Scroll Settings in Angular Diagram Component
25 Aug 202524 minutes to read
The diagram component provides comprehensive scrolling capabilities through both vertical and horizontal scrollbars, as well as mouse wheel navigation. The diagram’s scrollSettings enable developers to monitor the current scroll status, viewport dimensions, zoom levels, and programmatically control diagram navigation. These settings are essential for managing large diagrams and providing smooth user interaction experiences.
Access and Customize Scroll Settings
Scroll settings in a diagram provide access to various properties that control navigation and viewport behavior, including horizontalOffset, verticalOffset, viewPortWidth, viewPortHeight, currentZoom, zoomFactor, maxZoom, minZoom, scrollLimit, canAutoScroll, autoScrollBorder, autoScrollFrequency, padding, and scrollableArea.
These properties enable developers to read and adjust the scroll status, scroll offsets, zoom levels, and scrolling behavior. For a comprehensive overview of all available properties, refer to the Scroll Settings API documentation.
Define Scroll Offset
The diagram allows developers to set the initial scroll position before loading, ensuring that any desired region of a large diagram is immediately visible. The initial scroll position can be programmatically configured using the horizontalOffset and verticalOffset properties of the scroll settings. The following code illustrates how to programmatically set the diagram’s initial scroll position upon initialization, with scrollLimit defined as ‘Infinity’ to enable infinite scrolling. To learn more about scroll limits, refer to the scrollLimit section.
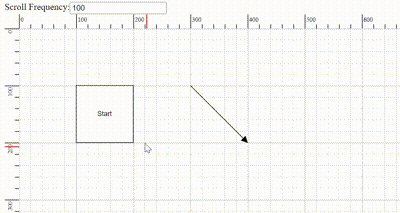
In the example below, the vertical scrollbar is positioned 100 pixels down, and the horizontal scrollbar is positioned 100 pixels to the right.
import { Component, ViewEncapsulation, OnInit, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, Diagram, ScrollSettingsModel, RulerSettingsModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [scrollSettings]="scrollSettings" [rulerSettings]="rulerSettings" (created)='created($event)'>
<e-nodes>
<e-node id='node1' [offsetX]=200 [offsetY]=200>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public rulerSettings: RulerSettingsModel = { showRulers: true}
public scrollSettings?: ScrollSettingsModel;
ngOnInit(): void {
// Defines the pageSettings for the diagram
this.scrollSettings = {
scrollLimit: 'Infinity',
}
}
//Sets scroll status
public created(args: Object): void {
(this.diagram as Diagram).scrollSettings.horizontalOffset = 100;
(this.diagram as Diagram).scrollSettings.verticalOffset = 100;
(this.diagram as Diagram).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Update Scroll Offset at Runtime
The diagram provides multiple methods to update scroll offsets during runtime:
- Scrollbar: Use the horizontal and vertical scrollbars of the diagram for direct navigation.
- Mouse wheel: Scroll vertically with the mouse wheel. Hold the Shift key while scrolling to scroll horizontally.
-
Pan Tool: Activate the ZoomPan
toolin the diagram to scroll by panning. - Touch: Use touch pad gestures for smooth scrolling on touch-enabled devices.
Programmatically Update Scroll Offset
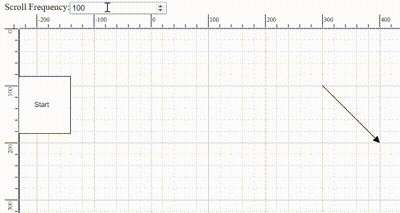
The scroll offsets of the diagram can be programmatically modified by customizing the horizontalOffset and verticalOffset properties of Scroll Settings at runtime. The following code demonstrates how to change the scroll offsets dynamically.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, Diagram, RulerSettingsModel, ScrollSettingsModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `
<div class="button">
<button id="UpdateScrollOffset" (click)='onClick($event)'>Update Scroll Offset</button>
</div>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [rulerSettings]="rulerSettings" [scrollSettings]="scrollSettings">
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public rulerSettings: RulerSettingsModel = { showRulers: true}
public scrollSettings?: ScrollSettingsModel = {
scrollLimit: 'Infinity',
}
onClick = (args: MouseEvent) => {
//Updates scroll settings
(this.diagram as Diagram).scrollSettings.horizontalOffset = 200;
(this.diagram as Diagram).scrollSettings.verticalOffset = 100;
(this.diagram as Diagram).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Update Zoom at Runtime
Zoom Using Mouse Wheel
The mouse wheel provides a convenient method to zoom in and out of the diagram quickly without requiring additional tools or gestures.
-
Zoom in: Press Ctrl+mouse wheel, then scroll upward.
-
Zoom out: Press Ctrl+mouse wheel, then scroll downward.
Zoom Using Keyboard Shortcuts
Keyboard shortcuts offer a quick and efficient way to zoom the diagram without using the mouse or touch pad.
-
Zoom in: Press Ctrl and the plus (+) key.
-
Zoom out: Press Ctrl and the minus (-) key.
Programmatically Update Zoom
The current zoom level of the diagram can be programmatically modified by utilizing the zoomTo public method.
ZoomOptions
The zoomTo method accepts one parameter: zoomOptions. Within zoomOptions, developers can specify the focusPoint, type, and zoomFactor.
The following example demonstrates how to zoom in and zoom out of the diagram using the zoomTo method:
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, Diagram, RulerSettingsModel, ScrollSettingsModel, ZoomOptions } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `
<div class="button">
<button id="zoomIn" (click)='onZoomInClick($event)'>Zoom In</button>
<button id="zoomOut" (click)='onZoomOutClick($event)'>Zoom Out</button>
</div>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [rulerSettings]="rulerSettings" [scrollSettings]="scrollSettings">
<e-nodes>
<e-node id='node1' [offsetX]=300 [offsetY]=300>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public rulerSettings: RulerSettingsModel = { showRulers: true}
public scrollSettings?: ScrollSettingsModel = {
scrollLimit: 'Infinity',
}
public zoomInOptions: ZoomOptions = {
type: 'ZoomIn',
zoomFactor: 0.2,
focusPoint: { x: 0.5, y: 0.5 },
};
public zoomOutOptions: ZoomOptions = {
type: 'ZoomOut',
zoomFactor: 0.2,
focusPoint: { x: 0.5, y: 0.5 },
};
onZoomInClick = (args: MouseEvent) => {
(this.diagram as Diagram).zoomTo(this.zoomInOptions);
(this.diagram as Diagram).dataBind();
}
onZoomOutClick = (args: MouseEvent) => {
(this.diagram as Diagram).zoomTo(this.zoomOutOptions);
(this.diagram as Diagram).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));For more information on various ways to zoom and pan the diagram, refer to zoom and pan with various methods.
AutoScroll
The autoscroll feature automatically scrolls the diagram when a node or connector is moved beyond the visible boundary. This functionality ensures that elements remain visible during operations such as dragging, resizing, and selection, providing a seamless user experience.
The autoscroll behavior activates automatically when any of the following actions occur near the edges of the diagram:
- Node dragging or resizing operations
- Connector control point editing
- Rubber band selection
The client-side event ScrollChange is triggered when autoscroll occurs, enabling custom behavior implementation. Refer to the scrollChange event section for more information.
Autoscroll behavior can be enabled or disabled using the canAutoScroll property of the diagram.
Autoscroll Border
The autoscroll border defines the maximum distance from the mouse pointer to the diagram edge that triggers autoscroll behavior. By default, this distance is set to 15 pixels for all sides (left, right, top, and bottom). This distance can be customized using the autoScrollBorder property of the scroll settings.
The following example demonstrates how to configure autoscroll with custom border settings:
import { Component, ViewEncapsulation, OnInit, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, PointModel, RulerSettingsModel, ScrollSettingsModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [rulerSettings]="rulerSettings" [scrollSettings]="scrollSettings">
<e-nodes>
<e-node id='node1' [offsetX]=200 [offsetY]=300 [width]=100 [height]=100>
<e-node-annotations>
<e-node-annotation content="Drag or resize the node to activate autoscroll">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
<e-connectors>
<e-connector id='connector' type='Orthogonal' [sourcePoint]='sourcePoint1' [targetPoint]='targetPoint1'>
<e-connector-annotations>
<e-connector-annotation content='Adjust control point or end point to autoScroll' alignment='After'>
</e-connector-annotation>
</e-connector-annotations>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public rulerSettings: RulerSettingsModel = { showRulers: true}
public scrollSettings?: ScrollSettingsModel;
public sourcePoint1?: PointModel;
public targetPoint1?: PointModel;
ngOnInit(): void {
this.sourcePoint1 = { x: 100, y: 100 };
this.targetPoint1 = { x: 300, y: 100 };
this.scrollSettings = {
scrollLimit: 'Infinity',
canAutoScroll: true,
autoScrollBorder: { left: 100, right: 100, top: 100, bottom: 100 },
} as ScrollSettingsModel;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));NOTE
To use autoscroll, the scrollLimit should be set as ‘Infinity’.
Controlling Autoscroll Speed
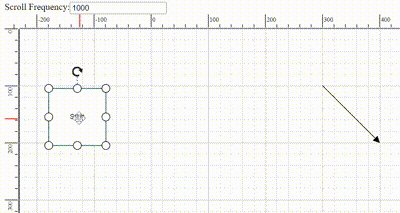
The frequency of automatic scrolling in the Diagram component during autoscroll behavior can be precisely controlled. The scrolling frequency can be adjusted from slow and smooth to quick and rapid to suit different requirements. Configure this by setting a value in milliseconds to the autoScrollFrequency property within the scrollSettings, allowing precise control over autoscroll timing.

Scroll Limit
The scrollLimit property allows developers to define the scrollable region of the diagram. It includes the following options:
- Infinity: Allows scrolling in all directions without any restriction.
- Diagram: Allows scrolling within the diagram region only.
- Limited: Allows scrolling within a specified scrollable area.
The scrollLimit property in scroll settings helps to define these scrolling boundaries.
Scrollable Area
Scrolling beyond a particular rectangular area can be restricted by using the scrollableArea property in scrollSettings. To restrict scrolling beyond a custom region, set the scrollLimit to “limited” and define the desired bounds in the scrollableArea property.
The following code example illustrates how to specify the scroll limit and customize the scrollable area:
import { Component, ViewEncapsulation, OnInit, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, Diagram, ScrollSettingsModel, RulerSettingsModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `
<div id='container'>
<label>Scrollable Area</label>
<select id="scrollLimit" (change)="onScrollLimitChange($event)">
<option value="Limited">Limited</option>
<option value="Infinity">Infinity</option>
<option value="Diagram">Diagram</option>
</select>
</div>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [scrollSettings]="scrollSettings" [rulerSettings]="rulerSettings">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [width]=100 [height]=100>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public scrollSettings?: ScrollSettingsModel;
public rulerSettings: RulerSettingsModel = { showRulers: true}
ngOnInit(): void {
// Defines the pageSettings for the diagram
this.scrollSettings = {
canAutoScroll: true,
//Sets the scroll limit
scrollLimit: 'Limited',
//Sets the scrollable Area
scrollableArea: {
x: 0,
y: 0,
width: 1500,
height: 1500
}
} as any;
}
public onScrollLimitChange(args: any): void {
(this.diagram as Diagram).scrollSettings.scrollLimit = args.target.value;
(this.diagram as Diagram).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Scroll Padding
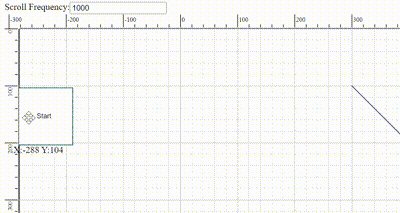
The padding property of the scroll settings allows developers to extend the scrollable region based on the scroll limit. This property is useful for adding extra space around the diagram content, making it easier to navigate and interact with elements near the edges.
The following code example illustrates how to set scroll padding for the diagram region:
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, NodeModel, ScrollSettingsModel,RulerSettingsModel, MarginModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [scrollSettings]="scrollSettings" [rulerSettings]="rulerSettings" [nodes] ="nodes">
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public nodes: NodeModel[] = [
{
id: 'Start',
width: 100, height: 100,
offsetX: 350, offsetY: 350,
}]
@ViewChild("diagram")
public diagram?: DiagramComponent;
public scrollSettings?: ScrollSettingsModel;
public rulerSettings: RulerSettingsModel = { showRulers: true};
ngOnInit(): void {
// Defines the pageSettings for the diagram
this.scrollSettings = {
//Sets the scroll limit
padding: { left: 100, top: 100 }
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Reset Scroll and Zoom Settings
The reset method resets both the zoom level and scroller offsets to their default values. This is useful for returning the diagram to its initial state after user interactions.
//Resets the scroll and zoom to default values
(this.diagram as Diagram).reset();Update Viewport Dimensions
The updateViewPort method is used to update the dimensions of the diagram viewport. This method is typically called when the diagram container size changes or when dynamic resizing is required.
//Updates diagram viewport dimensions
(this.diagram as Diagram).updateViewPort();Events
Scroll Change Event
The scrollChange event is triggered whenever the scrollbar is updated. This event occurs during actions such as zooming in, zooming out, using the mouse wheel, or panning. The following example shows how to capture and handle the scrollChange event:
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, DiagramTools, IScrollChangeEventArgs } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" (scrollChange)="scrollChange($event)" [tool]='tool'>
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [width]=100 [height]=100>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public tool?: DiagramTools;
ngOnInit(): void {
this.tool = DiagramTools.ZoomPan
}
public scrollChange(args: IScrollChangeEventArgs): void {
console.log(args.panState);
// Handle scrollChange event for custom logic
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));