Display string value to pivot table values
2 Aug 20233 minutes to read
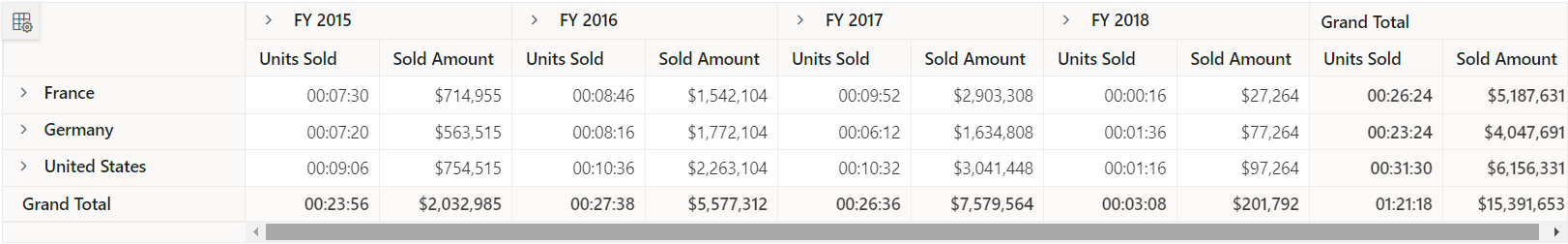
End user can display string value to the pivot table’s value cell by using the aggregateCellInfo event.
In the following example, each cell value of the Sold field’s actual value has been assigned from its combination data sets obtained from the args.cellSets in the aggregateCellInfo event.
<ejs-pivotview id="pivotview" height="300" aggregateCellInfo="aggregateCell" showFieldList="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false">
<e-formatsettings>
<e-field name="Amount" format="C0"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function aggregateCell(args){
if (args.fieldName === 'Sold') {
args.value = secondsToHms(args.value);
}
}
function secondsToHms(d) {
d = Number(d);
var h = Math.floor(d / 3600);
var m = Math.floor((d % 3600) / 60);
var s = Math.floor((d % 3600) % 60);
return (
('0' + h).slice(-2) + ':' + ('0' + m).slice(-2) + ':' + ('0' + s).slice(-2)
);
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}