Inline editing in ASP.NET Core grid component
2 Jan 202524 minutes to read
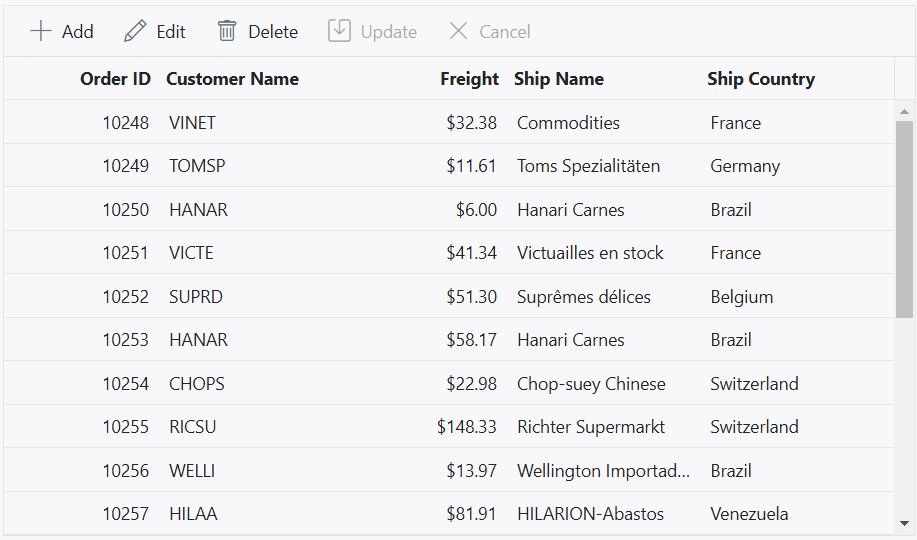
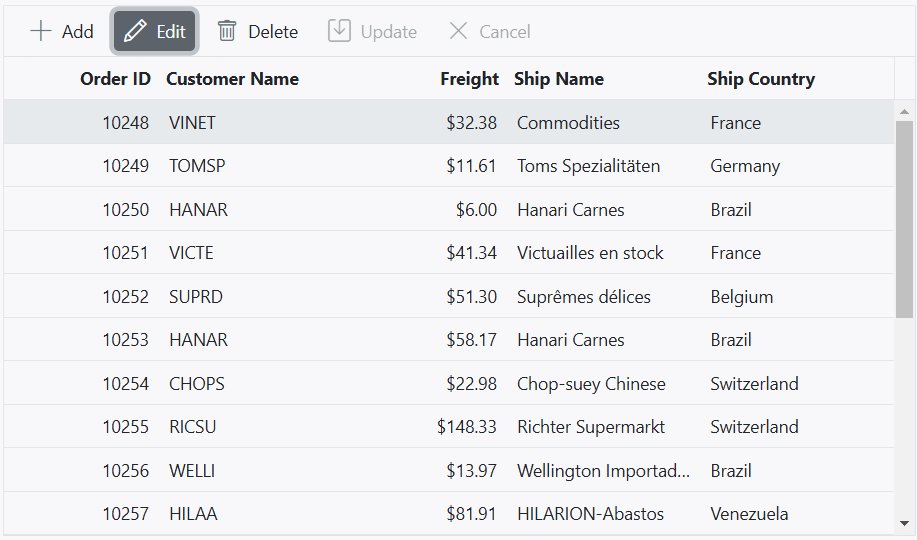
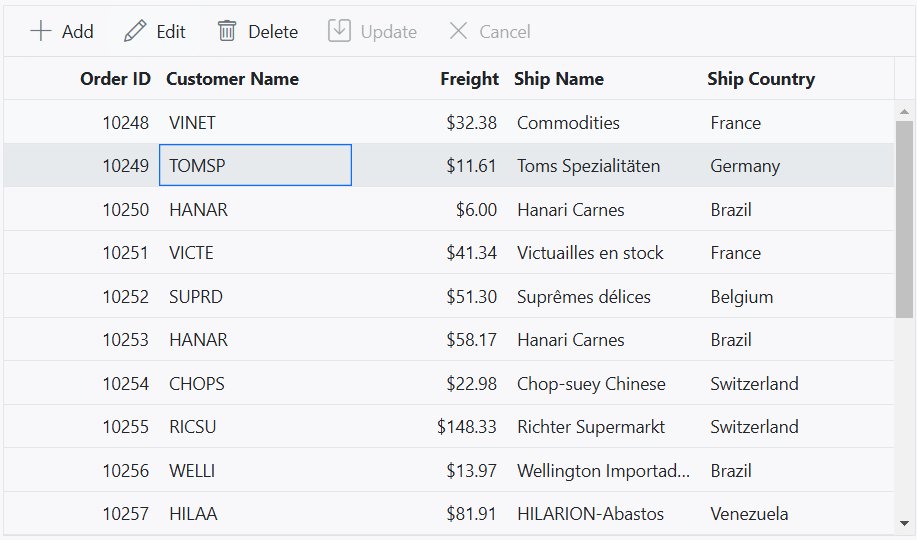
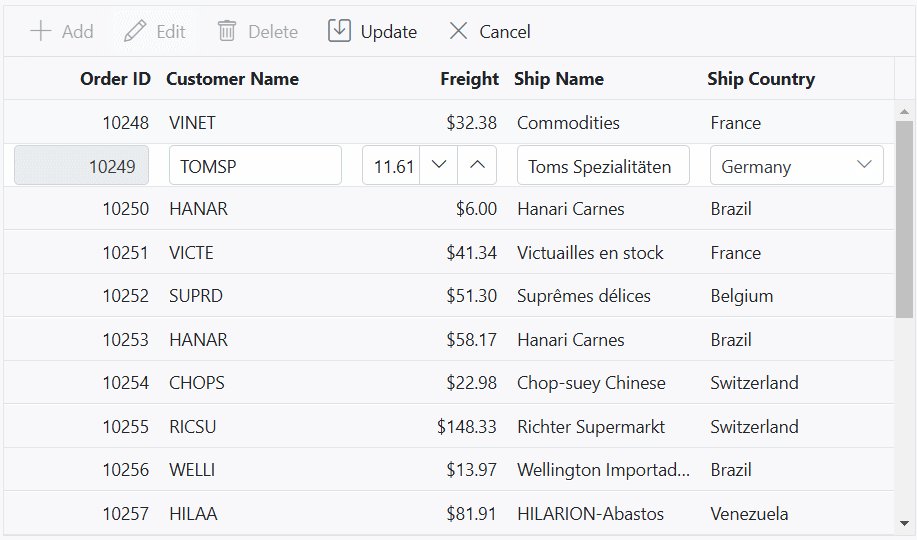
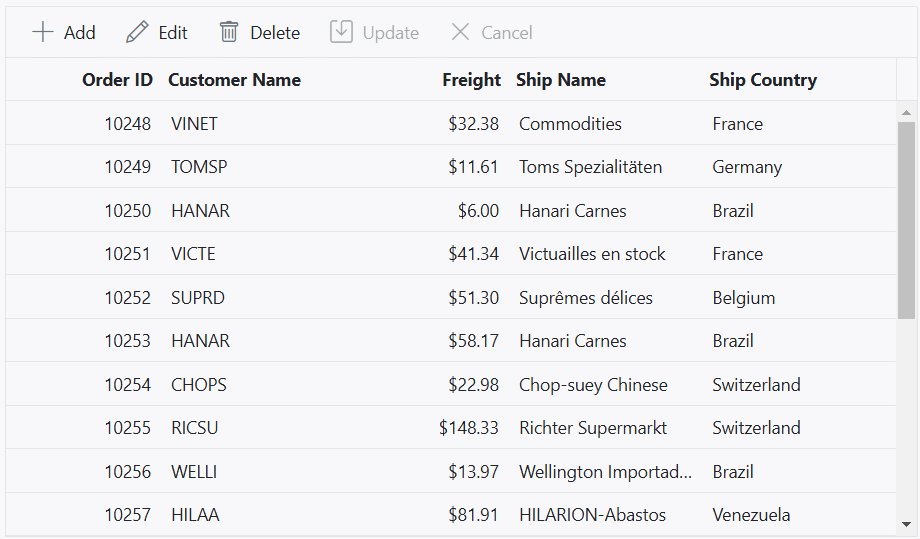
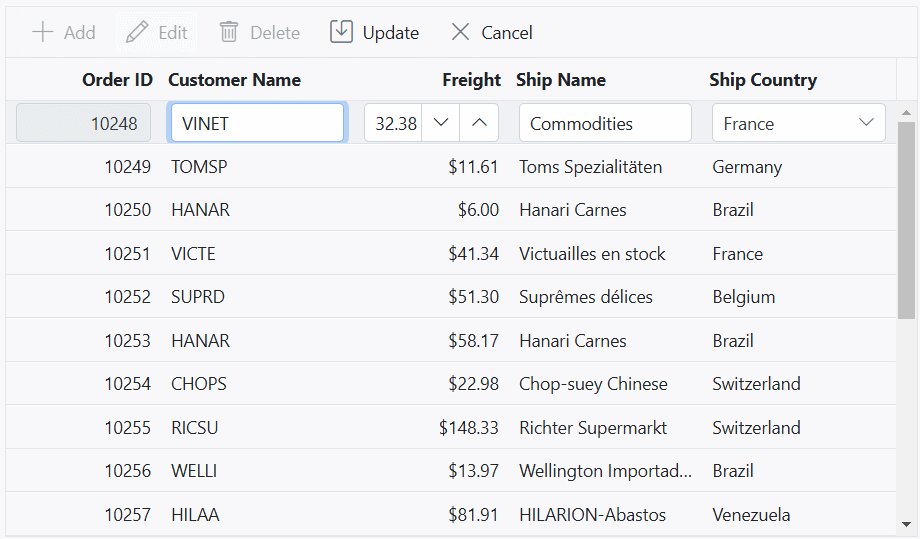
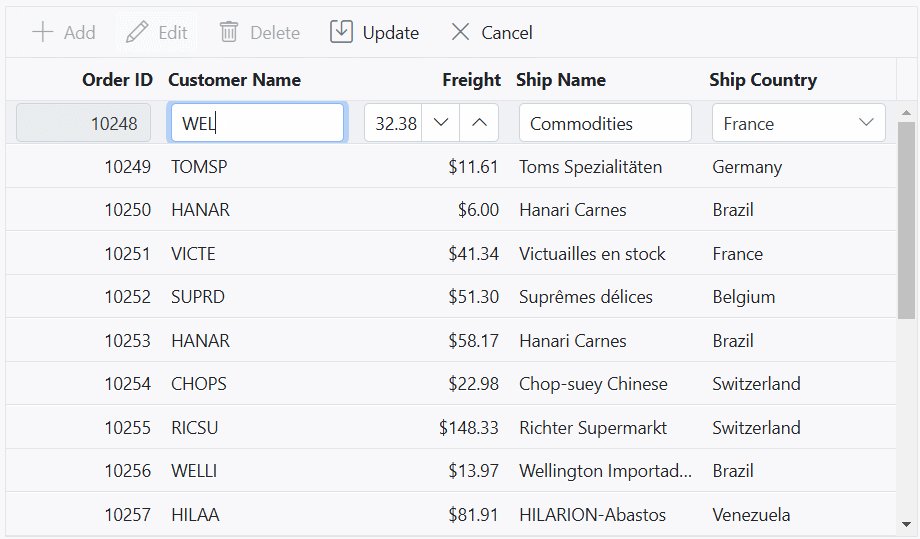
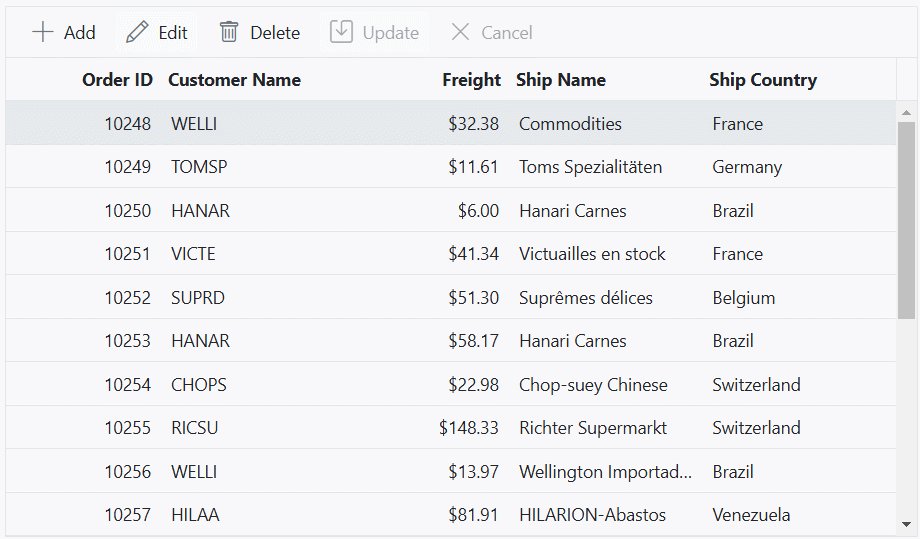
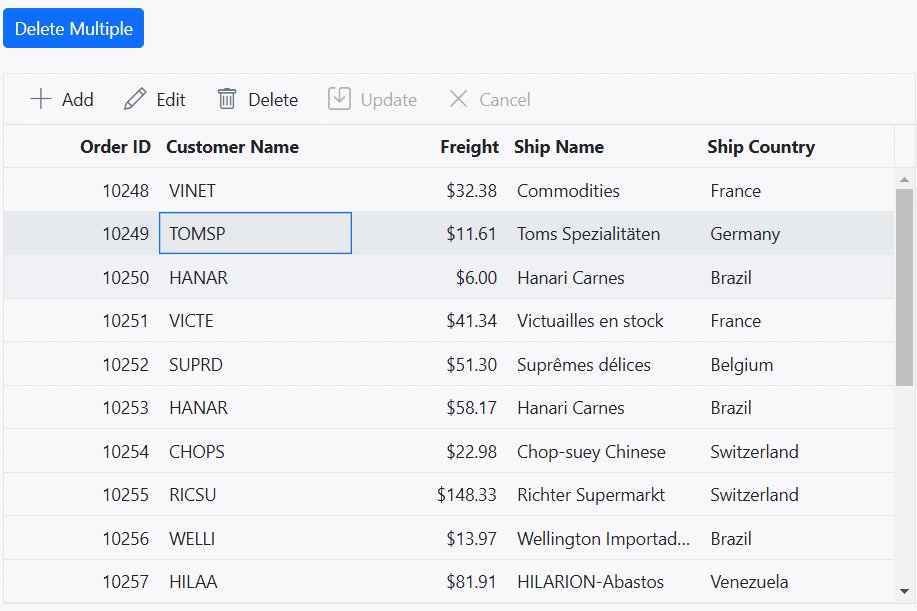
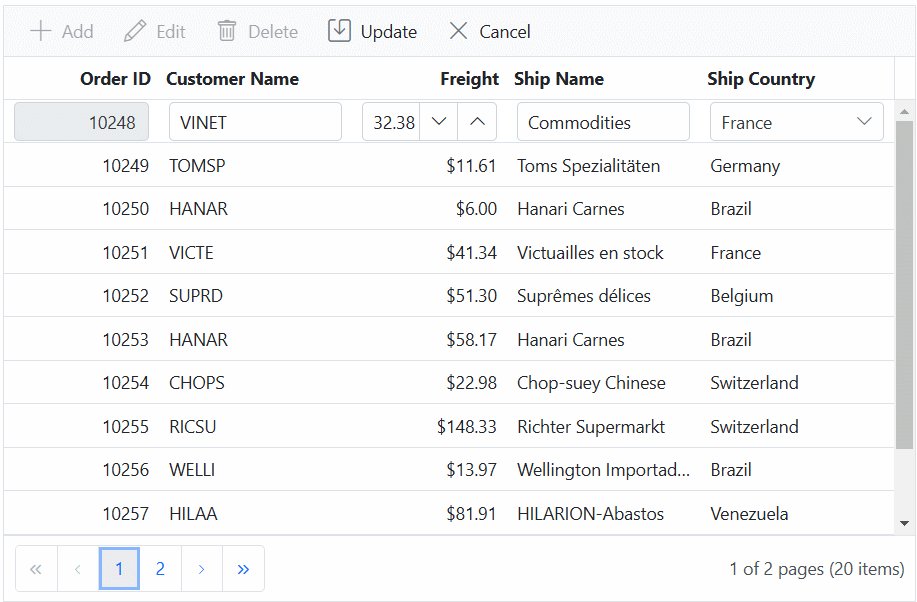
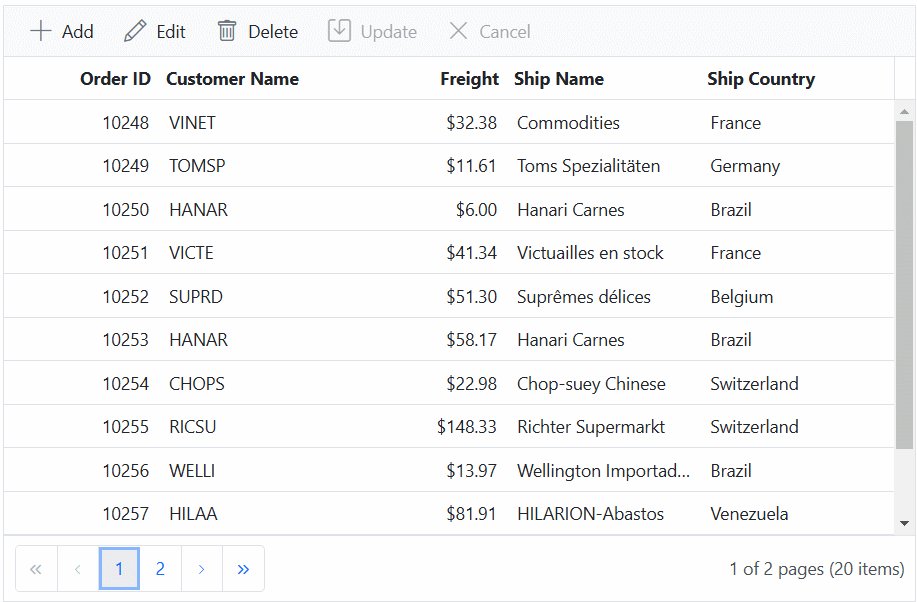
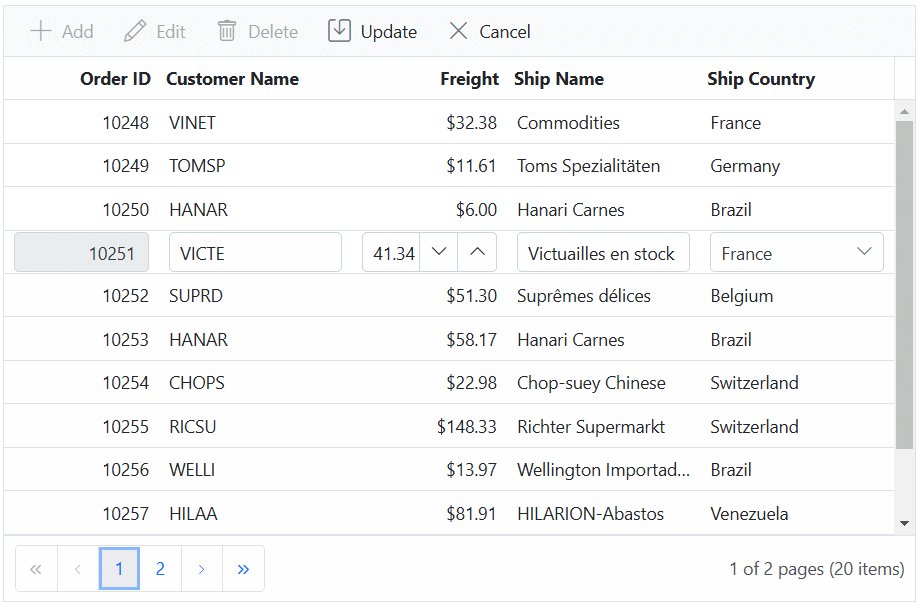
The ASP.NET Core Grid component provides a powerful in-line editing feature that allows you to edit cell values of row directly within the grid. This feature is especially useful when you want to quickly modify data without the need for a separate edit form. In normal edit mode, the selected record is changed to an edit state, and you can modify the cell values and save the edited data to the data source.
To enable in-line editing in the grid component, you need to set the editSettings.mode property of the Grid’s configuration to Normal. This property determines the editing mode of the Grid.
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
- Normal edit mode is default mode of editing.
- When enabling editing, it is necessary to set the
isPrimaryKeyproperty value to true for the unique column.
Automatically update a specific column based on another column edited value
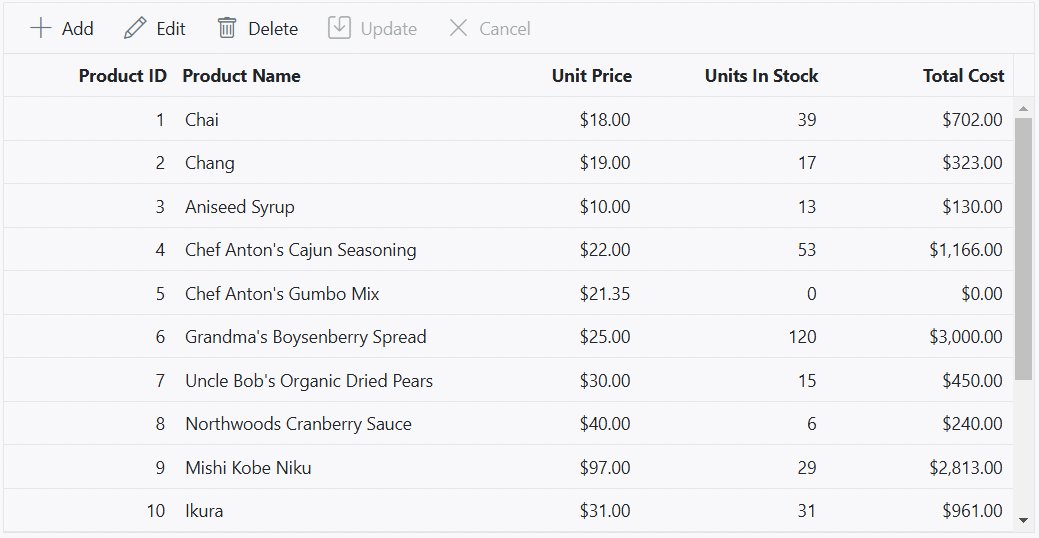
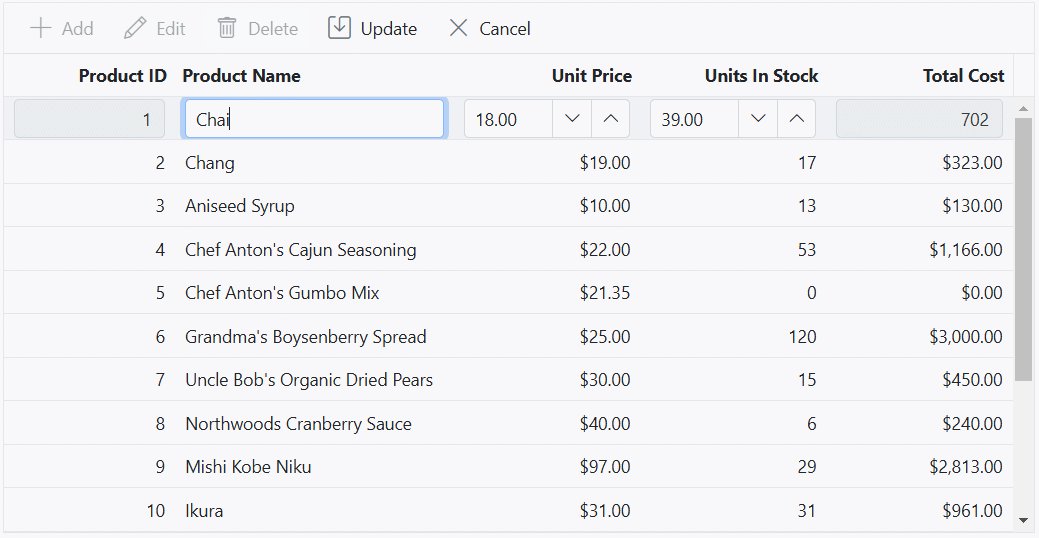
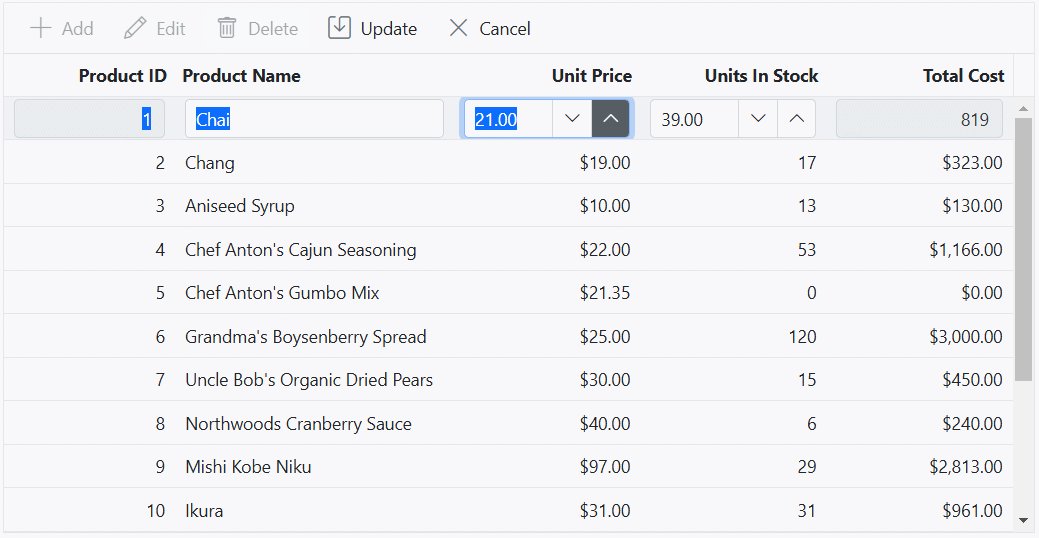
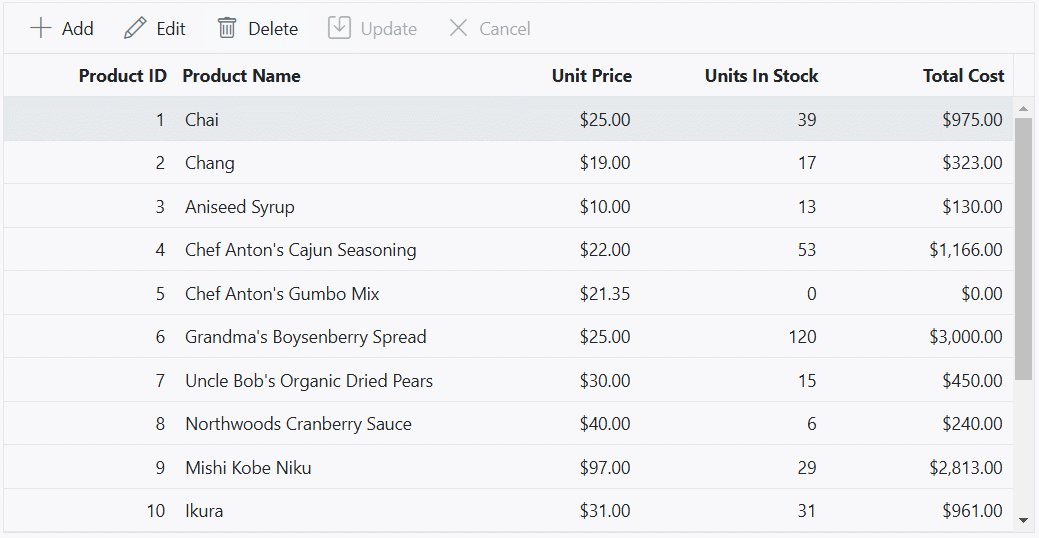
You can automatically update the value of a column based on the edited value of another column using cell edit template feature. This feature is useful when you want to dynamically calculate and update a column’s value in real-time based on the changes made in another related column. To enable this functionality, define the editType of the column to specify the type of editor used for editing the column, and provide an object for the edit property to customize the editing behavior.
In the following example, the TotalCost column value is updated based on changes to the UnitPrice and UnitInStock columns during batch editing.
<ejs-grid id="grid" dataSource=@ViewBag.DataSource height="400px" toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Cancel", "Update" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="ProductID" headerText="Product ID" textAlign="Right" isPrimaryKey="true" width="100" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ProductName" headerText="Product Name" width="120" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="UnitPrice" headerText="Unit Price" editType="numericedit" validationRules="@(new { required= true, min=1 })" edit="@(new { @params = new Syncfusion.EJ2.Inputs.NumericTextBox() { Change = "calculateTotalCost" }})" width="150" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="UnitsInStock" headerText="Units In Stock" editType="numericedit" validationRules="@(new { required= true, min=1 })" edit="@(new { @params = new Syncfusion.EJ2.Inputs.NumericTextBox() { Change = "calculateTotalCost" }})" width="150" textAlign="Right"></e-grid-column>
<e-grid-column field="TotalCost" headerText="Total Cost" width="150" allowEditing='false' format="C2" textAlign="Right"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function calculateTotalCost() {
var grid = document.getElementById('grid').ej2_instances[0];
var formElement = grid.element.querySelector('form')['ej2_instances'][0];
formElement.getInputElement('TotalCost').value = formElement.getInputElement('UnitPrice').value * formElement.getInputElement('UnitsInStock').value;
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
Cancel edit based on condition
The grid provides the ability to cancel the edit operations for particular row or cell based on specific conditions. This feature allows you to control over whether editing should be allowed or prevented for certain rows or cells in the grid. You can achieve this functionality by leveraging the actionBegin event of the Grid component. This event is triggered when a CRUD (Create, Read, Update, Delete) operation is initiated in the grid.
To cancel the edit operation based on a specific condition, you can handle the actionBegin event of the grid component and check the requestType parameter. This parameter indicates the type of action being performed, such as beginEdit for editing, add for adding, and delete for deleting. By applying your desired condition, you can cancel the edit, delete, or add operation by setting the args.cancel property to true.
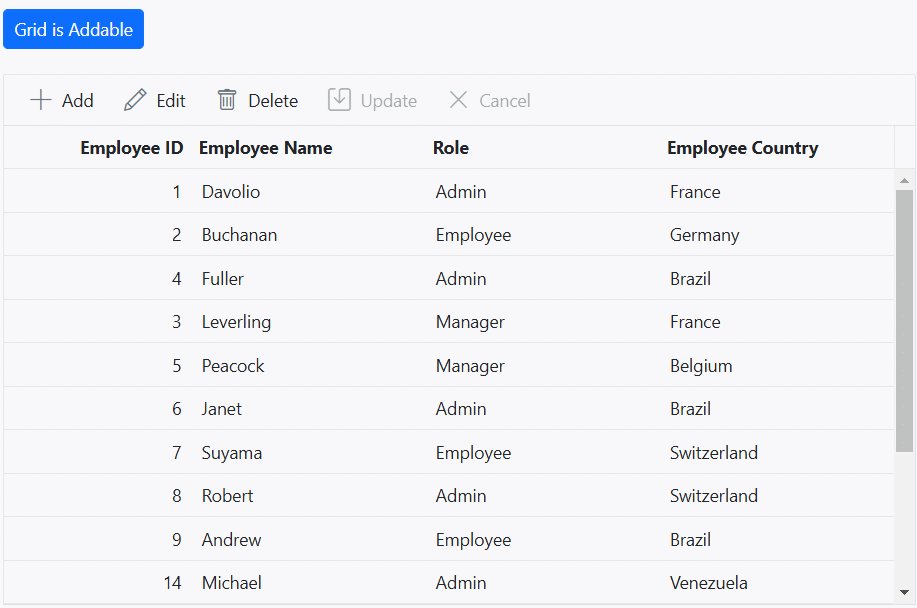
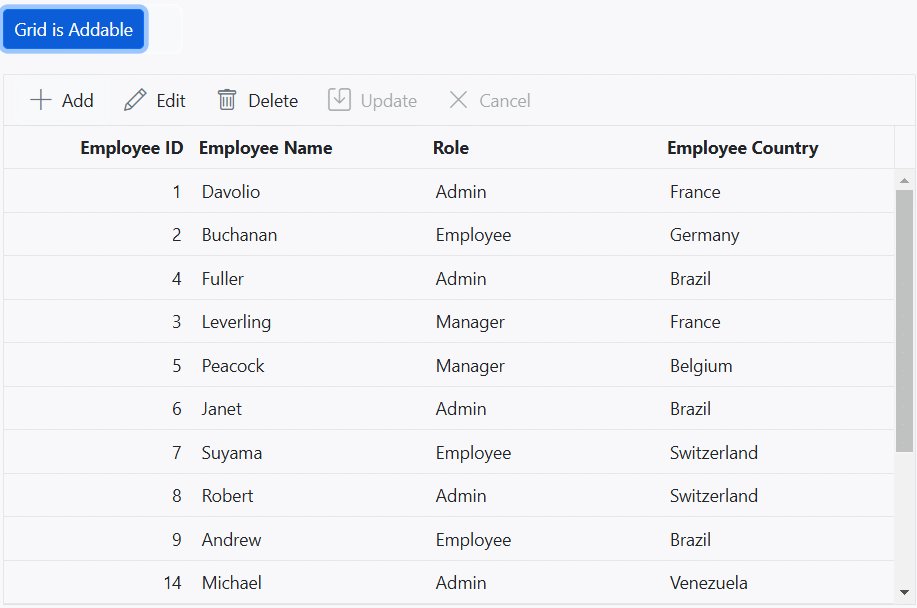
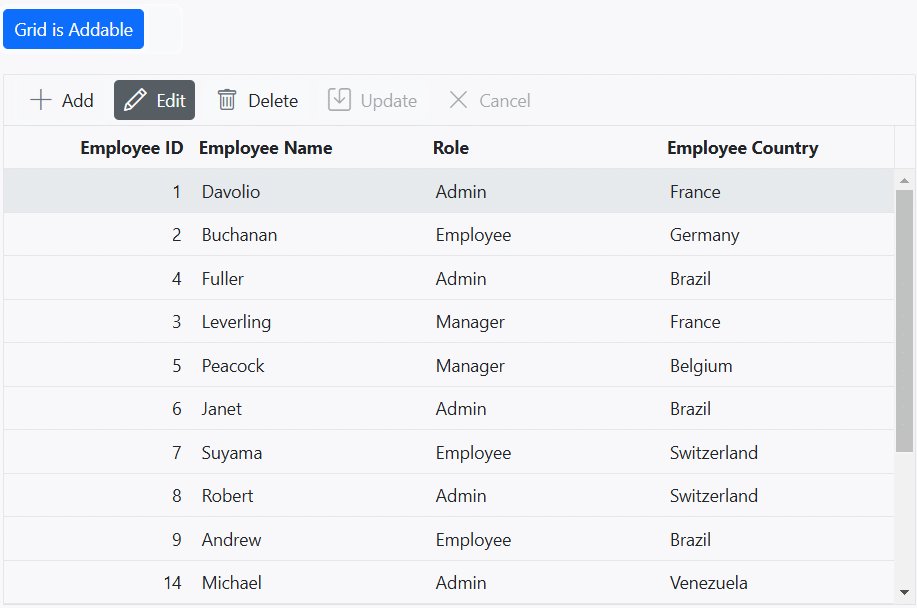
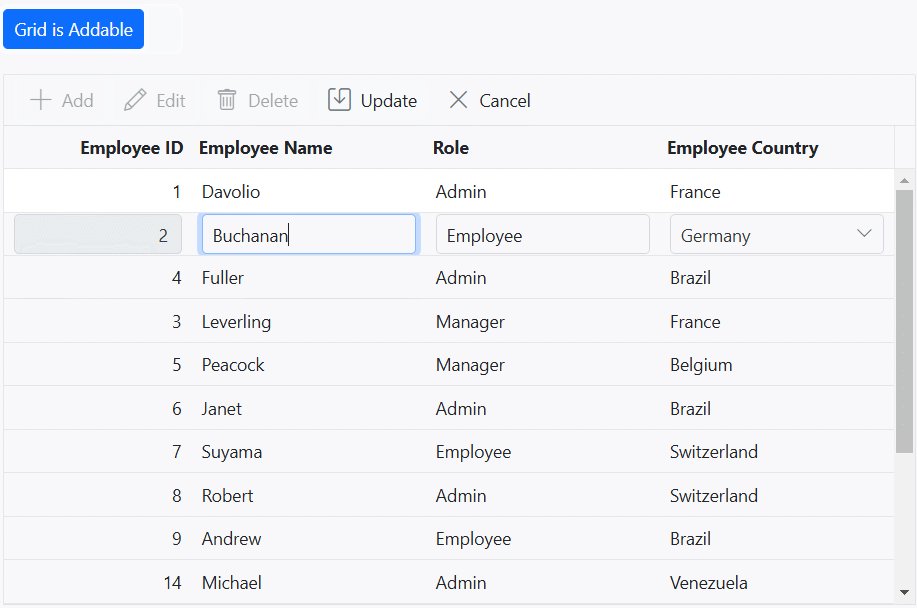
In the below demo, prevent the CRUD operation based on the Role column value. If the Role Column is Admin, then edit/delete action is prevented for that row.
<div style="padding-bottom:20px">
<ejs-button id="add" content="Grid is Addable" class="e-primary">Grid is Addable</ejs-button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="273px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })" actionBegin="actionBegin">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="EmployeeName" headerText="Employee Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Role" headerText="Role" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="EmployeeCountry" headerText="Employee Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var isAddable = true;
function actionBegin(args) {
if ((args.requestType == 'beginEdit') && (args.rowData['Role'] == 'Admin')) {
args.cancel = true;
}
else if ((args.requestType == 'delete') && (args.data[0]['Role'] == 'Admin')) {
args.cancel = true;
}
else if ((args.requestType == 'add') && (!isAddable)) {
args.cancel = true;
}
}
document.getElementById('add').onclick = () => {
var button = document.getElementById('add').ej2_instances[0];
button.content == 'Grid is Addable' ? (button.content = 'Grid is Not Addable') : (button.content = 'Grid is Addable');
isAddable = !isAddable;
};
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
Perform CRUD action programmatically
Performing CRUD actions programmatically refers to the ability to create, read, update, and delete data in a system or application using code instead of manual user interaction.
-
To add a new record to the Grid, use the
addRecordmethod. In this method, you can pass the data parameter to add a new record to the Grid, and the index parameter to add a record at a specific index. If you call this method without any parameters, it will create an empty row in the Grid. If an index is not specified, the newly added record will be displayed at the zeroth index. -
To change the selected row to the edit state, use the
startEditmethod. Before invoking this method, it is necessary to select a row in the grid. -
If you need to update the row data in the Grid’s data source, you can use the
updateRowmethod. In this method, you need to pass the index value of the row to be updated along with the updated data. -
If you need to update the particular cell in the row, you can use the
setCellValuemethod. In this method, you need to pass the primary key value of the data source, field name, and new value for the particular cell. When using this method, any changes made to a cell will only be reflected visually in the UI of Grid alone, not persisted or saved in the underlying data source. This method is commonly employed for unbound columns, such as auto-calculated columns or formula columns, where the values are derived or computed based on other data within the Grid or external calculations. By using this method, you can update the visual representation of these unbound columns without modifying the actual data source. -
To remove a selected row from the Grid, use the
deleteRecordmethod. For both edit and delete operations, you must select a row first.
- In both normal and dialog editing modes, these methods can be used.
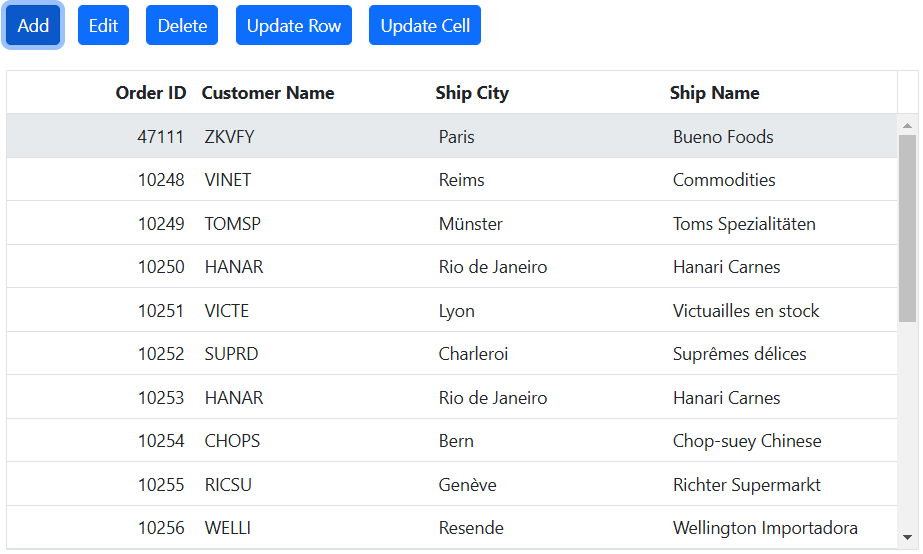
<div style="padding-bottom:20px">
<ejs-button id="add" content="Add" isPrimary="true"></ejs-button>
<ejs-button id="edit" content="Edit" isPrimary="true"></ejs-button>
<ejs-button id="delete" content="Delete" isPrimary="true"></ejs-button>
<ejs-button id="updaterow" content="Update Row" isPrimary="true"></ejs-button>
<ejs-button id="updatecell" content="Update Cell" isPrimary="true"></ejs-button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.Datasource" height="270px">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('add').onclick = handleButtonClick;
document.getElementById('edit').onclick = handleButtonClick;
document.getElementById('delete').onclick = handleButtonClick;
document.getElementById('updaterow').onclick = handleButtonClick;
document.getElementById('updatecell').onclick = handleButtonClick;
function handleButtonClick(event){
var grid = document.getElementById("grid").ej2_instances[0];
if(event.target.id === "add") grid.addRecord({ "OrderID": Math.floor(Math.random() * 100000), "CustomerID": generateCustomerId(),"ShipCity": generateShipCity(), "ShipName": generateShipName()});
else if(event.target.id === "edit") grid.startEdit();
else if(event.target.id === "delete") grid.deleteRecord();
else if(event.target.id === "updaterow") grid.updateRow(0, { OrderID: 10248, CustomerID: 'RTER', ShipCity: 'America', ShipName: 'Hanari' });
else grid.setCellValue((grid.currentViewData[0]).OrderID, 'CustomerID', 'Value Changed');
}
function generateCustomerId() {
var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var result = '';
for (var i = 0; i < 5; i++) {
result += characters.charAt(Math.floor(Math.random() * characters.length));
}
return result;
}
// Generate a random ShipCity
function generateShipCity() {
var cities = ['London', 'Paris', 'New York', 'Tokyo', 'Berlin'];
return cities[Math.floor(Math.random() * cities.length)];
}
// Generate a random ShipName
function generateShipName() {
var names = ['Que Delícia', 'Bueno Foods', 'Island Trading', 'Laughing Bacchus Winecellars'];
return names[Math.floor(Math.random() * names.length)];
}
</script>
<style>
.custom {
margin-left: 10px;
}
</style>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
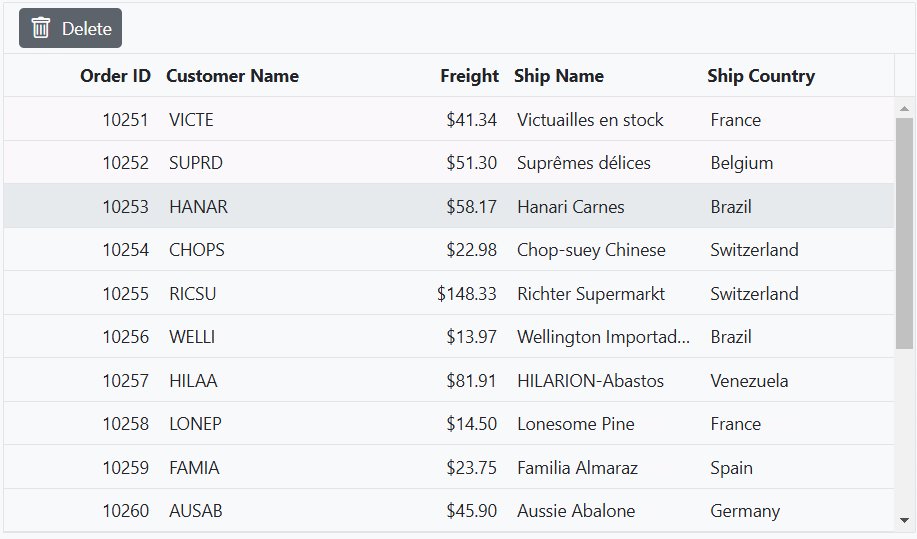
Show confirmation dialog while deleting
Displaying a confirmation dialog adds an extra layer of confirmation when deleting a record from the grid. This dialog prompts for confirmation before proceeding with the deletion, ensuring that accidental or undesired deletions are avoided. The deletion can proceed only if the decision is certain. The grid component provides a built-in confirmation dialog that can be used to confirm a deleting action.
To enable the confirmation dialog for the delete operation in the Grid, you can set the showDeleteConfirmDialog property of the editSettings configuration to true. By default, this property is set to false.
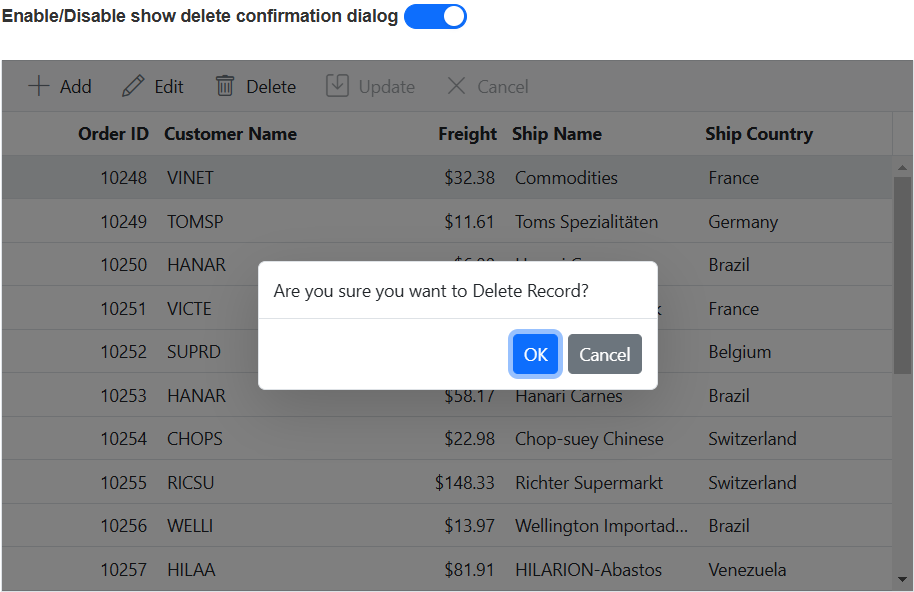
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;margin-top: -3px;font-weight: bold;">Enable/Disable show delete confirmation dialog</label>
<ejs-switch id="switch" change="toggleShowDeleteConfirmDialog"></ejs-switch>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function toggleShowDeleteConfirmDialog(args) {
var grid=document.getElementById('grid').ej2_instances[0];
grid.editSettings.showDeleteConfirmDialog = args.checked;
}
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
- The showDeleteConfirmDialog supports all type of edit modes.
Display default value for columns while adding
This feature is useful when you want to pre-fill certain column values with default values to streamline the data entry process. The grid component allows you to set default values for columns when adding a new record.
To set a default value for a specific column in the Grid, you can use the defaultValue property of the columns configuration. By providing a default value, the grid will automatically populate that value in the corresponding column when a new row is added.
Here’s an example of how to set a default value for a column:
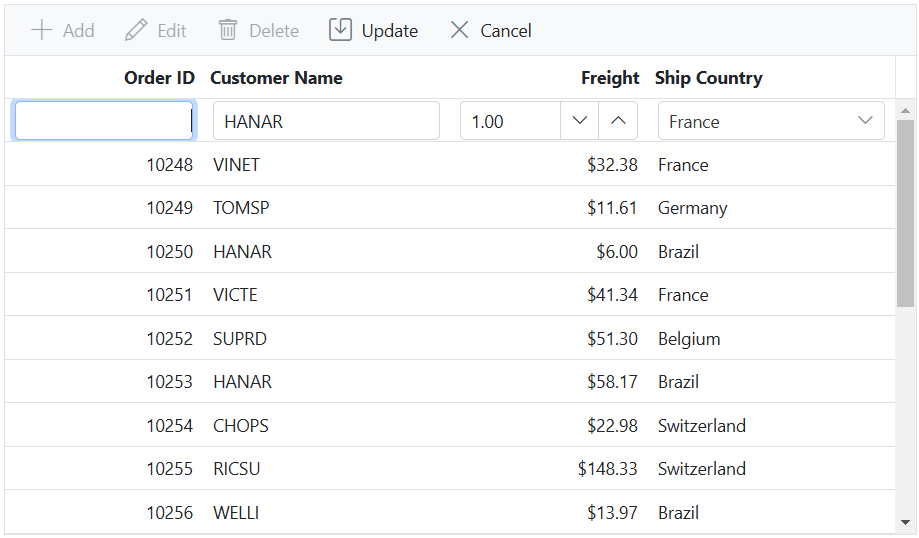
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" defaultValue="HANAR" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" defaultValue="1" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" defaultValue="France" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
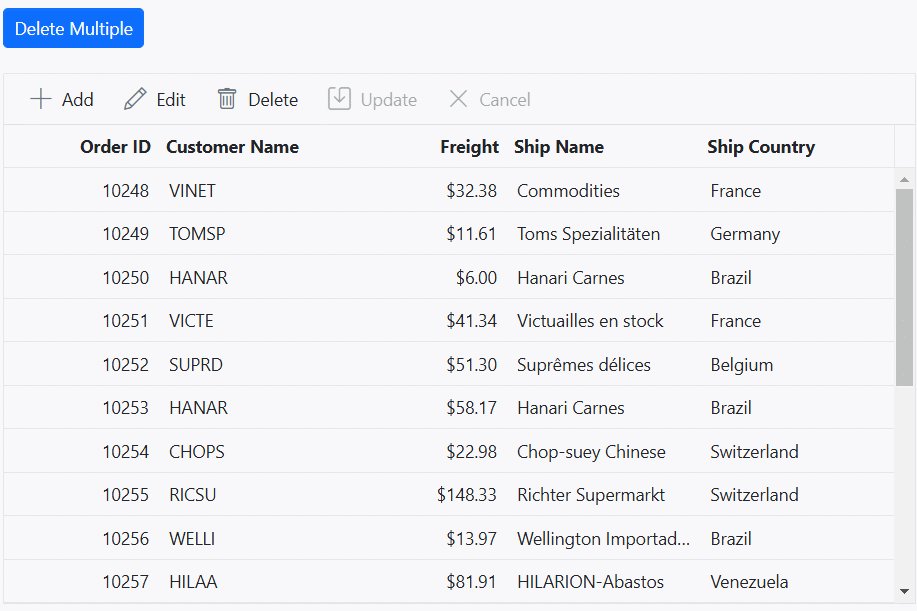
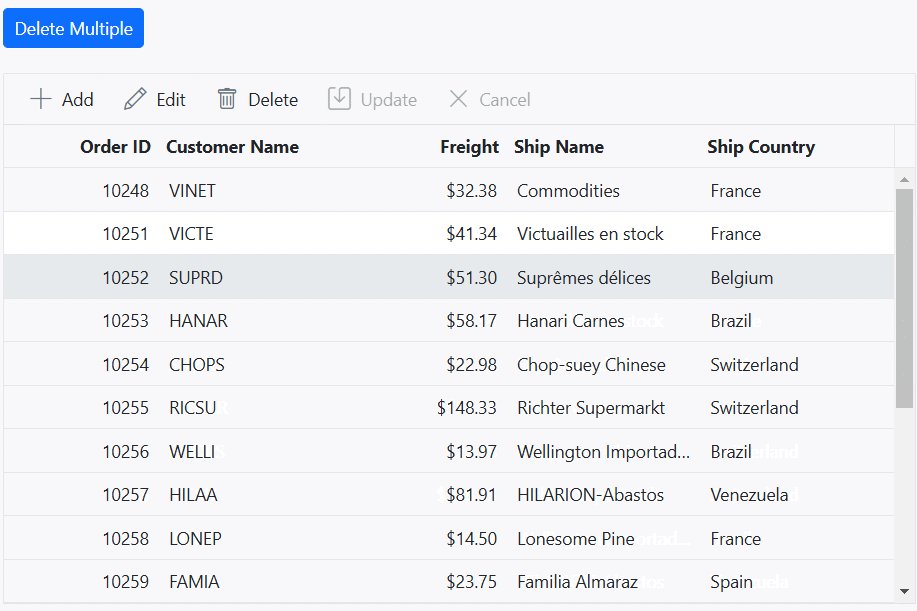
Delete multiple rows
The delete multiple rows feature in the grid component allows you to easily remove multiple rows from the grid at once. This feature is useful when you want to delete multiple records simultaneously. There are two approaches to implement this feature: using the inbuilt toolbar delete option or using a method.
Using the inbuilt toolbar delete option
The grid component provides a user-friendly interface for performing various actions, including deleting rows using the inbuilt toolbar. To enable the delete multiple rows using the toolbar, you need to configure the toolbar property of the grid and set the selectionSettings.type property as multiple to enable multiple row selection.
To delete multiple selected records in the grid, first you need to select multiple rows in the grid by highlighting or checking the corresponding checkboxes. Once the desired rows are selected, you can click on the delete icon located in the toolbar. This action will initiate the deletion process and remove the selected records from the grid.
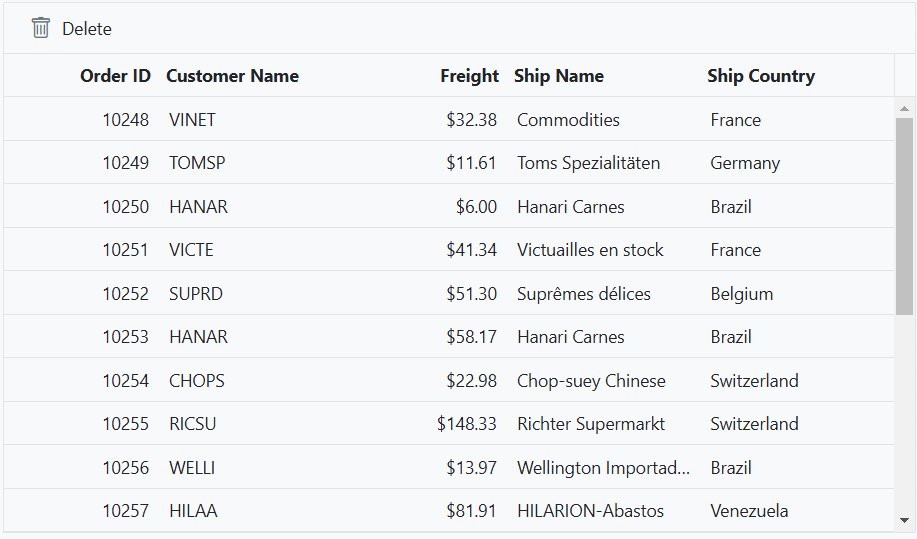
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, minLength=3, maxLength=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
- Also delete the selected records using keyboard shortcut key delete.
Using method
You can delete multiple rows programmatically by using following method.
-
deleteRecord-This method allows you to delete a record with the given options. If the fieldname (field name of the primary key column) and data parameters are not provided, the grid will delete the selected records.var grid = document.getElementById("grid").ej2_instances[0]; grid.deleteRecord(); -
deleteRow- Using this method, you have the ability to delete any visible row by providing the corresponding <tr> element. To achieve this, you can utilize thegetSelectedRowsmethod to retrieve the selected rows and then iterate over the rows. For each row, you can pass the <tr> element to the deleteRow method to initiate the deletion process. This approach allows you to selectively delete rows based on the <tr> elements obtained from thegetSelectedRowsmethod.var grid = document.getElementById("grid").ej2_instances[0]; var selectedRows = grid.getSelectedRows(); selectedRows.forEach((row) => { grid.deleteRow(row); });
- The selectionSettings.type property is set to Multiple to enable multiple row selection.
- To prevent accidental or undesired deletions, it is recommended to enable the showDeleteConfirmDialog property of the editSettings configuration
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, minLength=3, maxLength=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
var selectedRows = grid.getSelectedRows();
selectedRows.forEach((row) => {
grid.deleteRow(row);
});
};
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
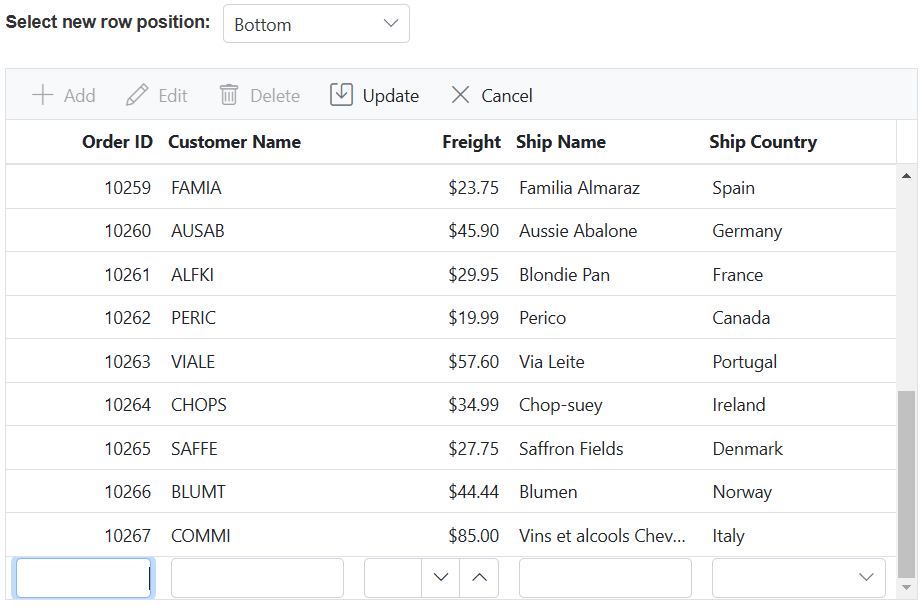
Adding a new row at the bottom of the grid
The grid component allows you to add a new row at the bottom of the grid, allowing you to insert a new record at the end of the existing data set. This feature is particularly useful when you want to conveniently add new records without the need of scroll up or manually reposition the newly added row.
By default, when adding a new row in the grid component, the row is inserted at the top of the grid. However, you can change this behavior by setting the newRowPosition property of the editSettings configuration to Bottom. This property determines the position where the new row will be inserted.
Here’s an example of how to enable adding new rows at the bottom of the grid:
@{
ViewBag.dropDownData = new List<object>
{
new { value = "Top", text = "Top" },
new { value = "Bottom", text = "Bottom" },
};
}
<div style="padding-bottom:20px">
<div style="display: flex">
<label style="padding: 5px 10px 0 0"> Select new row position:</label>
<span style="height:fit-content">
<ejs-dropdownlist id="dropDown" width="150px" index="0" change="changePosition" dataSource="@ViewBag.dropDownData"></ejs-dropdownlist>
</span>
</div>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function changePosition(args) {
var grid=document.getElementById('grid').ej2_instances[0];
grid.editSettings.newRowPosition = args.value;
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
- Add newRowPostion is supported for Normal and Batch editing modes.
- If you set newRowPosition as Bottom, the grid will display a blank row form at the bottom by default, allowing you to enter data for the new record. However, when the data is saved or updated, it will be inserted at the top of the grid.
Show add new row always in grid
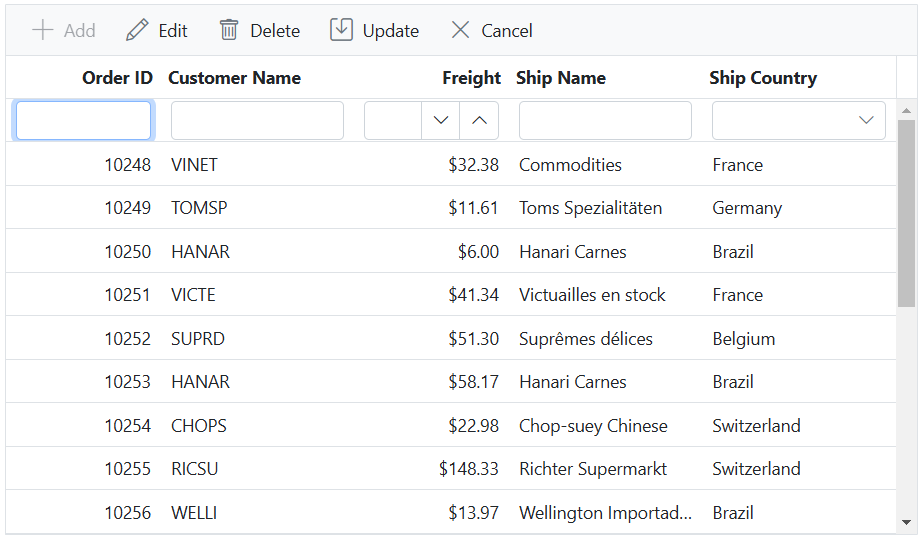
The Syncfusion Grid simplifies the addition of new records by consistently presenting a blank, “add new row” form within the grid. To enable this feature, you can set the showAddNewRow property within the editSettings configuration to true. This allows for continuous addition of new records. You can display the add a new row at either the top or bottom of the grid content, depending on the newRowPosition property of editSettings. By default, the add new row is displayed at the top row of the grid content.
The following sample demonstrates how to add a new record continuously using showAddNewRow property.
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="315" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" newRowPosition="Top" showAddNewRow="true"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true, minLength=5})" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=1})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150" editType="dropdownedit" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
- To save the newly added records, you can either hit the Enter key or click on the Update button located on the toolbar after filling in the new add form.
Limitations
- This feature is supported only for Inline/Normal editing mode and is not compatible with other edit modes.
- The new blank add row form will always be displayed at the top, even if you have set the new row position as the bottom for Virtual Scrolling and Infinite Scrolling enabled grid.
- This feature is not compatible with the column virtualization feature.
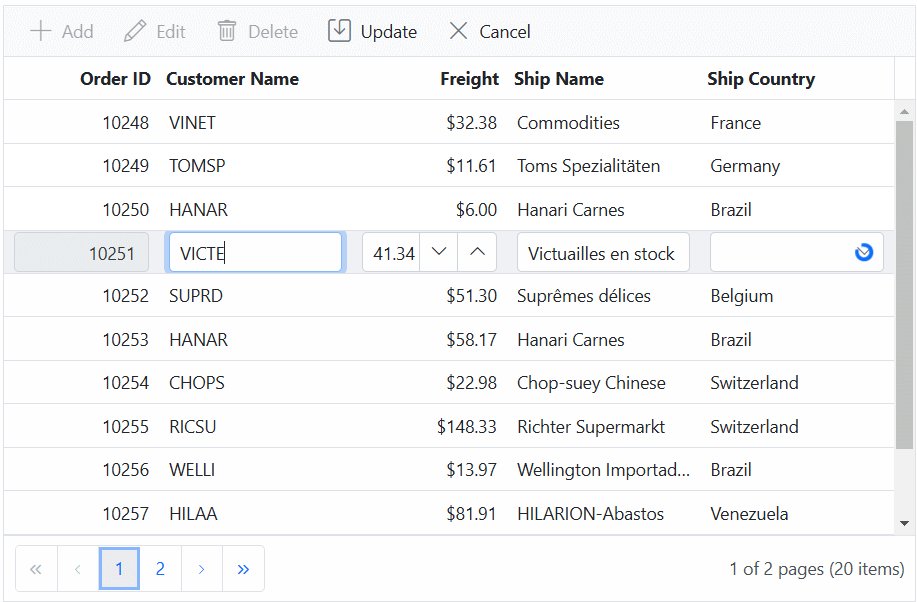
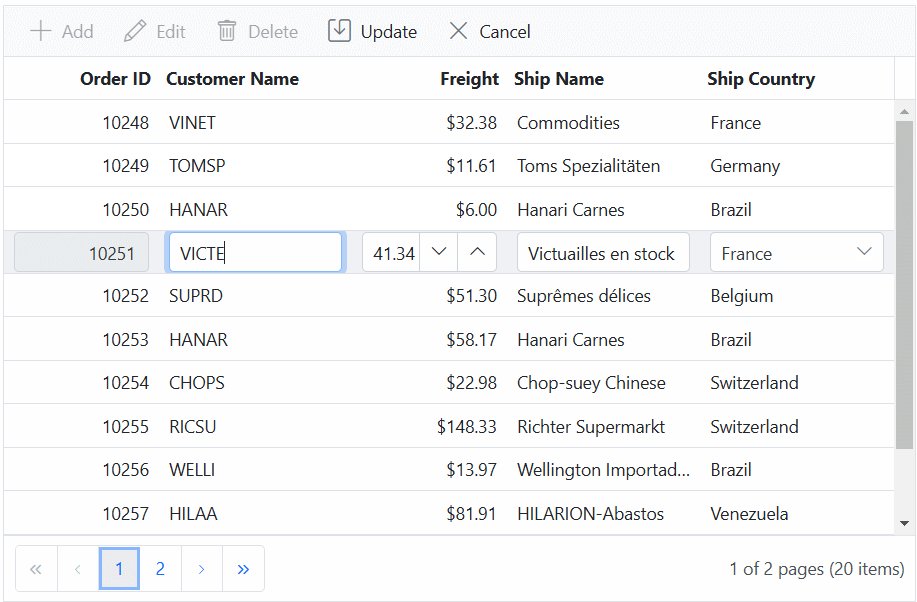
Move the focus to a particular cell instead of first cell while editing a row
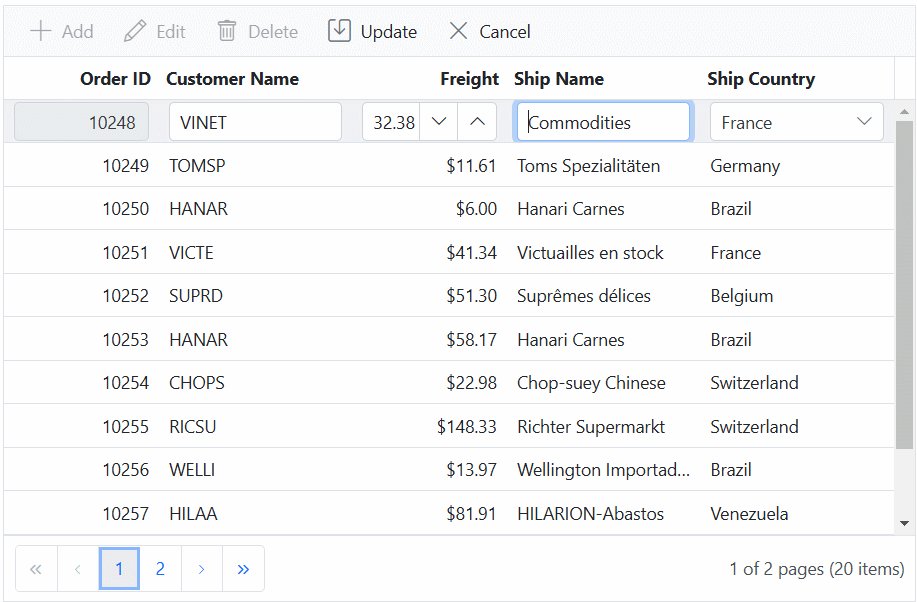
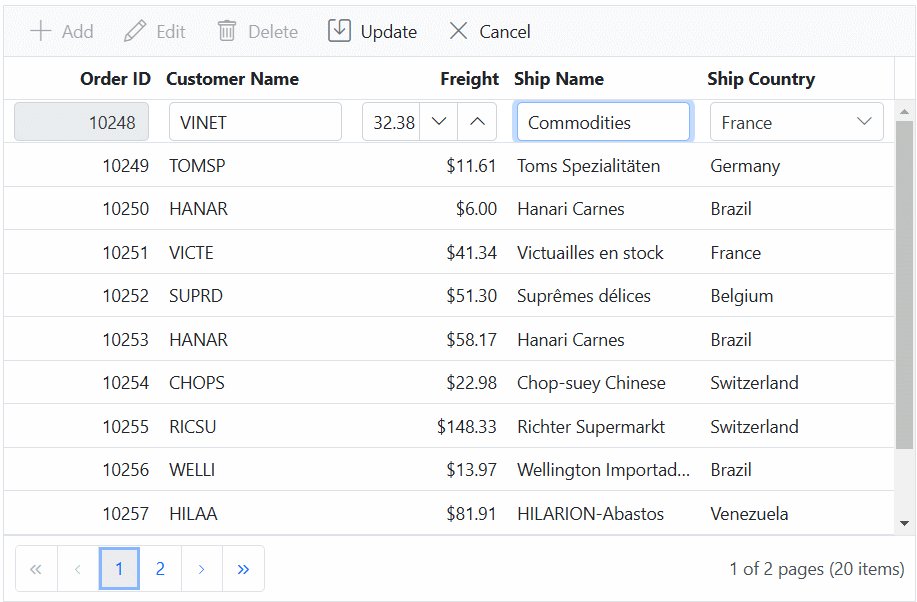
The grid component allows you to move the focus to a specific cell when editing a row, rather than the default behavior of focusing on the first cell in the row. This feature can be useful when you want to improve the editing experience by automatically focusing on a particular cell that requires immediate attention.
To achieve this functionality, you can leverage the recordDoubleClick event of the Grid component. The recordDoubleClick event is triggered when a row in the grid is double-clicked, indicating the intention to edit that row. By handling this event and programmatically moving the focus to the desired cell within the row.
Here’s an example of how to use the recordDoubleClick event to move the focus to a particular cell:
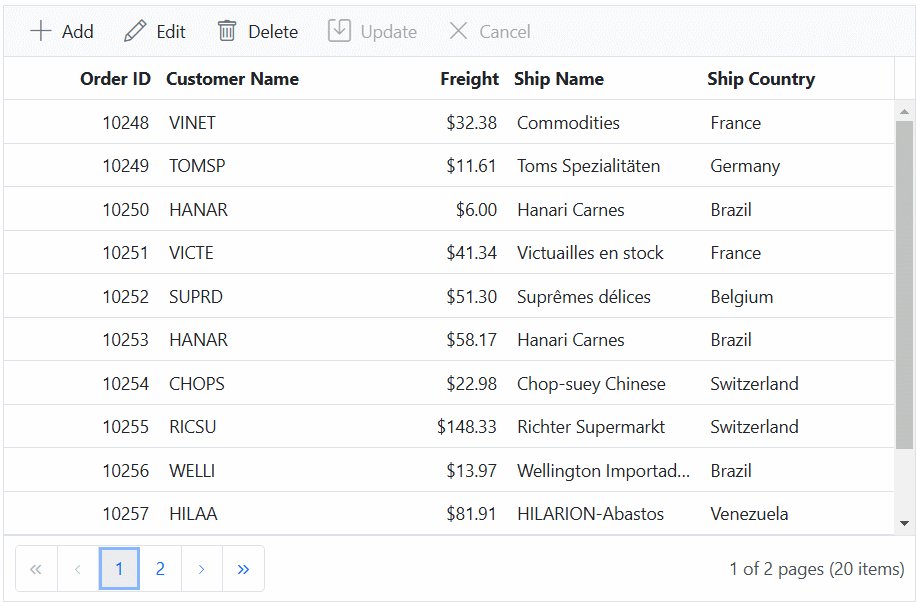
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" })" recordDoubleClick="recordDoubleClick" actionComplete="actionComplete" height="315" allowPaging="true">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
</div>
<script>
var fieldName;
function recordDoubleClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
fieldName = grid.getColumnByIndex((args.cellIndex)).field;
}
function actionComplete(args) {
if (args.requestType === "beginEdit") {
var grid = document.getElementById("grid").ej2_instances[0];
args.form.elements[grid.element.getAttribute("id") + fieldName].focus();
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
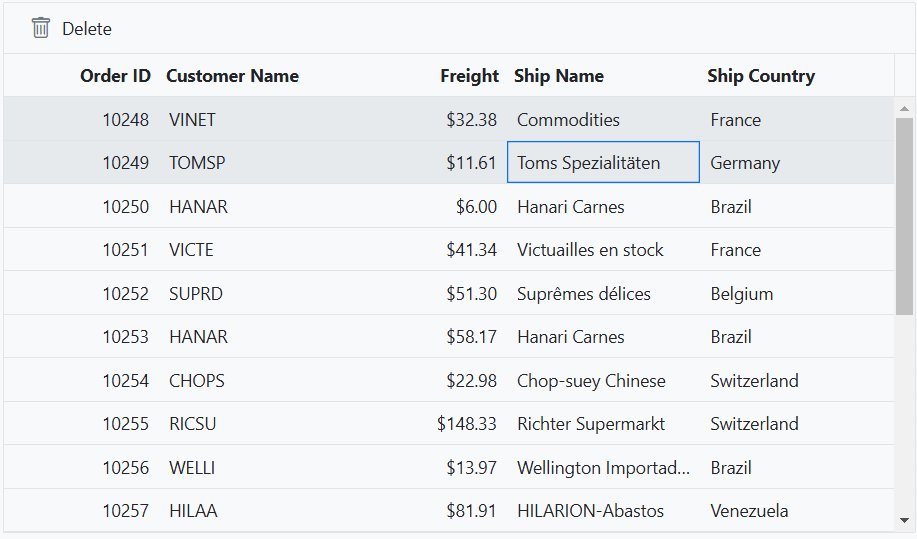
Enable editing in single click
Enabling single-click editing in the Syncfusion Grid’s Normal editing mode is a valuable feature that allows you to make a row editable with just one click.This can be achieved by using the startEdit and endEdit methods.
To implement this feature, you need to bind the mouseup event for the Grid and, within the event handler, call the startEdit and endEdit methods based on the clicked target element. This ensures that the editing mode is triggered when clicking on a specific element within the Grid.
The following sample demonstrates how to enable editing in a single click using the mouseup event along with the load event:
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" load="load" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function load()
{
var grid = document.getElementById("grid").ej2_instances[0];
grid.element.addEventListener('mouseup', (event) => {
if (event.target.classList.contains("e-rowcell")) {
if (grid.isEdit)
{
grid.endEdit();
}
let index= parseInt((event.target).getAttribute("Index"));
grid.selectRow(index);
grid.startEdit();
}
});
}
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
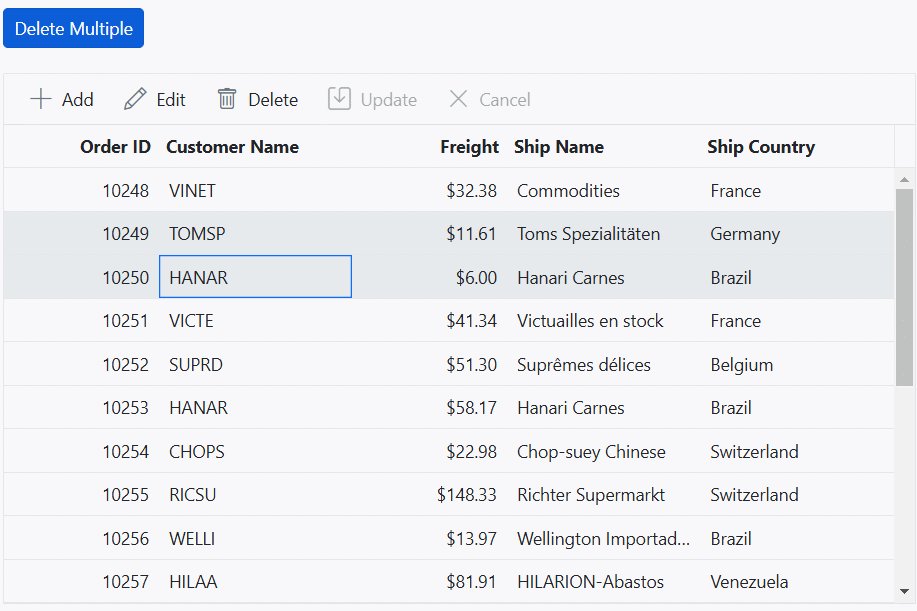
Disable editing for a particular row
In the Syncfusion Grid component, you can prevent editing of specific rows based on certain conditions. This feature is useful when you want to restrict editing for certain rows , such as read-only data, calculated values, or protected information. It helps maintain data integrity and ensures that only authorized changes can be made in the grid.
To disable editing for a particular row, use the actionBegin event of the grid based on requestType as beginEdit. You can then set the args.cancel property to true to prevent editing for that row.
In the below demo, the rows which are having the value for ShipCountry column as France is prevented from editing.
<ejs-grid id="grid" dataSource="@ViewBag.DataSource" height="378px" actionBegin="actionBegin" toolbar="@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" validationRules="@(new { required=true})" isPrimaryKey="true" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" validationRules="@(new { required=true })" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="120" validationRules="@(new { required=true, min=3, max=1000})"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" editType="dropdownedit" width="150" validationRules="@(new { required=true})"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function actionBegin(args) {
if (args.requestType === 'beginEdit' && args.rowData.ShipCountry === 'France') {
args.cancel = true;
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}