Swim lane in Angular Diagram Component
29 Aug 202524 minutes to read
Swimlanes are specialized diagram nodes that visualize business processes by organizing activities into distinct lanes or sections. Each lane typically represents a department, role, or responsibility area, making it easy to understand who is responsible for each step in a process. Swimlanes are particularly useful for workflow documentation, process mapping, and cross-functional process analysis.

Create a swimlane
To create a swimlane, set the node’s shape type to swimlane. Swimlanes are arranged horizontally by default and require proper configuration of headers and lanes to function correctly.
The following code example demonstrates how to define a basic swimlane object:
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [nodes]="nodes">
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public nodes: NodeModel[] = [
{
shape: {
type: 'SwimLane',
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
}
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
},
]
@ViewChild("diagram")
public diagram?: DiagramComponent;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));NOTE
When setting a swimlane’s ID, ensure it does not contain white spaces, does not start with numbers or special characters, and does not include special characters like underscores (_) or spaces.
Orientation
Swimlanes support two orientation modes to accommodate different layout requirements and design preferences.
Horizontal orientation (default)
Lanes are arranged from top to bottom, with the header positioned on the left side. This orientation works well for processes that flow from left to right.
Vertical orientation
Lanes are arranged from left to right, with the header positioned at the top. This orientation suits processes that flow from top to bottom.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [DiagramModule],
providers: [],
standalone: true,
selector: "app-container",
template: `
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [nodes]="nodes" ></ejs-diagram>
`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public nodes: NodeModel[] = [
{
id: 'swimlane1',
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
header: {
annotation: { content: 'Horizontal Swimlane' },
height: 50,
style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
header: {
annotation: { content: 'CUSTOMER' },
width: 50,
style: { fontSize: 11 },
},
},
],
phases: [
{
id: 'phase1',
offset: 150,
addInfo: { name: 'phase1' },
header: {
annotation: {
content: 'First phase'
},
},
},
{
id: 'phase2',
offset: 200,
header: { annotation: { content: 'Second phase' } }
},
],
phaseSize: 40,
},
offsetX: 300,
offsetY: 200,
height: 200,
width: 350,
},
{
id: 'swimlane2',
shape: {
type: 'SwimLane',
orientation: 'Vertical',
header: {
annotation: { content: 'Vertical Swimlane' },
height: 50,
style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas2',
height: 100,
header: {
annotation: { content: 'CUSTOMER' },
width: 50,
style: { fontSize: 11 },
},
},
],
phases: [
{
id: 'phase1',
offset: 120,
addInfo: { name: 'phase1' },
header: {
annotation: {
content: 'First phase',
},
},
},
{
id: 'phase2',
offset: 200,
header: { annotation: { content: 'Second phase' } }
},
],
phaseSize: 40,
},
offsetX: 800,
offsetY: 200,
height: 200,
width: 350,
},
];
@ViewChild("diagram")
public diagram?: DiagramComponent;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Headers
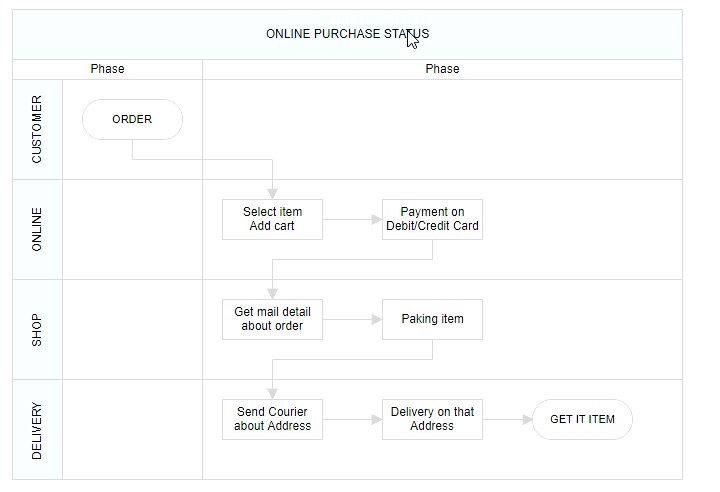
The header serves as the primary identifying element of a swimlane, providing a title or description for the entire swimlane container. The header property allows customization of both content and appearance. Headers also serve as the primary interaction point for swimlane operations such as selection and dragging.
The following code example shows how to define and configure a swimlane header:
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [nodes]="nodes">
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public nodes: NodeModel[] = [
{
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// Intialize header to swimlane
header: {
annotation: { content: 'ONLINE PURCHASE STATUS' },
height: 50, style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
}
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
},
]
@ViewChild("diagram")
public diagram?: DiagramComponent;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Header customization
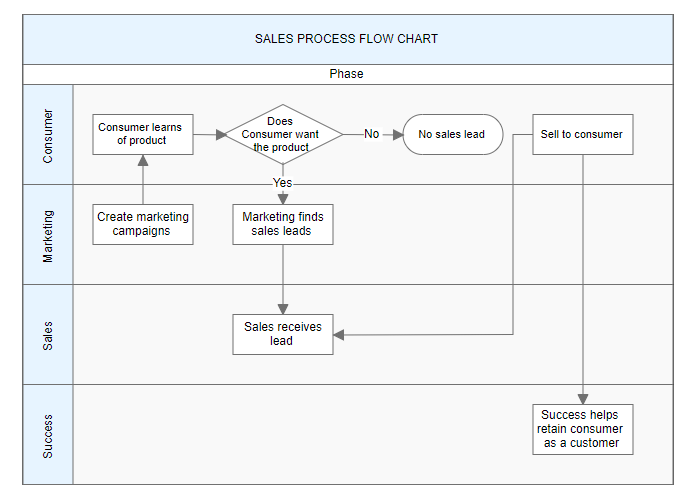
Swimlane headers can be extensively customized to match design requirements and improve visual clarity. The dimensions can be controlled using width and height properties. Visual styling, including background color and text formatting, can be applied through the style property. The swimlane’s orientation can be controlled using the orientation property.
The following code example demonstrates comprehensive header customization:
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [nodes]="nodes">
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public nodes: NodeModel[] = [
{
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// customize the swimlane header
header: {
annotation: { content: 'SALES PROCESS FLOW CHART', },
height: 70, style: { fontSize: 11, fill: 'pink' }
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
}
],
phaseSize: 20,
},
offsetX: 420, offsetY: 270,
height: 100,
width: 650
},
]
@ViewChild("diagram")
public diagram?: DiagramComponent;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Dynamic header customization
Headers can be modified programmatically during runtime to respond to user interactions or changing business requirements. This capability enables dynamic updating of swimlane titles, styling, and other properties based on application state or user input.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, Diagram, NodeModel, ShapeModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<button (click)="updateHeaderStyle()">UpdateHeaderStyle</button><ejs-diagram #diagram id="diagram" width="100%" height="580px" [nodes]="nodes" >
</ejs-diagram>
`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public nodes: NodeModel[] = [
{
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// customize the swimlane header
header: {
annotation: { content: 'SALES PROCESS FLOW CHART', },
height: 70, style: { fontSize: 11, fill: 'pink' }
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
}
],
phaseSize: 20,
},
offsetX: 420, offsetY: 270,
height: 100,
width: 650
},
]
@ViewChild("diagram")
public diagram?: DiagramComponent;
public updateHeaderStyle(): void {
if (this.diagram && this.diagram.nodes.length > 0) {
((this.diagram as Diagram).nodes[0].shape as ShapeModel | any).header.style.fill = 'red';
(this.diagram as Diagram).dataBind();
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Header editing
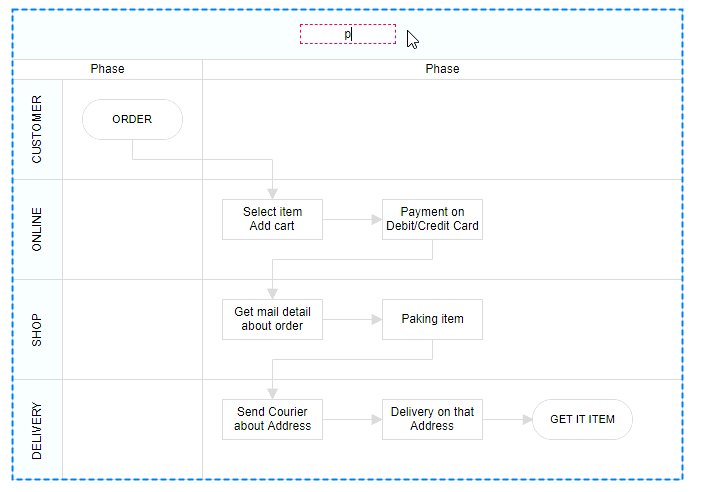
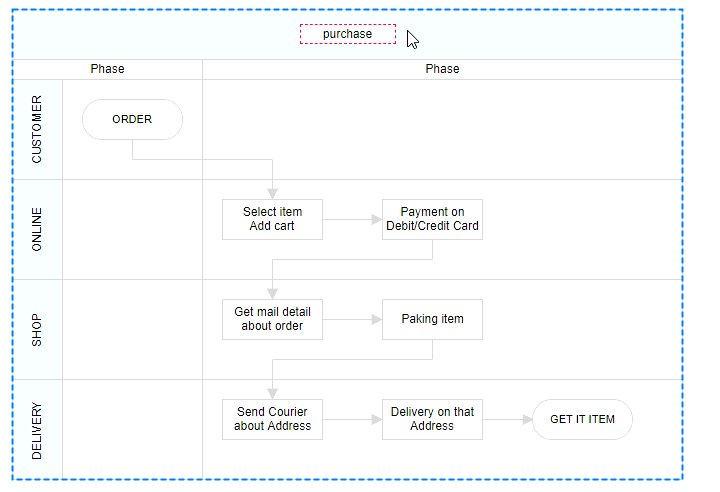
The diagram supports in-place editing of swimlane headers through user interaction. Double-clicking a header label activates edit mode, allowing users to modify the header text directly within the diagram. This feature enhances user experience by providing immediate editing capabilities without requiring separate dialog boxes or forms.

Limitations
- Connectors cannot be added directly to swimlane.