Pivot Chart in ASP.NET CORE Pivot Table Component
15 May 202424 minutes to read
In pivot table component, pivot chart would act as an additional visualization component with its basic and important characteristic like drill down and drill up, 15+ chart types, series customization, axis customization, legend customization, export, print and tooltip. Its main purpose is to show the pivot data in graphical format.
If user prefers, the pivot chart component can also be displayed individually with pivot values and can change the report dynamically with the help of field list and grouping bar. Using the e-displayOption property in ejs-pivotview tag, user can set the visibility of grid and chart in pivot table component. It holds below properties,
-
view: Specifies the pivot table component to display grid alone or chart alone or both. -
primary: Specifies the pivot table to display either grid or chart as primary component during initial loading. It is applicable only when setting the propertyviewto Both.
The below sample displays the pivot chart component based on the pivot report bound on it.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Data Binding
End user can bind both local and remote data binding options available in the component to feed the data. The dataSource property can be assigned either with an instance of DataManager or list of object. For more information refer here.
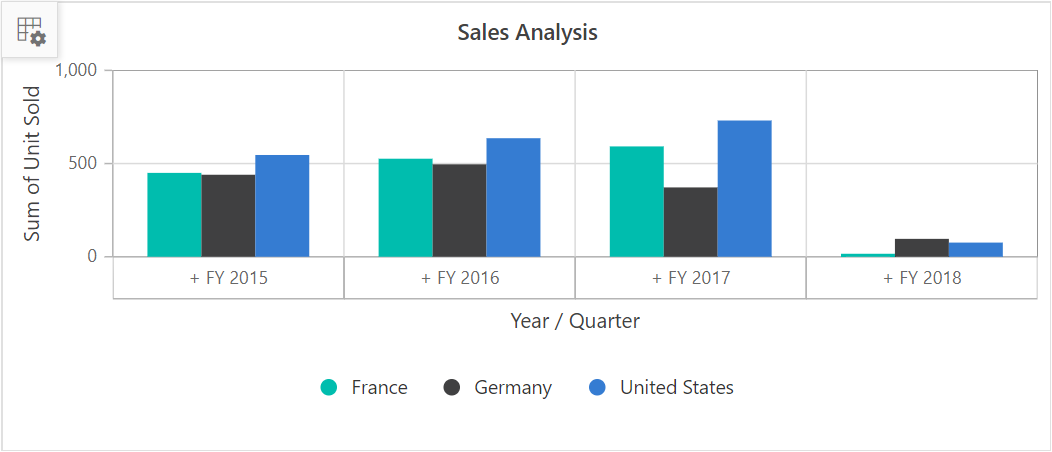
Chart Types
Supports 21 different types of charts as follows,
- Line
- Column
- Area
- Bar
- StepArea
- StackingLine
- StackingColumn
- StackingArea
- StackingBar
- StepLine
- Pareto
- Bubble
- Scatter
- Spline
- SplineArea
- StackingLine100
- StackingColumn100
- StackingBar100
- StackingArea100
- Polar
- Radar
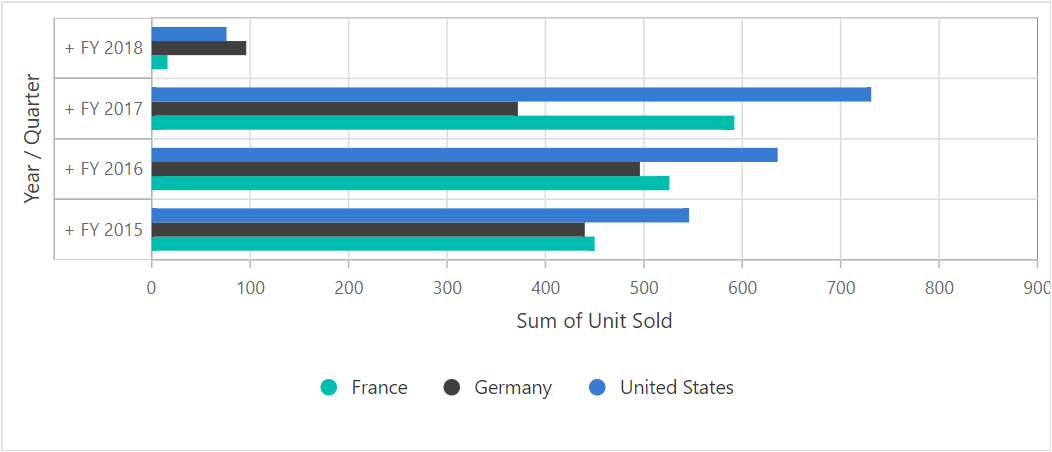
Line is the default pivot chart type. User can change the pivot chart type by using the property type in e-chartSeries tag.
In the below code sample, the pivot chart type is set as Bar.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
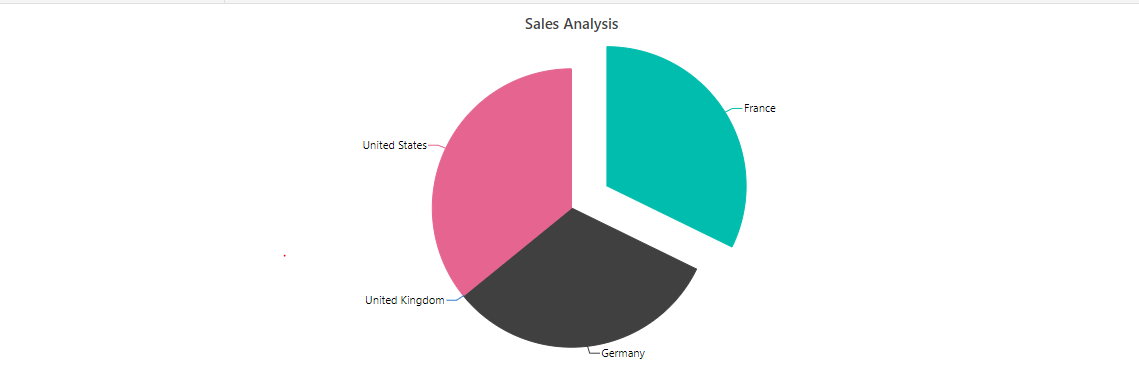
Accumulation Charts
Supports 4 different types of accumulation charts as follows,
- Pie
- Doughnut
- Funnel
- Pyramid
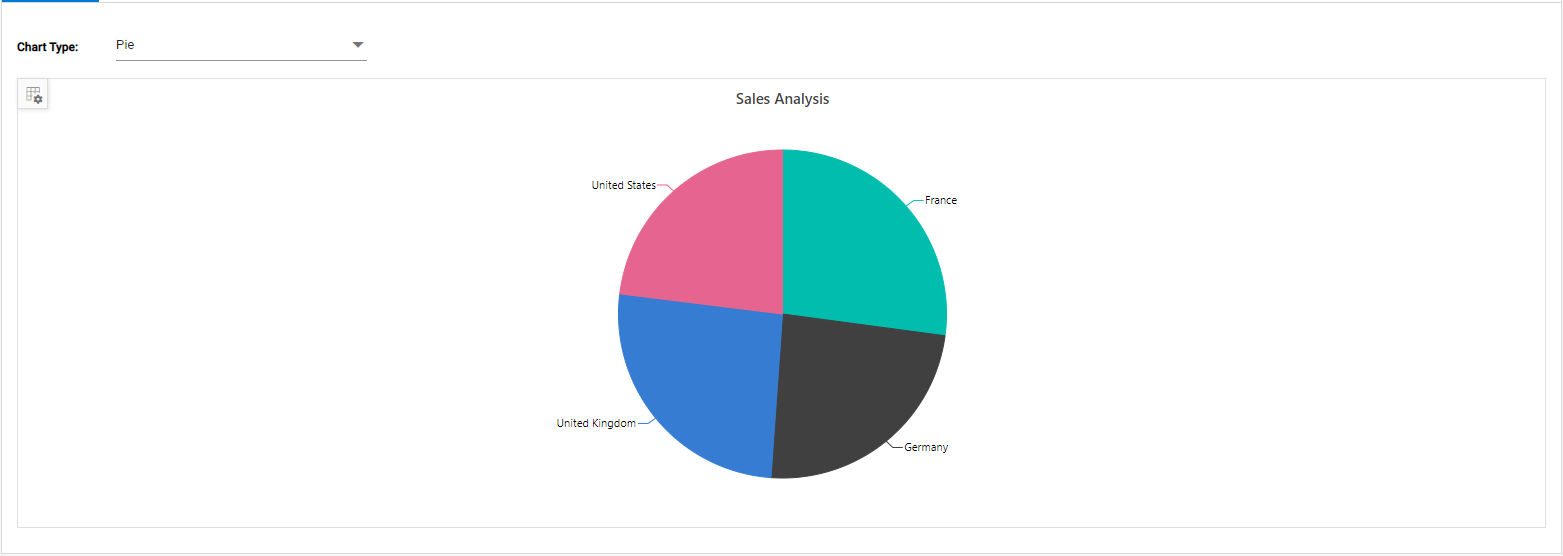
As like other chart types it can be changed using the property type in e-chartSeries tag.
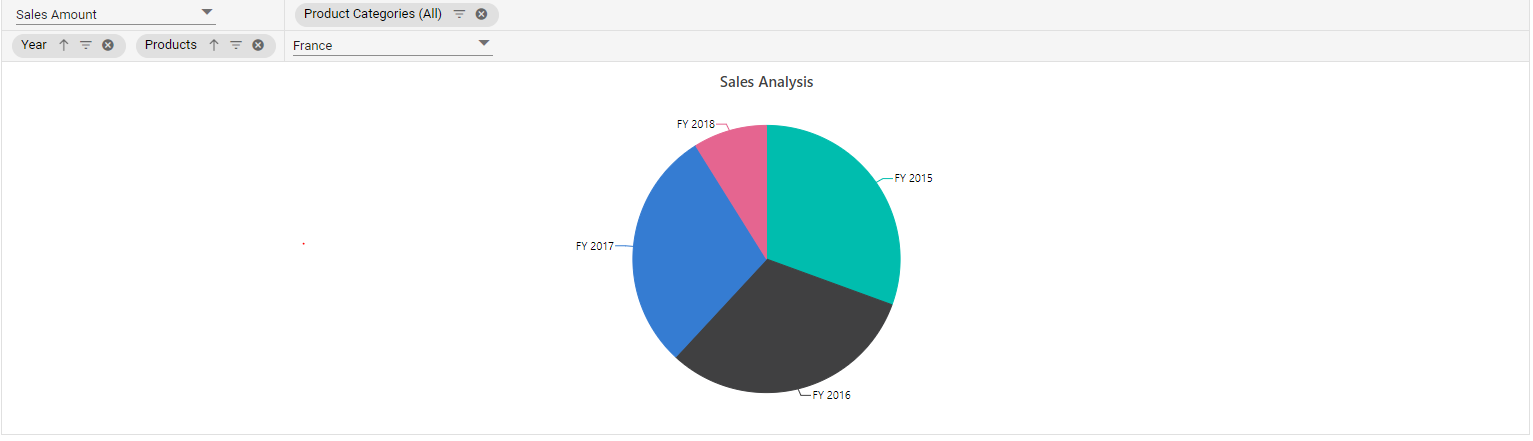
In the below code sample, the Pie chart is rendered, and the other accumulation charts can be switched using the drop-down list.
<div class="control-section" style="overflow:auto">
<div id="dropdown-control" style="margin-bottom:5px;">
<table style="width: 350px;">
<tbody>
<tr style="height: 50px">
<td>
<div>
<b>Chart Type:</b>
</div>
</td>
<td>
<div>
<select id="charttype" name="ddl-view-mode">
<option value='Pie' selected>Pie</option>
<option value='Doughnut'>Doughnut</option>
<option value='Pyramid'>Pyramid</option>
<option value='Funnel'>Funnel</option>
</select>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="content-wrapper">
<ejs-pivotview id="Pivotview" height="300">
<e-datasourceSettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Amount" format="C" maximumsignificantdigits="10" minimumsignificantdigits="1" usegrouping="true"></e-field>
</e-formatsettings>
</e-datasourceSettings>
<e-chartSettings title="Sales Analysis">
<e-chartSeries type="Pie"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>
</div>
</div>
<script>
var chartDropDown = new ej.dropdowns.DropDownList({
change: function (args) {
var pivotObj = document.getElementById('pivotview').ej2_instances[0];
pivotObj.chartSettings.chartSeries.type = args.value;
}
});
chartDropDown.appendTo('#charttype');
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
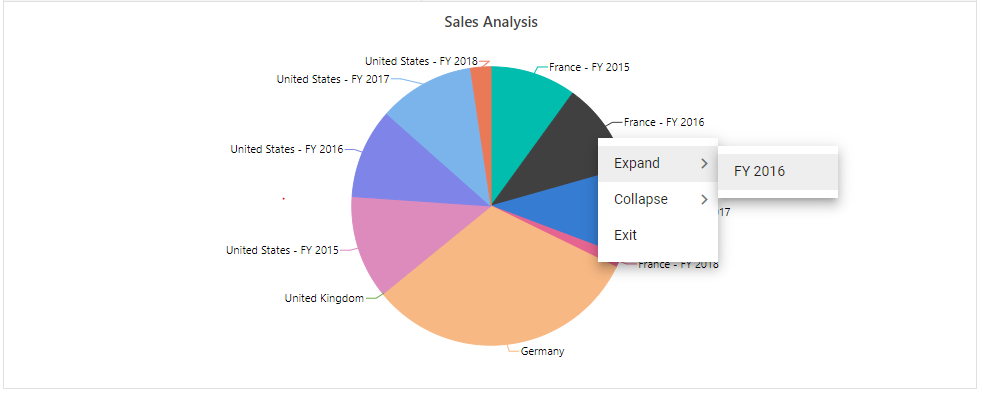
Drill Down/Up
In the accumulation charts, drill down and drill up operations can be performed using the built-in context menu option. It will be shown while clicking on the chart series. The context menu has the following options:
- Expand - It is to drill down the corresponding series until the last level.
- Collapse - It is to drill up the corresponding series until the first level.
- Exit - It is to close the context menu.
NOTE
The drill operation in accumulation charts can be performed only for row headers.
<ejs-pivotview id="pivotview" height="300">
<e-datasourceSettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-rows>
<e-columns>
<e-field name="Products"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sales Amount"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Amount" format="C" maximumsignificantdigits="10" minimumsignificantdigits="1" usegrouping="true"></e-field>
</e-formatsettings>
</e-datasourceSettings>
<e-chartSettings title="Sales Analysis">
<e-chartSeries type="Pie"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
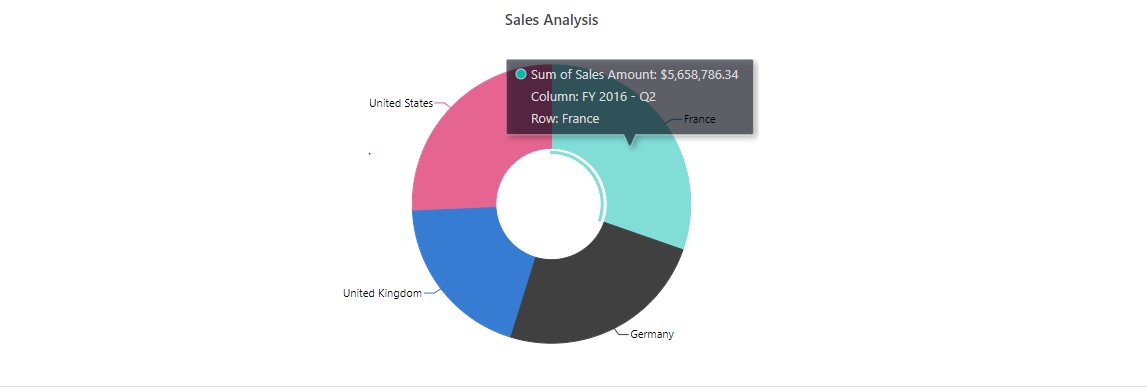
Column Headers and Delimiters
Unlike other chart types, the accumulation charts consider the values of a single column from the pivot table to be drawn. Preferably the first column of the pivot table is considered by default. But it can be changed by defining the column headers using the columnHeader property in e-chartSettings tag.
If the column has more than one header, then need to mention all the headers separated by the delimiter -, for example,FY 2016-Q2. Using the property columnDelimiter in e-chartSettings tag, one can set the desired delimiter to separate the column headers.
Using the property columnDelimiter in chartSettings, one can set the desired delimiter to separate the column headers.
<ejs-pivotview id="pivotview" height="300">
<e-datasourceSettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-drilledmembers>
<e-field name="Year" items="@(new string[] { "FY 2016" })"></e-field>
</e-drilledmembers>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sales Amount"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Amount" format="C" maximumsignificantdigits="10" minimumsignificantdigits="1" usegrouping="true"></e-field>
</e-formatsettings>
</e-datasourceSettings>
<e-chartSettings title="Sales Analysis" columnHeader="@(new string[] { "FY 2016-Q2" })" columnDelimiter="-">
<e-chartSeries type="Doughnut"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.drilledMembers = new string[] { "FY 2015", "FY 2016" };
return View();
}
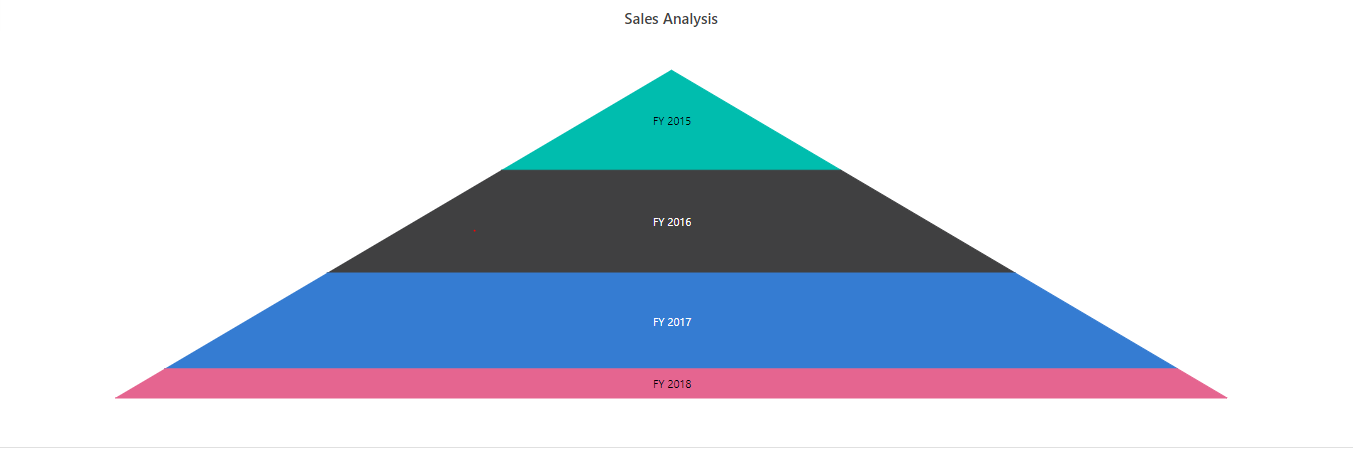
Label Customization
The data labels are visible by default showing header name. Its visibility can be modified using the visible boolean property in dataLabel. With regard to the label arrangement, the Smart Labels options help to arrange labels efficiently without overlapping. It can be disabled by setting the enableSmartLabels property in e-chartSettings tag as false.
The position property in dataLabel allows to specify the position of the data label. The available options are,
-
Outside: Positions the label outside the point. It is the default option. -
Inside: Positions the label inside the point.
In the following code sample, the data labels are placed inside.
<ejs-pivotview id="pivotview" height="300">
<e-datasourceSettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Year"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Country"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sales Amount"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Amount" format="C" maximumsignificantdigits="10" minimumsignificantdigits="1" usegrouping="true"></e-field>
</e-formatsettings>
<e-filters>
<e-field name="Product_Categories" caption="Product Categories"></e-field>
</e-filters>
</e-datasourceSettings>
<e-chartSettings title="Sales Analysis" enableSmartLabels="false">
<e-chartSeries type="Pyramid">
<e-datalabel position="@ViewBag.position"></e-datalabel>
</e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.position = Position;
return View();
}
public PivotViewPivotChartDataLabel Position = new PivotViewPivotChartDataLabel { Position = "Inside" };
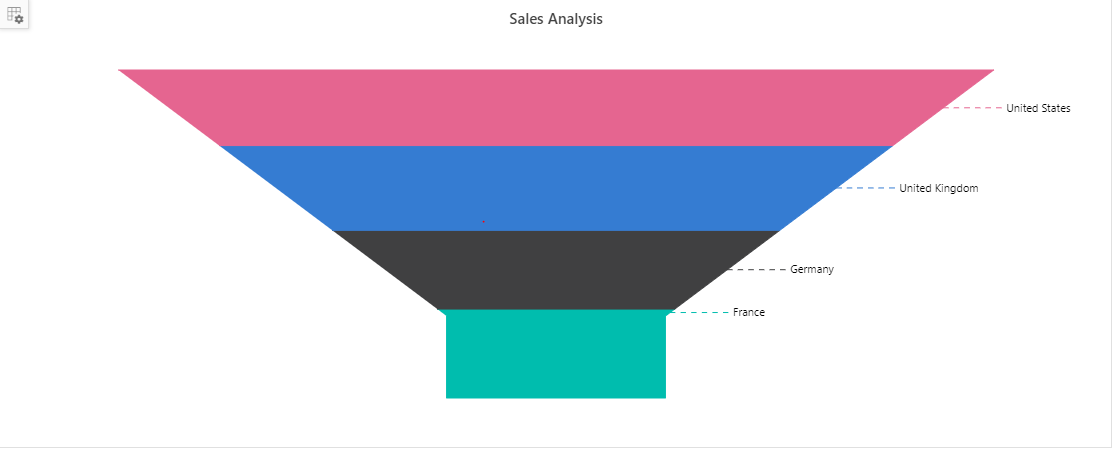
The Connector Line will be visible when the data label is placed outside the chart. It can be customized using the connectorStyle property in dataLabel for its color, length, width etc. In the following code sample, the connector line is customized.
<ejs-pivotview id="pivotview" height="300">
<e-datasourceSettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Year"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Country"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sales Amount"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Amount" format="C" maximumsignificantdigits="10" minimumsignificantdigits="1" usegrouping="true"></e-field>
</e-formatsettings>
<e-filters>
<e-field name="Product_Categories" caption="Product Categories"></e-field>
</e-filters>
</e-datasourceSettings>
<e-chartSettings title="Sales Analysis" enableSmartLabels="true">
<e-chartSeries type="Funnel">
<e-datalabel position="@ViewBag.position">
<e-connectorStyle color="#f4429e" dashArray="5,3" length="50px" width="2"></e-connectorStyle>
</e-datalabel>
</e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.position = Position;
return View();
}
public PivotViewPivotChartDataLabel Position = new PivotViewPivotChartDataLabel { Position = "OutSide" };
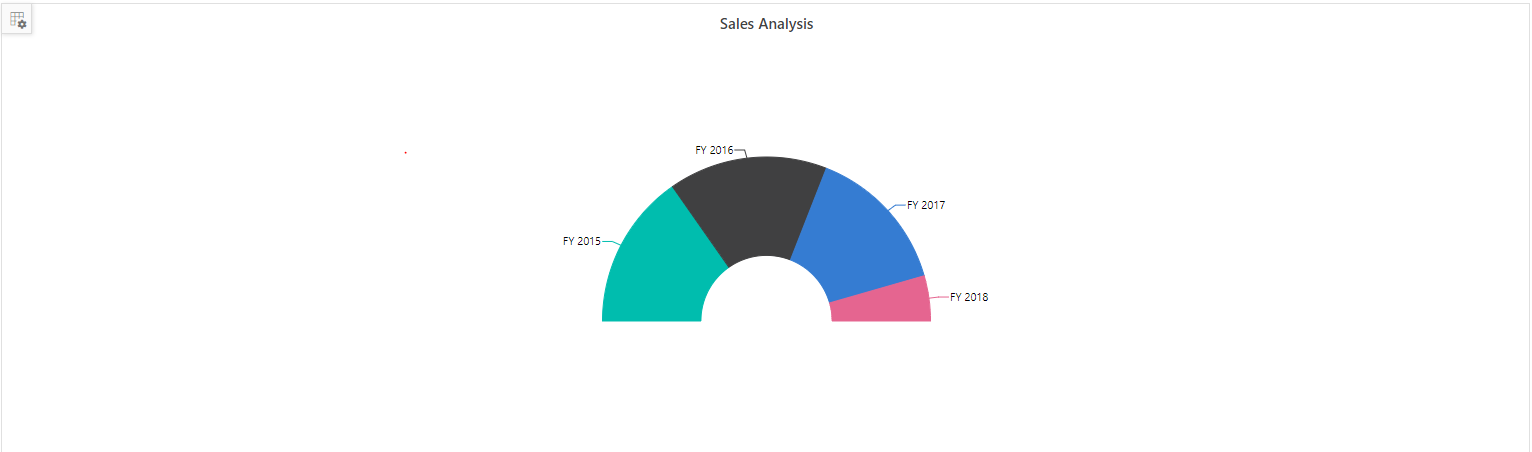
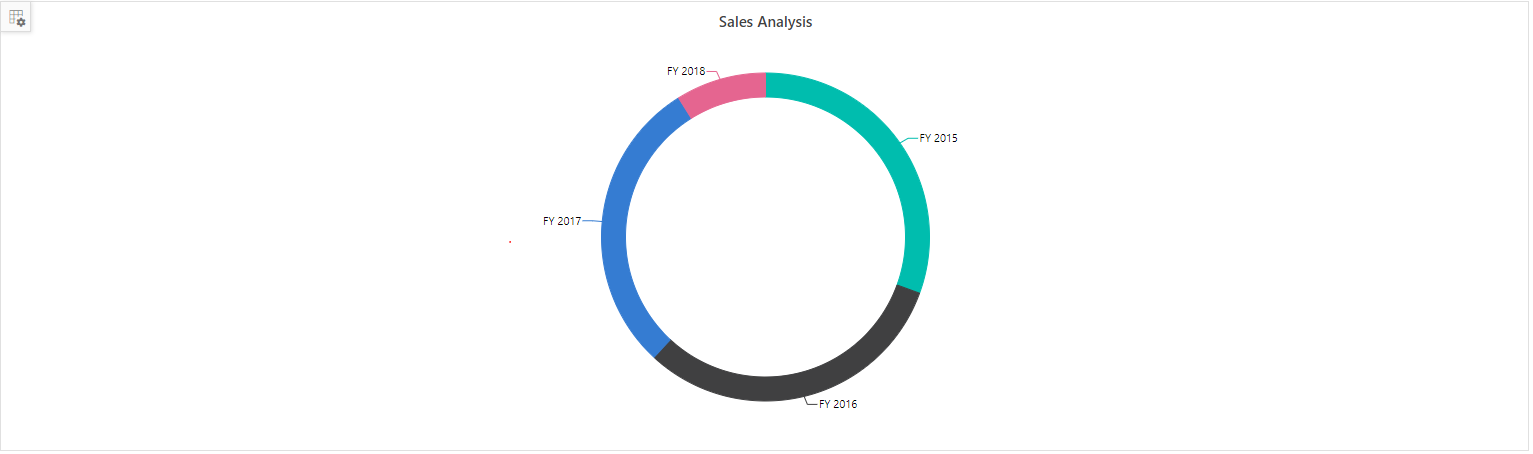
Pie and Doughnut Customization
User can draw pie and doughnut charts within the specified range using the startAngle and endAngle properties in e-chartSeries tag. The default value of the startAngle property is 0, and the endAngle property is 360. By customizing these properties, user can draw semi pie and semi doughnut charts.
<ejs-pivotview id="pivotview" height="300">
<e-datasourceSettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Year"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Country"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sales Amount"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Amount" format="C" maximumsignificantdigits="10" minimumsignificantdigits="1" usegrouping="true"></e-field>
</e-formatsettings>
<e-filters>
<e-field name="Product_Categories" caption="Product Categories"></e-field>
</e-filters>
</e-datasourceSettings>
<e-chartSettings title="Sales Analysis">
<e-chartSeries type="Doughnut" startAngle="270" endAngle="90">
</e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Users can get doughnut chart from pie chart and vice-versa using the innerRadius property in e-chartSeries tag. If the property is greater than 0 percent, the doughnut chart will appear from the pie chart.
N> It takes the value only in percentage.
<ejs-pivotview id="pivotview" height="300" >
<e-datasourceSettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Year"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Country"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sales Amount"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Amount" format="C" maximumsignificantdigits="10" minimumsignificantdigits="1" usegrouping="true"></e-field>
</e-formatsettings>
<e-filters>
<e-field name="Product_Categories" caption="Product Categories"></e-field>
</e-filters>
</e-datasourceSettings>
<e-chartSettings title="Sales Analysis" load="onChartLoad" >
<e-chartSeries type="Pie" innerRadius="140">
</e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Exploding Series Points
Exploding can be enabled by setting the explode property in e-chartSeries tag to true. The series points will be exploded either on mouse click or touch.
<ejs-pivotview id="pivotview" height="300">
<e-datasourceSettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Year"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Country"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sales Amount"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Amount" format="C" maximumsignificantdigits="10" minimumsignificantdigits="1" usegrouping="true"></e-field>
</e-formatsettings>
<e-filters>
<e-field name="Product_Categories" caption="Product Categories"></e-field>
</e-filters>
</e-datasourceSettings>
<e-chartSettings title="Sales Analysis">
<e-chartSeries type="Pie" explode="true">
</e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Field List
User can enable the field list by setting the property showFieldList in ejs-pivotview tag as true. By using this, user can customize the report dynamically and view the result in pivot chart. For more information regarding the field list, refer the field list topic.
In the following sample, the Popup mode of field list is enabled in the pivot chart integration.
<ejs-pivotview id="PivotView" height="300" showFieldList="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
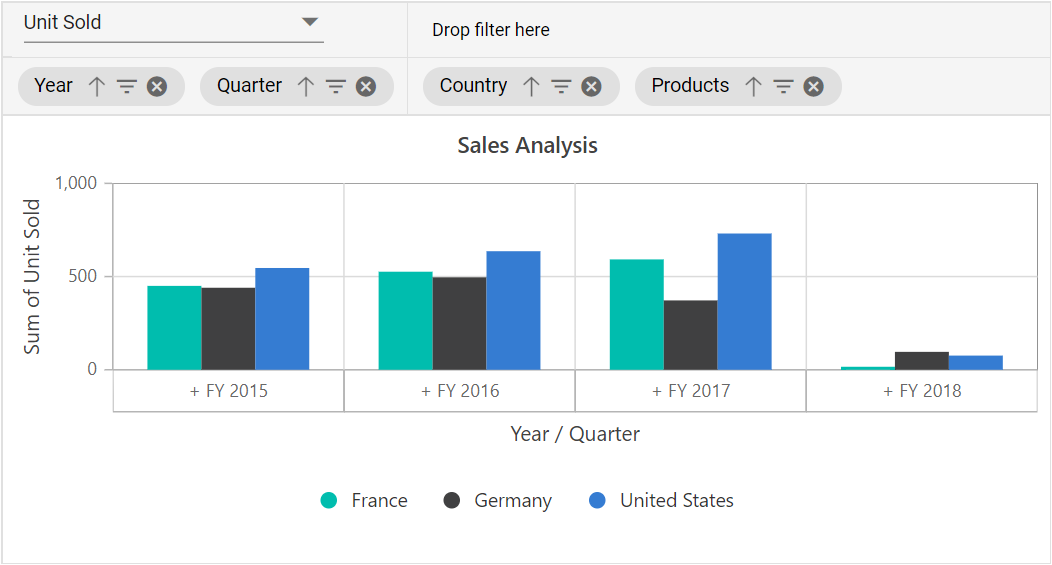
Grouping Bar
User can enable the grouping bar by setting the property showGroupingBar in ejs-pivotview tag as true. The grouping bar in pivot chart shows a dropdown list in value axis instead of buttons. The dropdown list holds list of value fields bounded in the e-datasourcesettings and it can be switched to draw the pivot chart with the selected value field. This has been defined as the default behavior in the pivot chart component. For more information regarding the grouping bar, refer the grouping bar topic.
NOTE
For multiple axis support, buttons will be placed in value axis instead of dropdown list.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
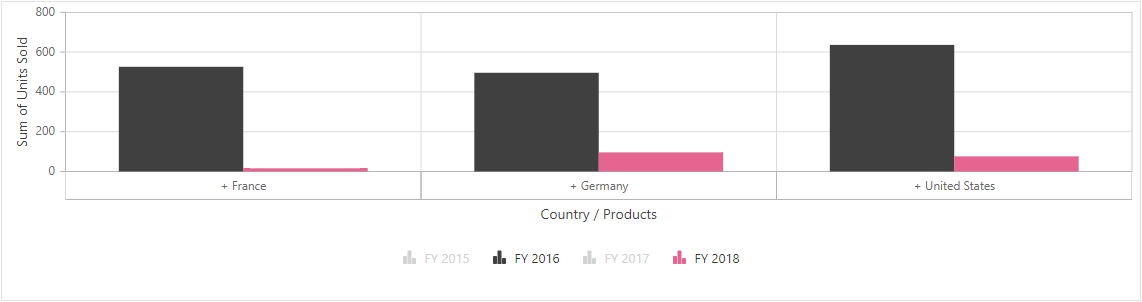
For accumulation charts alone, a drop-down list will be placed in the column axis instead of the buttons. The drop-down list shows the column headers available in the pivot table. Users can dynamically switch column headers with the help of the drop-down list, and the accumulation chart will be updated accordingly.
In the below code sample, the pivot chart type is set as Pie.
<ejs-pivotview id="pivotview" height="300" showGroupingBar="true">
<e-datasourceSettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-rows>
<e-field name="Year"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Country"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sales Amount"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Amount" format="C" maximumsignificantdigits="10" minimumsignificantdigits="1" usegrouping="true"></e-field>
</e-formatsettings>
<e-filters>
<e-field name="Product_Categories" caption="Product Categories"></e-field>
</e-filters>
</e-datasourceSettings>
<e-chartSettings title="Sales Analysis" load="onChartLoad" >
<e-chartSeries type="Pie">
</e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Single Axis
By default, the pivot chart will be drawn with the value field (measure) which is set first in the report under value axis. But, user can change to specific value field using the property value in e-chartSettings tag.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings value="Amount" title="Sales Analysis">
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
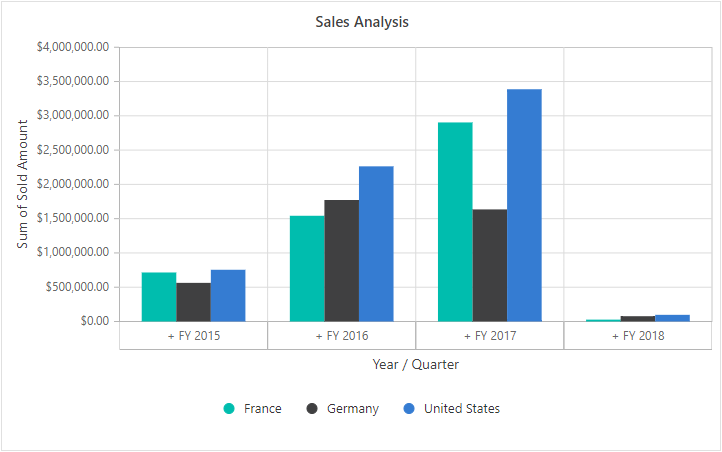
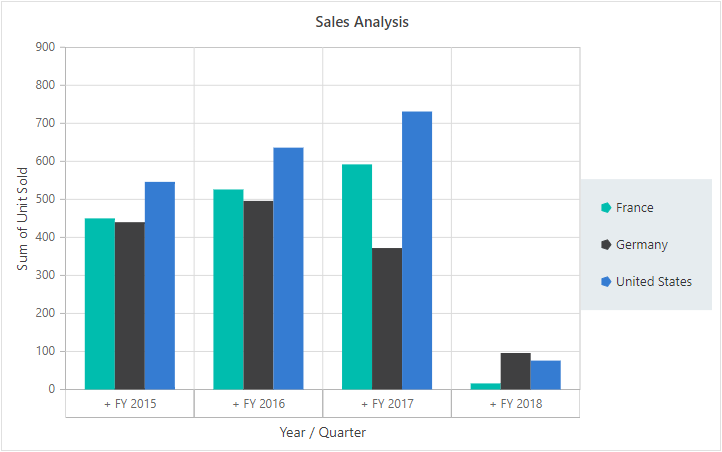
Multiple Axis
User can draw the pivot chart with multiple value fields by setting the property enableMultipleAxis in e-chartSettings tag as true. In the below code sample, the pivot chart will be drawn with both value fields “Sold” and “Amount” available in the e-datasourcesettings.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings enableMultipleAxis="true">
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
NOTE
The multiple axis support is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
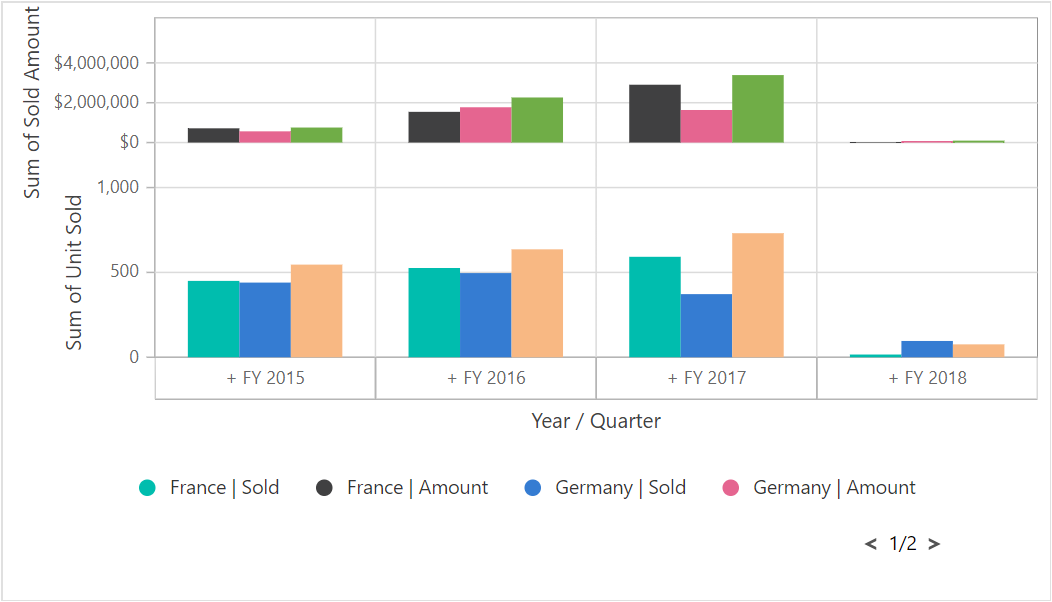
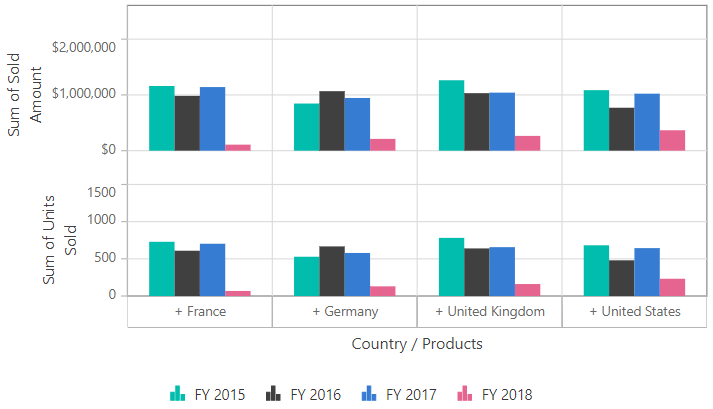
If the user binds more value fields, the result will be multiple pivot charts, and each chart will shrink within the parent container height. To avoid this, set the enableScrollOnMultiAxis property in e-chartSettings to true. By doing so, each pivot chart will only shrink to a minimal “160px” – “180px” height showing a vertical scrollbar for a clear view.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
<e-field name="Products" type="Count"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings enableMultipleAxis="true" enableScrollOnMultiAxis="true">
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
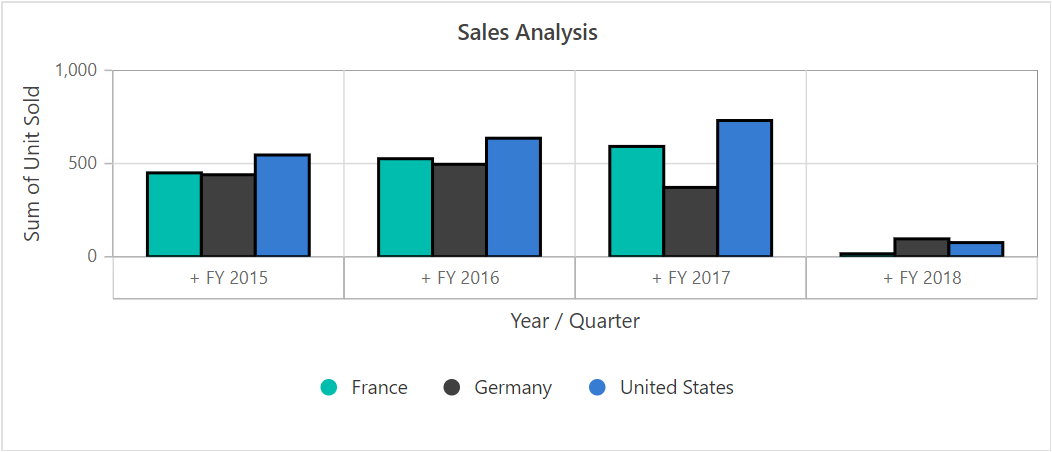
Meanwhile, there is another way to display multiple values in a chart. In this approach, the series drawn from multiple values are grouped and displayed in a single chart. And, based on the values, multiple Y axis scales will be framed with different ranges. This can be achieved by setting the properties enableMultipleAxis as true and multipleAxisMode as Single in ChartSettings.
In the following code sample, the pivot chart can be seen as a single chart with multiple value fields such as Sold and Amount that are drawn as multiple Y axis.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings enableMultipleAxis="true" multipleAxisMode="Single">
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Additionally, to display chart series for multiple values within a single y-axis, set the properties enableMultipleAxis to true and the multipleAxisMode to Combined, in the ChartSettings.
The y-axis range values will be formatted using the first value field on the value axis. For example, if the first value field is in currency format and the remaining value fields are in different number formats or no format, the y-axis range values will be displayed in the currency format of the first value field.
The pivot chart in the following code sample can be seen as a single chart with multiple value fields such as Sold and Amount drawn as a single y-axis.
<ejs-pivotview id="PivotView" height="450">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Production Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings enableMultipleAxis="true" multipleAxisMode="Combined">
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
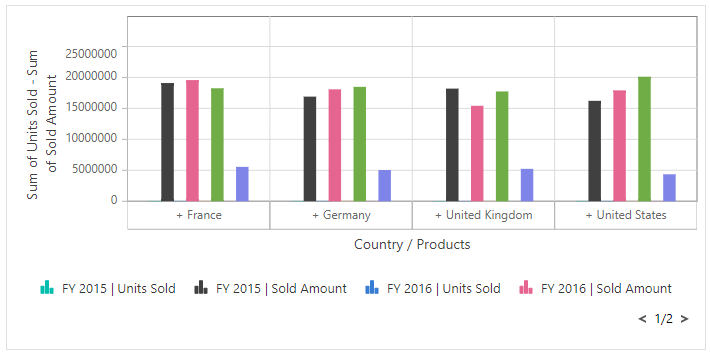
Show point color based on members
When multiple axes are enabled, you can display the same color for each member in the column axis by setting the showPointColorByMembers property to true in the chartSettings. As a result, the end user can easily identify each member across different measures in the entire chart.
Furthermore, end user can see or hide specific members across different measures in the entire chart with a single click on the legend item.
<ejs-pivotview id="PivotView" height="450">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Production Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings enableMultipleAxis="true" value="Amount" showPointColorByMembers="true" multipleAxisMode="Stacked" title="Sales Analysis">
<e-chartSeries type="Column"></e-chartSeries>
<e-primaryyaxis><e-border width="0"></e-border></e-primaryyaxis>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Series Customization
User can customize series of the pivot chart using e-chartSeries in e-chartSettings tag. The changes handled in the property will be reflected commonly in all chart series.
In the following sample, the pivot chart type and border has been changed for all the series.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings enableMultipleAxis="true">
<e-chartSeries type="Column" enableTooltip="true">
<e-border color="#000" width="2"></e-border>
</e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
User can also customize the pivot chart series individually using the chartSeriesCreated event, which occurs after the pivot chart series has been created. You can customize each series individually by iterating them.
In the following sample, the even series are hidden in the pivot chart.
<ejs-pivotview id="PivotView" height="300" chartSeriesCreated="chartSeriesCreated">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>
<script>
function chartSeriesCreated(args) {
for (var pos = 0; pos < args.series.length; pos++) {
if (pos % 2 == 0) {
args.series[pos].visible = false;
}
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Axis Customization
User can customize axis of the pivot chart using primaryXAxis and primaryYAxis properties in e-chartSettings tag.
NOTE
Axis customization is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
In the following sample, title of y-axis and x-axis are customized.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
<e-primaryXAxis title="X axis title"></e-primaryXAxis>
<e-primaryYAxis title="Y axis title"></e-primaryYAxis>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
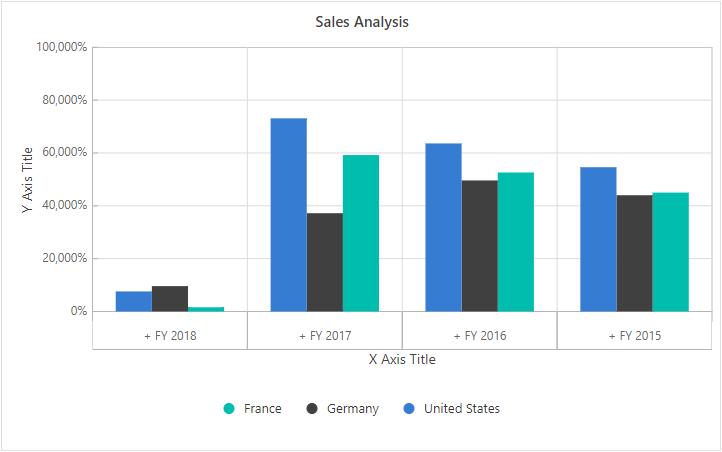
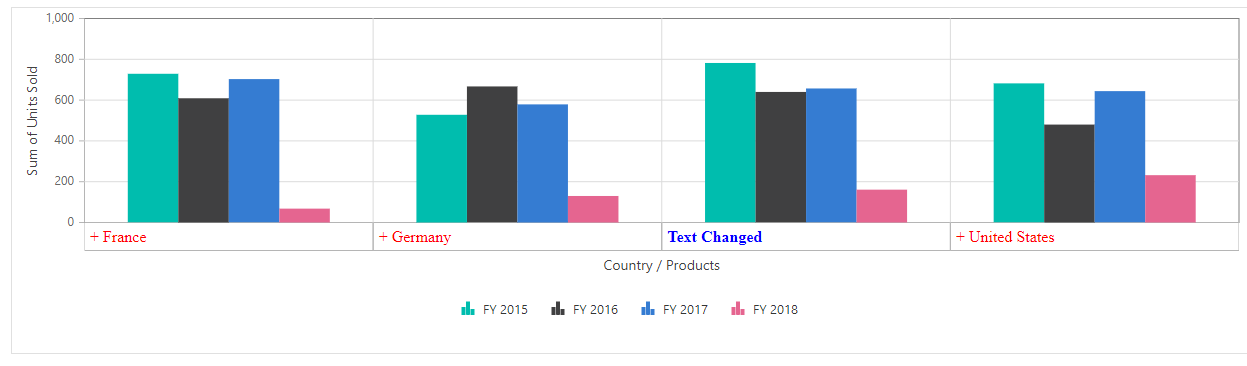
One can also customize multi-level labels of primary x-axis by using the multiLevelLabelRender event in the e-chartSettings, which fires on rendering each multi-level label in the pivot chart. It has the following parameters:
<ejs-pivotview id="PivotView" height="300" multiLevelLabelRender="multiLevelLabelRender">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>
<script>
function multiLevelLabelRender(args) {
args.alignment = 'Far';
args.textStyle = { fontFamily: 'Bold', fontWeight: '400', size: '16px', color: 'red' };
if (args.text === ' + United States') {
args.text = 'Text Changed';
args.alignment = 'Near';
args.textStyle = { fontFamily: 'Bold', fontWeight: '800', size: '16px', color: 'Blue' };
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Legend Customization
User can customize legend using legendSettings in ChartSettings tag. By default, legend will be visible and it can be hidden by setting the property visible in legendSettings tag as false.
The pivot chart support different types of legend shapes as follows,
- Circle
- Rectangle
- VerticalLine
- Pentagon
- InvertedTriangle
- SeriesType
- Triangle
- Diamond
- Cross
- HorizontalLine
Here SeriesType would act as the default shape and it can changed using the property legendShape in e-chartSeries tag.
Also user can set the position of the legend in pivot chart using the property position in legendSettings tag. The available options to set the legend position are as follows,
- Auto: Places the legend based on area type. This is the default.
- Top: Displays the legend at the top of the pivot chart.
- Left: Displays the legend at the left of the pivot chart.
- Bottom: Displays the legend at the bottom of the pivot chart.
- Right: Displays the legend at the right of the pivot chart.
- Custom: Displays the legend based on the given x and y values.
NOTE
By default, the legend is not visible for the accumulation chart types like pie, doughnut, pyramid, and funnel.
In the following sample, the legend shape and its position can be customized.
<ejs-pivotview id="PivotView" height="300" load="onLoad">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>
<script>
var pivotObj;
function onLoad(args) {
pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.chartSettings = {
legendSettings: { position: "Right" },
chartSeries: { type: "Column", legendShape: "Pentagon" }
};
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
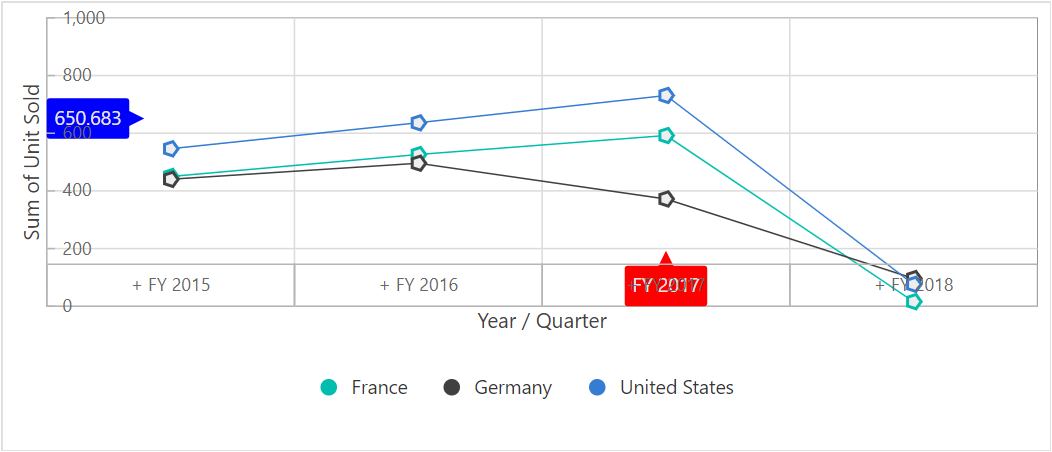
User Interaction
Marker and CrossHair
User can enable and customize the marker and crosshair using marker and crosshair properties in chartSettings respectively.
Also user can enable and customize the crosshair tooltip for axes using primaryXAxis and primaryYAxis.
NOTE
Marker and crosshair is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
<ejs-pivotview id="PivotView" height="300" load="onLoad">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>
<script>
var pivotObj;
function onLoad(args) {
pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.chartSettings = {
crosshair: { enable: true },
chartSeries: {
type: "Line",
marker: { fill: "#EEE", height: 10, width: 10, shape: "Pentagon", visible: true }
},
primaryXAxis: { crosshairTooltip: { enable: true, fill: "#ff0000" } },
primaryYAxis: { crosshairTooltip: { enable: true, fill: "#0000FF" } }
};
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
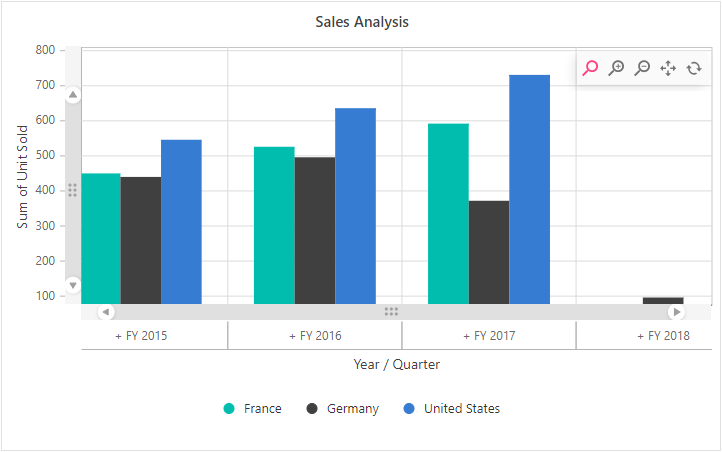
Zooming and Panning
User can customize zooming and panning option using the property e-zoomSettings in e-chartSettings tag.
The pivot chart support four types of zooming which can be set as follows,
and three modes of zooming direction that specifies whether to zoom vertically or horizontally or in both ways which are,
- x: Pivot chart can be zoomed horizontally.
- y: Pivot chart can be zoomed vertically.
- x,y: Pivot chart can be zoomed both vertically and horizontally.
This can be set using the property mode in e-zoomSettings tag. By default, if the pivot chart is zoomed, a toolbar would display with the options - Zoom, ZoomIn, ZoomOut, Pan, Reset. User can also customize its option using the property toolbarItems in e-zoomSettings tag.
NOTE
Zooming and panning is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
<e-zoomSettings enableDeferredZooming="true" enableMouseWheelZooming="true" enablePinchZooming="true" enableSelectionZooming="true"></e-zoomSettings>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
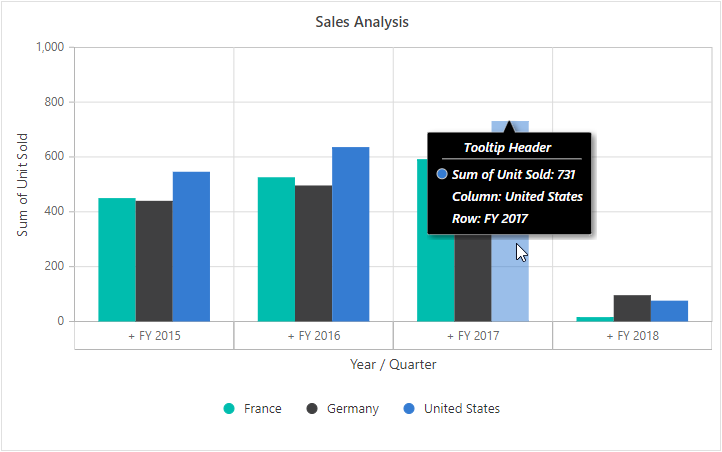
Tooltip
By default, tooltip for the pivot chart is enabled. User can customize it by using the property e-tooltip in e-chartSettings tag.
NOTE
The tooltip can be disabled by setting the property
enableine-tooltiptag as false.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
<e-tooltip enableMarker="true" fill="#FFF" opacity="1">
<e-tooltip-textstyle color="#000"></e-tooltip-textstyle>
<e-tooltip-border color="#000"></e-tooltip-border>
</e-tooltip>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Export
The pivot chart can be exported using the chartExport method which holds parameters like export type, file name, PDF orientation, width, and height in the same order. The mandatory parameters for this method are export type and file name whereas other parameters are optional.
The following are the four export types:
- PNG
- JPEG
- SVG
In the following code sample, exporting can be done using an external button named as “Chart Export”.
<ejs-button id="chartexport" content="Export" isPrimary="true"></ejs-button>
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>
<script>
var pivotObj;
document.getElementById("chartexport").onclick = function () {
pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.chartExport("PNG", "result");
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
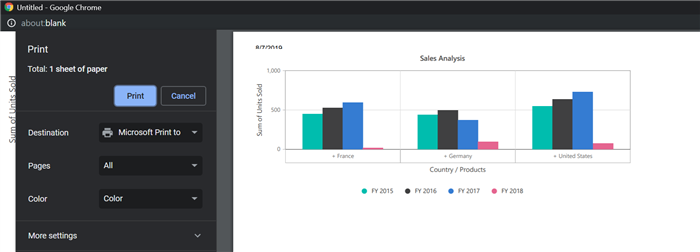
The rendered pivot chart can be printed directly from the browser by calling printChart method.
In the following code sample, printing can be done using an external button named as “Print”.
<ejs-button id="chartprint" content="Print" isPrimary="true"></ejs-button>
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
<e-chartSettings>
<e-chartSeries type="Column"></e-chartSeries>
</e-chartSettings>
<e-displayOption view="Chart"></e-displayOption>
</ejs-pivotview>
<script>
var pivotObj;
document.getElementById("chartprint").onclick = function () {
pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.printChart();
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}