Grid Lines in EJ2 Angular Diagram Component
25 Aug 202524 minutes to read
Gridlines are crisscross lines drawn in diagram pages similar to lines on traditional graph paper. They help position diagram elements precisely on the diagram page.
The model’s snapSettings property is used to customize the gridlines and control the snapping behavior in the diagram.
Customize the gridlines visibility
The snapConstraints enables you to show/hide the gridlines. The following code example illustrates how to show or hide gridlines.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, SnapSettingsModel, SnapConstraints,DiagramModule, SnappingService } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [SnappingService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [snapSettings]='snapSettings'></ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public snapSettings: SnapSettingsModel = {
// Display both Horizontal and Vertical gridlines
constraints: SnapConstraints.ShowLines
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));NOTE
If you want to enable snapping, then inject snapping module into the diagram.
To show only horizontal/vertical gridlines or to hide gridlines, refer to Constraints.
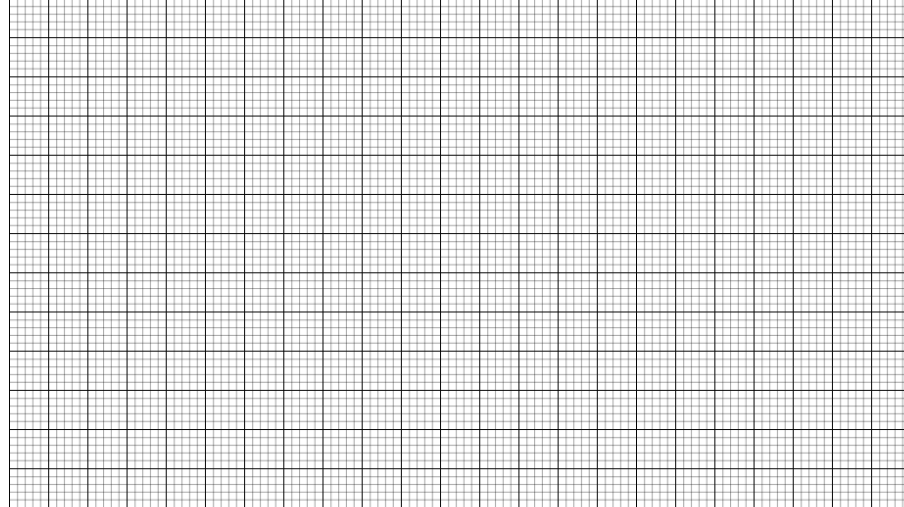
Appearance
The appearance of the gridlines can be customized by using a set of predefined properties.
-
The
horizontalGridLinesand theverticalGridLinesproperties allow to customize the appearance of the horizontal and vertical gridlines respectively. -
The horizontal gridlines
lineColorandlineDashArrayproperties are used to customizes the line color and line style of the horizontal gridlines. -
The vertical gridlines
lineColorandlineDashArrayproperties are used to customizes the line color and line style of the vertical gridlines.
The following code example illustrates how to customize the appearance of gridlines.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, SnapSettingsModel, SnapConstraints, DiagramModule, SnappingService } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [SnappingService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [snapSettings]='snapSettings'></ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public snapSettings: SnapSettingsModel = {
// Define the Constraints for gridlines and snapping
constraints: SnapConstraints.ShowLines,
// Defines the horizontalGridlines for SnapSettings
horizontalGridlines: {
// Sets the line color of gridlines
lineColor: 'blue',
// Defines the lineDashArray of gridlines
lineDashArray: '2 2'
},
// Defines the verticalGridlines for SnapSettings
verticalGridlines: {
lineColor: 'blue',
lineDashArray: '2 2'
}
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
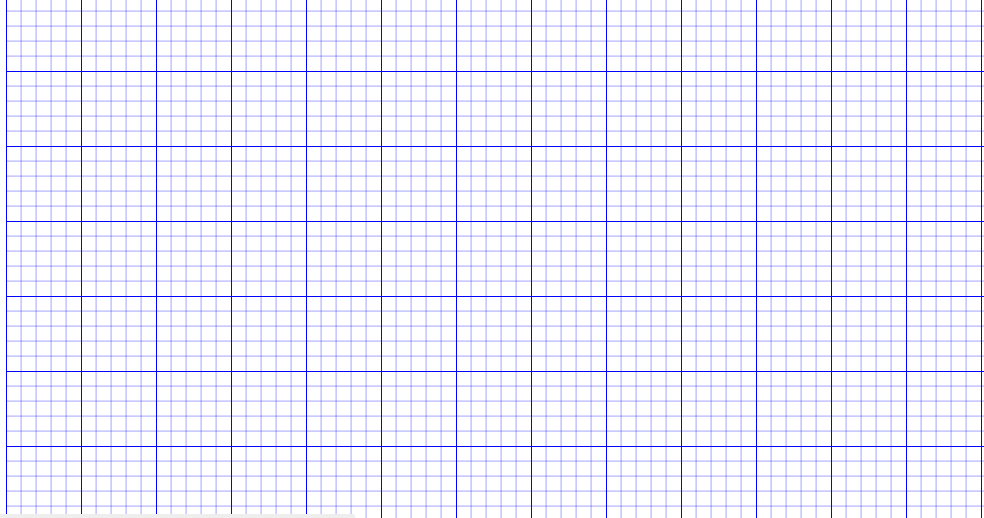
Line intervals
Thickness and the space between gridlines can be customized by using horizontal gridlines’s linesInterval and vertical gridlines’s linesInterval properties. In the lines interval collections, values at odd positions specify the thickness of lines and values at even positions specify the space between gridlines.
The following code example illustrates how to customize the thickness of lines and the line intervals.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, SnapSettingsModel, SnapConstraints, DiagramModule, SnappingService } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [SnappingService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [snapSettings]='snapSettings'></ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public snapSettings: SnapSettingsModel = {
constraints: SnapConstraints.ShowLines,
horizontalGridlines: {
// Sets the lineIntervals of Gridlines
lineIntervals: [1.25, 14, 0.25, 15, 0.25, 15, 0.25, 15, 0.25, 15],
lineColor: 'blue',
lineDashArray: '2 2'
},
verticalGridlines: {
// Sets the lineIntervals of Gridlines
lineIntervals: [1.25, 14, 0.25, 15, 0.25, 15, 0.25, 15, 0.25, 15],
lineColor: 'blue',
lineDashArray: '2 2'
}
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
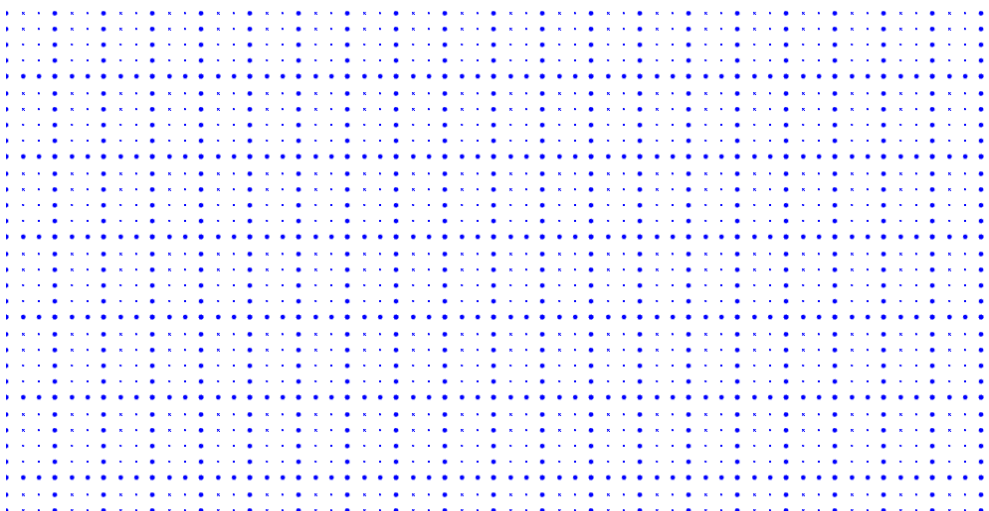
Dot grid patterns
The appearance of the grid lines can be changed into dots by settings gridType of snapSettings as Dots. By default, the grid type is Lines.
The following code illustrates how to render grid patterns as Dots.
If you need to enable snapping, then inject snapping module into the diagram.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, SnapSettingsModel, SnapConstraints, DiagramModule, SnappingService } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [SnappingService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [snapSettings]='snapSettings'></ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public snapSettings: SnapSettingsModel = {
constraints: SnapConstraints.ShowLines,
gridType: 'Dots',
// Defines the horizontalGridlines for SnapSettings
horizontalGridlines: {
// Sets the line color of gridlines
lineColor: 'blue',
// Defines the dot intervals of gridlines
dotIntervals: [3, 20, 1, 20, 1, 20, 1, 20, 1, 20],
},
// Defines the verticalGridlines for SnapSettings
verticalGridlines: {
// Defines the dot intervals of gridlines
dotIntervals: [3, 20, 1, 20, 1, 20],
// Sets the line color of gridlines
lineColor: 'blue',
},
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Snapping
When you draw, resize, or move a diagram element on the page, you can set it to align or snap to the nearest intersection, regardless of whether the grid is visible.
Snap to lines
This feature allows the diagram objects to snap to the nearest intersection of gridlines while being dragged or resized. This feature enables easier alignment during layout or design.
Snapping to gridlines can be enabled or disabled using the snapConstraints property of the SnapSettings class. The default value is All.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, SnapSettingsModel, SnapConstraints, NodeModel, ShapeStyleModel,DiagramModule, SnappingService } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [SnappingService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [snapSettings]='snapSettings' [getNodeDefaults]='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150></e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public snapSettings: SnapSettingsModel = {
// Enables the object to snap with both horizontal and Vertical gridlines
constraints: SnapConstraints.SnapToLines | SnapConstraints.ShowLines
};
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
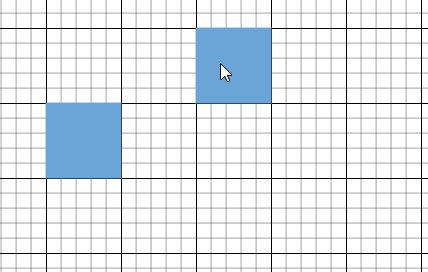
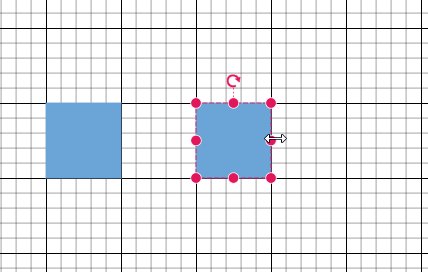
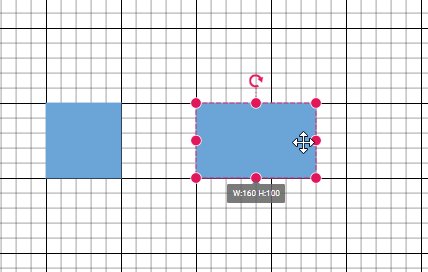
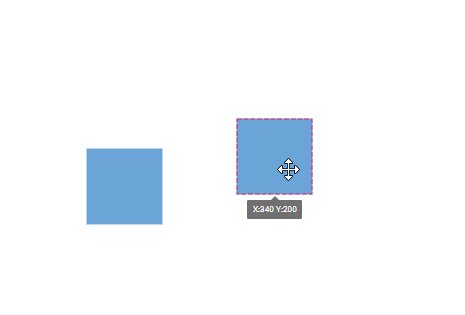
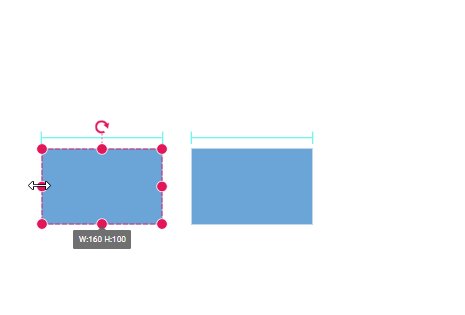
Snap to objects
The snap-to-object feature provides visual cues to assist with aligning and spacing diagram elements. A node can snap to its neighboring objects based on specific alignments, such as the same size and position. These alignments are visually represented by smart guide lines in a cyan shade, with the color code ‘#07EDE1’.
The snapObjectDistance property allows you to define minimum distance between the selected object and the nearest object. By default, the snap object distance is set to 5 pixels.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, SnappingService, DiagramComponent, SnapSettingsModel, SnapConstraints, NodeModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [SnappingService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [snapSettings]='snapSettings' [getNodeDefaults]='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150></e-node>
<e-node id='node2' [offsetX]=350 [offsetY]=150></e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public snapSettings: SnapSettingsModel = {
// Enable snap to object constraint
constraints: SnapConstraints.SnapToObject|SnapConstraints.ShowLines,
// Sets the Snap object distance
snapObjectDistance: 10,
// Snap Angle for object
snapAngle: 10,
// Set the Snapline color
snapLineColor: 'red',
};
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
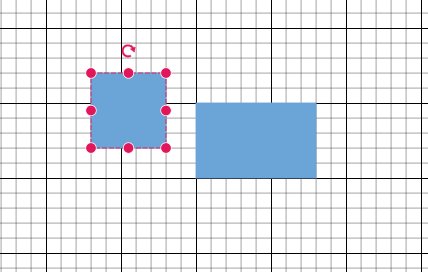
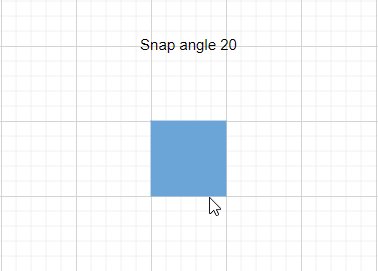
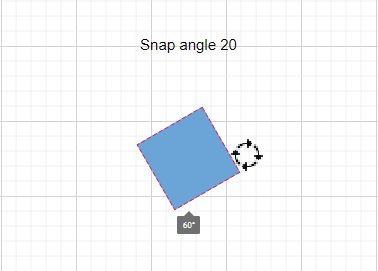
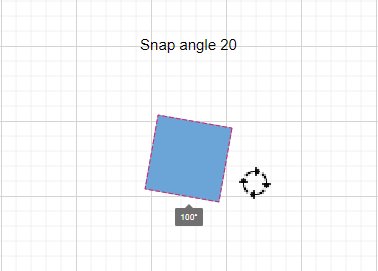
Snap Angle
The snapAngle property defines the increments by which an object can be rotated within a diagram.
For example, if the snapAngle is set to 15 degrees, an object can only be rotated to angles that are multiples of 15 degrees, such as 15°, 30°, 45°, and so on. This ensures precise angular alignment and consistent object positioning, enhancing the overall design accuracy. By default, the snap angle is set to 5°
The following code example demonstrates how to set the snapAngle property and update it dynamically.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, SnapSettingsModel,DiagramModule,ShapeStyleModel,SnappingService,NodeModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [DiagramModule],
providers: [SnappingService],
standalone: true,
selector: 'app-container',
// specifies the template string for the diagram component
template: `
<b>snapangle </b>
<input type="number" id="snapAngle" max="360" min="5" value="20" value="snapAngle" (change)="snapAngle($event)" />
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [snapSettings]='snapSettings' [getNodeDefaults] ='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150></e-node>
</e-nodes>
</ejs-diagram>
`, encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent;
public snapSettings: SnapSettingsModel = {
snapAngle: 20,
};
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = '#6BA5D7';
((node as NodeModel).style as ShapeStyleModel).strokeColor = 'White';
return node;
}
snapAngle(args: any): void {
(this.diagram as any).snapSettings.snapAngle = Number(args.target.value);
(this.diagram as any).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Snap line color
The snapLineColor property allows you to define the color of the snap line used in the diagram. By customizing the snap line color, you can enhance the visual contrast and visibility of these guides, making it easier to achieve accurate alignment.
This property accepts color values in various formats, such as hexadecimal, RGB, or predefined color names, providing flexibility in how you choose to represent the snap lines in your diagramming application. By default the snap line color is set to '#07EDE1'.
The following code example demonstrates how to set the snapLineColor property and update it dynamically.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {
DiagramComponent,SnapSettingsModel,DiagramModule,ShapeStyleModel,SnappingService,NodeModel,} from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [DiagramModule],
providers: [SnappingService],
standalone: true,
selector: 'app-container',
// specifies the template string for the diagram component
template: `
<b> Update snap line color</b>
<input type="color" id="snapLineColor" value="#14AF41" (change)="snapLineColor($event)" />
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [snapSettings]='snapSettings' [getNodeDefaults] ='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150></e-node>
<e-node id='node2' [offsetX]=350 [offsetY]=150 >
</e-node>
</e-nodes>
</ejs-diagram>
`,encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent;
public snapSettings: SnapSettingsModel = {
snapLineColor: '#14AF41',
};
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = '#6BA5D7';
((node as NodeModel).style as ShapeStyleModel).strokeColor = 'White';
return node;
}
snapLineColor(args: any): void {
//Update snapLineColor dynamically
(this.diagram as any).snapSettings.snapLineColor = args.target.value;
(this.diagram as any).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customization of snap intervals
By default, the objects are snapped towards the nearest gridline. The gridline or position towards where the diagram object snaps can be customized with the horizontal gridlines’s snapInterval and the vertical gridlines’s snapInterval properties.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, SnappingService, DiagramComponent, SnapSettingsModel, SnapConstraints, NodeModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [SnappingService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [snapSettings]='snapSettings' [getNodeDefaults]='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150></e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public snapSettings: SnapSettingsModel = {
horizontalGridlines: {
// Defines the snap interval for object
snapIntervals: [20]
},
verticalGridlines: {
snapIntervals: [20]
},
constraints: SnapConstraints.All
};
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Snap constraints
The snapConstraints property allows you to enable or disable the certain features of the snapping, for detailed information refer to constraints.