Searching in ASP.NET Core Grid component
2 Apr 202524 minutes to read
The Syncfusion® ASP.NET Core Grid includes a powerful built-in searching feature that allows users to search for specific data within the grid. This feature enables efficient filtering of grid records based on user-defined search criteria, making it easier to locate and display relevant information. Whether you have a large dataset or simply need to find specific records quickly, the search feature provides a convenient solution.
To set the allowSearching property to true to enable the searching feature in the grid.
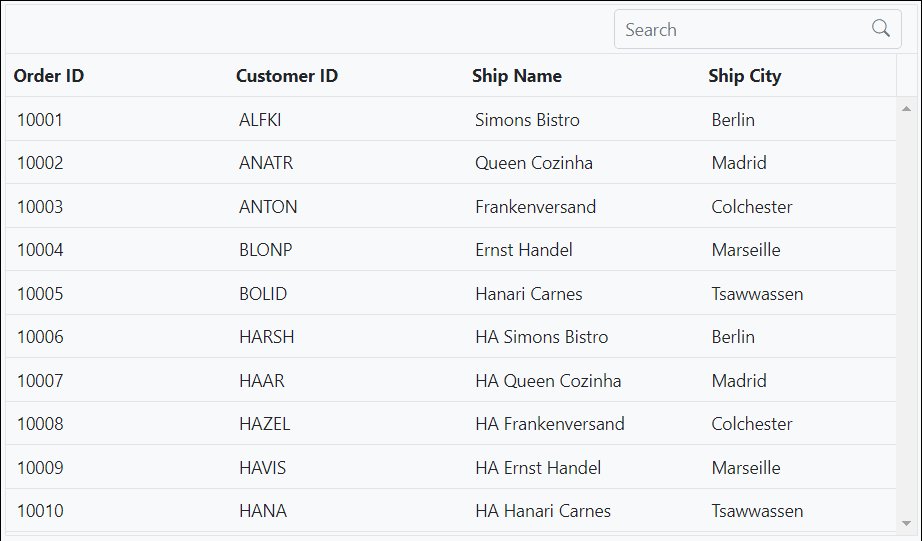
To further enhance the search functionality, you can integrate a search text box directly into the grid’s toolbar. This allows users to enter search criteria conveniently within the grid interface. To add the search item to the grid’s toolbar, use the toolbar property and add Search item.
<ejs-grid id="Grid" dataSource="@ViewBag.datasource" height="350px" toolbar="@(new List<string>() { "Search"})">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" type="number" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" type="string" width="140"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format='yMd' textAlign="Right" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var orders = OrdersDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
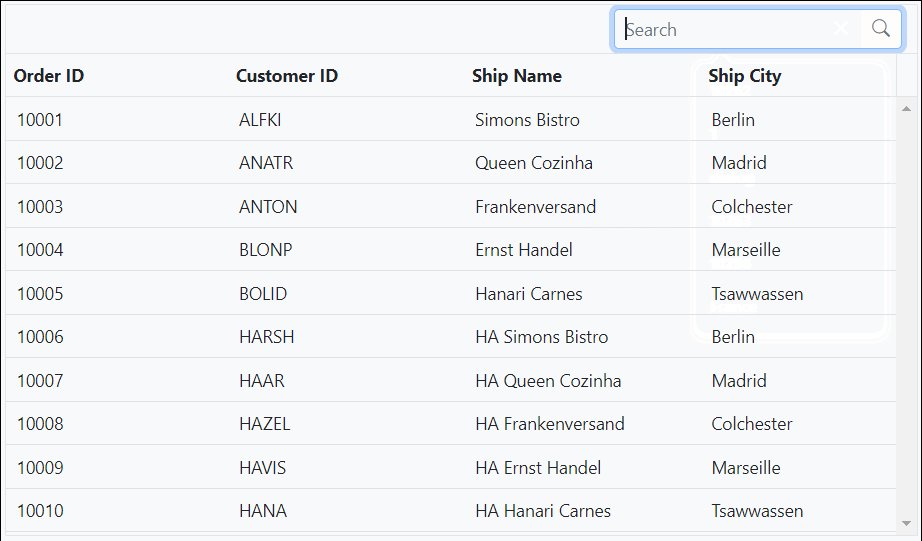
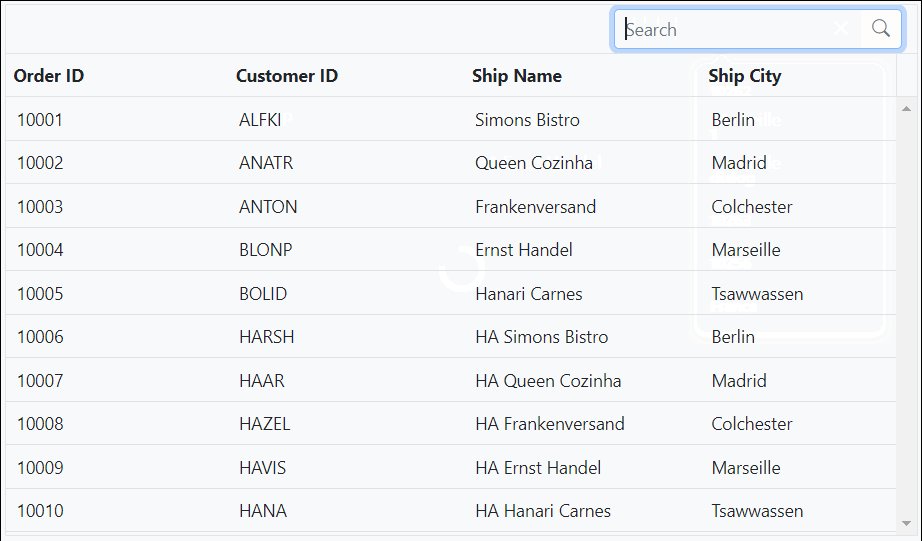
The clear icon is shown in the Data Grid search text box when it is focused on search text or after typing the single character in the search text box. A single click of the clear icon clears the text in the search box as well as the search results in the Grid.
Initial search
By default, the search operation can be performed on the grid data after the grid renders. However, there might be scenarios where need to perform a search operation on the grid data during the initial rendering of the grid. In such cases, you can make use of the initial search feature provided by the grid.
To apply search at initial rendering, need to set the following properties in the searchSettings object.
| Property | Description |
|---|---|
| fields | Specifies the fields in which the search operation needs to be performed. |
| operator | Specifies the operator to be used for the search operation. |
| key | Specifies the key value to be searched. |
| ignoreCase |
ignoreCase specifies whether the search operation needs to be case-sensitive or case-insensitive. |
| ignoreAccent |
ignoreAccentproperty will ignore the diacritic characters or accents in the text during a search operation. |
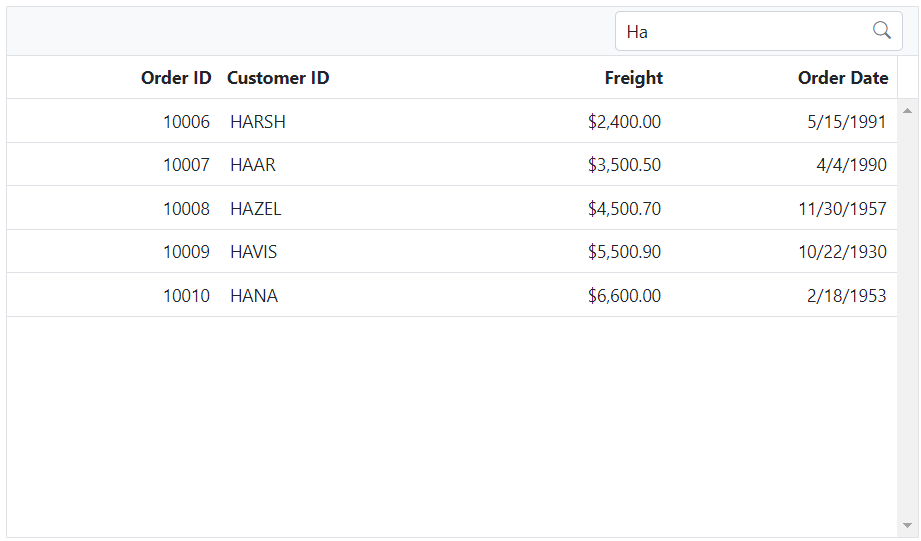
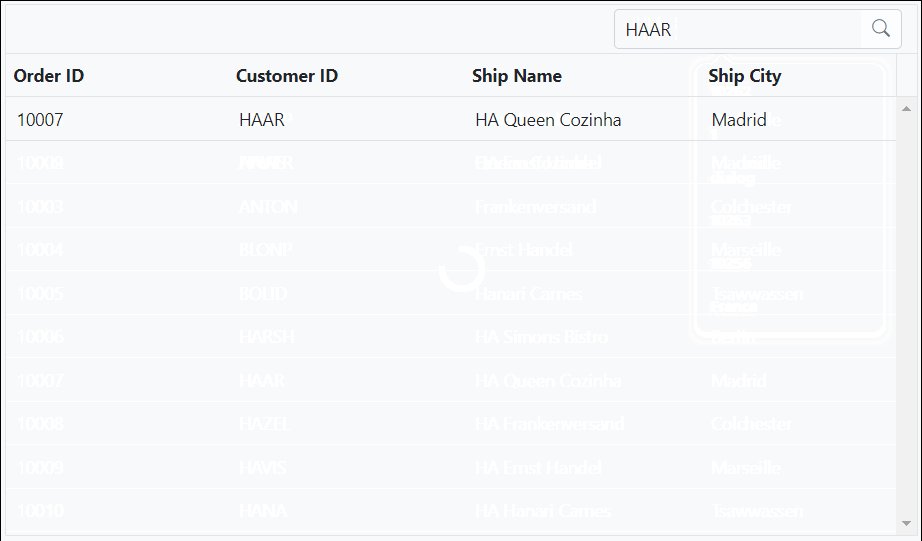
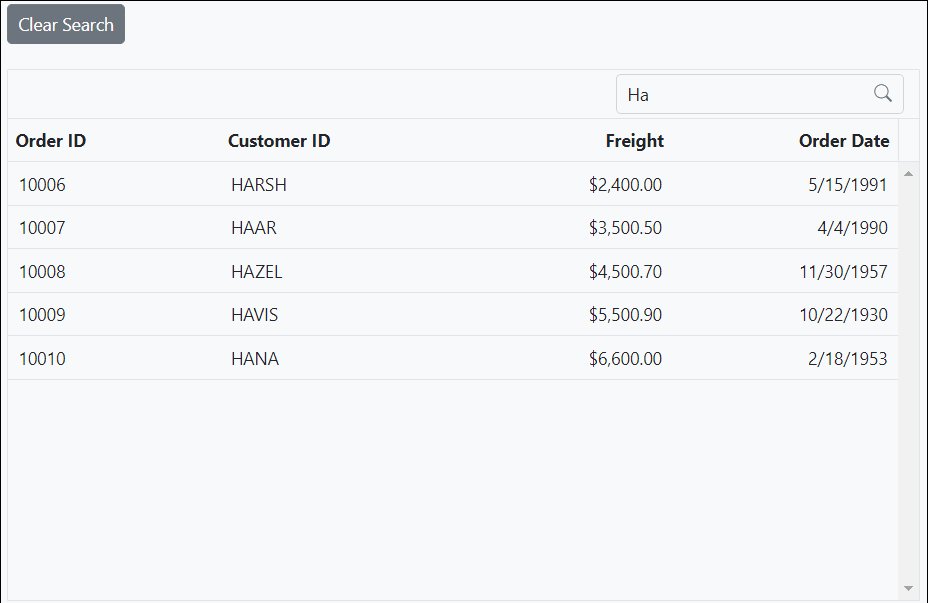
The following example demonstrates how to set an initial search in the grid using the searchSettings property. The searchSettings property is set with the following values:
-
fields: CustomerID specifies that the search should be performed only in the ‘CustomerID’ field. -
operator: contains indicates that the search should find records that contain the specified search key. -
key: Ha is the initial search key that will be applied when the grid is rendered. -
ignoreCase: true makes the search case-insensitive. -
ignoreAccent: true will ignores diacritic characters or accents during the search operation.
<ejs-grid id="Grid" dataSource="@ViewBag.datasource" toolbar="@(new List<string>() { "Search"})" height="350px">
<e-grid-searchSettings fields="@(new string[] { "CustomerID"})" operator="contains" key="Ha" ignoreCase="true"></e-grid-searchSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="140"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format='yMd' textAlign="Right" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var orders = OrdersDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
By default, grid searches all the bound column values. However, you can customize this behavior by definining the searchSettings.fields property.
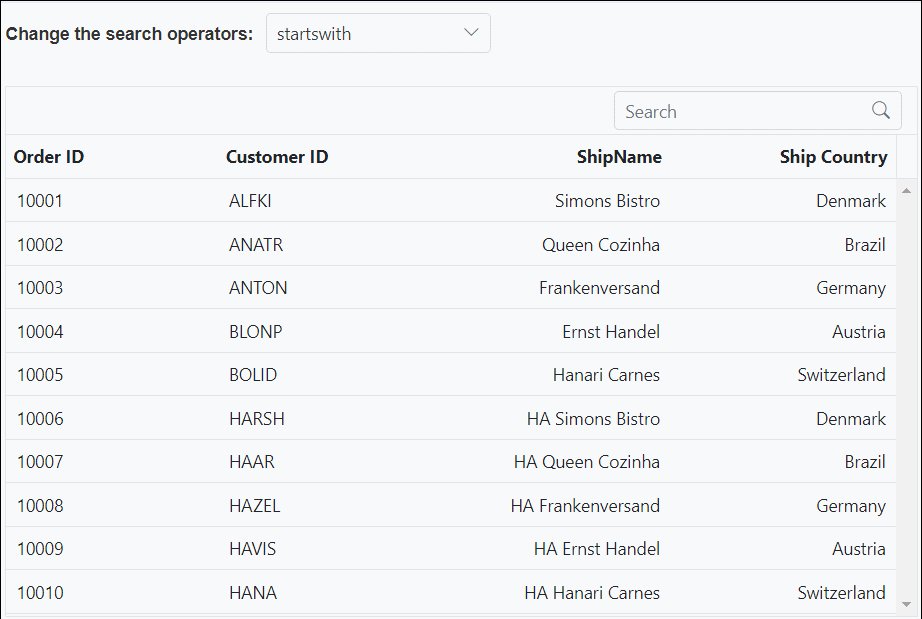
Search operators
Search operators are symbols or keywords used to define the type of comparison or condition applied during a search operation. They help specify how the search key should match the data being searched. The searchSettings.operator property can be used to define the search operator in the grid.
By default, the searchSettings.operator is set to contains, which returns the values contains the search key. The following operators are supported in searching:
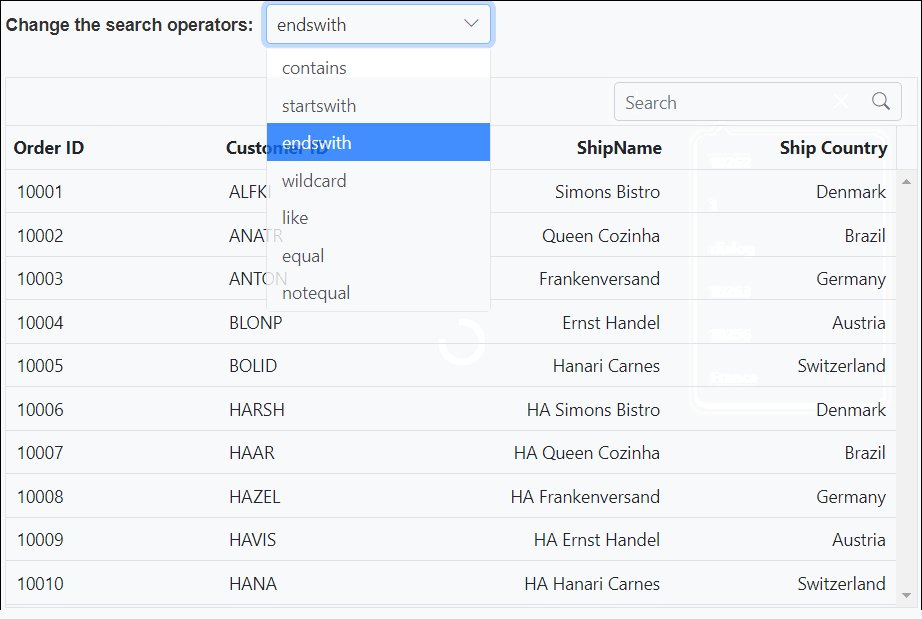
| Operator | Description |
|---|---|
| startswith | Checks whether a value begins with the specified value. |
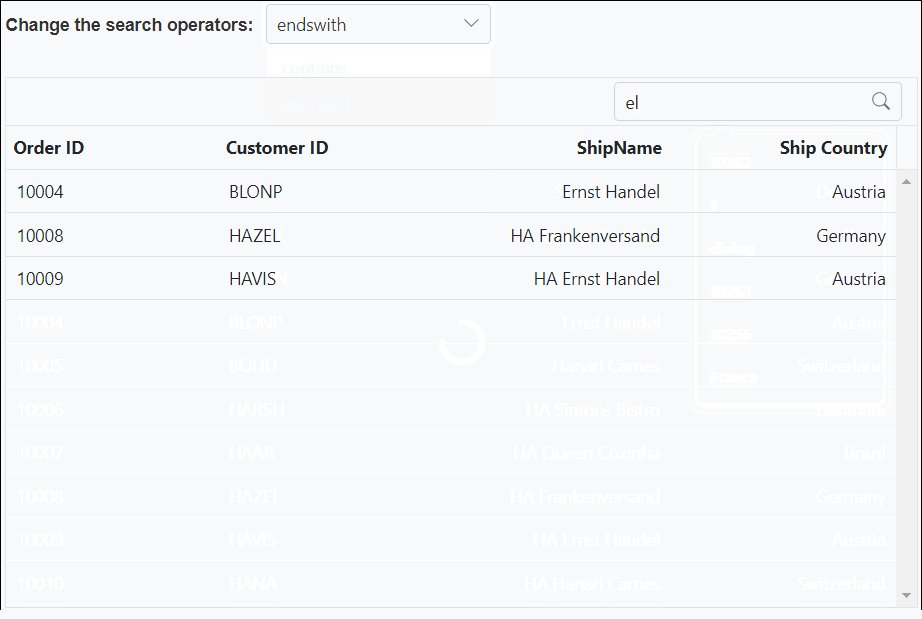
| endswith | Checks whether a value ends with the specified value. |
| contains | Checks whether a value contains with the specified value. |
| wildcard | Processes one or more search patterns using the “*“ symbol, returning values that match the given patterns. |
| like | Processes a single search pattern using the ”%” symbol, retrieving values that match the specified pattern. |
| equal | Checks whether a value equal to the specified value. |
| notequal | Checks whether a value not equal to the specified value. |
These operators provide flexibility in defining the search behavior and allow you to perform different types of comparisons based on your requirements.
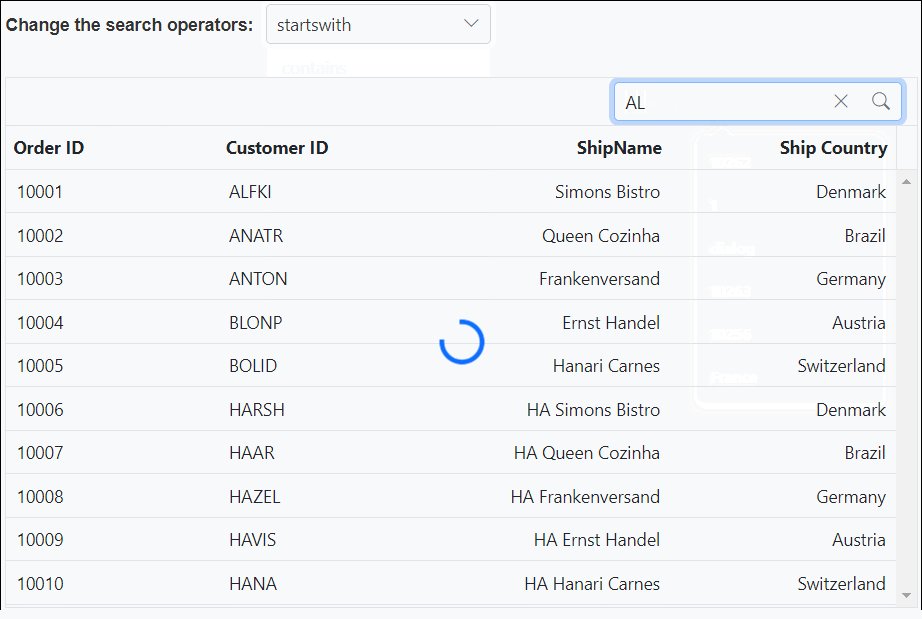
The following example demonstrates how to set the searchSettings.operator property based on changing the dropdown value using the change event of the DropDownList component.
@{
ViewBag.dropDownData = new string[] { "contains", "startswith", "endswith", "wildcard", "like", "equal", "notequal" };
}
<div style="display: flex"></div>
<label style="padding: 10px 10px 26px 0;font-weight: bold"> Change the search operators: </label>
<span style="height:fit-content">
<ejs-dropdownlist id="dropdown" dataSource="@ViewBag.dropdownData" Width="180px" index="0" change="change"></ejs-dropdownlist>
</span>
</div>
<ejs-grid id="Search" dataSource="@ViewBag.datasource" toolbar="@(new List<string>() { "Search"})" height="350px">
<e-grid-searchSettings operator="contains"></e-grid-searchSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="140"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="ShipCountry" format='yMd' textAlign="Right" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function change(args) {
var grid = document.getElementById("Search").ej2_instances[0];
grid.searchSettings.operator = args.value;
}
</script>public ActionResult Index()
{
ViewBag.datasource = OrdersDetails.GetAllRecords();
return View();
}
Search by external button
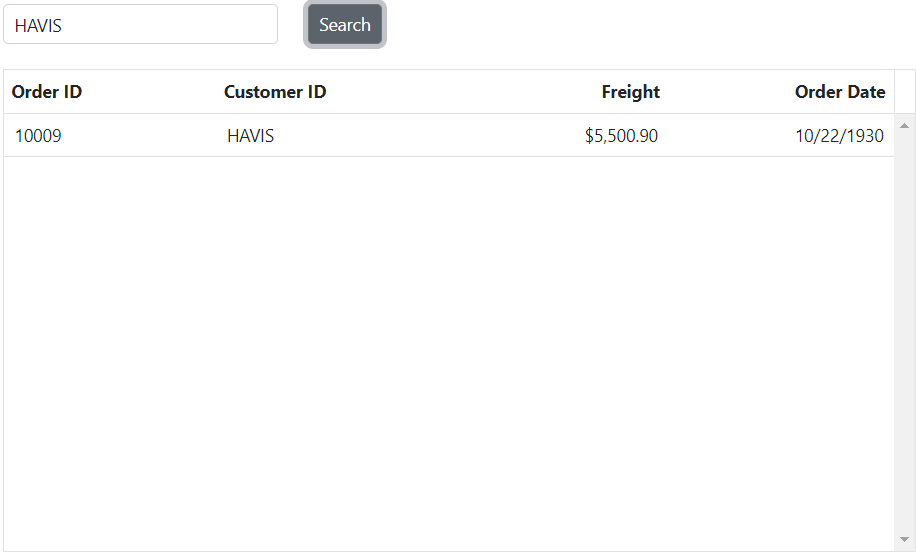
The Syncfusion® Grid component allows you to perform searches programmatically, enabling you to search for records using an external button instead of relying solely on the built-in search bar. This feature provides flexibility and allows for custom search implementations within your application. To search for records using an external button, you can utilize the search method provided by the Grid component.
The search method allows you to perform a search operation based on a search key or criteria. The following example demonstrates how to implement search by an external button using the following steps:
- Add a button element outside of the grid component.
- Attach a click event handler to the button.
- Inside the event handler, get the reference of the grid component.
- Invoke the
searchmethod of the grid by passing the search key as a parameter.
<div style="padding:0px 0px 20px 0px">
<ejs-textbox id="searchInput" placeholder="Search text" width="220">
</ejs-textbox>
<ejs-button style="margin-left: 10px" class="custom" id="SearchButton" content="Search" >
</ejs-button>
</div>
<ejs-grid id="Search" dataSource="@ViewBag.datasource" height="350px">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format='yMd' textAlign="Right" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('SearchButton').addEventListener('click', () => {
var gridObj = document.getElementById("Search").ej2_instances[0];
const searchText = document.getElementById("searchInput").ej2_instances[0].value;
gridObj.search(searchText);
});
</script>
<style>
.custom {
margin-left: 20px;
}
</style>public IActionResult Index()
{
var orders = OrdersDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
Search specific columns
By default, the search functionality searches all visible columns. However, if you want to search only specific columns, you can define the specific column’s field names in the searchSettings.fields property. This allows you to narrow down the search to a targeted set of columns, which is particularly useful when dealing with large datasets or grids with numerous columns.
The following example demonstrates how to search specific columns such as CustomerID, Freight, and ShipCity by using the searchSettings.fields property.
<ejs-grid id="Grid" dataSource="@ViewBag.datasource" height="350" toolbar="@(new List<string>() { "Search"})">
<e-grid-searchsettings fields="@(new string[] { "CustomerID","ShipCity","ShipName"})" ></e-grid-searchsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="150"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var orders = OrderDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
Search on each key stroke
The search on each keystroke feature in Syncfusion® Grid enables you to perform real-time searching of grid data as they type in the search text box. This functionality provides a seamless and interactive searching experience, allowing you to see the search results dynamically updating in real time as they enter each keystroke in the search box
To achieve this, you need to bind the keyup event to the search input element inside the created event of the grid component.
In the following example, the created event is bound to the grid component, and inside the event handler, the keyup event is bound to the search input element. Whenever the keyup event is triggered, the current search string is obtained from the search input element, and the search method is invoked on the grid instance with the current search string as a parameter. This allows the search results to be displayed in real-time as you type in the search box.
<ejs-grid id="Grid" dataSource="@ViewBag.datasource" height='400' width='100%' created="created" toolbar="@(new List<string>() { "Search"})">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="150"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="150"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function created() {
var grid = document.getElementById("Grid").ej2_instances[0];
document.getElementById(grid.element.id + "_searchbar").addEventListener('keyup', () => {
grid.search(event.target.value)
});
}
</script>public IActionResult Index()
{
var orders = OrdersDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
Search on each key stroke approach may affect the performance of the application when dealing with a large number of records.
Perform search based on column formatting
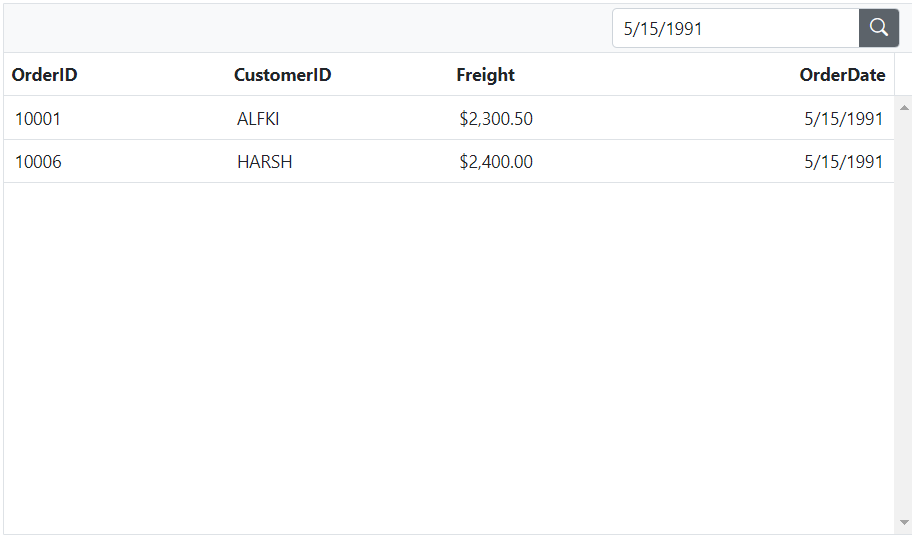
By default, the search operation considers the underlying raw data of each cell for searching. However, in some cases, you may want to search based on the formatted data visible to the users. To search data based on column formatting, you can utilize the grid.valueFormatterService.fromView method within the actionBegin event. This method allows you to retrieve the formatted value of a cell and perform searching on each column using the OR predicate.
The following example demonstrates how to implement searching based on column formatting in the Grid. In the actionBegin event, retrieve the search value from the getColumns method. Iterate through the columns and check whether the column has a format specified. If the column has a format specified, use the grid.valueFormatterService.fromView method to get the formatted value of the cell. If the formatted value matches the search value, set the OR predicate that includes the current column filter and the new filter based on the formatted value.
<ejs-grid id="Search" dataSource="@ViewBag.datasource" toolbar="@(new List<string>() { "Search"})" height="350px" actionBegin="actionBegin" keyPressed="keyPressed">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format='yMd' textAlign="Right" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function actionBegin(args) {
if (args.requestType == 'searching') {
var grid = document.getElementById("Search").ej2_instances[0];
args.cancel = true;
setTimeout(() => {
var columns = grid.getColumns();
var predicate = null;
for (var i = 0; i < columns.length; i++) {
var val = grid.valueFormatterService.fromView(
args.searchString,
columns[i].getParser(),
columns[i].type
);
if (val) {
if (predicate == null) {
predicate = new ej.data.Predicate(
columns[i].field,
'contains',
val,
true,
true
);
} else {
predicate = predicate.or(
columns[i].field,
'contains',
val,
true,
true
);
}
}
}
grid.query = new ej.data.Query().where(predicate);
}, 200);
}
}
function keyPressed(args) {
if (
args.key == 'Enter' &&
args.target &&
args.target.closest('.e-search') &&
args.target.value == ''
) {
args.cancel = true;
document.getElementById("Search").ej2_instances[0].query = new ej.data.Query();
}
}
</script>public IActionResult Index()
{
var orders = OrdersDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
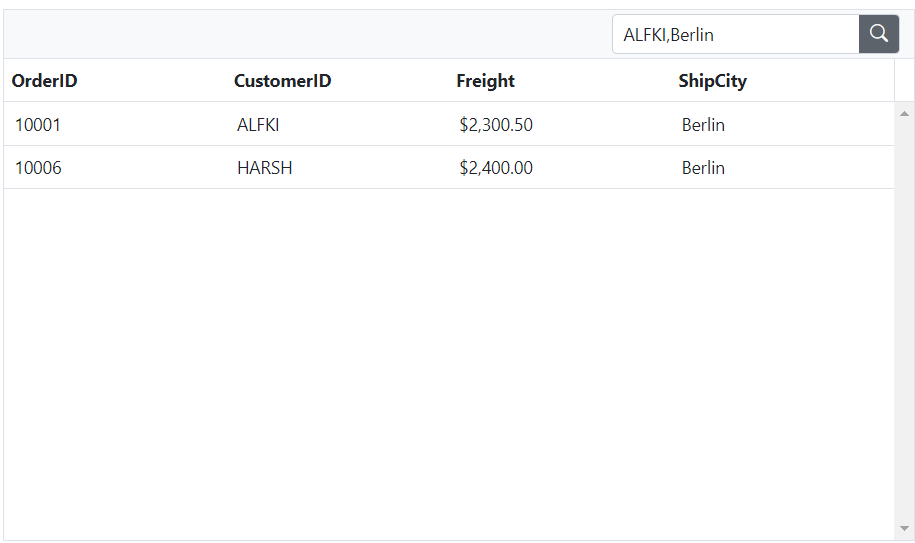
Perform search operation in Grid using multiple keywords
In addition to searching with a single keyword, the Grid component offers the capability to perform a search operation using multiple keywords. This feature enables you to narrow down your search results by simultaneously matching multiple keywords. It can be particularly useful when you need to find records that meet multiple search conditions simultaneously. This can be achieved by the actionBegin event of the Grid.
The following example demonstrates, how to perform a search with multiple keywords in the grid by using the query property when the requestType is searching in the actionBegin event. The searchString is divided into multiple keywords using a comma (,) as the delimiter. Each keyword is then utilized to create a predicate that checks for a match in the desired columns. If multiple keywords are present, the predicates are combined using an OR condition. Finally, the Grid’s query property is updated with the constructed predicate, and the Grid is refreshed to update the changes in the UI.
On the other hand, the actionComplete event is used to manage the completion of the search operation. It ensures that the search input value is updated if necessary and clears the query when the search input is empty.
<ejs-grid id="Search" dataSource="@ViewBag.DataSource" height="350px" toolbar="@(new List<string>() {"Search" })" actionBegin="actionBegin" actionComplete="actionComplete">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="150" format="C2"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var values;
var key = '';
var refresh = false;
var removeQuery = false;
var valueAssign = false;
function actionBegin(args) {
if (args.requestType == 'searching') {
var grid = document.getElementById("Search").ej2_instances[0];
const keys = args.searchString.split(',');
var flag = true;
var predicate;
if (keys.length > 1 && grid.searchSettings.key !== '') {
this.values = args.searchString;
keys.forEach((key) => {
grid.getColumns().forEach((colum) => {
if (flag) {
predicate = new ej.data.Predicate(colum.field, 'contains', key, true);
flag = false;
}
else {
var newPredicate = new ej.data.Predicate(colum.field, 'contains', key, true);
predicate = predicate.or(newPredicate);
}
});
});
grid.query = new ej.data.Query().where(predicate);
grid.searchSettings.key = '';
this.valueAssign = true;
this.removeQuery = true;
grid.refresh();
}
}
}
function actionComplete(args) {
var grid = document.getElementById("Search").ej2_instances[0];
if (args.requestType === 'refresh') {
var searchBar = document.querySelector('#' + grid.element.id + '_searchbar');
if (searchBar) {
if (this.valueAssign) {
searchBar.value = this.values || '';
this.valueAssign = false;
} else if (this.removeQuery && searchBar.value=='') {
searchBar.value = ''
grid.query = new ej.data.Query();
this.removeQuery = false;
grid.refresh();
}
}
document.getElementById(grid.element.id + '_searchbar').addEventListener('keyup', (args) => {
if (args.target.value === '' && (args.key === 'Enter' || args.key === 'Backspace')) {
grid.query = new ej.data.Query();
removeQuery = false;
grid.refresh();
}
});
}
}
</script>public IActionResult Index()
{
var orders = OrdersDetails.GetAllRecords();
ViewBag.Datasource = orders;
return View();
}
By using this approach, you can perform a search operation in the grid using multiple keywords.
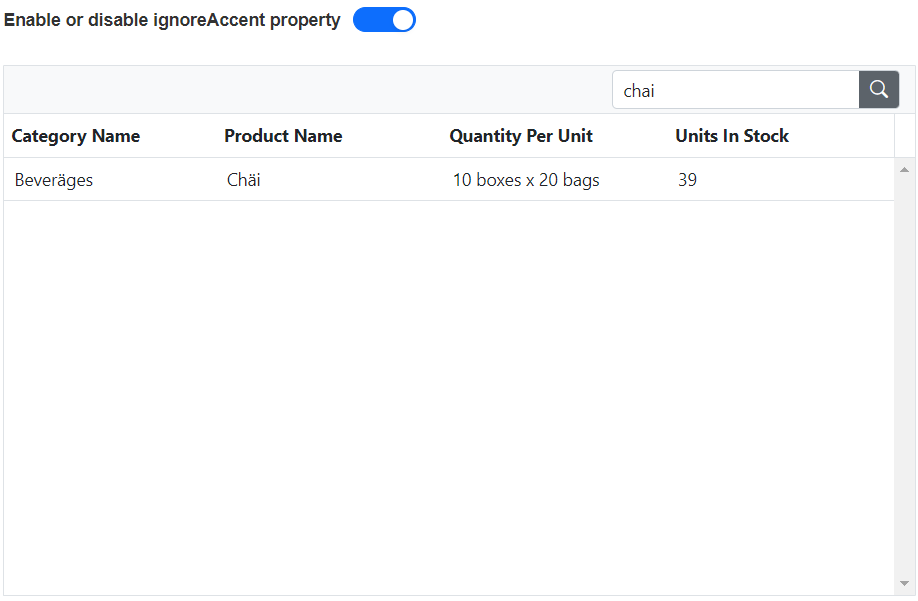
How to ignore accent while searching
By default, the searching operation in the Grid component does not ignore diacritic characters or accents. However, there are cases where ignoring diacritic characters becomes necessary. This feature enhances the search experience by enabling data searching without considering accents, ensuring a more comprehensive and accurate search and it can be achieved by utilizing the searchSettings.ignoreAccent property of the Grid component as true.
The following example demonstrates how to define the ignoreAccent property within the searchSettings property of the grid. Additionally, the EJ2 Toggle Switch Button component is included to modify the value of the searchSettings.ignoreAccent property. When the switch is toggled, the Change event is triggered, and the searchSettings.ignoreAccent property is updated accordingly. This functionality helps to visualize the impact of the searchSettings.ignoreAccent setting when performing search operations.
<div style="display:flex">
<label style="padding: 1px 10px 20px 0px">
Enable or disable ignoreAccent property
</label>
<ejs-switch id="switch" change="onSwitchChange"></ejs-switch>
</div>
<ejs-grid id="Search" dataSource="@ViewBag.datasource" toolbar="@(new List<string>() { "Search"})" height="350px">
<e-grid-columns>
<e-grid-column field="CategoryName" headerText="Category Name" textAlign="Right" width="160"></e-grid-column>
<e-grid-column field="ProductName" headerText="Product Name" width="170"></e-grid-column>
<e-grid-column field="QuantityPerUnit" headerText="Quantity Per Unit" width="170"></e-grid-column>
<e-grid-column field="UnitsInStock" headerText="Units In Stock" width="170"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function onSwitchChange(args) {
var gridObj = document.getElementById("Search").ej2_instances[0];
if (args.checked) {
gridObj.searchSettings.ignoreAccent = true;
} else {
gridObj.searchSettings.ignoreAccent = false;
}
}
</script>public IActionResult Index()
{
var orders = ProductDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
- You can set searchSettings.ignoreAccent property along with other search settings such as fields, operator, and ignoreCase to achieve the desired search behavior.
- This feature works only for the characters that are not in the ASCII range.
- This feature may have a slight impact on search performance.
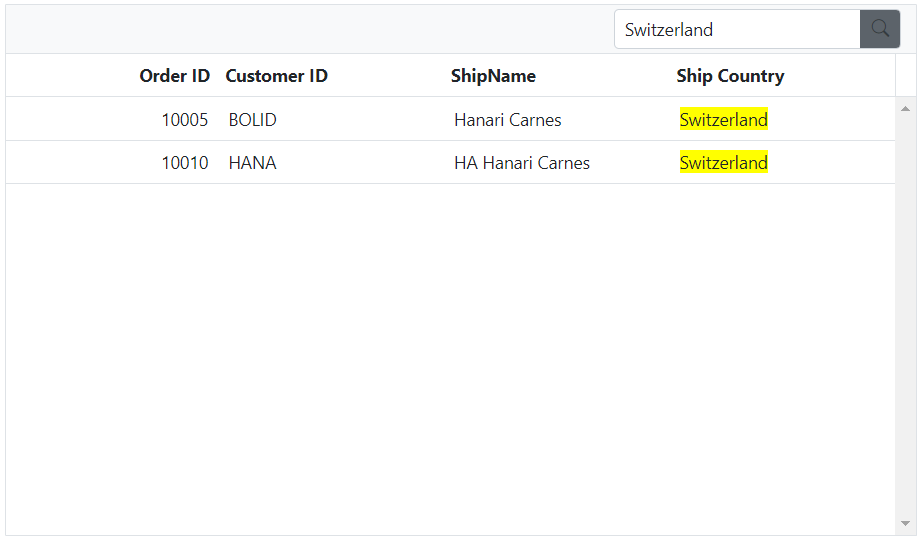
Highlight the search text
The Syncfusion® Grid component allows you to visually highlight search results within the displayed data. This feature helps you to quickly identify where the search items are found within the displayed data. By adding a style to the matched text, you can quickly identify where the search items are present in the grid.
To achieve search text highlighting in the Grid, you can utilize the queryCellInfo event. This event is triggered for each cell during the Grid rendering process, allowing you to customize the cell content based on your requirements.
The following example demonstrates how to highlight search text in grid using the queryCellInfo event. The queryCellInfo event checks if the current cell is in the desired search column, retrieves the cell value, search keyword and uses the includes method to check if the cell value contains the search keyword. If it does, the matched text is replaced with the same text wrapped in a span tag with a customcss class. You can then use CSS to define the customcss class and style to easily identify where the search keywords are present in the grid.
<ejs-grid id="grid" dataSource='@ViewBag.datasource' toolbar="@(new List<string>() { "Search"})" height="350px" actionBegin="onActionBegin" queryCellInfo="onQueryCellInfo">
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-grid-column>
<e-grid-column field='CustomerID' headerText='Customer ID' width=100></e-grid-column>
<e-grid-column field='ShipName' headerText='Ship Name' width=120></e-grid-column>
<e-grid-column field='ShipCountry' headerText='Ship Country' width=100></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
let key = '';
function onActionBegin(args) {
if (args.requestType === 'searching') {
this.key=args.searchString.toLowerCase();
}
}
function onQueryCellInfo(args) {
if (this.key !== '') {
var cellContent = args.data[(args.column).field];
var parsedContent = cellContent.toString().toLowerCase();
if (parsedContent.includes(this.key)) {
var i = 0;
var searchStr = '';
while (i < this.key.length) {
var index = parsedContent.indexOf(this.key[i]);
searchStr = searchStr + cellContent.toString()[index];
i++;
}
args.cell.innerHTML = args.cell.innerText.replaceAll(
searchStr,
"<span class='customcss'>" + searchStr + '</span>'
);
}
}
}
</script>
<style>
.customcss {
background-color: yellow;
}
</style>public IActionResult Index()
{
var orders = OrdersDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
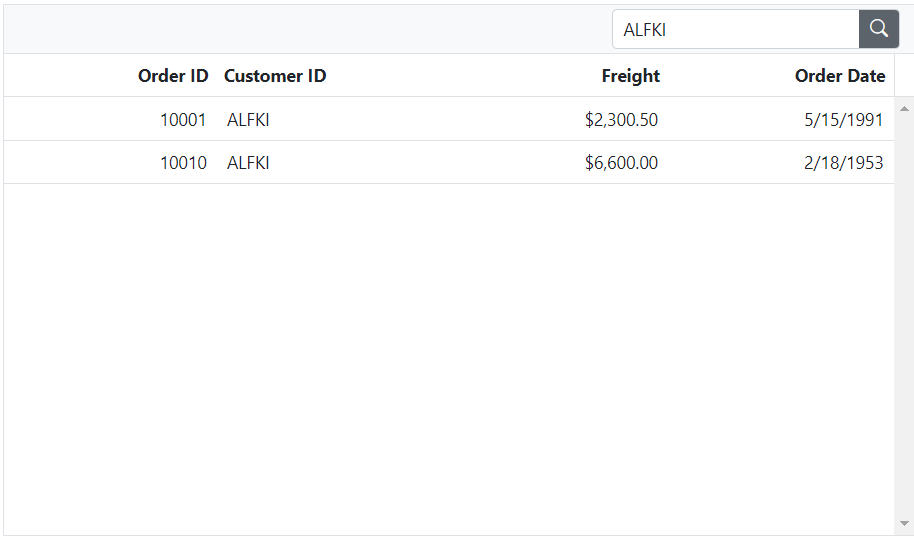
Clear search by external button
The Syncfusion® Grid component provides a capability to clear searched data in the grid. This functionality offers the ability to reset or clear any active search filters that have been applied to the grid’s data.
To clear the searched grid records from an external button, you can set the searchSettings.key property to an empty string to clear the search text. This property represents the current search text in the search box.
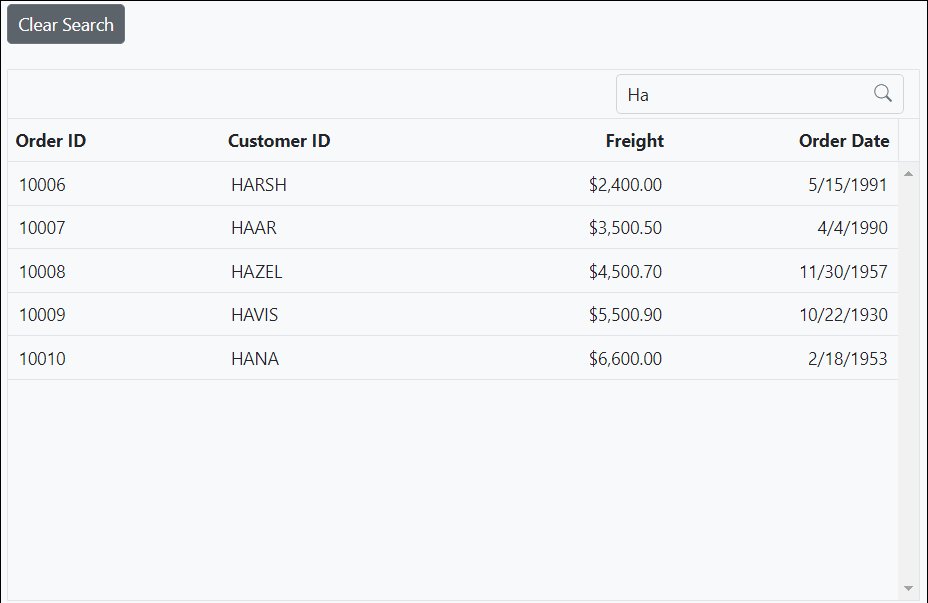
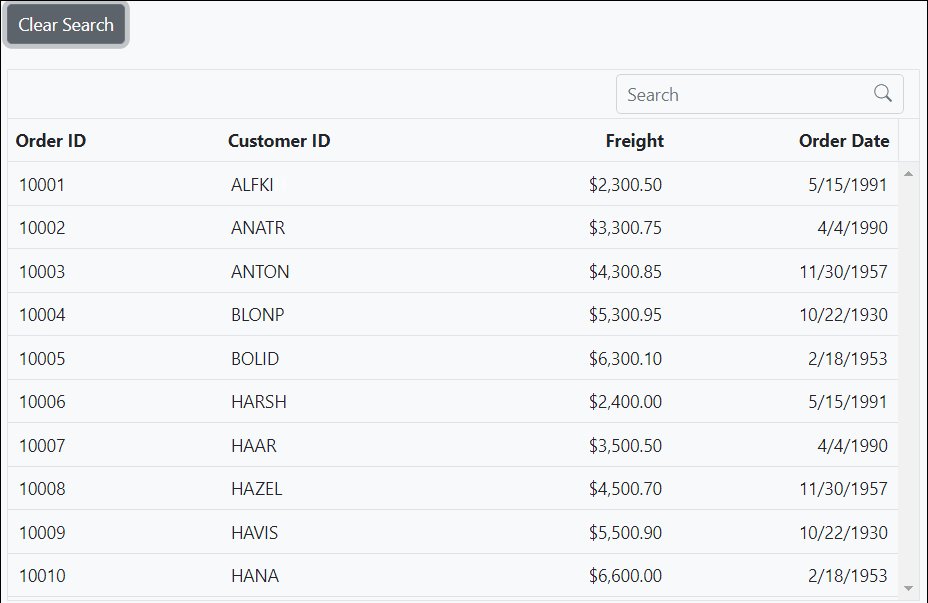
The following example demonstrates how to clear the searched records using an external button.
<div style="margin-bottom: 20px">
<ejs-button id="clear" content="Clear Search" ></ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.datasource" height="350" toolbar="@(new List<string>() { "Search"})">
<e-grid-searchSettings fields="@(new string[] { "CustomerID"})" operator="contains" key="Ha" ignoreCase="true"></e-grid-searchSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="140"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format='yMd' textAlign="Right" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('clear').addEventListener('click', () => {
var gridObj = document.getElementById("Grid").ej2_instances[0];
gridObj.searchSettings.key ='';
});
</script>public IActionResult Index()
{
var orders = OrdersDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}
You can also clear the searched records by using the clear icon within the search input field.
Retrieve searched records by external button
The Syncfusion Grid allows users to retrieve searched records using an external button. This functionality enables capturing the search text entered in the toolbar and filtering the data accordingly.
To achieve this, the ActionComplete event can be used. This event is triggered when a search action is performed, allowing access to the search text. The captured search string can then be used with the executeQuery method of the DataManager to retrieve the matching records.
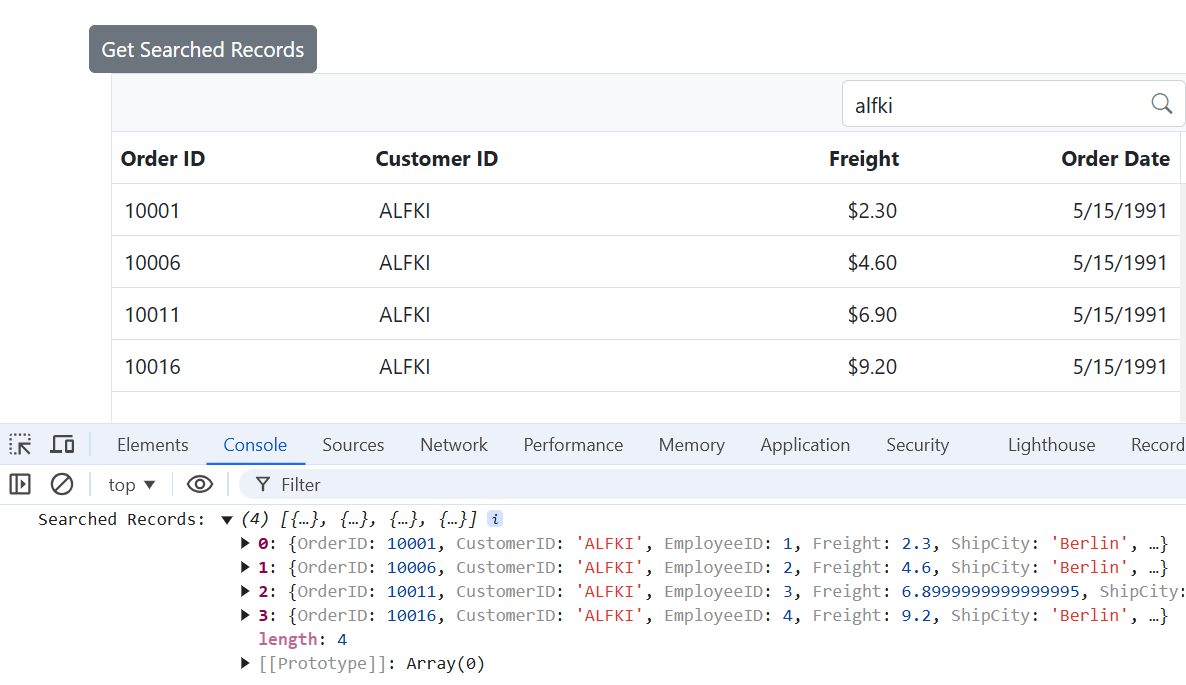
The following example demonstrates how to retrieve searched records using an external button:
<div>
<button id="getSearchedRecords">Get Searched Records</button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.datasource" allowPaging="true" height="350px" toolbar="@(new List<string>() { "Search" })" actionComplete="actionComplete">
<e-grid-pagesettings pageCount=5></e-grid-pagesettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120" isPrimaryKey="true"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format='yMd' textAlign="Right" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var lastSearchString = '';
function actionComplete(args){
if (args.requestType === 'searching') {
lastSearchString = args.searchString; // Store the last searched value.
}
}
document.getElementById('getSearchedRecords').addEventListener('click', () => {
if (lastSearchString) {
const gridInstance = document.getElementById('grid').ej2_instances[0];
const data = gridInstance.dataSource;
new ej.data.DataManager(data).executeQuery(new ej.data.Query().search(lastSearchString, [], undefined, true)).then((e) => {
console.log('Searched Records:', e.result); // Log searched records.
});
}
});
</script>public IActionResult Index()
{
var orders = OrdersDetails.GetAllRecords();
ViewBag.datasource = orders;
return View();
}