Reactive aggregate in ASP.NET Core Grid component
3 Feb 20255 minutes to read
The Syncfusion® ASP.NET Core Grid component provides support for reactive aggregates, which allow you to update the aggregate values dynamically as the data changes. Reactive aggregates automatically recalculate their values when there are changes in the underlying data, providing real-time updates to the aggregate values in the grid.
Auto update aggregate value in batch editing
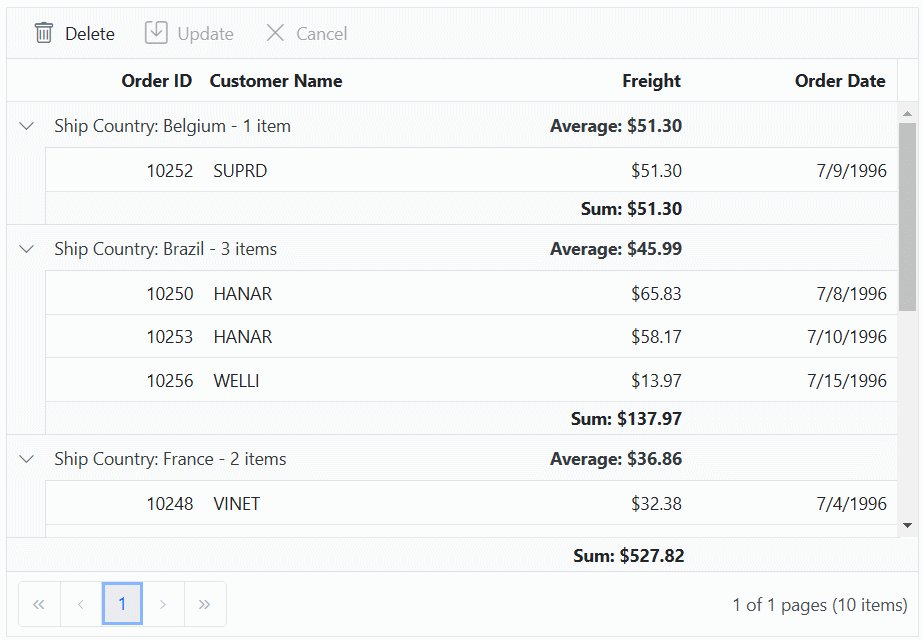
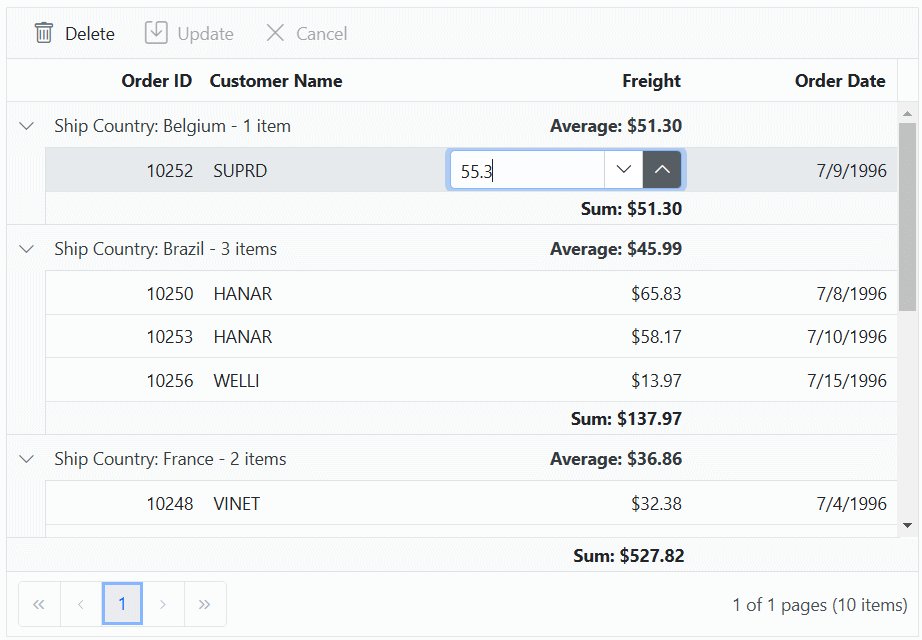
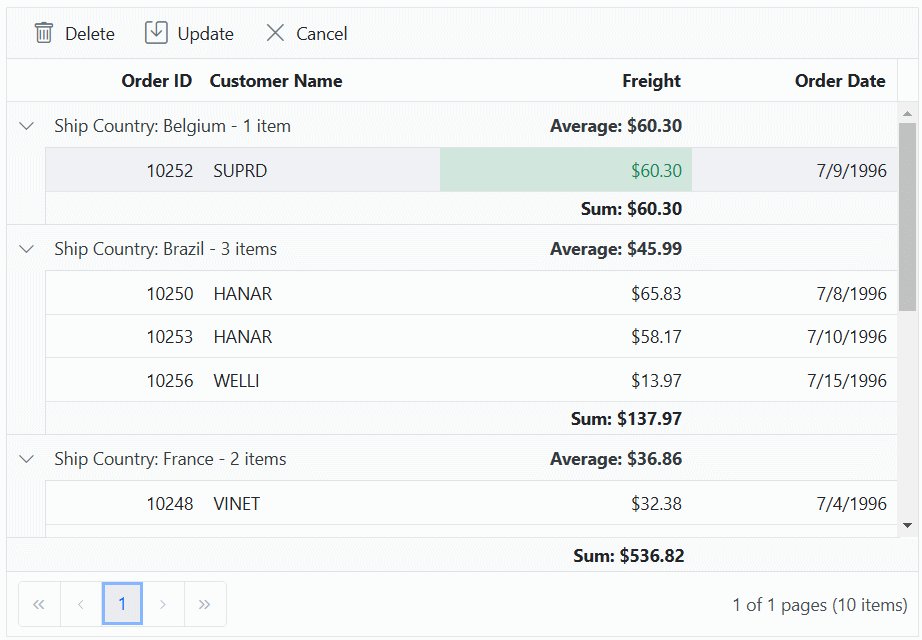
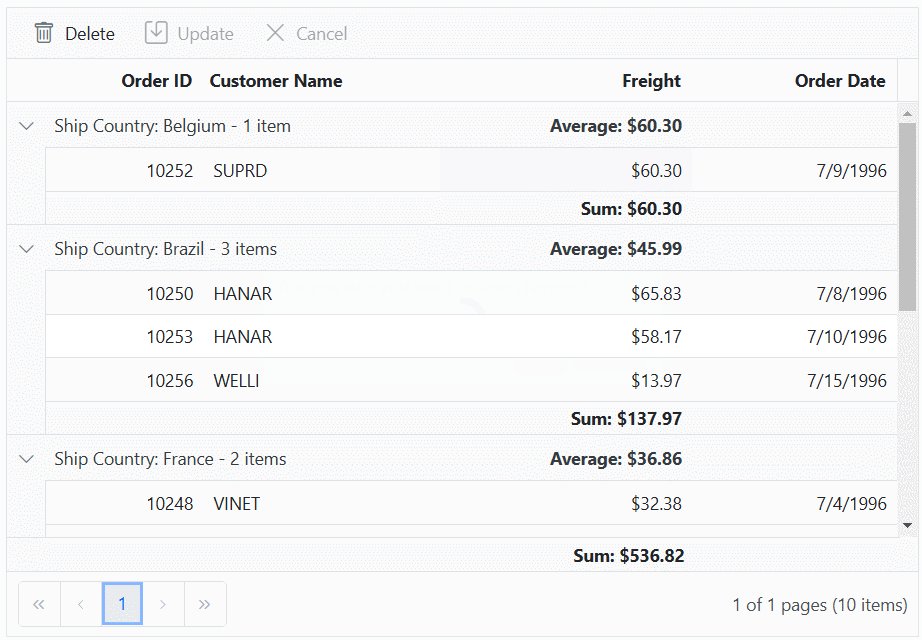
When the grid is in batch editing mode, the aggregate values in the footer, group footer, and group caption are automatically refreshed every time a cell is saved. This ensures that the aggregate values accurately reflect the edited data.
Here’s an example code snippet demonstrating how to auto update aggregate value in batch editing:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowPaging="true" allowGrouping="true" height="348px" toolbar="@(new List<string>() { "Add","Delete","Update","Cancel" })">
<e-grid-groupsettings showDropArea="false" columns="@(new string[] { "ShipCountry" })"></e-grid-groupsettings>
<e-grid-editSettings allowDeleting="true" allowEditing="true" mode="Batch"></e-grid-editSettings>
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Sum" footerTemplate="Sum: ${Sum}" format="C2"></e-aggregate-column>
<e-aggregate-column field="Freight" type="Sum" groupFooterTemplate="Sum: ${Sum}" format="C2"></e-aggregate-column>
<e-aggregate-column field="Freight" type="Average" groupCaptionTemplate="Average: ${Average}" format="C2"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey='true' textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="160"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Adding a new record to the grouped grid will not refresh the aggregate values.
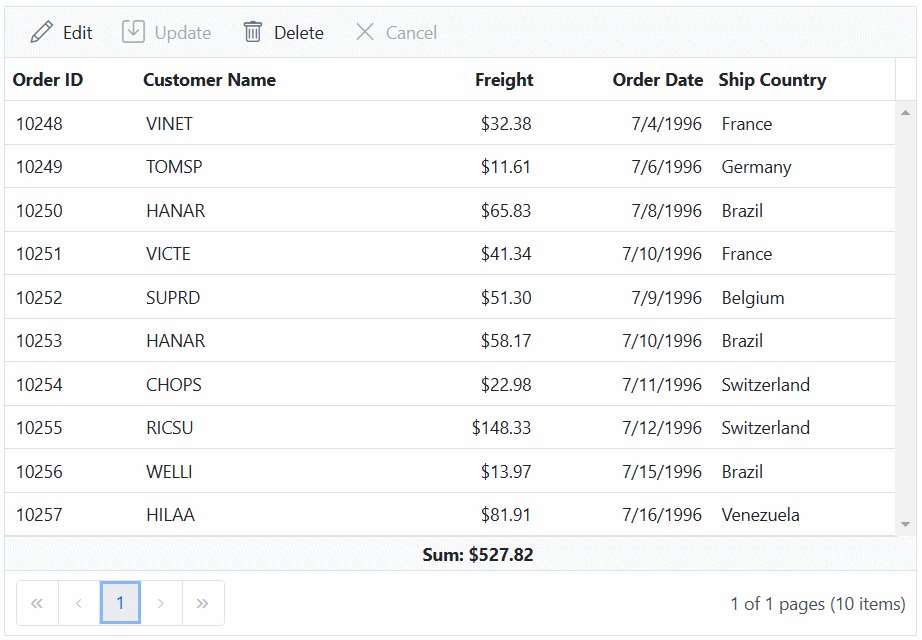
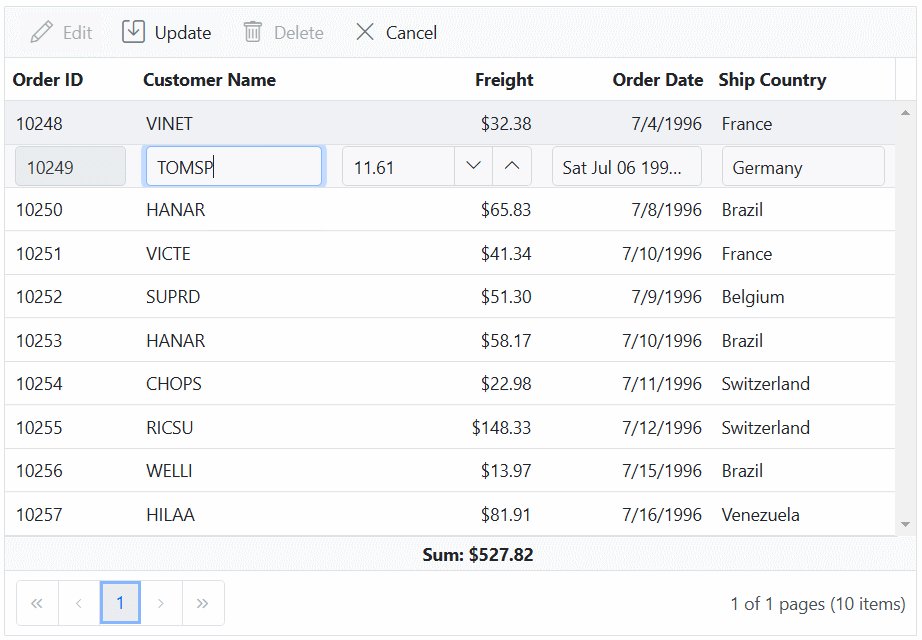
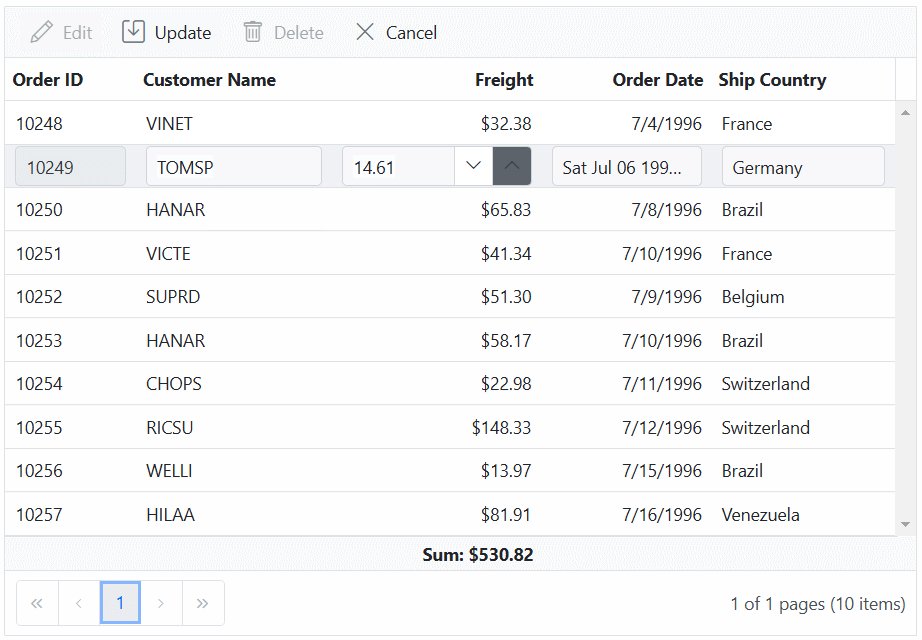
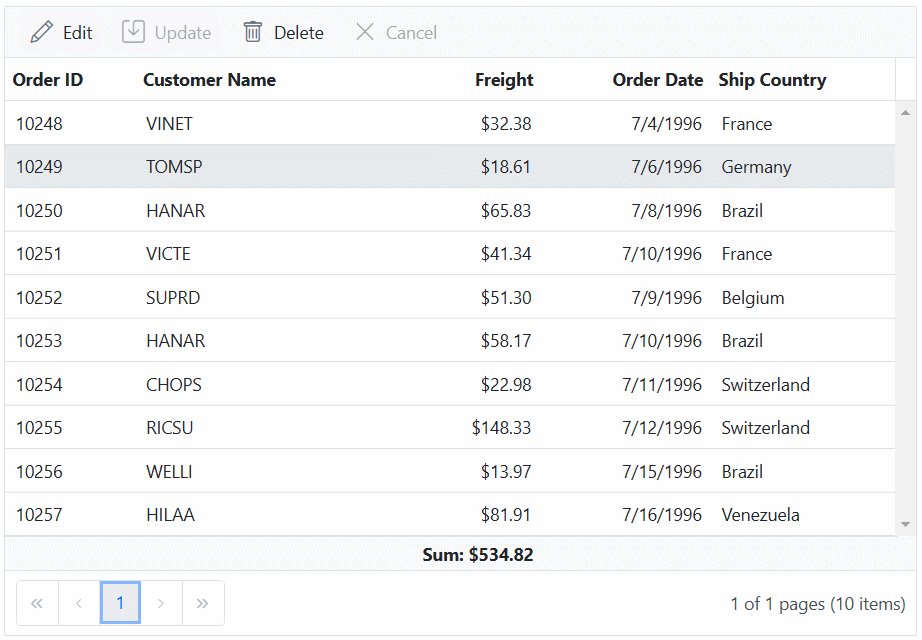
Refresh aggregate values in inline editing
By default, reactive aggregate update is not supported by inline and dialog edit modes as it is not feasible to anticipate the value change event for every editor. But, you can refresh the aggregates manually in the inline edit mode using the refresh method of aggregate module.
In the following code, the input event for the Freight column editor has been registered and the aggregate value has been refreshed manually.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowPaging="true" height="348px" toolbar="@(new List<string>() {"Edit","Update","Delete","Cancel" })" actionBegin="actionBegin">
<e-grid-editSettings allowDeleting="true" allowEditing="true" mode="Normal"></e-grid-editSettings>
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Sum" footerTemplate="Sum: ${Sum}" format="C2"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey='true' textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" editType="numericedit" width="160" edit="@(new { @params = new Syncfusion.EJ2.Inputs.NumericTextBox() {
Change="changeFunction"
}})"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
var selectedRecord = {};
function actionBegin(args) {
if ((args.requestType === 'beginEdit')) {
selectedRecord = {};
selectedRecord = args.rowData;
}
}
function changeFunction(args) {
var gridInstance = document.getElementById("grid").ej2_instances[0];
selectedRecord['Freight'] = args.value;
gridInstance.aggregateModule.refresh(selectedRecord);
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}