to copy the selected cells’ content to the clipboard.
-
Select the target cells where you want to paste the copied content.
-
Press the Ctrl + V shortcut key to paste the copied content into the target cells.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="273" allowSelection="true" toolbar="@(new List<string>() { "Add", "Update","Cancel" })">
<e-grid-selectionsettings cellSelectionMode="Box" mode="Cell" type="Multiple"></e-grid-selectionsettings>
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Batch"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" visble="false" textAlign="Right" width="90"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
To perform paste functionality, it requires the selection mode to be Cell, cellSelectionMode to be Box and also Batch Editing should be enabled.
Limitations
- The Paste feature does not automatically convert string values to number or date types. If the selected cells contain string data and are dragged to number-type cells, the target cells will display NaN. Similarly, when dragging string-type cells to date-type cells, the target cells will display as an empty cell. It is important to ensure data types are compatible before using AutoFill to avoid unexpected results.