Group and caption aggregate in ASP.NET Core Grid component
3 Feb 20257 minutes to read
Group footer and caption aggregates in the Syncfusion® ASP.NET Core Grid component allow you to calculate aggregate values based on the current group items. These aggregate values can be displayed in the group footer cells and group caption cells, respectively. To achieve this, you can use the groupFooterTemplate and groupCaptionTemplate properties of the aggregateColumn.
When working with group aggregates in Syncfusion® Grid, it is important to set the property allowGrouping of the
columnto true.
To maintain grouped columns in the grid after grouping, set showGroupedColumn to true.
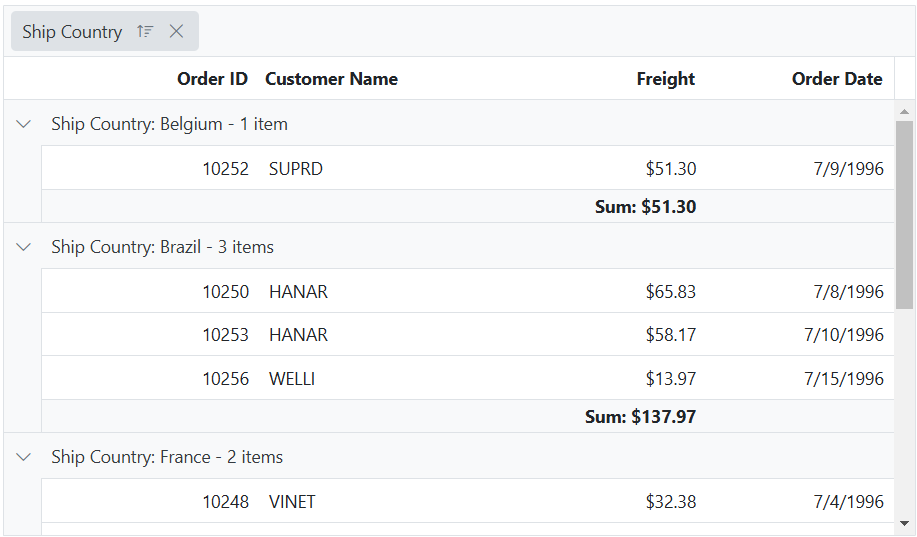
Group footer aggregates
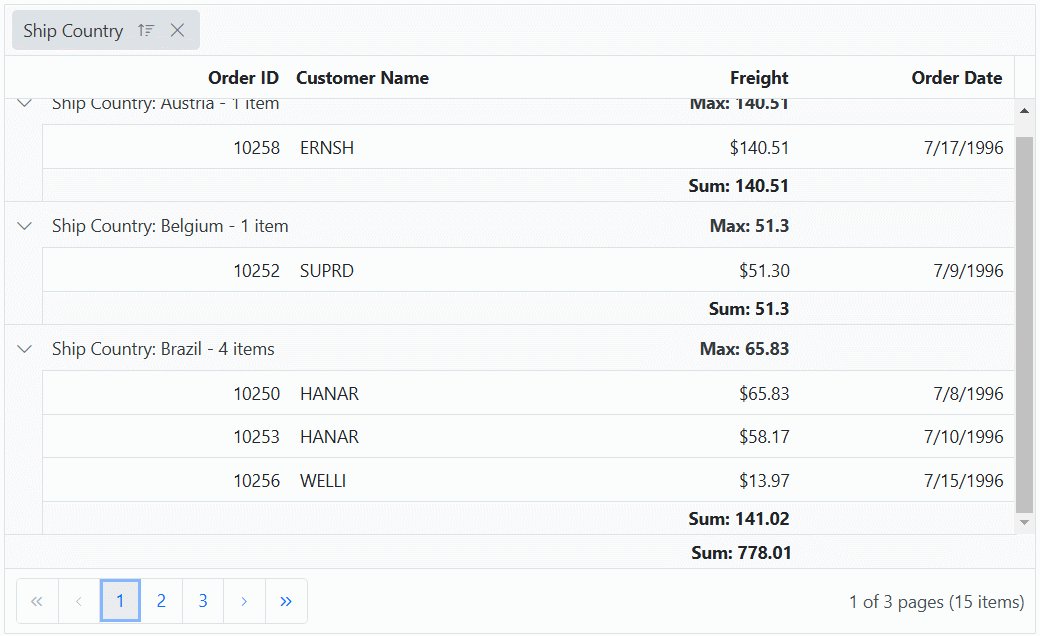
Group footer aggregates are displayed in the footer cells of each group. These cells appear at the bottom of each group and provide aggregate values based on the grouped data. To display group footer aggregates, you need to provide a template using the groupFooterTemplate property. The template will be used to render the aggregate values in the group footer cells.
Here’s an example that demonstrates how to use group footer aggregates in the Syncfusion® ASP.NET Core Grid component:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowGrouping="true" height='348px'>
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Sum" groupFooterTemplate="Sum: ${Sum}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-groupsettings showDropArea="false" columns="@(new string[] {"ShipCountry"})"></e-grid-groupsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="160"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
- Use the template reference variable name as groupFooterTemplate to specify the group footer template and as groupCaptionTemplate to specify the group caption template.
- The aggregate values must be accessed inside the template using their corresponding
typename.
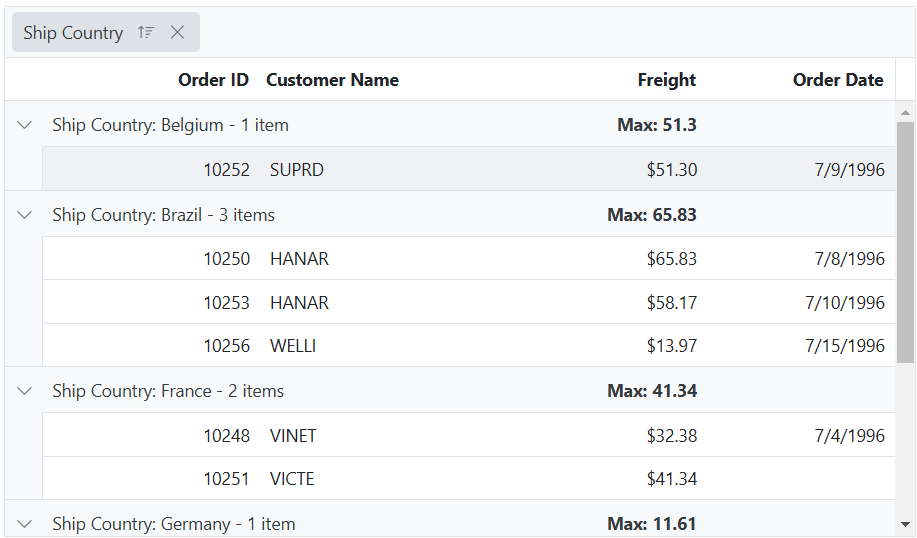
Group caption aggregates
Group caption aggregates are displayed in the caption cells of each group. These cells appear at the top of each group and provide a summary of the grouped data. To display group caption aggregates, you can use the groupCaptionTemplate property. This property allows you to define a template that will be used to display the aggregate values in the group caption cells.
Here’s an example that demonstrates how to use group and caption aggregates in the Syncfusion® ASP.NET Core Grid component:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowGrouping="true" height='348px'>
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Max" groupCaptionTemplate="Max: ${Max}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-groupsettings showDropArea="false" columns="@(new string[] {"ShipCountry"})"></e-grid-groupsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="160"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
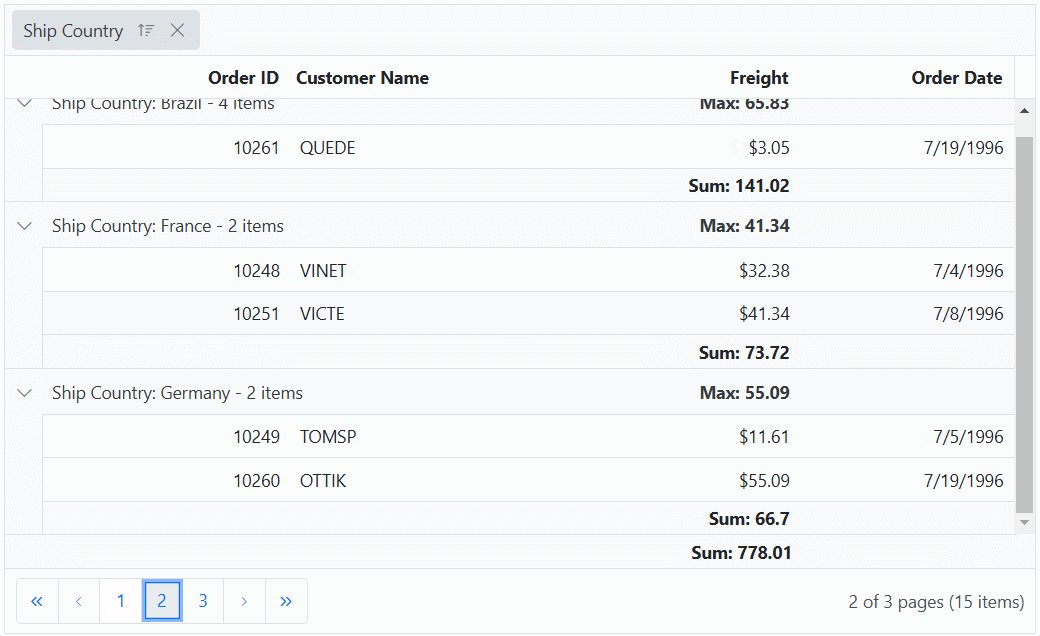
The group total summary in Syncfusion® Grid is calculated based on the current page records for each group by default.
If you require aggregates for all the data in the grid, you can enable the disablePageWiseAggregates property.
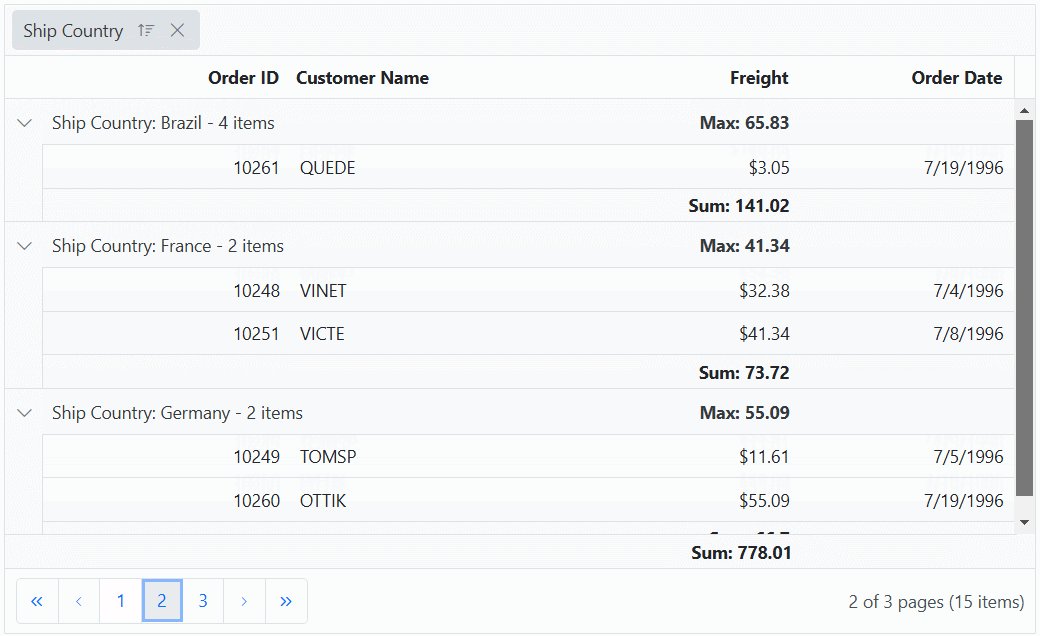
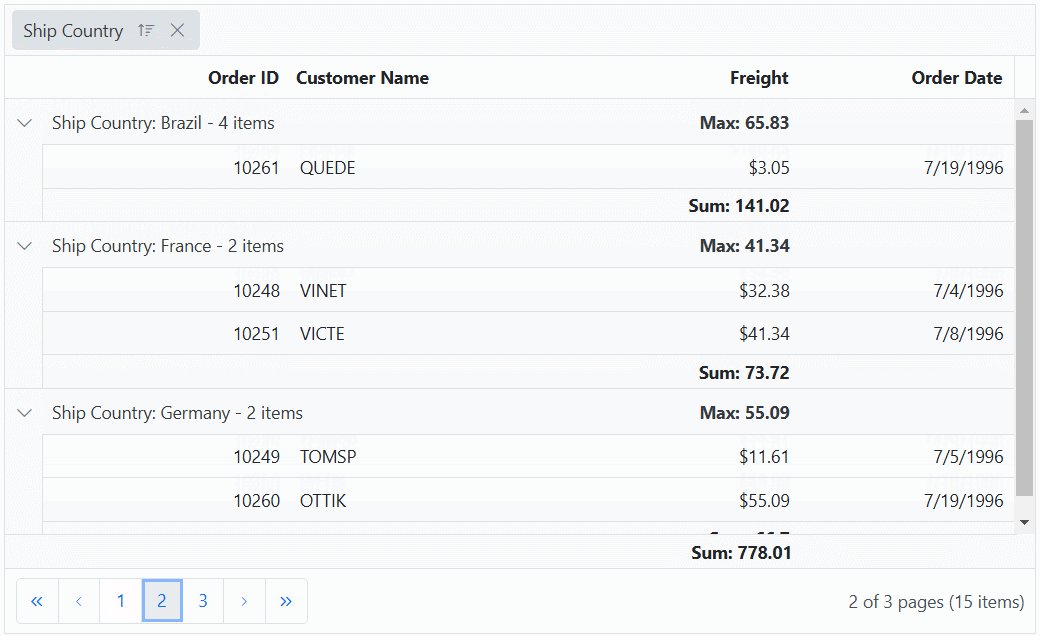
Disable page wise aggregates for grouping
In some cases, you may want to disable the page-wise aggregates for grouping in the Syncfusion® ASP.NET Core Grid component. By default, when grouping is enabled with paging, the grid calculates the aggregates for each page separately. However, you can choose to disable this behavior and calculate aggregates for the entire grouped data instead. This can be achieved by setting the disablePageWiseAggregates property to true.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowPaging="true" allowGrouping="true" height='348px'>
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Sum" groupFooterTemplate="Sum:${Sum}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Max" groupCaptionTemplate="Max:${Max}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Sum" footerTemplate="Sum:${Sum}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-groupsettings showDropArea="false" disablePageWiseAggregates="true" columns="@(new string[] {"ShipCountry"})"></e-grid-groupsettings>
<e-grid-pagesettings pageCount="5"></e-grid-pagesettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="160"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}