Commands in Angular Diagram Component
30 Aug 202524 minutes to read
The commands in diagram component are used to perform various interactions within the diagram . Several commands are available in the diagram, as follows:
- Alignment commands
- Distribute commands
- Sizing commands
- Clipboard commands
- Grouping commands
- Z-order commands
- Zoom commands
- Nudge commands
- FitToPage commands
- Undo/Redo commands
Alignment Commands
The alignment command enables you to align selected or defined objects, such as nodes and connectors, with respect to the selection boundary or the first selected object. The align method parameters are explained below.
Alignment Options
The Alignment Options defines the alignment position of objects to be aligned.
| Alignment | Description |
|---|---|
| Left | Aligns all the selected objects at the left of the selection boundary |
| Right | Aligns all the selected objects at the right of the selection boundary |
| Center | Aligns all the selected objects at the center of the selection boundary |
| Top | Aligns all the selected objects at the top of the selection boundary |
| Bottom | Aligns all the selected objects at the bottom of the selection boundary |
| Middle | Aligns all the selected objects at the middle of the selection boundary |
Target Objects
Defines the objects to be aligned. This is an optional parameter. By default, all nodes and connectors in the selected region are get aligned.
Alignment Mode
Alignment Mode defines the specific mode with respect to which the objects are aligned. This is an optional parameter. The default alignment mode is Object. The accepted values of the argument “alignment mode” are as follows.
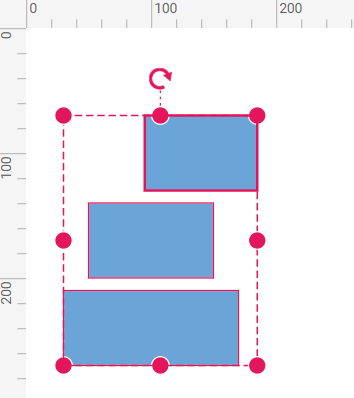
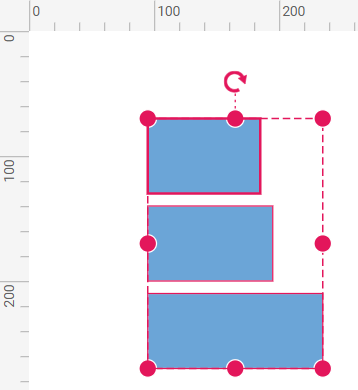
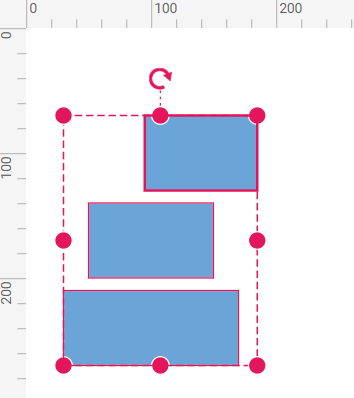
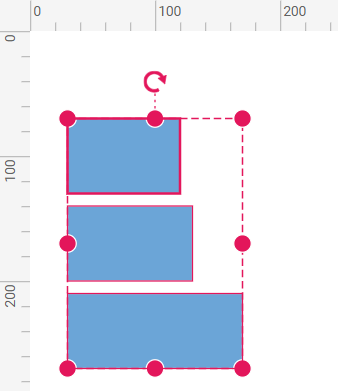
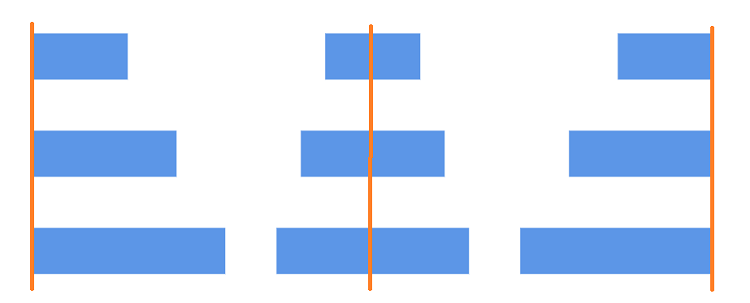
The table below shows the alignment as Left for different alignment modes.
| Nodes before alignment | Alignment mode | Description | Output image |
|---|---|---|---|
 |
Object (Default) | Aligns the objects based on the bounds of the first object in the selected list. |  |
 |
Selector | Aligns the objects based on the selection boundary. |  |
The following code example illustrates how to align all the selected objects at the left side of the selection boundary.
import { DiagramModule, DiagramComponent, NodeModel, ConnectorModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults' (created)='created($event)'>
<e-nodes>
<e-node id='node1' [offsetX]=100 [offsetY]=100 [width]=90>
</e-node>
<e-node id='node2' [offsetX]=100 [offsetY]=170 [width]=100>
</e-node>
<e-node id='node3' [offsetX]=100 [offsetY]=240 [width]=140>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram!: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 60;
return node;
}
public created(args: Object): void {
this.selArray = [];
this.selArray.push(this.diagram.nodes[0], this.diagram.nodes[1], this.diagram.nodes[2]);
//Selects the nodes
this.diagram.select(this.selArray);
//Sets direction as left
this.diagram.align('Left', this.diagram.selectedItems.nodes, 'Selector');
this.diagram.dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Distribute Commands
The distribute method enables you to place the selected objects on the page at equal intervals from each other. The selected objects are equally spaced within the selection boundary. The distribute method parameters are explained below.
Distribute Options
The factors for distributing shapes using DistributeOptions are listed as follows:
| Distribute option | Description |
|---|---|
| RightToLeft | Distributes the objects based on the distance between the right and left sides of the adjacent objects. |
| Left | Distributes the objects based on the distance between the left sides of the adjacent objects. |
| Right | Distributes the objects based on the distance between the right sides of the adjacent objects. |
| Center | Distributes the objects based on the distance between the center of the adjacent objects. |
| BottomToTop | Distributes the objects based on the distance between the bottom and top sides of the adjacent objects. |
| Top | Distributes the objects based on the distance between the top sides of the adjacent objects. |
| Bottom | Distributes the objects based on the distance between the bottom sides of the adjacent objects. |
| Middle | Distributes the objects based on the distance between the vertical center of the adjacent objects. |
Target Objects
Defines the objects to be distributed. This is an optional parameter. By default, all the nodes and connectors in the selected region of the diagram get distributed.
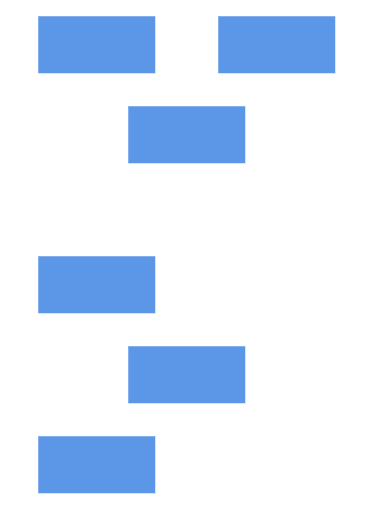
The following code example illustrates how the nodes are distributed using the RightToLeft option.
import { DiagramModule,DiagramComponent, NodeModel, ConnectorModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults' (created)='created($event)'>
<e-nodes>
<e-node id='node1' [offsetX]=140 [offsetY]=100><e-node-annotations>
<e-node-annotation content="Node 1">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node2' [offsetX]=200 [offsetY]=170><e-node-annotations>
<e-node-annotation content="Node 2">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node3' [offsetX]=400 [offsetY]=240><e-node-annotations>
<e-node-annotation content="Node 3">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram!: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel): NodeModel {
node.width = 100;
node.height = 60;
return node;
}
public created(args: Object): void {
this.selArray = [];
this.selArray.push(this.diagram.nodes[0], this.diagram.nodes[1], this.diagram.nodes[2]);
//Selects the nodes
this.diagram.select(this.selArray);
//Distributes space between the nodes
this.diagram.distribute('RightToLeft', this.diagram.selectedItems.nodes);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Sizing Commands
The sameSize command enables you to size all selected nodes to match the size of the first selected object or the first node in the objects collection you provide as the second parameter. The parameters for the sameSize method are explained below.
Sizing Options
SizingOptions include:
| Sizing options | Description |
|---|---|
| Width | Adjusts the width of all objects to match the width of the first node in the objects collection. |
| Height | Adjusts the height of all objects to match the height of the first node in the objects collection. |
| Size | Adjusts both the width and height of all objects to match the size of the first node in the objects collection. |
Target Objects
This optional parameter defines which objects should be scaled. By default, all nodes and connectors within the selected region of the diagram are scaled.
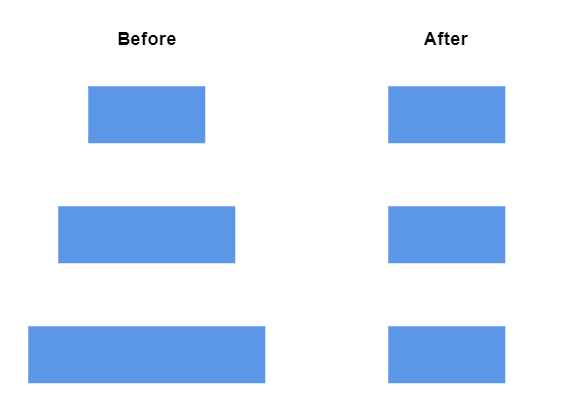
The following code example illustrates how to execute the size commands.
import { DiagramModule, SizingOptions,DiagramComponent, NodeModel, ConnectorModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: ` <label for="region">Size option: </label>
<select id="region" #sizing (change)="sizeChange ($event)">
<option value="Width">Width</option>
<option value="Height">Height</option>
<option value="Size">Size</option>
</select><ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults' >
<e-nodes>
<e-node id='node1' [offsetX]=140 [offsetY]=100 [width]=100 [height]=80><e-node-annotations>
<e-node-annotation content="Node 1">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node2' [offsetX]=140 [offsetY]=200 [width]=100 [height]=60><e-node-annotations>
<e-node-annotation content="Node 2">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node3' [offsetX]=140 [offsetY]=300 [width]=200 [height]=30><e-node-annotations>
<e-node-annotation content="Node 3">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram!: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel): NodeModel {
return node;
}
public sizeChange(args: Event): void {
this.selArray = [];
this.selArray.push(this.diagram.nodes[0], this.diagram.nodes[1], this.diagram.nodes[2]);
//Selects the nodes
this.diagram.select(this.selArray);
//Resizes the selected nodes with the same width
this.diagram.sameSize((args.target as HTMLSelectElement).value as SizingOptions, this.diagram.selectedItems.nodes);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Clipboard Commands
Clipboard commands are used to cut, copy, or paste selected elements in the diagram using the cut, copy, and paste methods. You can also use keyboard shortcuts for these actions. For detailed information on using these methods refer to the table below.
| Command (Shortcut key) | Description |
|---|---|
Cut (CTRL+X) |
Removes the selected elements from the diagram and places them onto the diagram’s clipboard. This operation is performed using the cut method. |
Copy(CTRL+C) |
Duplicates the selected elements and places them onto the diagram’s clipboard without removing them from their original location. Use the copy method for this operation. |
Paste(CTRL+V) |
Inserts the elements stored on the diagram’s clipboard (nodes and connectors) into the diagram. This can be done using the paste method. |
The paste method optionally accepts a collection of nodes or connectors to be added to the diagram.
The following code illustrates how to execute the clipboard commands.
import { DiagramModule,DiagramComponent, NodeModel, ConnectorModel, } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: ` <label>(CTRL+X)</label><button (click)="cut()">Cut</button>
<label>(CTRL+C)</label> <button (click)="copy()">Copy</button>
<label>(CTRL+V)</label><button (click)="paste()">Paste</button>
<button (click)="pasteObject()">Paste Defined Object</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults' >
<e-nodes>
<e-node id='node1' [offsetX]=140 [offsetY]=100 [width]=100 [height]=80><e-node-annotations>
<e-node-annotation content="Node 1">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node2' [offsetX]=140 [offsetY]=200 [width]=100 [height]=60><e-node-annotations>
<e-node-annotation content="Node 2">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node3' [offsetX]=140 [offsetY]=300 [width]=200 [height]=30><e-node-annotations>
<e-node-annotation content="Node 3">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram!: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel): NodeModel {
return node;
}
public cut(): void {
(this.diagram as DiagramComponent).cut()
}
public copy(): void {
(this.diagram as DiagramComponent).copy()
}
public paste(): void {
(this.diagram as DiagramComponent).paste()
}
public pasteObject(): void {
let nodes = [
{
id: 'n1',
offsetX: 400,
offsetY: 100,
width: 100,
style: { fill: '#6BA5D7' },
},
{
id: 'n2',
offsetX: 400,
offsetY: 200,
width: 100,
style: { fill: '#6BA5D7' },
},
];
(this.diagram as DiagramComponent).paste(nodes)
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Grouping Commands
Grouping commands are used to group or ungroup selected elements in the diagram. Grouping commands help in managing and organizing multiple elements by combining them into a single group or separating them into individual elements. You can also use keyboard shortcuts for these actions. The following table provides more details on these commands:
| Commands (Shortcut key) | Description |
|---|---|
group (CTRL+G) |
Combines the selected nodes and connectors into a single group, allowing you to move, resize, or apply other operations to all grouped elements as a unit. |
ungroup (CTRL+Shift+U) |
Splits a previously grouped set of nodes and connectors into individual elements, enabling you to modify or manipulate them separately. |
The following code examples demonstrate how to use the grouping commands in diagram:
import { DiagramModule,DiagramComponent, NodeModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `<label>( CTRL + G ) </label><button (click)="group()">Group</button>
<label>( CTRL + Shift + U) </label> <button (click)="unGroup()">Un Group</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults' >
<e-nodes>
<e-node id='node1' [offsetX]=100 [offsetY]=100>
</e-node>
<e-node id='node2' [offsetX]=300 [offsetY]=100>
</e-node>
<e-node id='node3' [offsetX]=200 [offsetY]=200>
</e-node>
</e-nodes>
<e-connectors>
<e-connector id='connector' type='Orthogonal' [sourceID]='sourcePoint1' [targetID]='targetPoint1'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
sourcePoint1: any = "node1";
targetPoint1: any = "node2";
// public children = ['node1', 'node2', 'node3', 'connector'];
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 70;
node.width = 100;
return node;
}
public group(): void {
//Selects the diagram
(this.diagram as DiagramComponent).selectAll();
//Groups the selected elements.
(this.diagram as DiagramComponent).group();
}
public unGroup(): void {
//unGroups the selected elements.
(this.diagram as DiagramComponent).unGroup();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Rotate Commands
The rotate commands in the diagram allow users to rotate selected elements by specified angles. These commands are useful for adjusting the rotation angle of nodes or shapes within the diagram.
| Parameter | Type | Description |
|---|---|---|
| obj | NodeModel / ConnectorModel/ SelectorModel | The objects to be rotated. |
| angle | number | The angle by which the objects should be rotated (in degrees). |
| pivot (optional) | PointModel | The reference point with respect to which the objects will be rotated. |
| rotateUsingHandle (optional) | boolean | Whether to rotate using the handle. |
You can also use CTRL+R to rotate clockwise and CTRL+L to rotate anti-clockwise. The following example shows how to rotate nodes in clockwise and anti-clockwise directions.
import { DiagramModule,DiagramComponent, NodeModel, ConnectorModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `<button (click)="clock()">Rotate Clock Wise</button>
<button (click)="antiClock()">Rotate Anti Clock Wise</button> <ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=100 [offsetY]=100>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 40;
node.width = 70;
return node;
}
public clock(): void {
let node = (this.diagram as DiagramComponent).nodes[0];
/**
* paramter 1 - Rotate item
* paramter 2 - angle to be rotated
*/
(this.diagram as DiagramComponent).rotate(node, 45);
}
public antiClock(): void {
let node = (this.diagram as DiagramComponent).nodes[0];
/**
* paramter 1 - Rotate item
* paramter 2 - angle to be rotated
*/
(this.diagram as DiagramComponent).rotate(node, -45);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Z-Order Commands
Z-Order commands enable you to visually arrange the selected objects such as nodes and connectors on the diagram page.
Bring to Front Command
The bringToFront command visually brings the selected element to the front over all the other overlapped elements. The following code illustrates how to execute the bringToFront command.
import { DiagramModule,DiagramComponent, NodeModel, ConnectorModel, ShapeStyleModel} from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<button (click)="bringToFront()">Brong to Front</button><ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=120 [offsetY]=100>
</e-node>
<e-node id='node2' [offsetX]=150 [offsetY]=120>
</e-node>
<e-node id='node3' [offsetX]=170 [offsetY]=150>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
return node;
}
public bringToFront(): void {
//Brings to front
(this.diagram as DiagramComponent).bringToFront();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Send to Back Command
The sendToBack command visually moves the selected element behind all the other overlapped elements. The following code illustrates how to execute the sendToBack command.
import { DiagramModule,DiagramComponent, NodeModel, ConnectorModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `<button (click)="sendToBack()">Send To Back</button><ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=120 [offsetY]=100>
</e-node>
<e-node id='node2' [offsetX]=150 [offsetY]=120>
</e-node>
<e-node id='node3' [offsetX]=170 [offsetY]=150>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
return node;
}
public sendToBack(): void {
//send to back
(this.diagram as DiagramComponent).sendToBack();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Move Forward Command
The moveForward command visually moves the selected element over the nearest overlapping element. The following code illustrates how to execute the moveForward command.
import { DiagramModule,DiagramComponent, NodeModel, ConnectorModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `<button (click)="moveForward()">Move forward</button><ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=120 [offsetY]=100>
</e-node>
<e-node id='node2' [offsetX]=150 [offsetY]=120>
</e-node>
<e-node id='node3' [offsetX]=170 [offsetY]=150>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
return node;
}
public moveForward(): void {
(this.diagram as DiagramComponent).moveForward();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Send Backward Command
The sendBackward command visually moves the selected element behind the underlying element. The following code illustrates how to execute the sendBackward command.
import { DiagramModule,DiagramComponent, NodeModel, ConnectorModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `<button (click)="sendbackward()">Send BackWard</button><ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=120 [offsetY]=100>
</e-node>
<e-node id='node2' [offsetX]=150 [offsetY]=120>
</e-node>
<e-node id='node3' [offsetX]=170 [offsetY]=150>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
return node;
}
public sendbackward(): void {
//send to backWard
(this.diagram as DiagramComponent).sendBackward();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));The Z-order commands can also be performed using keyboard shortcuts. For more information, refer to the keyboard commands.
Zoom Commands
The zoom command is used to zoom-in and zoom-out the diagram view.
The following code illustrates how to zoom-in/zoom out the diagram.
@Component({
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" (created)='created($event)'>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram: DiagramComponent;
public created(args: Object): void {
// Sets the zoomFactor
//Defines the focusPoint to zoom the Diagram with respect to any point
//When you do not set focus point, zooming is performed with reference to the center of current Diagram view.
this.diagram.zoom(1.2, {
x: 100,
y: 100
});
}
}For more information about zoom refer to the zoom
Nudge Commands
The nudge commands move the selected elements towards up, down, left, or right by 1 pixel. The parameters of the nudge method are explained below.
| Parameter | Type | Description |
|---|---|---|
| direction | NudgeDirection |
Defines the direction in which the objects should be moved. |
| x (optional) | number | The horizontal distance by which the selected objects should be moved. |
| y (optional) | number | The vertical distance by which the selected objects should be moved. |
| type (optional) | string | A string that defines the type of nudge action. |
The accepted values for the “direction” argument are as follows:
- Up: Moves the selected elements up by the specified delta value.
- Down: Moves the selected elements down by the specified delta value.
- Left: Moves the selected elements left by the specified delta value.
- Right: Moves the selected elements right by the specified delta value.
The following code illustrates how to execute the nudge command.
import { DiagramModule,DiagramComponent, NodeModel, ConnectorModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `<label> Nudge </label><button (click)="right()">Right</button>
<button (click)="left()">Left</button>
<button (click)="up()">Up</button>
<button (click)="down()">Down</button><ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=100 [offsetY]=100>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public selArray: (NodeModel | ConnectorModel)[] = [];
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 40;
node.width = 70;
return node;
}
public right(): void {
//nudge to right
(this.diagram as DiagramComponent).nudge("Right");
}
public left(): void {
//nudge to Left
(this.diagram as DiagramComponent).nudge("Left");
}
public up(): void {
//nudge to Up
(this.diagram as DiagramComponent).nudge("Up");
}
public down(): void {
//nudge to Down
(this.diagram as DiagramComponent).nudge("Down");
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Nudge Using Arrow Keys
The arrow keys can be used to move the selected elements up, down, left, or right by 1 pixel.

Nudge commands are particularly useful for accurate placement of elements.
NOTE
The position change event will not trigger when using keyboard keys to move a node or connector.
BringIntoView
The bringIntoView command brings the specified rectangular region into the viewport of the diagram, ensuring that it is visible within the current view.
The bringIntoView method takes a single parameter, an object that defines the rectangular region to bring into view. This object should include properties such as x, y, width, and height to specify the exact region to be made visible.
The following code illustrates how to execute the bringIntoView command.
import { DiagramModule, DiagramTools, Rect,DiagramComponent, NodeModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `
<button (click)="bringToView()">Bring To View</button><ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults'[scrollSettings]='scrollSettings' [tool]='tool' >
<e-nodes>
<e-node id='node1' [offsetX]=1000 [offsetY]=100>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public bounds!: Rect;
public scrollSettings = { scrollLimit: 'Infinity' };
public tool = DiagramTools.ZoomPan
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 40;
node.width = 70;
return node;
}
public bringToView(): void {
let nodeBounds = ((this.diagram as DiagramComponent).nodes[0].wrapper as any).bounds;
let bounds = new Rect(
nodeBounds.x,
nodeBounds.y,
nodeBounds.width,
nodeBounds.height
);
(this.diagram as DiagramComponent).bringIntoView(bounds);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));BringToCenter
The bringToCenter command brings the specified rectangular region of the diagram content within the viewport.
The bringToCenter method takes a single parameter, an object that defines the rectangular region to be centered. This object should include properties such as x, y, width, and height to specify the exact region to be brought to the center.
The following code illustrates how to execute the bringToCenter command.
import { DiagramModule, DiagramTools, Rect, DiagramComponent, NodeModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `
<button (click)="bringToCenter()">Bring To Center</button><ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults'[scrollSettings]='scrollSettings' [tool]='tool' >
<e-nodes>
<e-node id='node1' [offsetX]=1000 [offsetY]=100>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public bounds!: Rect;
public scrollSettings = { scrollLimit: 'Infinity' };
public tool = DiagramTools.ZoomPan
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 40;
node.width = 70;
return node;
}
public bringToCenter(): void {
let nodeBounds = ((this.diagram as DiagramComponent).nodes[0].wrapper as any).bounds;
let bounds = new Rect(
nodeBounds.x,
nodeBounds.y,
nodeBounds.width,
nodeBounds.height
);
(this.diagram as DiagramComponent).bringToCenter(bounds);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));FitToPage Commands
The fitToPage command helps to fit the diagram content into the view with respect to either width, height, or the entire content. The fitToPage method takes one parameter, IFitOptions, which specifies the options for fitting the diagram to the page.
Fit Options
The mode parameter defines whether the diagram has to be horizontally/vertically fit into the viewport with respect to width, height, or entire bounds of the diagram.
The region parameter defines the region that has to be drawn as an image.
The margin parameter defines the region/bounds of the diagram content that is to be fit into the view.
The canZoomIn parameter enables/disables zooming to fit the smaller content into a larger viewport.
The canZoomOut parameter enables or disables zooming out to fit larger content into a smaller viewport.
The customBounds parameter defines the custom region that has to be fit into the viewport.
The following code illustrates how to execute the FitToPage command.
import {
DiagramModule, HierarchicalTreeService, DataBindingService, DataBinding,
HierarchicalTree,
TreeInfo,DiagramComponent, Diagram, NodeModel, ConnectorModel, LayoutModel,
DataSourceModel, DecoratorModel
} from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DataManager, Query } from '@syncfusion/ej2-data';
Diagram.Inject(DataBinding, HierarchicalTree);
@Component({
imports: [
DiagramModule
],
providers: [HierarchicalTreeService, DataBindingService],
standalone: true,
selector: "app-container",
template: `<button (click)="fitToPage()">Fit To Page </button>
<button (click)="fitToHeight()">Fit To Width </button>
<button (click)="fitToWidth()">Fit To Height </button><ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults" [getConnectorDefaults]="getConnectorDefaults" [layout]="layout" [dataSourceSettings]="dataSourceSettings">
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public items?: DataManager;
public layout?: LayoutModel;
public dataSourceSettings?: DataSourceModel;
//Initializes data source
public data: object[] = [
{
Id: 'parent',
Name: 'Maria Anders',
Designation: 'Managing Director',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'true',
RatingColor: '#C34444',
},
{
Id: 1,
Name: 'Ana Trujillo',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 2,
Name: 'Anto Moreno',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 1,
},
{
Id: 3,
Name: 'Thomas Hardy',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 2,
},
{
Id: 4,
Name: 'Christina kaff',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 3,
},
{
Id: 5,
Name: 'Hanna Moos',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 4,
},
{
Id: 6,
Name: 'Peter Citeaux',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 4,
},
{
Id: 7,
Name: 'Martín Kloss',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 1,
},
{
Id: 9,
Name: 'Elizabeth Mary',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 8,
},
{
Id: 10,
Name: 'Victoria Ash',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 8,
},
{
Id: 12,
Name: 'Francisco Yang',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 7,
},
{
Id: 13,
Name: 'Yang Wang',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 6,
},
{
Id: 27,
Name: 'Lino Rodri',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 38,
Name: 'Philip Cramer',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 14,
Name: 'Pedro Afonso',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 15,
Name: 'Elizabeth Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 38,
},
{
Id: 17,
Name: 'Janine Labrune',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 48,
},
{
Id: 18,
Name: 'Ann Devon',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 31,
},
{
Id: 19,
Name: 'Roland Mendel',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 31,
},
{
Id: 20,
Name: 'Aria Cruz',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 14,
},
{
Id: 22,
Name: 'Martine Rancé',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 21,
},
{
Id: 23,
Name: 'Maria Larsson',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 20,
},
{
Id: 21,
Name: 'Diego Roel',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 20,
},
{
Id: 24,
Name: 'Peter Franken',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 25,
Name: 'Carine Schmitt',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 21,
},
{
Id: 26,
Name: 'Paolo Accorti',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 21,
},
{
Id: 28,
Name: 'Eduardo Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 38,
},
{
Id: 29,
Name: 'José Pedro ',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 28,
},
{
Id: 30,
Name: 'André Fonseca',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 29,
},
{
Id: 31,
Name: 'Howard Snyd',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 14,
},
{
Id: 32,
Name: 'Manu Pereira',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image56.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 8,
},
{
Id: 33,
Name: 'Mario Pontes',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 19,
},
{
Id: 34,
Name: 'Carlos Schmitt',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 19,
},
{
Id: 35,
Name: 'Yoshi Latimer',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/eric.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 18,
},
{
Id: 36,
Name: 'Patricia Kenna',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 55,
},
{
Id: 37,
Name: 'Helen Bennett',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 15,
},
{
Id: 39,
Name: 'Daniel Tonini',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 27,
},
{
Id: 40,
Name: 'Annette Roel',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 39,
},
{
Id: 41,
Name: 'Yoshi Wilson',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 40,
},
{
Id: 42,
Name: 'John Steel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 41,
},
{
Id: 43,
Name: 'Renate Jose',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 42,
},
{
Id: 44,
Name: 'Jaime Yorres',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 42,
},
{
Id: 45,
Name: 'Carlos Nagy',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 40,
},
{
Id: 46,
Name: 'Felipe Kloss',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 17,
},
{
Id: 47,
Name: 'Fran Wilson',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 46,
},
{
Id: 48,
Name: 'John Rovelli',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 46,
},
{
Id: 49,
Name: 'Catherine Kaff',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 51,
},
{
Id: 50,
Name: 'Jean Fresnière',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 49,
},
{
Id: 51,
Name: 'Alex Feuer',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 50,
},
{
Id: 52,
Name: 'Simon Roel',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 50,
},
{
Id: 53,
Name: 'Yvonne Wong',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 50,
},
{
Id: 54,
Name: 'Rene Phillips',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 7,
},
{
Id: 55,
Name: 'Yoshi Kenna',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 15,
},
{
Id: 56,
Name: 'Helen Marie',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 55,
},
{
Id: 57,
Name: 'Joseph Kaff',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 7,
},
{
Id: 58,
Name: 'Georg Pipps',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 5,
},
{
Id: 60,
Name: 'Nardo Batista',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Maria.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 61,
Name: 'Lúcia Carvalho',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 60,
},
{
Id: 62,
Name: 'Horst Kloss',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 74,
},
{
Id: 63,
Name: 'Sergio roel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.PNG',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 61,
},
{
Id: 64,
Name: 'Paula Wilson',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/eric.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 7,
},
{
Id: 65,
Name: 'Mauri Moroni',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.PNG',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 6,
},
{
Id: 66,
Name: 'Janete Limeira',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.PNG',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 7,
},
{
Id: 67,
Name: 'Michael Holz',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 68,
Name: 'Alej Camino',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 67,
},
{
Id: 69,
Name: 'Jonas Bergsen',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 19,
},
{
Id: 70,
Name: 'Jose Pavarotti',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Maria.PNG',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 56,
},
{
Id: 71,
Name: 'Miguel Angel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/eric.PNG',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 16,
},
{
Id: 72,
Name: 'Jytte Petersen',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/image55.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 73,
Name: 'Kloss Perrier',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 74,
Name: 'Art Nancy',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 29,
},
{
Id: 75,
Name: 'Pascal Cartrain',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 36,
},
{
Id: 76,
Name: 'Liz Nixon',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 72,
},
{
Id: 77,
Name: 'Liu Wong',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 75,
},
{
Id: 78,
Name: 'Karin Josephs',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 76,
},
{
Id: 79,
Name: 'Ruby Anabela ',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 80,
Name: 'Helvetis Nagy',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 75,
},
{
Id: 81,
Name: 'Palle Ibsen',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 82,
Name: 'Mary Saveley',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 59,
},
{
Id: 83,
Name: 'Paul Henriot',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 30,
},
{
Id: 84,
Name: 'Rita Müller',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 83,
},
{
Id: 85,
Name: 'Pirkko King',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 83,
},
{
Id: 86,
Name: 'Paula Parente',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 74,
},
{
Id: 87,
Name: 'Karl Jablonski',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 88,
Name: 'Matti Kenna',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 89,
Name: 'Zbyszek Yang',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 90,
Name: 'Nancy',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image56.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 91,
Name: 'Robert King',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 59,
},
{
Id: 92,
Name: 'Laura Callahan',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 91,
},
{
Id: 93,
Name: 'Anne',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 92,
},
{
Id: 94,
Name: 'Georg Pipps',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 5,
},
{
Id: 95,
Name: 'Isabel Castro',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 93,
},
{
Id: 96,
Name: 'Nardo Batista',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 93,
},
{
Id: 97,
Name: 'Rene Phillips',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 92,
},
{
Id: 98,
Name: 'Lúcia Carvalho',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 97,
},
{
Id: 99,
Name: 'Horst Kloss',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 56,
},
{
Id: 101,
Name: 'Simon Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 91,
},
{
Id: 102,
Name: 'Rita Pfalzheim',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 101,
},
{
Id: 103,
Name: 'Paula Wilson',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 750,
},
{
Id: 104,
Name: ' Jose Michael',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/eric.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 102,
},
{
Id: 105,
Name: 'Mauri Moroni',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 106,
Name: 'Janete Limeira',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 107,
Name: 'Michael Holz',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 108,
Name: 'Alej Camino',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 35,
},
];
//Sets the default properties for all the Nodes
public getNodeDefaults(node: NodeModel): NodeModel {
node.backgroundColor = 'lightgrey';
node.height = 50;
return node;
}
//Sets the default properties for all the connectors
public getConnectorDefaults(connector: ConnectorModel): ConnectorModel {
(connector.targetDecorator as DecoratorModel).shape = 'None';
connector.type = 'Orthogonal';
return connector;
}
ngOnInit(): void {
this.items = new DataManager(this.data as JSON[], new Query().take(7));
//Uses layout to auto-arrange nodes on the Diagram page
this.layout = {
type: 'OrganizationalChart',
margin: { top: 20 },
getLayoutInfo: (node: Node, tree: TreeInfo) => {
if (!tree.hasSubTree) {
tree.orientation = 'Vertical';
tree.type = 'Alternate';
}
},
}
//Configures data source for Diagram
this.dataSourceSettings = {
id: 'Id',
parentId: 'ReportingPerson',
dataSource: this.items
}
}
public fitToPage(): void {
(this.diagram as DiagramComponent).fitToPage({
mode: 'Page',
region: 'Content',
margin: {},
canZoomIn: false,
});
}
public fitToWidth(): void {
(this.diagram as DiagramComponent).fitToPage({
mode: 'Width',
region: 'Content',
margin: {},
canZoomIn: false,
});
}
public fitToHeight(): void {
(this.diagram as DiagramComponent).fitToPage({
mode: 'Height',
region: 'Content',
margin: {},
canZoomIn: false,
});
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Command Manager
The Diagram provides support for mapping or binding command execution to specific key gestures. It includes built-in commands and allows for the definition of custom commands through the commandManager. Custom commands are executed when the specified key gesture is recognized.
Custom Command
To define a custom command, you need to specify the following properties:
-
execute: A method to be executed. -
canExecute: A method to define whether the command can be executed at the moment. -
gesture: A combination ofKeysandKeyModifiers. -
parameter: Defines any additional parameters that are required at runtime. -
name: Defines the name of the command.
To explore the properties of custom commands, refer to commands.
The following code example illustrates how to use the command manager to clone a node and change the fill color of a node while pressing G and Shift+G or Alt+G, respectively:
import { DiagramModule, KeyModifiers, Keys, Rect } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, NodeModel, } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults' [scrollSettings] ='scrollSettings' [commandManager]='commandManger'>
<e-nodes>
<e-node id='node1' [offsetX]=100 [offsetY]=100 [style]="style" >
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public bounds!: Rect;
public scrollSettings: any = { scrollLimit: 'Infinity' };
public style = {
fill: '#6BA5D7',
}
public commandManger: any = {
commands: [
{
name: 'clone',
canExecute: () => {
let execute: boolean = ((this.diagram as DiagramComponent).selectedItems as any).nodes.length > 0;
return execute;
},
execute: () => {
(this.diagram as DiagramComponent).copy();
(this.diagram as DiagramComponent).paste();
},
gesture: {
//Press G to clone node
key: Keys.G,
keyModifiers: null,
},
},
{
name: 'color',
canExecute: () => {
let execute: boolean = ((this.diagram as DiagramComponent).selectedItems as any).nodes.length > 0;
return execute;
},
execute: () => {
((this.diagram as DiagramComponent).selectedItems as any).nodes[0].style.fill =
((this.diagram as DiagramComponent).selectedItems as any).nodes[0].style.fill === '#64abbb'
? '#FFFF00'
: '#64abbb';
(this.diagram as DiagramComponent).dataBind();
},
gesture: {
//Press Shift+G of Alt+G to change node color
key: Keys.G,
keyModifiers: KeyModifiers.Shift | KeyModifiers.Alt,
},
},
],
}
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 40;
node.width = 70;
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Disable/Modify Existing Command
When any one of the default commands is not desired, they can be disabled. To change the functionality of a specific command, the command can be completely modified.
The following code example illustrates how to disable the default cut and delete commands using CTRL+X and Delete keys, and how to modify the copy command to clone a node using CTRL+C:
import { DiagramModule, KeyModifiers, Keys, Rect,DiagramComponent, NodeModel } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: "app-container",
template: `
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults' [scrollSettings] ='scrollSettings' [commandManager]='commandManger'>
<e-nodes>
<e-node id='node1' [offsetX]=100 [offsetY]=100 [style]="style" >
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public bounds!: Rect;
public scrollSettings: any = { scrollLimit: 'Infinity' };
public style = {
fill: '#6BA5D7',
}
public commandManger: any = {
commands: [
{
//Preventing default cut command
name: 'cut',
canExecute: function () {
return false;
},
execute: null,
gesture: {
key: Keys.X,
keyModifiers: KeyModifiers.Control,
},
},
{
//Preventing default delete command
name: 'delete',
canExecute: function () {
return false;
},
execute: null,
gesture: {
key: Keys.Delete,
},
},
{
//Modifying copy command to clone node
name: 'clone',
canExecute: () => {
let execute: boolean = ((this.diagram as DiagramComponent).selectedItems as any).nodes.length > 0;
return execute;
},
execute: () => {
(this.diagram as DiagramComponent).copy();
(this.diagram as DiagramComponent).paste();
},
gesture: {
//Press CTRL+C to clone node
key: Keys.C,
keyModifiers: KeyModifiers.Control,
},
}
],
}
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 40;
node.width = 70;
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Undo/Redo Commands
Undo/redo commands can be executed through shortcut keys. Shortcut key for undo is Ctrl+z and shortcut key for redo is Ctrl+y. For more information refer to the undo-redo.