UML Diagrams in Angular Diagram Component
24 Aug 202524 minutes to read
This guide demonstrates how to create and customize UML (Unified Modeling Language) diagrams using the Syncfusion Angular Diagram component. You’ll learn to build UML Class diagrams for object-oriented system modeling and UML Activity diagrams for workflow visualization.
UML Class Diagram
A class diagram visually depicts the static structure of an application and is extensively employed in modeling object-oriented systems. It holds a unique position in UML diagrams, as it directly aligns with object-oriented languages. The diagram also facilitates automatic generation of class diagram shapes based on business logic, streamlining the translation from conceptual models to practical implementation.
UML Class Diagram Shapes
The UML class diagram shapes are explained as follows.
Class
A class defines a group of objects that share common specifications, features, constraints, and semantics. To create a class object, the classifier should be defined using the class notation. This notation serves as a foundational element in object-oriented programming, encapsulating the characteristics and behavior that objects belonging to the class will exhibit.
Define the name, attributes, and methods of the class using the class property of node.
The attribute’s name, type, and scope properties allow you to define the name, data type, and visibility of the attribute.
The method’s name, parameters, type, and scope properties allow you to define the name, parameter, return type, and visibility of the methods.
The method parameters object properties allow you to define the name and type of the parameter.
The following code example illustrates how to create a class.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { NodeModel, UmlClassifierShapeModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [nodes]='nodes'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public nodes: NodeModel[] = [
{
id: "Patient",
//Position of the node
offsetX: 200,
offsetY: 200,
style: {
fill: '#26A0DA',
},
shape: {
type: "UmlClassifier",
//Define class object
classShape: {
name: "Patient",
//Define class attributes
attributes: [{ name: "accepted", type: "Date" }],
//Define class methods
methods: [{ name: "getHistory", type: "getHistory" }]
},
classifier: "Class"
} as UmlClassifierShapeModel
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Interface
An interface is a specific type of classifier that represents a declaration of a cohesive set of public features and obligations. When creating an interface, define the classifier property using the interface notation. This concept in object-oriented programming outlines a contract for classes to implement, specifying the required methods and behaviors without providing implementation details.
Define the name, attributes, and methods of the interface using the interface property of the node.
The attribute’s name, type, and scope properties allow you to define the name, data type, and visibility of the attribute.
The method’s name, parameters, type, and scope properties allow you to define the name, parameter, return type, and visibility of the methods.
The method parameter object properties of name and type allow you to define the name and type of the parameter.
The following code example illustrates how to create an interface.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { NodeModel, UmlClassifierShapeModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [nodes]='nodes'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public nodes: NodeModel[] = [
{
id: "Patient",
//Position of the node
offsetX: 200,
offsetY: 200,
style: {
fill: '#26A0DA',
},
shape: {
type: "UmlClassifier",
//Define interface object
interfaceShape: {
name: "Patient",
//Define interface attributes
attributes: [{ name: "owner", type: "String[*]" }],
//Define interface methods
methods: [
{
name: "deposit",
parameters: [
{
name: "amount",
type: "Dollars"
}
]
}
]
},
classifier: "Interface"
} as UmlClassifierShapeModel
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Enumeration
To create an enumeration, set the classifier property of the node as enumeration. Define the name and enumerate the members of the enumeration using the appropriate enumeration property of the node. This process encapsulates a set of distinct values within the enumeration, allowing for clear representation of specific, named constants within a system.
You can set a name for the enumeration members collection using the name property of members collection.
The following code example illustrates how to create an enumeration.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { NodeModel, UmlClassifierShapeModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [nodes]='nodes'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public nodes: NodeModel[] = [
{
id: "Patient",
offsetX: 200,
offsetY: 200,
style: {
fill: '#26A0DA',
},
shape: {
type: "UmlClassifier",
//Define enumeration object
enumerationShape: {
name: "AccountType",
//set the members of enumeration
members: [
{
name: "Checking Account",
},
{
name: "Savings Account"
},
{
name: "Credit Account"
}
]
},
classifier: "Enumeration"
} as UmlClassifierShapeModel
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));UML Class Relationships
A class may be involved in one or more relationships with other classes. The relationship types available are as follows:
| Shape | Image |
|---|---|
| Association |  |
| Aggregation |  |
| Composition |  |
| Inheritance |  |
| Dependency |  |
Association
Association is a set of links that connects elements of a UML model. The types of association are as follows:
- Directional
- BiDirectional
The association property allows you to define the type of association. The default value of association is “Directional”. The following code example illustrates how to create an association.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { ConnectorModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [connectors]='connectors'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectors: ConnectorModel[] = [
{
id: "connector",
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: "Straight",
shape: {
type: "UmlClassifier",
relationship: "Association",
//Define type of association
associationType: "Default"
}
},
{
id: "connector1",
//Define connector start and end points
sourcePoint: { x: 200, y: 100 },
targetPoint: { x: 400, y: 300 },
type: "Straight",
shape: {
type: "UmlClassifier",
relationship: "Association",
//Define type of association
associationType: "BiDirectional"
}
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Aggregation
Aggregation is a binary association between a property and one or more composite objects that group together a set of instances. Aggregation is decorated with a hollow diamond. To create an aggregation shape, define the relationship of connector shape as “Aggregation”.
The following code example illustrates how to create an aggregation.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { ConnectorModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [connectors]='connectors'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectors: ConnectorModel[] = [
{
id: "connector",
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: "Straight",
shape: {
type: "UmlClassifier",
//Set an relationship for connector
relationship: "Aggregation"
}
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Composition
Composition is a strong form of aggregation. The composition is decorated with a black diamond. To create a composition shape, define the relationship property of the connector shape as “Composition”.
The following code example illustrates how to create a composition.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { ConnectorModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [connectors]='connectors'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectors: ConnectorModel[] = [
{
id: "connector",
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: "Straight",
shape: {
type: "UmlClassifier",
//Set an relationship for connector
relationship: "Composition"
}
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Inheritance
Inheritance is also called “generalization”. Inheritance is a binary taxonomic directed relationship between a more general classifier (super class) and a more specific classifier (subclass). Inheritance is shown as a line with hollow triangle.
To create an inheritance, define the relationship as “inheritance”.
The following code example illustrates how to create an inheritance.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { ConnectorModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [connectors]='connectors'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectors: ConnectorModel[] = [
{
id: "connector",
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: "Straight",
shape: {
type: "UmlClassifier",
//set an relation of connector
relationship: "Inheritance"
}
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Dependency
Dependency is a directed relationship used to show that some UML elements need or depend on other model elements for specifications. Dependency is shown as a dashed line with an open arrow. To create a dependency, define the relationship property of the connector shape as “dependency”.
The following code example illustrates how to create a dependency.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { ConnectorModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [connectors]='connectors'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectors: ConnectorModel[] = [
{
id: "connector",
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: "Straight",
shape: {
type: "UmlClassifier",
//Set relationship for connector
relationship: "Dependency"
}
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Multiplicity
Multiplicity defines an inclusive interval of non-negative integers to specify the allowable number of instances of the described element. The types of multiplicity are as follows:
- OneToOne
- ManyToOne
- OneToMany
- ManyToMany
By default, the multiplicity is considered as “OneToOne”.
The multiplicity property in UML allows you to specify a large number of elements or some collection of elements.
The shape multiplicity’s source property sets the source label to the connector and the target property sets the target label to the connector.
To set optionality or cardinality for the connector source label, use the optional property.
The lowerBounds and upperBounds can be natural constants or constant expressions evaluated to natural (non-negative) numbers. Upper bound can also be specified as asterisk ‘*’ which denotes unlimited number of elements. Upper bound should be greater than or equal to the lower bound.
The following code example illustrates how to customize the multiplicity.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { ConnectorModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [connectors]='connectors'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectors: ConnectorModel[] = [
{
id: 'connector1',
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Dependency',
multiplicity: {
//Set multiplicity type
type: 'OneToOne',
},
},
},
{
id: 'connector2',
//Define connector start and end points
sourcePoint: { x: 200, y: 100 },
targetPoint: { x: 400, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Dependency',
multiplicity: {
//Set multiplicity type
type: 'ManyToOne',
//Set source label to connector
source: {
optional: true,
lowerBounds: '89',
upperBounds: '67',
},
//Set target label to connector
target: {
optional: true,
lowerBounds: '78',
upperBounds: '90',
},
},
},
},
{
id: 'connector3',
//Define connector start and end points
sourcePoint: { x: 300, y: 100 },
targetPoint: { x: 500, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Dependency',
multiplicity: {
//Set multiplicity type
type: 'OneToMany',
//Set source label to connector
source: {
optional: true,
lowerBounds: '89',
upperBounds: '67',
},
//Set target label to connector
target: {
optional: true,
lowerBounds: '78',
upperBounds: '90',
},
},
},
},
{
id: 'connector4',
//Define connector start and end points
sourcePoint: { x: 400, y: 100 },
targetPoint: { x: 600, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Dependency',
multiplicity: {
//Set multiplicity type
type: 'ManyToMany',
//Set source label to connector
source: {
optional: true,
lowerBounds: '89',
upperBounds: '67',
},
//Set target label to connector
target: {
optional: true,
lowerBounds: '78',
upperBounds: '90',
},
},
},
},
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));How to add UML child at runtime
In UML nodes, child elements such as member, method and attribute can be added either programmatically or interactively.
Adding UML child through code
The addChildToUmlNode method is used for dynamically adding a child to the UML node during runtime, providing flexibility in modifying the diagram structure programmatically.
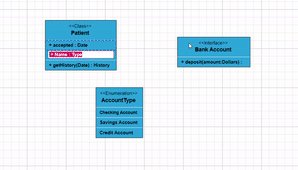
The following code example illustrates how to add members, methods and attributes to UML node at runtime.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation, ViewChild } from "@angular/core";
import { NodeModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `
<button (click)="addMethod()">addMethod</button>
<button (click)="addAttribute()">addAttribute</button>
<button (click)="addMember()">addMember</button>
<ejs-diagram #diagram id="diagram" width="100%" height="600" [nodes]="nodes" >
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent | undefined;
addMethod() {
let node: any = (this.diagram as any).nodes[0];
let methods: any = {
name: 'getHistory',
style: { color: 'red' },
parameters: [{ name: 'Date', style: {} }],
type: 'History',
};
(this.diagram as any).addChildToUmlNode(node, methods, 'Method');
}
addAttribute() {
let node: any = (this.diagram as any).nodes[0];
let attributes: any = { name: 'accepted', type: 'Date', style: { color: "red", } };
(this.diagram as any).addChildToUmlNode(node, attributes, "Attribute");
}
addMember() {
let node: any = (this.diagram as any).nodes[1];
let members: any = { name: 'Checking new', style: { color: "red", } };
(this.diagram as any).addChildToUmlNode(node, members, "Member");
}
public nodes: NodeModel[] = [
{
id: 'node1',
offsetX: 150,
offsetY: 150,
style: {
fill: '#26A0DA',
},
shape: {
type: 'UmlClassifier',
classShape: {
attributes: [{ name: 'accepted', type: 'Date' }],
methods: [
{
name: 'getHistory',
style: {},
parameters: [{ name: 'Date', style: {} }],
type: 'History',
},
],
name: 'Patient',
},
classifier: 'Class',
},
},
{
id: 'node2',
offsetX: 400,
offsetY: 150, style: {
fill: '#26A0DA',
}, borderColor: 'white',
shape: {
type: 'UmlClassifier',
enumerationShape: {
name: 'AccountType',
members: [
{
name: 'Checking Account',
},
]
},
classifier: 'Enumeration'
},
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Adding UML child through user interaction
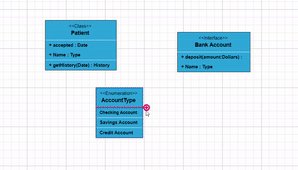
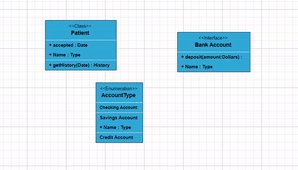
To include a child, select a node, move the mouse outside it, and position the pointer near the right side. A highlighter emerges between the two child elements. Click the highlighter to add a child type to the chosen UML node seamlessly. The following gif illustrates how to add a child through user interaction.

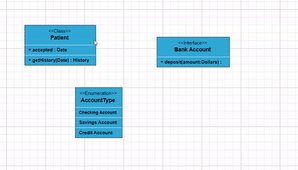
Adding UML Nodes in Symbol palette
UML built-in shapes are easily rendered in a symbol palette. The symbols property of palettes is used to define UML symbols with the necessary classes and methods. This feature allows you to add a collection of predefined UML symbols to the palette, making your UML diagramming application more versatile.
The following code example showcases the rendering of UML built-in shapes in a symbol palette.
import { DiagramModule, SymbolPaletteModule,NodeModel, MarginModel, PaletteModel,SymbolInfo,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
imports: [
DiagramModule, SymbolPaletteModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<div style="width: 100%">
<div id="palette-space" class="sb-mobile-palette">
<ejs-symbolpalette
id="symbolpalette"
width="100%"
height="200px"
[symbolHeight]="80"
[symbolWidth]="80"
[palettes]="palettes"
[getSymbolInfo]="getSymbolInfo"
[symbolMargin]="symbolMargin"
[getNodeDefaults]="getSymbolDefaults"
>
</ejs-symbolpalette>
</div>
<div id="diagram-space" class="sb-mobile-diagram">
<div class="content-wrapper">
<ejs-diagram #diagram id="diagram" width="100%" height="700px">
</ejs-diagram>
</div>
</div>
</div>
`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public palettes?: PaletteModel[];
public diagram?: DiagramComponent;
public symbolMargin?: MarginModel;
public getUmlShapes(): NodeModel[] {
let umlShapes: NodeModel[] = [
{
id: 'class',
style: {
fill: '#26A0DA',
},
borderColor: 'white',
shape: {
type: 'UmlClassifier',
classShape: {
attributes: [
{ name: 'accepted', type: 'Date', style: { color: "red", fontFamily: "Arial", textDecoration: 'Underline', italic: true },isSeparator: true },
],
methods: [{ name: 'getHistory', style: {}, parameters: [{ name: 'Date', style: {} }], type: 'History' }],
name: 'Patient'
},
classifier: 'Class'
},
},
{
id: 'Interface',
style: {
fill: '#26A0DA',
}, borderColor: 'white',
shape: {
type: 'UmlClassifier',
interfaceShape: {
name: "Bank Account",
},
classifier: 'Interface'
},
},
{
id: 'Enumeration',
style: {
fill: '#26A0DA',
}, borderColor: 'white',
shape: {
type: 'UmlClassifier',
enumerationShape: {
name: 'AccountType',
members: [
{
name: 'Checking Account', style: {}
},
]
},
classifier: 'Enumeration'
},
},
];
return umlShapes;
};
public getSymbolInfo(symbol: NodeModel): SymbolInfo {
return { fit: true,description: { text: symbol.id, } };
};
public getSymbolDefaults(symbol: NodeModel): void {
symbol.width = 100;
symbol.height = 100;
};
ngOnInit(): void {
this.palettes = [{
id: 'uml',
expanded: true,
symbols: this.getUmlShapes(),
title: 'UML Shapes',
}]
//Sets the space to be left around a symbol
this.symbolMargin = {
left: 12, right: 12, top: 12, bottom: 12
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Editing in UML nodes
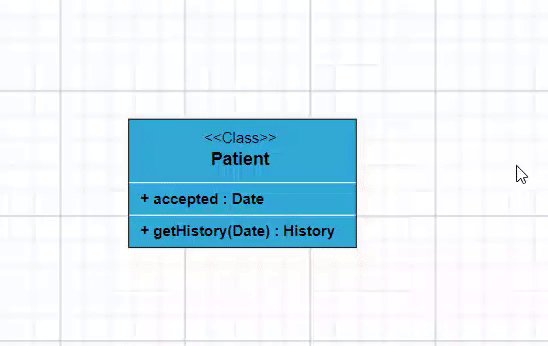
You can edit the name, attributes, and methods of the class diagram shapes by double clicking, similar to editing a node annotation.
The following image illustrates how the text editor appears in edit mode.

UML Activity diagram
An Activity diagram functions as a visual flowchart, illustrating the progression from one activity to the next within a system. Each activity corresponds to a system operation, providing a clear depiction of the sequential flow in a dynamic process.
The purpose of an activity diagram includes:
- Drawing the activity flow of a system
- Describing the sequence from one activity to another
- Describing the parallel, branched, and concurrent flow of the system
UML Activity diagram Shapes
To create a UmlActivity, define type as “UmlActivity” and set the list of built-in shapes as demonstrated in the following table in the “shape” property.
| Shape | Image |
|---|---|
| Action |  |
| Decision |  |
| MergeNode |  |
| InitialNode |  |
| FinalNode |  |
| ForkNode |  |
| JoinNode |  |
| TimeEvent |  |
| AcceptingEvent |  |
| SendSignal |  |
| ReceiveSignal |  |
| StructuredNode |  |
| Note |  |
The following code illustrates how to create UmlActivity shapes.
import { DiagramModule, DiagramContextMenuService,DiagramComponent } from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { NodeModel, } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [nodes]='nodes'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public nodes: NodeModel[] = [
{ id: 'Action', shape: { type: 'UmlActivity', shape: 'Action' },offsetX:100,offsetY:100,height:100,width:100 },
{ id: 'Decision', shape: { type: 'UmlActivity', shape: 'Decision' },offsetX:300,offsetY:100,height:100,width:100 },
{ id: 'MergeNode', shape: { type: 'UmlActivity', shape: 'MergeNode' },offsetX:500,offsetY:100,height:100,width:100 },
{ id: 'InitialNode', shape: { type: 'UmlActivity', shape: 'InitialNode' },offsetX:100,offsetY:300,height:100,width:100 },
{ id: 'FinalNode', shape: { type: 'UmlActivity', shape: 'FinalNode' },offsetX:300,offsetY:300,height:100,width:100 },
{ id: 'ForkNode', shape: { type: 'UmlActivity', shape: 'ForkNode' },offsetX:500,offsetY:300,height:100,width:100},
{ id: 'JoinNode', shape: { type: 'UmlActivity', shape: 'JoinNode' },offsetX:100,offsetY:500,height:100,width:100 },
{ id: 'TimeEvent', shape: { type: 'UmlActivity', shape: 'TimeEvent' },offsetX:300,offsetY:500,height:100,width:100 },
{ id: 'AcceptingEvent', shape: { type: 'UmlActivity', shape: 'AcceptingEvent' },offsetX:500,offsetY:500,height:100,width:100 },
{ id: 'SendSignal', shape: { type: 'UmlActivity', shape: 'SendSignal' },offsetX:100,offsetY:700,height:100,width:100 },
{ id: 'ReceiveSignal', shape: { type: 'UmlActivity', shape: 'ReceiveSignal' },offsetX:300,offsetY:700,height:100,width:100 },
{ id: 'StructuredNode', shape: { type: 'UmlActivity', shape: 'StructuredNode' },offsetX:500,offsetY:700,height:100,width:100 },
{ id: 'Note', shape: { type: 'UmlActivity', shape: 'Note' },offsetX:100,offsetY:900,height:100,width:100 }
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));UML Activity connector
To establish a UML Activity connector, specify the type of connector shape as “UmlActivity” and define the flow as either “Exception,” “Control,” or “Object.” This configuration delineates the nature of the connection, allowing for precise representation of the interaction within the activity diagram.
The following code illustrates how to create a UmlActivity connector.
import { DiagramModule, DiagramContextMenuService ,BpmnFlows, DiagramComponent} from '@syncfusion/ej2-angular-diagrams'
import { Component, ViewChild } from "@angular/core";
import { ConnectorModel } from '@syncfusion/ej2-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [DiagramContextMenuService],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram id="diagram" width="100%" height="580px" [connectors]='connectors'></ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectors: ConnectorModel[] = [
{
id: 'connector',
type: 'Straight',
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 200, y: 200 },
shape: { type: 'UmlActivity', flow: 'Exception' as BpmnFlows }
}
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));