Filtering in ASP.NET Core Grid component
28 Mar 202524 minutes to read
Filtering is a powerful feature in the Syncfusion® Grid component that enables you to selectively view data based on specific criteria. It allows you to narrow down large datasets and focus on the information you need, thereby enhancing data analysis and decision-making.
To enable filtering in the Grid, you need to set the allowFiltering property of the Grid component to true. Once filtering is enabled, you can configure various filtering options through the filterSettings property of the Grid component. This property allows you to define the behavior and appearance of the filter.
Here is an example that demonstrates the default filtering feature of the grid:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height='273px'>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" textAlign="Right" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
- You can apply and clear filtering, by using
filterByColumnandclearFilteringmethods.- To disable Filtering for a particular column, by specifying
columns.allowFilteringto false.
Initial filter
To apply an initial filter, you need to specify the filter criteria using the predicate object in filterSettings.columns. The predicate object represents the filtering condition and contains properties such as field, operator, and value.
Here is an example of how to configure the initial filter using the predicate object:
@{
List<object> filterColumns = new List<object>();
filterColumns.Add(new { field = "ShipCity", matchCase = false, @operator = "startswith", predicate = "and", value = "Reims" });
filterColumns.Add(new { field = "ShipName", matchCase = false, @operator = "startswith", predicate = "and", value = "Vins et alcools Chevalier" });
}
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height="273px">
<e-grid-filterSettings type='Excel' columns="filterColumns"></e-grid-filterSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Initial filter with multiple values for same column
In the Syncfusion® ASP.NET Core Grid, you can establish an initial filter containing multiple values for a particular column, which helps you to preset filter conditions for a specific column using multiple values. This functionality allows you to display a filtered records in the grid right after the grid is initially loaded.
To apply the filter with multiple values for same column at initial rendering, set the filter predicate object in filterSettings.columns.
The following example demonstrates, how to perform an initial filter with multiple values for same CustomerID column using filterSettings.columns and predicate.
@{
List<object> filterColumns = new List<object>();
filterColumns.Add(new { field = "CustomerID", matchCase = false, @operator = "startswith", predicate = "or", value = "VINET" });
filterColumns.Add(new { field = "CustomerID", matchCase = false, @operator = "startswith", predicate = "or", value = "HANAR"});
}
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height="273px">
<e-grid-filterSettings type='Excel' columns="filterColumns"></e-grid-filterSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Initial filter with multiple values for different columns
By applying an initial filter with multiple values for different columns in the Syncfusion® ASP.NET Core Grid, you have the flexibility to set predefined filter settings for each column. This results in a filtered records of the grid right after the grid is initially loaded.
To apply the filter with multiple values for different column at initial rendering, set the filter predicateobject in filterSettings.columns.
The following example demonstrates how to perform an initial filter with multiple values for different Order ID and Customer ID columns using filterSettings.columns and predicate.
@{
List<object> filterColumns = new List<object>();
filterColumns.Add(new { field = "CustomerID", matchCase = false, @operator = "startswith", predicate = "or", value = "VINET" });
filterColumns.Add(new { field = "CustomerID", matchCase = false, @operator = "startswith", predicate = "or", value = "HANAR" });
filterColumns.Add(new { field = "OrderID", matchCase = false, @operator = "lessThan", predicate = "or", value = "10250" });
filterColumns.Add(new { field = "OrderID", matchCase = false, @operator = "notEqual", predicate = "or", value = "10262" });
}
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height="273px">
<e-grid-filterSettings type='Excel' columns="filterColumns"></e-grid-filterSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Filter operators
The Syncfusion® Grid component provides various filter operators that can be used to define filter conditions for columns. The filter operator for a column can be defined using the operator property in the filterSettings.columns object.
The available operators and its supported data types are,
| Operator | Description | Supported Types |
|---|---|---|
| startsWith | Checks whether a value begins with the specified value. | String |
| endsWith | Checks whether a value ends with specified value. | String |
| contains | Checks whether a value contains with specified value. | String |
| doesnotstartwith | Checks whether the value does not begin with the specified value. | String |
| doesnotendwith | Checks whether the value does not end with the specified value. | String |
| doesnotcontain | Checks whether the value does not contain the specified value. | String |
| equal | Checks whether a value equal to specified value. | String | Number | Boolean | Date |
| notEqual | Checks whether a value not equal to specified value. | String | Number | Boolean | Date |
| greaterThan | Checks whether a value is greater than with specified value. | Number | Date |
| greaterThanOrEqual | Checks whether a value is greater than or equal to specified value. | Number | Date |
| lessThan | Checks whether a value is less than with specified value. | Number | Date |
| lessThanOrEqual | Checks whether a value is less than or equal to specified value. | Number | Date |
| isnull | Returns the values that are null. | String | Number | Date |
| isnotnull | Returns the values that are not null. | String | Number | Date |
| isempty | Returns the values that are empty. | String |
| isnotempty | Returns the values that are not empty. | String |
| between | Filter the values based on the range between the start and end specified values. | Number | Date |
| in | Filters multiple records in the same column that exactly match any of the selected values. | String | Number | Date |
| notin | Filters multiple records in the same column that do not match any of the selected values. | String | Number | Date |
Wildcard and LIKE operator filter
Wildcard and LIKE filter operators filters the value based on the given string pattern, and they apply to string-type columns. But it will work slightly differently.
Wildcard filtering
The Wildcard filter can process one or more search patterns using the “*” symbol, retrieving values matching the specified patterns.
- The Wildcard filter option is supported for the DataGrid that has all search options.
For example:
| Operator | Description |
|---|---|
| a*b | Everything that starts with “a” and ends with “b”. |
| a* | Everything that starts with “a”. |
| *b | Everything that ends with “b”. |
| a | Everything that has an “a” in it. |
| ab* | Everything that has an “a” in it, followed by anything, followed by a “b”, followed by anything. |

LIKE filtering
The LIKE filter can process single search patterns using the “%” symbol, retrieving values matching the specified patterns. The following Grid features support LIKE filtering on string-type columns:
- Filter Menu
- Filter Bar with the filterSettings.showFilterBarOperator property enabled on the Grid filterSettings.
- Custom Filter of Excel filter type.
For example:
| Operator | Description |
|---|---|
| %ab% | Returns all the value that are contains “ab” character. |
| ab% | Returns all the value that are ends with “ab” character. |
| %ab | Returns all the value that are starts with “ab” character. |

By default, the Syncfusion® ASP.NET Core Grid uses different filter operators for different column types. The default filter operator for string type columns is startsWith, for numerical type columns is equal, and for boolean type columns is also equal.
Diacritics filter
The diacritics filter feature in the Syncfusion® ASP.NET Core Grid is useful when working with text data that includes accented characters (diacritic characters). By default, the grid ignores these characters during filtering. However, if you need to consider diacritic characters in your filtering process, you can enable this feature by setting the filterSettings.ignoreAccent property to true using the filterSettings.
Consider the following sample where the ignoreAccent property is set to true in order to include diacritic characters in the filtering process:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height="273">
<e-grid-filterSettings ignoreAccent='true'></e-grid-filterSettings>
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="Name" headerText="Name" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="100"></e-grid-column>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Perform ENUM column filtering
The Syncfusion ASP.NET Core Grid allows you to filter enum-type data using the filterBarTemplate feature. This is particularly useful for filtering predefined values, such as categories or statuses.
To achieve this functionality:
-
Render DropDownList in the
filterBarTemplatefor the enum-type column. -
Bind the enumerated list data to the column.
- Convert the
enumvalues to a readable format using a computed column (e.g., TypeText) in the data model.public FileType Type { get; set; } public string TypeText => Type.ToString(); - In the change event of the DropDownList, dynamically filter the column using the
filterByColumnmethod of the Syncfusion ASP.NET Core Grid.
Below is an example demonstrating how to filter enum-type data in a Syncfusion ASP.NET Core Grid:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
@using Newtonsoft.Json;
@{
var filterBarTemplate = new { create = "dropDownCreate", write = "dropDownWrite" };
}
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height="273px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="120"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="100"></e-grid-column>
<e-grid-column field="TypeText" headerText="File Type" width="170" filterBarTemplate=filterBarTemplate></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var dropDown;
var filterDropData = [
{ Type: 'All' },
{ Type: 'Base' },
{ Type: 'Replace' },
{ Type: 'Delta' }
];
function dropDownCreate() {
dropDown = document.createElement('select');
dropDown.id = 'TypeFilter';
filterDropData.forEach((item) => {
var option = document.createElement('option');
option.value = item.Type;
option.innerText = item.Type;
dropDown.appendChild(option);
});
return dropDown;
}
function dropDownWrite() {
var dropDownList = new ej.dropdowns.DropDownList({
change: function (args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.value !== 'All') {
grid.filterByColumn('TypeText', 'equal', args.value);
} else {
grid.removeFilteredColsByField('TypeText');
}
}
});
dropDownList.appendTo(dropDown);
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Filtering with case sensitivity
The Syncfusion® ASP.NET Core Grid provides the flexibility to enable or disable case sensitivity during filtering. This feature is useful when you want to control whether filtering operations should consider the case of characters. It can be achieved by using the enableCaseSensitivity property within the filterSettings of the grid.
Below is an example code demonstrating how to enable or disable case sensitivity while filtering:
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;margin-top: -3px;font-weight: bold;">Enable Case Sensitivity</label>
@Html.EJS().Switch("switch").Change("onToggleCaseSensitive").Render()
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height="273px">
<e-grid-filterSettings enableCaseSensitivity="false"></e-grid-filterSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="100"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Shio City" width="100"></e-grid-column>
<e-grid-column field="ShipRegion" headerText="ShipRegion" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function onToggleCaseSensitive(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.filterSettings.enableCaseSensitivity = args.checked;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Enable different filter for a column
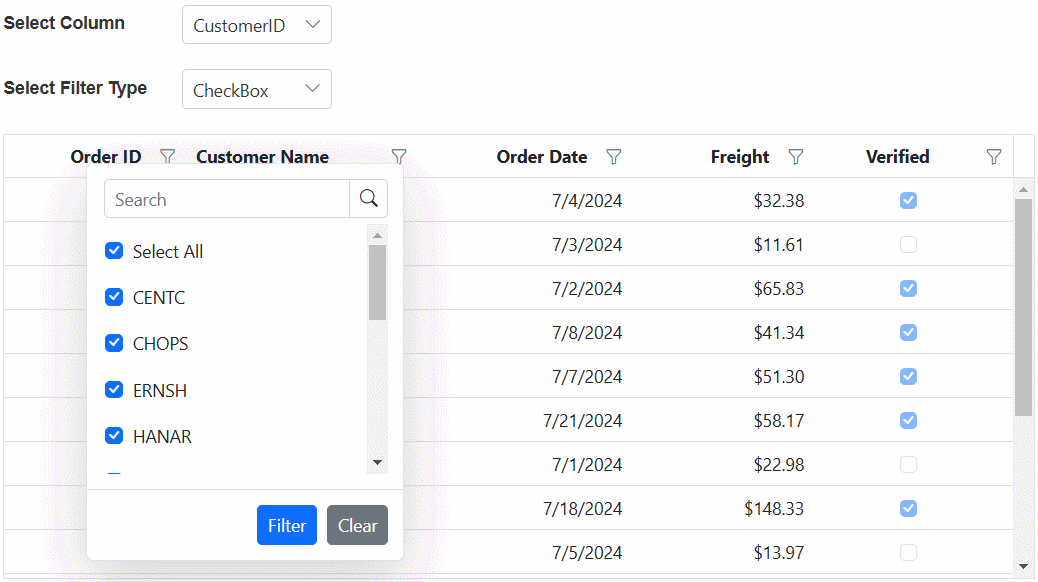
The Syncfusion® ASP.NET Core Grid offers the flexibility to customize filtering behavior for different columns by enabling various types of filters such as Menu, Excel, Checkbox. This feature allows you to tailor the filtering experience to suit the specific needs of each column in your grid. For example, you might prefer a menu-based filter for a category column, an Excel-like filter for a date column, and a checkbox filter for a status column.
It can be achieved by adjusting the column.filter.type property based on your requirements.
Here’s an example where the menu filter is enabled by default for all columns, but you can dynamically modify the filter types through a dropdown:
@{
var filterTypeData = new[] {
new { value = "Menu", text = "Menu" },
new { value = "CheckBox", text = "CheckBox" },
new { value = "Excel", text = "Excel" }
};
}
<div style="padding-bottom:20px">
<div style="padding-bottom:20px;display: flex">
<label style="padding: 5px 46px 0 0;font-weight: bold"> Select Column</label>
<span style="height:fit-content">
<ejs-dropdownlist id="fieldDropDown" width="120px" change="onFieldChange" placeholder="Eg: OrderID">
</ejs-dropdownlist>
</span>
</div>
<div style="display: flex;">
<label style="padding: 5px 28px 0 0;font-weight: bold"> Select Filter Type</label>
<span style="height:fit-content">
<ejs-dropdownlist id="typeDropDown" width="120px" dataSource=filterTypeData enabled="false" change="onTypeChange" placeholder="Eg: Excel">
</ejs-dropdownlist>
</span>
</div>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height="320px" dataBound="dataBound" >
<e-grid-filterSettings type='Menu' ></e-grid-filterSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="OrderDate" format="yMd" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="Verified" headerText="Verified" displayAsCheckBox="true" textAlign="Right" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
let column;
function dataBound() {
document.getElementById("fieldDropDown").ej2_instances[0].dataSource = document.getElementById("grid").ej2_instances[0].getColumnFieldNames();
}
function onFieldChange(args) {
var grid = document.getElementById("grid").ej2_instances[0];
document.getElementById("typeDropDown").ej2_instances[0].enabled = true;
column = grid.getColumnByField(args.value);
}
function onTypeChange(args) {
var grid = document.getElementById("grid").ej2_instances[0];
let columnFilterSettings = { type: args.value };
column.filter = columnFilterSettings;
grid.refreshColumns();
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Change default filter operator for particular column
The Syncfusion® Grid component provides the flexibility to change the default filter operator for a particular column. By default, the filter operator for string-type columns is startsWith, for numerical-type columns is equal, and for boolean-type columns is also equal. However, you may need to customize the filter operator to better match the nature of the data in a specific column. This can be achieved using the operator property within the filterSettings configuration.
Here’s an example that demonstrates how to change the default filter operator column :
@using Newtonsoft.Json;
<div style="padding-bottom:20px">
<div style="padding-bottom: 20px;display: flex">
<label style="padding: 5px 35px 0 0;font-weight: bold"> Select Column</label>
<span style="height:fit-content">
<ejs-dropdownlist id="fieldDropDown" change="onFieldChange" placeholder="Eg: OrderID">
</ejs-dropdownlist>
</span>
</div>
<div style="display: flex">
<label style="padding: 5px 28px 0 0;font-weight: bold"> Select Operator</label>
<span style="height:fit-content">
<ejs-dropdownlist id="operatorDropDown" enabled="false" change="onOperatorChange" placeholder="Eg: Equal">
</ejs-dropdownlist>
</span>
</div>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" dataBound="dataBound" height="350px" >
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="100"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
let column;
function dataBound() {
let fieldData = document.getElementById("grid").ej2_instances[0].getColumnFieldNames();
document.getElementById("fieldDropDown").ej2_instances[0].dataSource = fieldData;
}
function onFieldChange(args) {
let dropDownOperatorsList = document.getElementById("operatorDropDown").ej2_instances[0]
dropDownOperatorsList.enabled = true;
column = document.getElementById("grid").ej2_instances[0].getColumnByField(args.value);
if (column) {
availableOperators = column.type === "string" ? @Html.Raw(JsonConvert.SerializeObject(ViewBag.stringOperatorsData)) : @Html.Raw(JsonConvert.SerializeObject(ViewBag.numericOperatorsData));
dropDownOperatorsList.dataSource = availableOperators;
}
}
function onOperatorChange(args) {
let filterOptions = { operator: args.value };
column.filter = filterOptions;
}
</script>public IActionResult Index()
{
ViewBag.stringOperatorsData = new string[] {
"startsWith",
"endsWith",
"contains",
"isnotempty",
"isempty",
"isnotnull",
"isnull",
"notEqual",
"equal",
"doesnotcontain",
"doesnotendwith",
"doesnotstartwith",
};
ViewBag.numericOperatorsData = new string[] {
"equal",
"notEqual",
"greaterThan",
"greaterThanOrEqual",
"lessThan",
"lessThanOrEqual",
"isnull",
"isnotnull",
};
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Filter grid programmatically with single and multiple values using method
Programmatic filtering in the Syncfusion® ASP.NET Core Grid with single and multiple values allows you to apply filters to specific columns in the grid without relying on interactions through the interface.
This can be achieved by utilizing the filterByColumn method of the Grid.
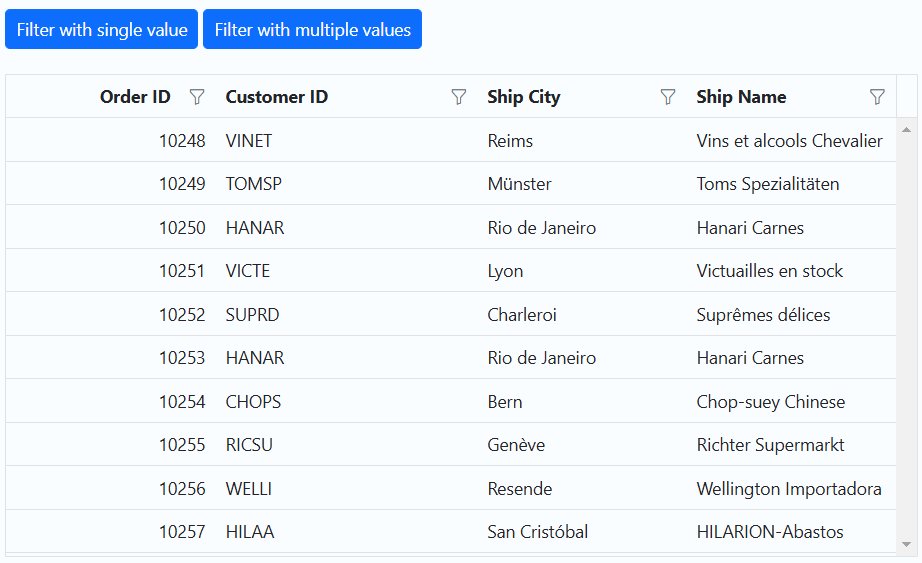
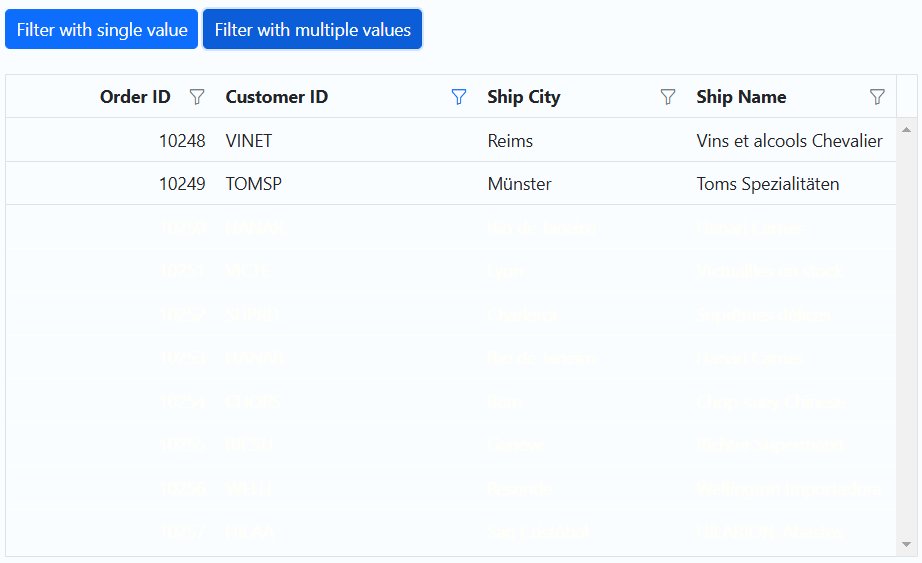
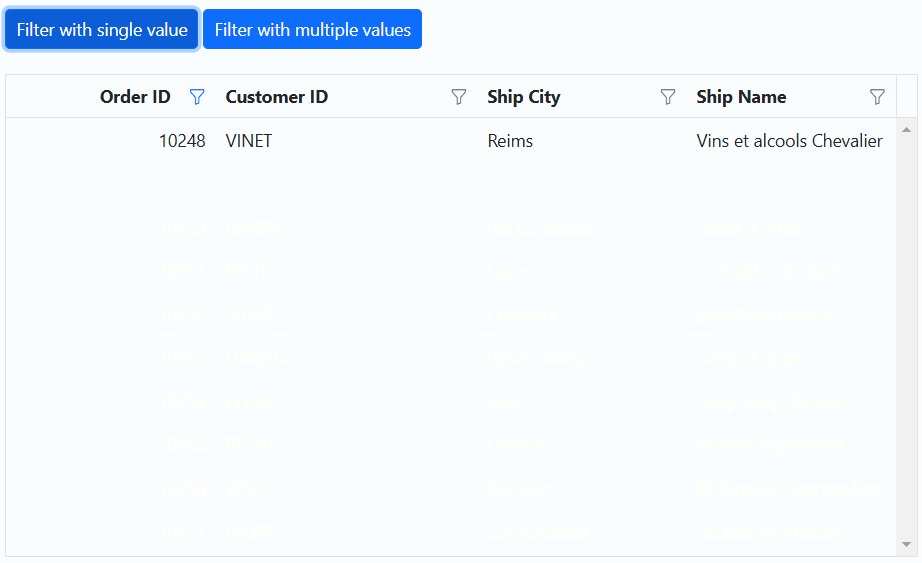
The following example demostrates, how to programmatically filter the Grid using single and multiple values for the OrderID and CustomerID columns. This is accomplished by calling the filterByColumn method within an external button click function.
<div style="padding-bottom:20px">
<ejs-button id="singleFilter" cssClass="e-primary" content="Filter with single value"></ejs-button>
<ejs-button id="multipleFilter" cssClass="e-primary" content="Filter with multiple values"></ejs-button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height="350px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Shio City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('singleFilter').onclick = handleClickEvent;
document.getElementById('multipleFilter').onclick = handleClickEvent;
function handleClickEvent(event) {
var grid = document.getElementById("grid").ej2_instances[0];
if(event.target.id==="singleFilter"){
grid.clearFiltering();
grid.filterByColumn('OrderID', 'equal', 10248);
}else if(event.target.id==="multipleFilter")
{
grid.clearFiltering();
grid.filterByColumn('CustomerID', 'equal', [
'VINET',
'TOMSP',
'ERNSH',
]);
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
How to get filtered records
Retrieving filtered records in the Syncfusion® ASP.NET Core Grid is essential when you want to work with data that matches the currently applied filters. You can achieve this using available methods and properties in the grid component.
1.Using the getFilteredRecords() method
The getFilteredRecords method is used to obtain an array of records that match the currently applied filters on the grid.
This method retrieves an array of records that match the currently applied filters on the grid.
Here’s an example of how to get the filtering data in a Syncfusion® grid using the getFilteredRecords method:
@using Syncfusion.EJ2.Notifications;
<div id="msg_warning" style="padding-bottom:20px;display: none;">
<ejs-message id="msg_warning" content="No Records" cssClass="e-content-center"
severity="Warning"></ejs-message>
</div>
<div style="padding-bottom:20px">
<ejs-button id="getFilteredData" cssClass="e-success msg-button" content="Get Filtered Data"></ejs-button>
<ejs-button id="clearFilter" cssClass="e-danger" content="Clear" ></ejs-button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" height="280" allowPaging="true">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="OrderDate" textAlign="Right" format="yMd" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="90"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<div id="filteredGrid" style="display: none;">
<h3>Filtered Records</h3>
<ejs-grid id="filterGrid" allowPaging="true" height="200">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="OrderDate" textAlign="Right" format="yMd" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="90"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
</div>
<script>
let filteredData = [];
let showRecords = false;
let showWarning = false;
document.getElementById('getFilteredData').onclick = handleClickEvent;
document.getElementById('clearFilter').onclick = handleClickEvent;
function handleClickEvent(event) {
var grid = document.getElementById("grid").ej2_instances[0];
if(event.target.id==="getFilteredData"){
filteredData = grid.getFilteredRecords();
showRecords = filteredData.length > 0;
showWarning = !showRecords;
document.getElementById('filteredGrid').style.display = showRecords ? 'block' : 'none';
document.getElementById('msg_warning').style.display = showWarning ? 'block' : 'none';
if (showRecords) {
document.getElementById("filterGrid").ej2_instances[0].dataSource = filteredData;
}
}else if(event.target.id==="clearFilter") {
grid.clearFiltering();
showRecords = false;
showWarning = false;
document.getElementById('filteredGrid').style.display = 'none';
document.getElementById('msg_warning').style.display = 'none';
}
}
</script>
<style>
.msg-button {
margin-right: 15px;
}
</style>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
2.Using the properties in the FilterEventArgs object
Alternatively, you can use the properties available in the FilterEventArgs object to obtain the filter record details.
-
columns: This property returns the collection of filtered columns. -
currentFilterObject: This property returns the object that is currently filtered. -
currentFilteringColumn: This property returns the column name that is currently filtered.
To access these properties, you can use the actionComplete event handler as shown below:
actionComplete(args) {
var column = args.columns;
var object = args.currentFilterObject;
var name = args.currentFilteringColumn;
}Clear filtering using methods
The Syncfusion® Grid provides a method called clearFiltering to clear the filtering applied to the grid. This method is used to remove the filter conditions and reset the grid to its original state.
Here’s an example of how to clear the filtering in a Syncfusion® grid using the clearFiltering method:
<div style="padding-bottom:20px">
<ejs-button id="clearFilter" cssClass="e-primary" content="Clear filter"></ejs-button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" allowPaging="true" height="278px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" width="100"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('clearFilter').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
grid.clearFiltering(); //clear filtering for all columns
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Filtering events
Filtering events allow you to customize the behavior of the grid when filtering is applied. You can prevent filtering for specific columns, show messages to users, or perform other actions to suit your application’s needs.
To implement filtering events in the Syncfusion® ASP.NET Core Grid, you can utilize the available events such as actionBegin and actionComplete. These events allow you to intervene in the filtering process and customize it as needed.
In the given example, the filtering is prevented for ShipCity column during actionBegin event.
<div style="padding-top:5px">
<p style="color:red;" id="message"></p>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowFiltering="true" actionBegin="actionBegin" height="350px" actionComplete="actionComplete">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="120"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="100"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="100"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function actionBegin(args) {
if (args.requestType == 'filtering' && args.currentFilteringColumn == 'ShipCity') {
args.cancel = true;
document.getElementById('message').innerText =
'The ' + args.type + ' event has been triggered and the ' + args.requestType + ' action is cancelled for ' + args.currentFilteringColumn;
}
}
function actionComplete(args) {
if (args.requestType == 'filtering' && args.currentFilteringColumn) {
document.getElementById('message').innerText =
'The ' + args.type + ' event has been triggered and the ' + args.requestType + ' action for the ' + args.currentFilteringColumn + ' column has been successfully executed';
} else {
document.getElementById('message').innerText = '';
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}