Hide specific columns in ASP.NET CORE Pivot Table Component
2 Aug 20232 minutes to read
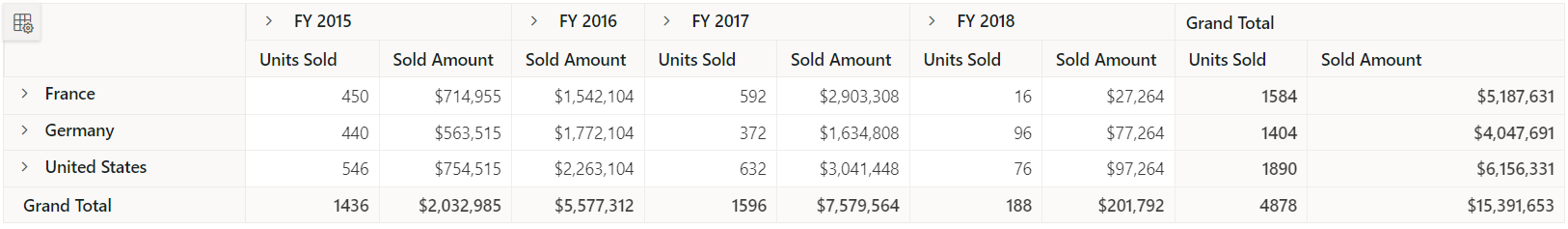
By using the columnRender event in the e-datasourcesettings, you can hide specific column(s) in the pivot table. In the example below, the “Units Sold” column under “FY 2016” is hidden by setting its visible property to false via the columnRender event.
NOTE
The dot(.) character in FY 2016.Units Sold is used by default to identify the header levels in the pivot table’s row and column. It can be changed by setting the
headerDelimiterin thee-valuesortsettingsproperty to any other delimiter instead of the default separator.
<ejs-pivotview id="PivotView" height="300" showFieldList="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-gridSettings columnRender="columnRender"></e-gridSettings>
</ejs-pivotview>
<script>
function columnRender(args) {
for (var i = 1; i < args.columns.length; i++) {
if (args.stackedColumns[i].customAttributes &&
args.stackedColumns[i].customAttributes.cell.valueSort.levelName === 'FY 2016.Units Sold') {
args.stackedColumns[i].visible = false;
}
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}