Classic Layout in ASP.NET CORE Pivot Table Component
11 Sep 20253 minutes to read
NOTE
The classic layout is compatible only with relational data sources and operates in both client-side and server-side engines.
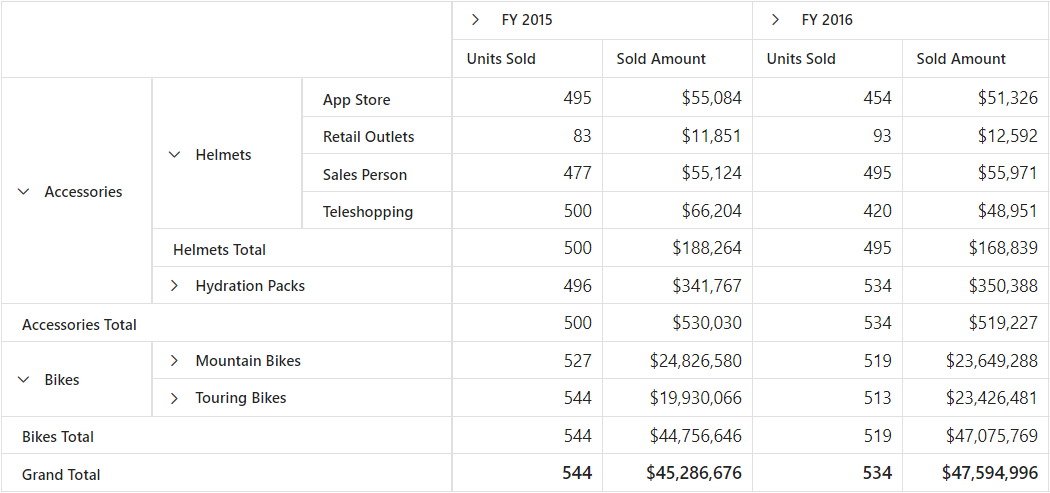
The classic layout in the Syncfusion Pivot Table offers a structured, tabular presentation of data, improving both readability and usability. In this layout, fields in the row axis are displayed side by side in separate columns, making data interpretation and analysis easier. By default, grand totals appear at the end of all rows, while subtotals are placed in a separate row beneath each group. All other features of the pivot table, such as filtering, sorting, drag-and-drop, expand/collapse functionality, and more, remain the same as in the compact layout, which serves as the default hierarchical format of the pivot table.
To enable the classic layout, set the layout property in the e-gridSettings tag to Tabular.
<ejs-pivotview id="pivotview" load="onLoad" showFieldList="true" width="100%" height="450">
<e-datasourcesettings dataSource="@data" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1"
useGrouping="true"></e-field>
</e-formatsettings>
<e-drilledmembers>
<e-field name="Product_Categories" items="@drilledMembers"></e-field>
<e-field name="Products" delimiter="##" items="@drilledMembersProducts"></e-field>
</e-drilledmembers>
<e-filtersettings>
<e-field name="Products" type="Exclude" items="@filtersettings"></e-field>
</e-filtersettings>
<e-rows>
<e-field name="Product_Categories" caption="Product Categories"></e-field>
<e-field name="Products"></e-field>
<e-field name="Order_Source" caption="Order Source"></e-field>
</e-rows>
<e-columns>
<e-field name="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-gridSettings columnWidth="120" layout="Tabular"></e-gridSettings>
</ejs-pivotview>
<style>
#pivotview {
width: 100%;
height: 100%;
}
</style>
<script>
function onLoad(args) {
if (ej.base.Browser.isDevice) {
var pivotObj = document.getElementById('pivotview').ej2_instances[0];
pivotObj.gridSettings.columnWidth = 100;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Limitations
- Subtotals at the “Top” position are not supported for row subtotals.