Show field list when pivot table is empty
2 Aug 20233 minutes to read
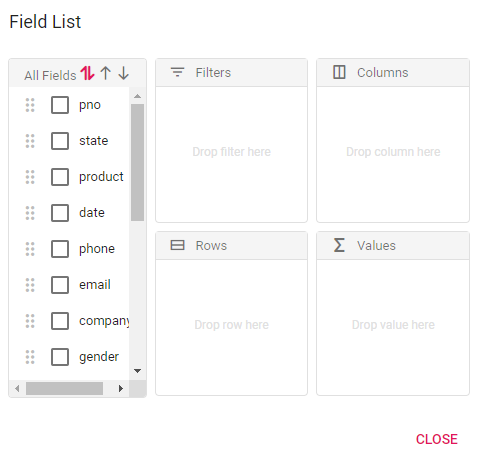
When there are no fields in a pivot table’s row, column, value, and filter axes, a field list can still be displayed. To do so, use the dataBoundevent and call the onShowFieldList method as shown below.
<ejs-pivotview id="PivotView" height="300" drillThrough="drillThrough">
<e-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" allowCommandColumns="true"></e-editSettings>
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function drillThrough(args) {
for (var i = 0; i < args.gridColumns.length; i++) {
if (args.gridColumns[i].field === 'Country') {
args.gridColumns[i].editType = 'dropdownedit';
//args.gridColumns[i].editType = 'numericedit';
//args.gridColumns[i].editType = 'textedit';
//args.gridColumns[i].editType = 'booleanedit';
//args.gridColumns[i].editType = 'datepickeredit';
//args.gridColumns[i].editType = 'datetimepickeredit';
}
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}