Tooltip in EJ2 Angular Diagram Component
25 Aug 202524 minutes to read
In Graphical User Interface (GUI), a tooltip is a message that appears when the mouse hovers over an element. Tooltips enhance user experience by providing contextual information, guidance, and feedback without cluttering the interface. The diagram component provides comprehensive tooltip support while dragging, resizing, rotating nodes, and when the mouse hovers over any diagram element.
Default tooltip
By default, the diagram displays a tooltip showing size, position, and angle information while dragging, resizing, or rotating a node. This provides real-time feedback during interactive operations:
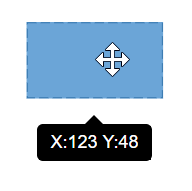
- Drag: Shows current X and Y coordinates of the node
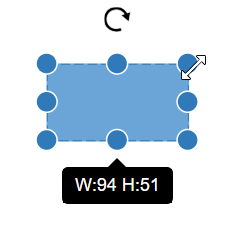
- Resize: Displays current width and height dimensions
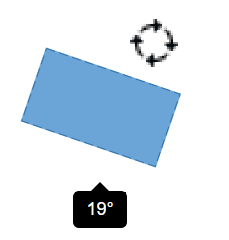
- Rotate: Indicates the current rotation angle in degrees
The following images illustrate how the diagram displays node information during these interactions.
| Drag | Resize | Rotate |
|---|---|---|
 |
 |
 |
Disable default tooltip
The default tooltip that appears while interacting with nodes can be disabled by removing the tooltip constraints from the selectorConstraints of the selectedItems property of the diagram.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, SelectorModel, NodeModel, SelectorConstraints, DiagramTooltipModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults" [tooltip]="tooltip" [selectedItems]='selectedItems'>
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150>
<e-node-annotations>
<e-node-annotation content="Default tooltip disabled">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public tooltip?: DiagramTooltipModel | any;
public selectedItems?: SelectorModel;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
ngOnInit(): void {
this.selectedItems = { constraints: SelectorConstraints.All & ~SelectorConstraints.ToolTip };
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Tooltip for specific nodes and connectors
The tooltip can be customized for each node and connector. To show different tooltips for different diagram elements on mouse over, set the tooltip property of the node or connector with the tooltip content and position. The following code example illustrates how to customize the tooltip for individual elements.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel, NodeConstraints, ShapeStyleModel,ConnectorConstraints, ConnectorModel, PointModel} from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=200 [offsetY]=300 [tooltip]="tooltip" [constraints]="constraints1">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
<e-connectors>
<e-connector id='connector' type='Straight' [sourcePoint]='sourcePoint' [targetPoint]='targetPoint' [tooltip]="tooltip1" [constraints]="constraints2">
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public constraints?: NodeConstraints;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
ngOnInit(): void {
this.sourcePoint = { x: 100, y: 100 };
this.targetPoint = { x: 200, y: 200 };
}
public tooltip = {
content: 'Node',
relativeMode: 'Object'
}
public tooltip1 = {
content: 'connector',
relativeMode: 'Object'
}
public constraints1 = NodeConstraints.Default | NodeConstraints.Tooltip;
public constraints2 = ConnectorConstraints.Default | ConnectorConstraints.Tooltip;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Inherit diagram tooltip
The diagram supports inheriting the diagram tooltip when the mouse hovers over any node or connector. To show a tooltip on mouse over, set the diagram’s tooltip property with the tooltip content and position. Ensure that the nodes and connectors have their constraints set to InheritTooltip, as shown in the following example.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {
DiagramComponent, DiagramModule, NodeModel, NodeConstraints, ShapeStyleModel, ConnectorConstraints, DiagramConstraints, PointModel
} from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [],
standalone: true,
selector: 'app-container',
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults" [tooltip]="tooltip" [constraints]="constraints">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip2" [constraints]="constraints1">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
<e-connectors>
<e-connector id="connector" type="Straight" [sourcePoint]="sourcePoint" [targetPoint]="targetPoint" [constraints]="constraints2" [tooltip]="tooltip1">
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None,
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
ngOnInit(): void {
this.sourcePoint = { x: 150, y: 250 };
this.targetPoint = { x: 200, y: 300 };
}
public tooltip = {
content: 'Diagram',
position: 'BottomRight',
relativeMode: 'Object'
}
public tooltip2 = {
content: 'Node'
}
public tooltip1 = {
content: 'connector'
}
public constraints1 = NodeConstraints.Default | NodeConstraints.InheritTooltip;
public constraints2 = ConnectorConstraints.Default | ConnectorConstraints.InheritTooltip;
public constraints = DiagramConstraints.Default | DiagramConstraints.Tooltip
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = '#6BA5D7';
((node as NodeModel).style as ShapeStyleModel).strokeColor = 'White';
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Disable tooltip at runtime
The tooltip on mouse over can be disabled by assigning the tooltip property as null. The following code example illustrates how to disable the mouse over tooltip at runtime.
@Component({
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [tooltip]="tooltip">
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram: DiagramComponent;
ngOnInit(): void {
this.tooltip = null
}
}Tooltip for Ports
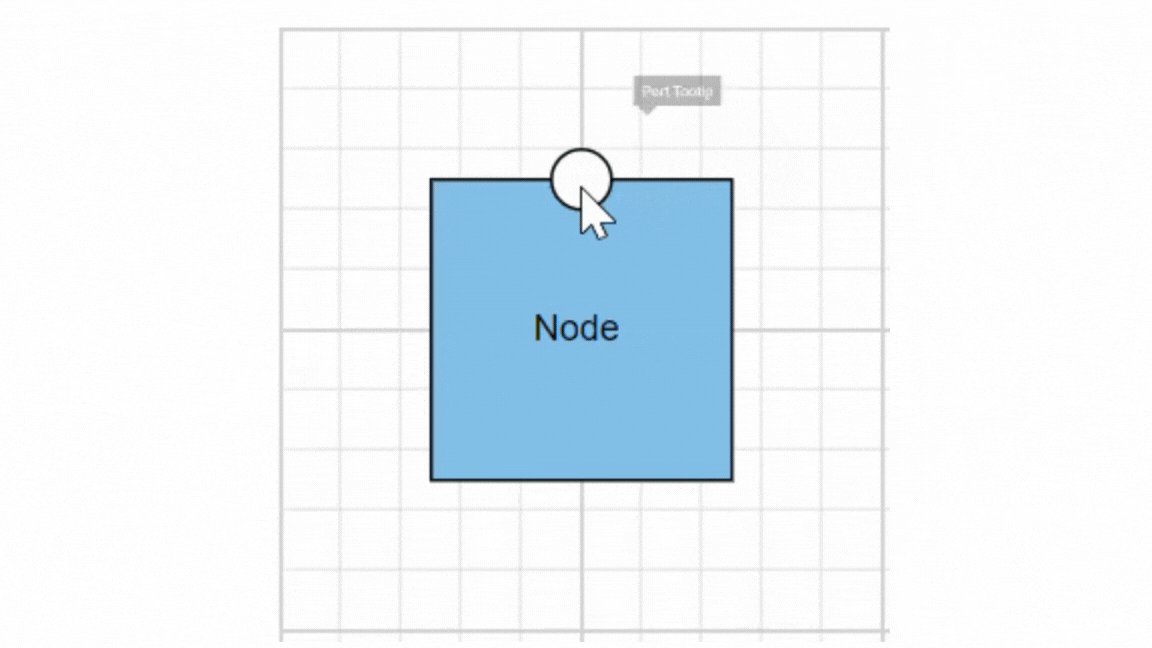
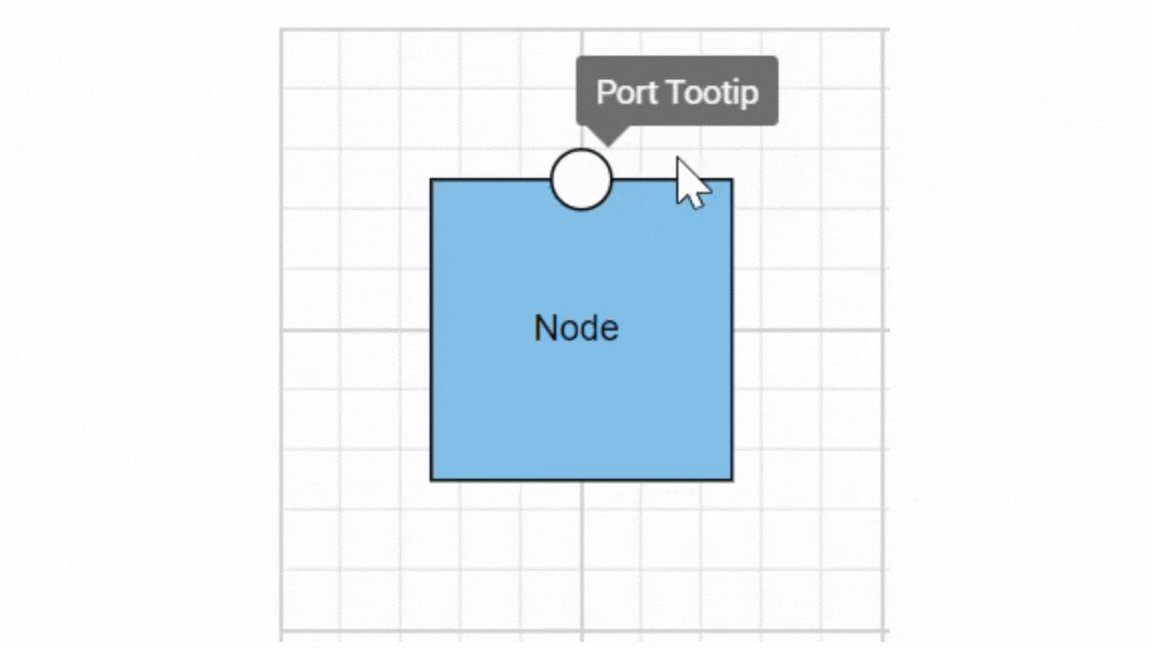
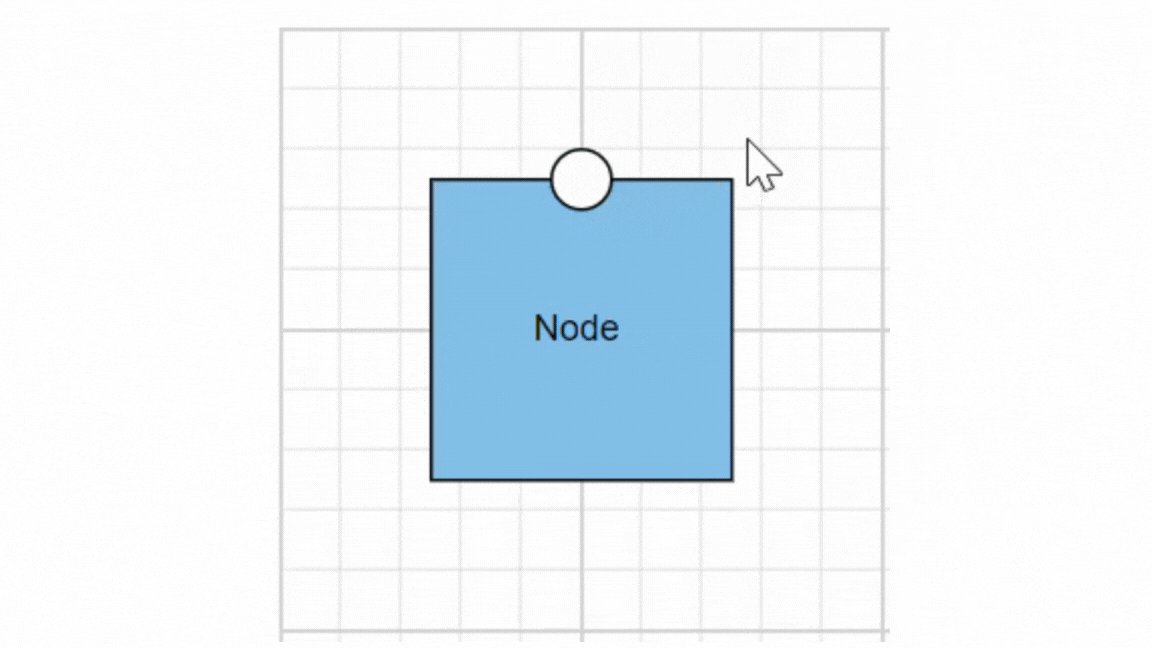
The tooltip feature has been implemented to support Ports, providing the ability to display information or descriptions when the mouse hovers over them.
To display tooltips on mouseover, set the desired tooltip content by utilizing the tooltip property.
Tooltips for Ports can be enabled or disabled using the PortConstraints Tooltip property.
let ports: [{
offset: {x: 1,y: 0.5},
tooltip: {content: 'Port Tooltip'},
//enable Port Tooltip Constraints
constraints: PortConstraints.Default | PortConstraints.ToolTip,
//disable Port Tooltip Constraints
constraints: PortConstraints.Default &~ PortConstraints.ToolTip
}]Dynamic modification of tooltip content is supported, allowing you to change the displayed tooltip content during runtime.
{
//change tooltip content at run time
diagram.nodes[0].ports[0].tooltip.content = 'New Tooltip Content';
diagram.databind();
}Here, the code provided below demonstrates the port tooltip interaction.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel, NodeConstraints, DiagramTooltipModel,PointPortModel,PortVisibility, PortConstraints, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip" [constraints]="constraints" [ports]='port1'>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public tooltip?: DiagramTooltipModel;
public constraints?: NodeConstraints;
public port1: PointPortModel[] = [{
id: 'port1',
offset: {
x: 0.5,
y: 0
},
style: {
fill: '#FFFFFF',
strokeWidth: 1,
strokeColor: 'black'
},
tooltip: {
content: 'Port Tooltip',
},
shape: 'Circle',
constraints: PortConstraints.Default | PortConstraints.ToolTip ,
visibility: PortVisibility.Visible
}]
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
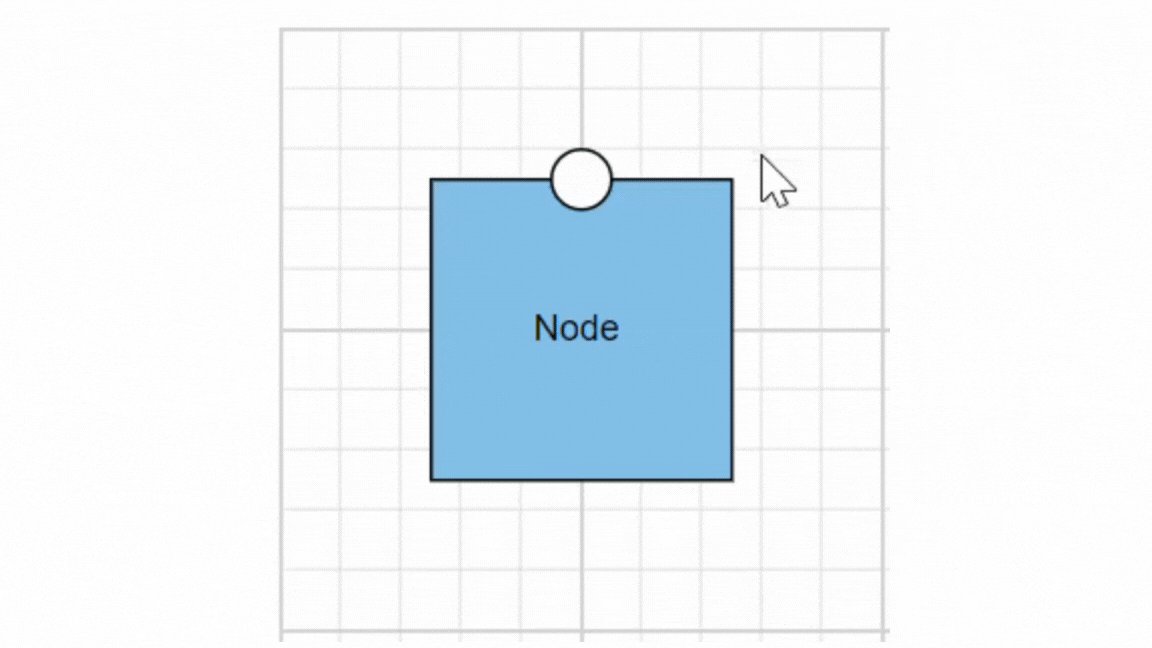
bootstrapApplication(AppComponent).catch((err) => console.error(err));The following image illustrates how the diagram displays tooltips during an interaction with ports:

Tooltip template content
The tooltip template content allows you to customize the tooltip by using HTML templates. This means you can define the structure and style of the tooltip using HTML, providing greater flexibility and control over its appearance. By leveraging HTML templates, you can include rich content such as formatted text, images, and other HTML elements within the tooltip, enhancing the user experience with more informative and visually appealing tooltips.
The following code example illustrates how to add formatted HTML content to the tooltip.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel, NodeConstraints, DiagramTooltipModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip" [constraints]="constraints">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public tooltip?: DiagramTooltipModel;
public constraints?: NodeConstraints;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
public getContent(): HTMLElement {
let tooltipContent: HTMLElement = document.createElement('div');
tooltipContent.innerHTML = '<div style="background-color: #f4f4f4; color: black; border-width:1px;border-style: solid;border-color: #d3d3d3; border-radius: 8px;white-space: nowrap;"> <span style="margin: 10px;"> Tooltip !!! </span> </div>';
return tooltipContent;
}
ngOnInit(): void {
this.tooltip = {
//Sets the content of the Tooltip
content: this.getContent(),
//Sets the position of the Tooltip
position: 'TopLeft',
//Sets the tooltip position relative to the node
relativeMode: 'Object'
}
this.constraints = (NodeConstraints.Default & ~NodeConstraints.InheritTooltip) | NodeConstraints.Tooltip
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Tooltip alignments
Tooltip relative to object
The diagram provides support to show tooltip around the node/connector that is hovered by the mouse. The tooltip can be aligned by using the position property of the tooltip. The relativeMode property of the tooltip defines whether the tooltip has to be displayed around the object or at the mouse position.
The following code example illustrates how to position the tooltip around object.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel, NodeConstraints, DiagramTooltipModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip" [constraints]="constraints">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public tooltip?: DiagramTooltipModel;
public constraints?: NodeConstraints;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
ngOnInit(): void {
this.tooltip = {
//Sets the content of the Tooltip
content: 'Node1',
//Sets the position of the Tooltip
position: 'BottomRight',
//Sets the tooltip position relative to the node
relativeMode: 'Object'
}
this.constraints = (NodeConstraints.Default & ~NodeConstraints.InheritTooltip) | NodeConstraints.Tooltip
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Tooltip relative to mouse position
To display the tooltip at mouse position, need to set mouse option to the relativeMode property of the tooltip.
The following code example illustrates how to show tooltip at mouse position.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel, NodeConstraints, DiagramTooltipModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip" [constraints]="constraints">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public tooltip?: DiagramTooltipModel;
public constraints?: NodeConstraints;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
ngOnInit(): void {
this.tooltip = {
//Sets the content of the Tooltip
content: 'Node1',
//Sets the position of the Tooltip
position: 'BottomRight',
//Sets the tooltip position relative to the node
relativeMode: 'Mouse'
}
this.constraints = NodeConstraints.Default | NodeConstraints.Tooltip
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Tooltip animation
To animate the tooltip, a set of specific animation effects are available, and it can be controlled by using the animation property. The animation property also allows you to set delay, duration, and various other effects of your choice.
Refer the following sample where we used zoomIn animation for tooltip open and zoomOut animation for tooltip close with delay and duration.
import { Component, OnInit, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel, NodeConstraints, DiagramTooltipModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip" [constraints]="constraints">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public tooltip?: DiagramTooltipModel;
public constraints?: NodeConstraints;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
ngOnInit(): void {
this.tooltip = {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
animation: {
//Animation settings to be applied on the Tooltip, while it is being shown over the target.
open: {
//Animation effect on the Tooltip is applied during open and close actions.
effect: 'ZoomIn',
//Duration of the animation that is completed per animation cycle.
duration: 1000,
//Indicating the waiting time before animation begins.
delay: 0
},
//Animation settings to be applied on the Tooltip, when it is closed.
close: {
effect: 'ZoomOut',
duration: 500,
delay: 0
}
}
}
this.constraints = NodeConstraints.Default | NodeConstraints.Tooltip
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Sticky tooltip
A sticky tooltip will remain visible even after you move the mouse away from the node or connector. You can activate this feature by setting the isSticky property of the tooltip.
The following example shows how to render sticky tooltip.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {
DiagramComponent,
DiagramModule,
NodeModel,
NodeConstraints,
ShapeStyleModel,
} from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [DiagramModule],
providers: [],
standalone: true,
selector: 'app-container',
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip" [constraints]="constraints">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None,
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent;
public tooltip = {
content: 'Node',
position: 'BottomCenter',
relativeMode: 'Object',
//Activate sticky mode for tooltip
isSticky: true,
}
public constraints = NodeConstraints.Default | NodeConstraints.Tooltip;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = '#6BA5D7';
((node as NodeModel).style as ShapeStyleModel).strokeColor = 'White';
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Hide tooltip pointer
The showTipPointer property allows to control the visibility of tooltip pointer. By default, the showTipPointer is set as true.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent,DiagramModule,NodeModel,NodeConstraints,ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [DiagramModule],
providers: [],
standalone: true,
selector: 'app-container',
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip" [constraints]="constraints">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None,
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent;
public tooltip = {
content: 'Node',
position: 'BottomCenter',
relativeMode: 'Object',
//Hide tip pointer
showTipPointer: false
}
public constraints = NodeConstraints.Default | NodeConstraints.Tooltip;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = '#6BA5D7';
((node as NodeModel).style as ShapeStyleModel).strokeColor = 'White';
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Tooltip size
By default, the size of the tooltip is calculated based on its content. If you want to customize the size, you can use the width and height properties of the tooltip.
The following code example shows how to set the size for the tooltip:
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {
DiagramComponent,
DiagramModule,
NodeModel,
NodeConstraints,
ShapeStyleModel,
} from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [DiagramModule],
providers: [],
standalone: true,
selector: 'app-container',
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip" [constraints]="constraints">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None,
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent;
public tooltip = {
content:
'Syncfusion diagram nodes, connectors look and feel can also be customized any way you want. The JavaScript Diagram control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, corners, and even decorators',
position: 'BottomCenter',
relativeMode: 'Object',
//Set size for tooltip
width: 300,
height: 100,
}
public constraints = NodeConstraints.Default | NodeConstraints.Tooltip;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = '#6BA5D7';
((node as NodeModel).style as ShapeStyleModel).strokeColor = 'White';
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Show/Hide tooltip at runtime
You can show or hide the tooltip dynamically using a button click with the showTooltip and hideTooltip methods of the diagram. This allows you to control the tooltip visibility programmatically rather than relying on user hover actions. In some cases, you may want to display the tooltip without requiring the user to hover over the object.
The following example demonstrates how to show or hide the tooltip at runtime:
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {
DiagramComponent,
DiagramModule,
NodeModel,
NodeConstraints,
ShapeStyleModel,PointModel
} from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [DiagramModule],
providers: [],
standalone: true,
selector: 'app-container',
template: `
<button (click)="showTooltip()">showTooltip</button>
<button (click)="hideTooltip()">hideTooltip</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults]="getNodeDefaults">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [tooltip]="tooltip2" [constraints]="constraints1">
<e-node-annotations>
<e-node-annotation content="Node">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None,
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
ngOnInit(): void {
this.sourcePoint = { x: 150, y: 250 };
this.targetPoint = { x: 200, y: 300 };
}
public tooltip ={
content: 'Diagram',
}
public tooltip2 ={
content: 'Node',
//To show tooltip on button click
openOn: 'Custom',
}
public constraints1 = NodeConstraints.Default | NodeConstraints.Tooltip;
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = '#6BA5D7';
((node as NodeModel).style as ShapeStyleModel).strokeColor = 'White';
return node;
}
showTooltip()
{
/**
* parameter - The object for which the tooltip will be shown.
*/
(this.diagram as any).showTooltip((this.diagram as any).nodes[0]);
}
hideTooltip()
{
/**
* parameter - The object for which the tooltip should be hidden.
*/
(this.diagram as any).hideTooltip((this.diagram as any).nodes[0]);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Tooltip for Annotation
Tooltips can be added to annotations to display additional information on mouseover.
To display tooltips on mouseover, set the desired tooltip text to the tooltip property of the annotation.
Tooltips for Annotations can be enabled or disabled by setting the AnnotationConstraints property as Tooltip.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { AnnotationConstraints, DiagramModule, OrthogonalSegmentModel, PointModel, DiagramComponent, NodeModel,ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="900px" height="500px" [getNodeDefaults] ='getNodeDefaults' >
<e-nodes>
<e-node id='node1' [offsetX]=250 [offsetY]=150 >
<e-node-annotations>
<e-node-annotation
id= 'label1' content="Rectangle"
[tooltip] = "tooltip1"
[constraints] = "constraints1"
>
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
public segments?: OrthogonalSegmentModel;
ngOnInit(): void {
}
public getNodeDefaults(node: NodeModel): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
public tooltip1 = {
content: 'Rectangle',
position: 'TopRight',
relativeMode: 'Object',
}
public constraints1 = AnnotationConstraints.Tooltip
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));