Footer aggregate in ASP.NET Core Grid component
3 Feb 20257 minutes to read
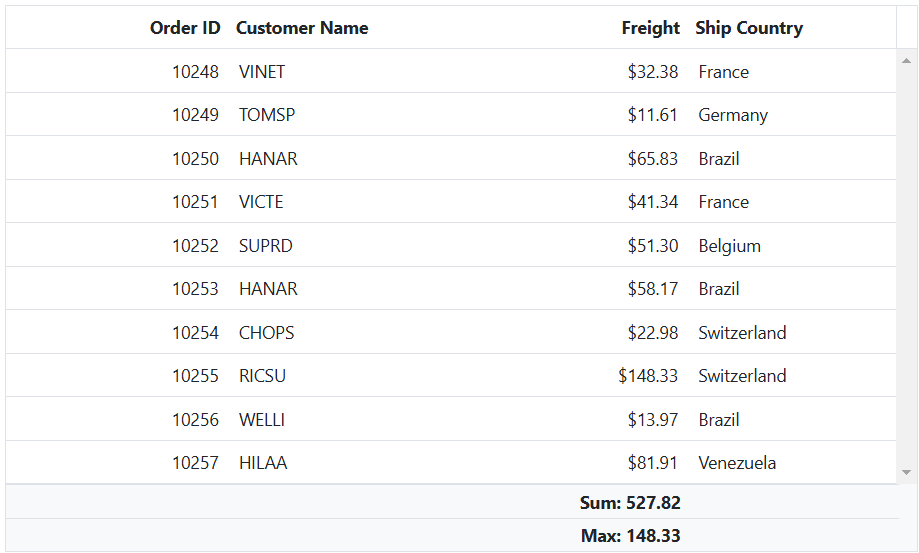
The Syncfusion® ASP.NET Core Grid component allows you to calculate and display aggregate values in the footer cells. The footer aggregate value is calculated from all the rows in the grid. You can use the footerTemplate property to render the aggregate value in the footer cells.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Sum" footerTemplate="Sum:${Sum}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Max" footerTemplate="Max:${Max}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" TextAlign="Right" format="C2" width="160"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
- Use the template reference variable name footerTemplate to specify the footer template.
- Inside the template, access the aggregate values using their corresponding
typename. For example, to access the sum aggregate value, use data.sum.
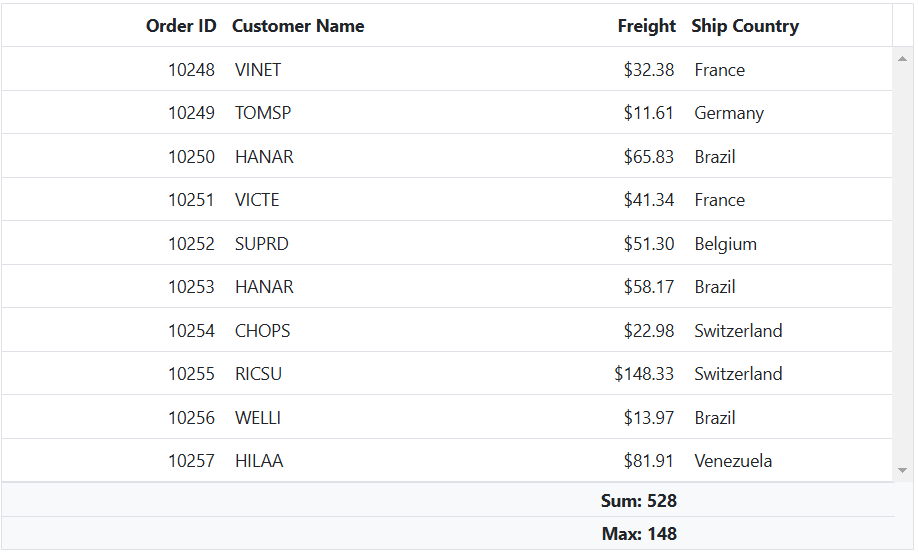
Format the aggregate value
To format the aggregate value result in the Syncfusion® ASP.NET Core Grid component, you can use the format property of the aggregateColumn. The format property allows you to specify a format string that determines how the aggregate value will be displayed.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Sum" format="N0" footerTemplate="Sum:${Sum}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Max" format="N0" footerTemplate="Max:${Max}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" TextAlign="Right" format="C2" width="160"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
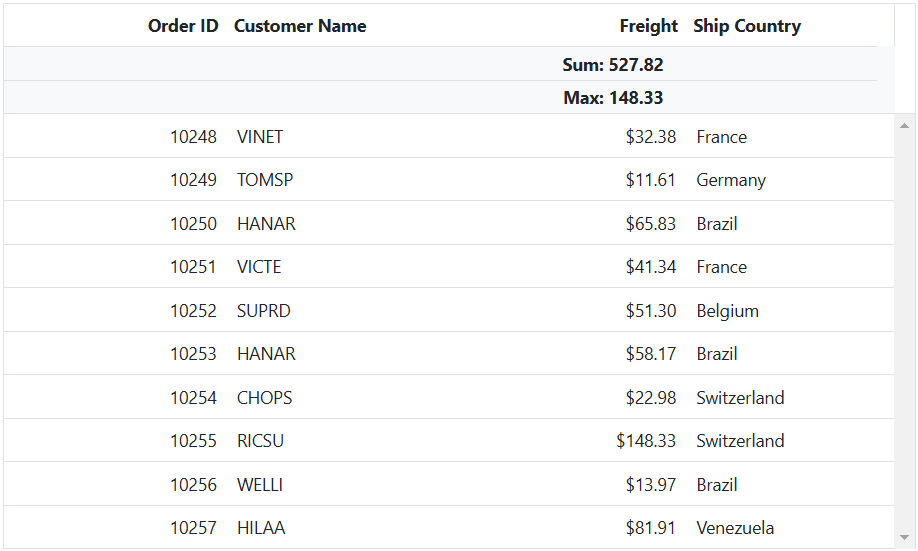
How to place aggregates on top of the Grid
By default, the aggregated values are placed at the bottom of the footer section. It is possible to place the aggregated values at the top of the header. This is achieved by using the dataBound event, getHeaderContent, and getFooterContent methods of the Grid.
In the following, footer content is appended to the header content using the dataBound event of the Grid.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" dataBound="dataBound" height="348px">
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Sum" footerTemplate="Sum:${Sum}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Max" footerTemplate="Max:${Max}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" TextAlign="Right" format="C2" width="160"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function dataBound() {
var grid = document.getElementById("grid").ej2_instances[0];
grid.getHeaderContent().append(grid.getFooterContent());
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}