Custom aggregate in ASP.NET Core Grid component
3 Feb 20254 minutes to read
The custom aggregate feature in Syncfusion’s ASP.NET Core Grid component allows you to calculate aggregate values using your own aggregate function. This feature can be useful in scenarios where the built-in aggregate functions do not meet your specific requirements. To use the custom aggregate option, follow the steps below:
-
Set the
typeproperty to Custom in theaggregateColumn. -
Provide your custom aggregate function in the
customAggregateproperty.
The custom aggregate function will be invoked differently for total and group aggregations:
Total Aggregation: The custom aggregate function will be called with the whole dataset and the current aggregate column object as arguments.
Group Aggregation: The custom aggregate function will be called with the current group details and the aggregate column object as arguments.
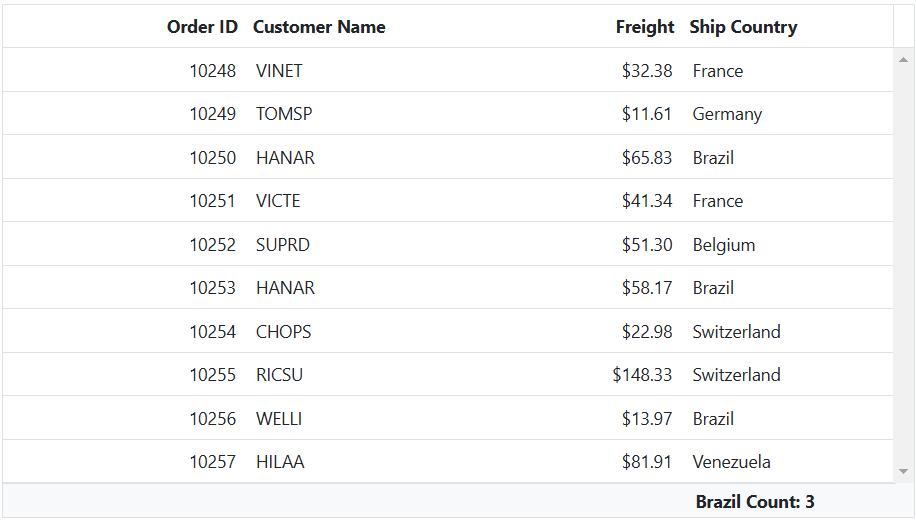
Here’s an example that demonstrates how to use the custom aggregate feature in the ASP.NET Core Grid component:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column columnName="ShipCountry" type="Custom" footerTemplate="Brazil Count:${Custom}" customAggregate="@("customAggregateFunction")"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="160"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function customAggregateFunction(data, aggregateColumn) {
return data.result.filter(function (item) {
return item[aggregateColumn.columnName] === 'Brazil';
}).length;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
To access the custom aggregate value inside template, use the key as Custom
Show the count of distinct values in aggregate row
You can calculate the count of distinct values in an aggregate row by using custom aggregate functions. By specifying the type as Custom and providing a custom aggregate function in the customAggregate property, you can achieve this behavior.
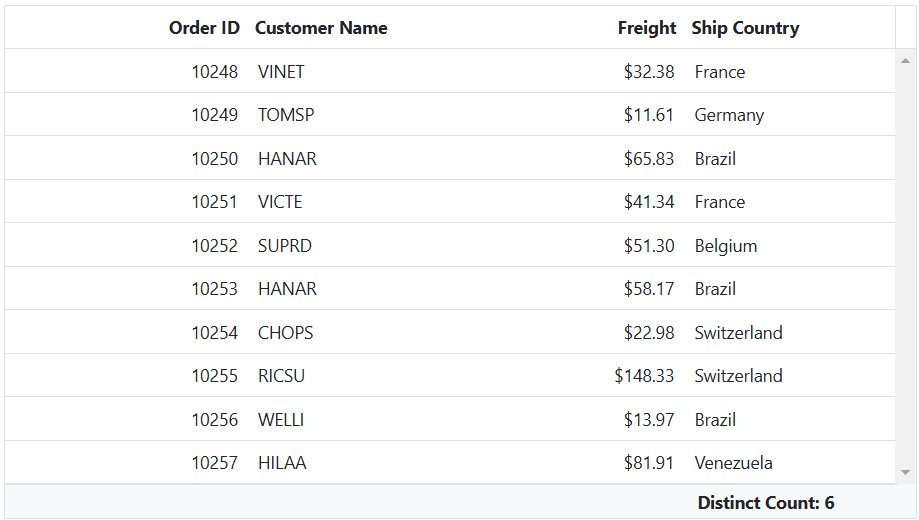
Here’s an example that demonstrates how to show the count of distinct values for the ShipCountry column using a custom aggregate.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column columnName="ShipCountry" type="Custom" footerTemplate="Distinct Count: ${Custom}" customAggregate="@("customAggregateFunction")"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="160"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="140"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function customAggregateFunction(data) {
let uniqueShipCountries = ej.data.DataUtil.distinct(this.dataSource, "ShipCountry", true);
return uniqueShipCountries.length;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
To display the aggregate value of the current column in another column, you can use the
columnNameproperty. If thecolumnNameproperty is not defined, the field name value will be assigned to thecolumnNameproperty.