Data Binding in ASP.NET CORE Pivot Table Component
21 Dec 202224 minutes to read
JSON
For JSON data binding, the type property under e-datasourcesettings needs to be set as JSON. By default, the default value is assumed as JSON.
Binding JSON data via local
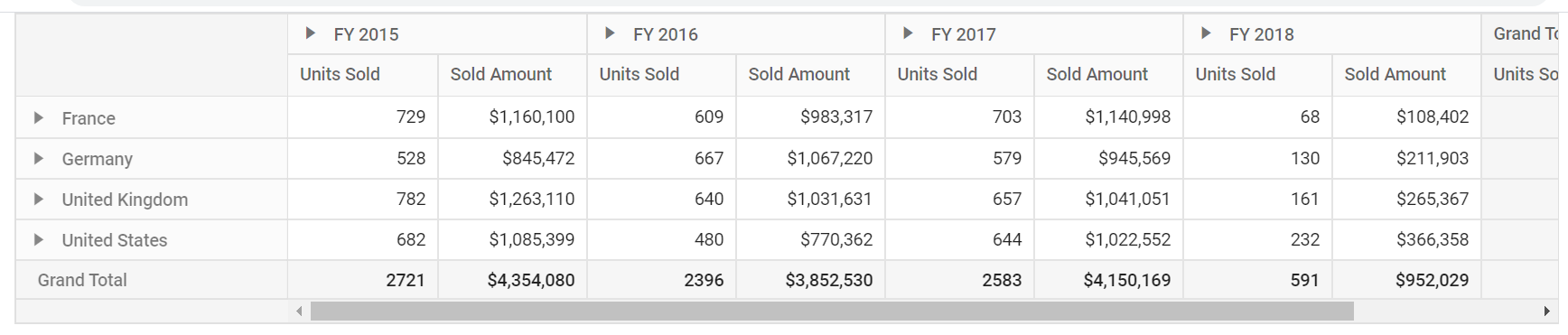
In-order to bind local JSON data to the pivot table user can assign the local variable holding the JSON data to the dataSource property under e-datasourcesettings.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Using local variable, the JSON data can also be bound to the pivot table using DataManager option with the help of JsonAdaptor. Here the instance of DataManager holding JSON data is assigned to dataSource property under e-datasourcesettings. The use of DataManager is optional here.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings>
<e-data-manager json="@ViewBag.DataSource" adaptor="JsonAdaptor"></e-data-manager>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
In the meantime, the JSON data from the local *.json file type can also be connected to the pivot table via the file uploader option. Here, the resulting string after uploading the file needs to be converted to JSON data that can be assigned to the dataSource property under e-datasourcesettings. The following code example illustrates the same.
<ejs-uploader id="fileupload" autoUpload="false"></ejs-uploader>
<ejs-pivotview id="PivotView" height="300"></ejs-pivotview>
<script>
// Step 1: Initiate the file uploader
var uploadObj = new.Uploader({});
uploadObj.appendTo('#fileupload');
var input = document.querySelector('input[type="file"]');
// Step 2: Add the event listener which fires when the *.JSON file is uploaded.
input.addEventListener('change', function (e) {
// Step 3: Initiate the file reader
var reader = new FileReader();
reader.onload = function () {
// Step 4: Getting the string output which is to be parsed as JSON.
var result = JSON.parse(reader.result);
var pivotObj = document.getElementById('PivotView');
pivotObj.dataSourceSettings = {
// Step 5: The JSON result to be bound as data source.
dataSource: result
// Step 6: The appropriate report needs to be provided here.
}
}
reader.readAsText(input.files[0]);
});
</script>Binding JSON data via remote
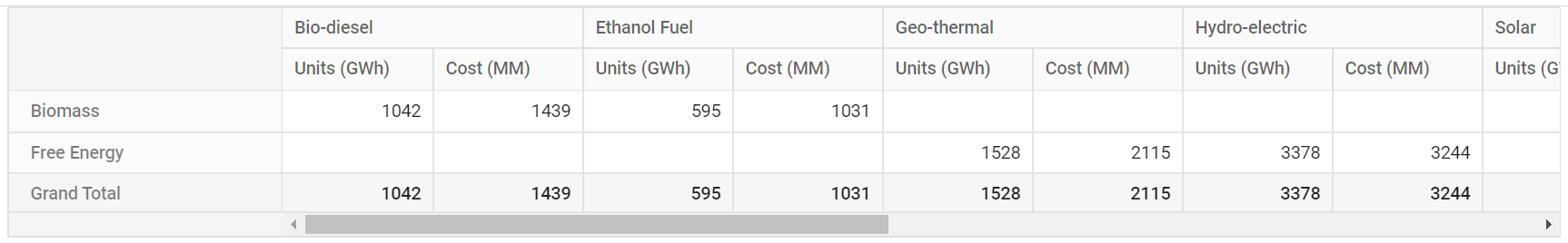
In-order to bind remote JSON data, mention the endpoint URL under e-datasourcesettings property. The URL property supports both direct downloadable file (*.json) and web service URL.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings Url="https://cdn.syncfusion.com/data/sales-analysis.json">
<e-rows>
<e-field name="EnerType"></e-field>
</e-rows>
<e-columns>
<e-field name="EneSource"></e-field>
</e-columns>
<e-values>
<e-field name="PowUnits"></e-field>
<e-field name="ProCost"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}
CSV
For CSV data binding, the type property under e-datasourcesettings needs to be set as CSV mandatorily.
NOTE
The CSV format is considered to be the most compact format compared to JSON since it is half the size of JSON. This helps to reduce the bandwidth while transferring to the browser.
Binding CSV data via local
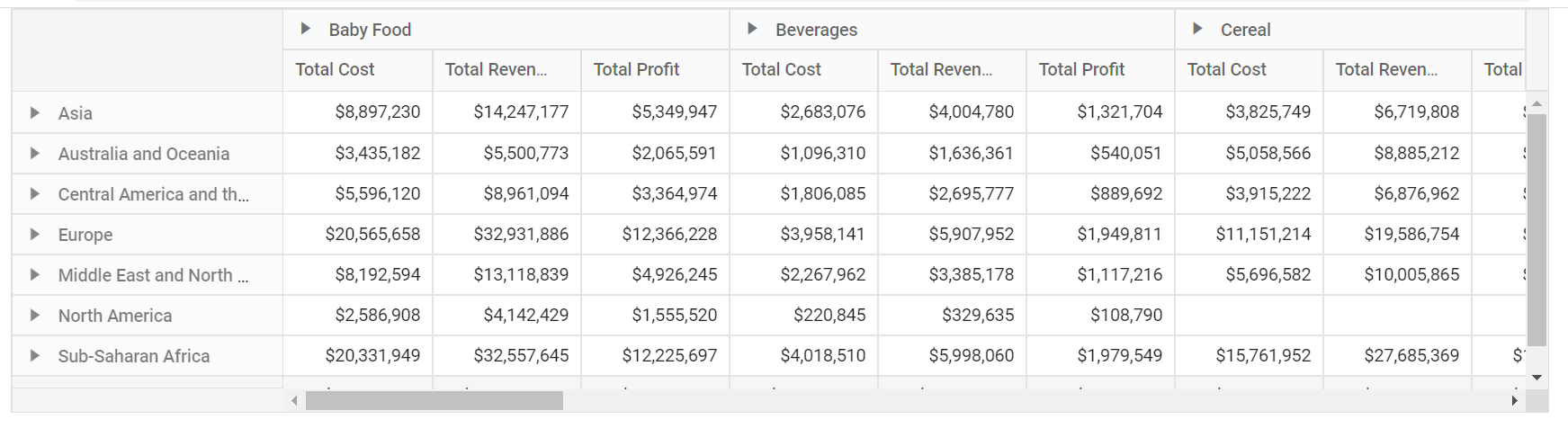
In-order to bind local CSV data to the pivot table, user needs to convert it as string array and then directly assign it to the dataSource property under e-datasourcesettings.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="getCSVData()" type='CSV'>
<e-rows>
<e-field name="Region"></e-field>
<e-field name="Country"></e-field>
</e-rows>
<e-columns>
<e-field name="Item Type"></e-field>
<e-field name="Sales Channel"></e-field>
</e-columns>
<e-values>
<e-field name="Total Cost"></e-field>
<e-field name="Total Revenue"></e-field>
<e-field name="Total Profit"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Total Cost" format="C0" useGrouping="true"></e-field>
<e-field name="Total Revenue" format="C0" useGrouping="true"></e-field>
<e-field name="Total Profit" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function getCSVData() {
var dataSource = [];
var jsonObject = window.csvdata.split(/\r?\n|\r/);
for (var i = 0; i < jsonObject.length; i++) {
if (!ej.base.isNullOrUndefined(jsonObject[i]) && jsonObject[i] !== '') {
dataSource.push(jsonObject[i].split(','));
}
}
return dataSource;
}
window.csvdata = "Region,Country,Item Type,Sales Channel,Order Priority,Order Date,Order ID,Ship Date,Units Sold,Unit Price,Unit Cost,Total Revenue,Total Cost,Total Profit\r\nMiddle East and North Africa,Libya,Cosmetics,Offline,M,10/18/2014,686800706,10/31/2014,8446,437.20,263.33,3692591.20,2224085.18,1468506.02\r\nNorth America,Canada,Vegetables,Online,M,11/7/2011,185941302,12/8/2011,3018,154.06,90.93,464953.08,274426.74,190526.34\r\nMiddle East and North Africa,Libya,Baby Food,Offline,C,10/31/2016,246222341,12/9/2016,1517,255.28,159.42,387259.76,241840.14,145419.62\r\nAsia,Japan,Cereal,Offline,C,4/10/2010,161442649,5/12/2010,3322,205.70,117.11,683335.40,389039.42,294295.98\r\nSub-Saharan Africa,Chad,Fruits,Offline,H,8/16/2011,645713555,8/31/2011,9845,9.33,6.92,91853.85,68127.40,23726.45\r\nEurope,Armenia,Cereal,Online,H,11/24/2014,683458888,12/28/2014,9528,205.70,117.11,1959909.60,1115824.08,844085.52\r\nSub-Saharan Africa,Eritrea,Cereal,Online,H,3/4/2015,679414975,4/17/2015,2844,205.70,117.11,585010.80,333060.84,251949.96\r\nEurope,Montenegro,Clothes,Offline,M,5/17/2012,208630645,6/28/2012,7299,109.28,35.84,797634.72,261596.16,536038.56\r\nCentral America and the Caribbean,Jamaica,Vegetables,Online,H,1/29/2015,266467225,3/7/2015,2428,154.06,90.93,374057.68,220778.04,153279.64\r\nAustralia and Oceania,Fiji,Vegetables,Offline,H,12/24/2013,118598544,1/19/2014,4800,154.06,90.93,739488.00,436464.00,303024.00,4925394.54,1624319.73\r\nEurope,Portugal,Cereal,Offline,C,4/10/2014,811546599,5/8/2014,3528,205.70,117.11,725709.60,413164.08,312545.52\r\n";
</script>public ActionResult Index()
{
var data = getCSVData();
ViewBag.DataSource = data;
return View();
}
In the meantime, the CSV data from the local *.csv file type can also be connected to the pivot table via the file uploader option. Here, the resulting string after uploading the file needs to be converted to string array that can be assigned to the dataSource property under e-datasourcesettings. The following code example illustrates the same.
<ejs-uploader id="fileupload" autoUpload="false"></ejs-uploader>
<ejs-pivotview id="PivotView" height="300"></ejs-pivotview>
<script>
// Step 1: Initiate the file uploader
var uploadObj = new Uploader({});
uploadObj.appendTo('#fileupload');
var input = document.querySelector('input[type="file"]');
// Step 2: Add the event listener which fires when the *.CSV file is uploaded.
input.addEventListener('change', function (e) {
// Step 3: Initiate the file reader
var reader = new FileReader();
reader.onload = function () {
// Step 4: Getting the string output which is to be converted as string[][]
var result = reader.result.split('\n').map(function (line) {
return line.split(',');
});
var pivotObj = document.getElementById('PivotView');
pivotObj.dataSourceSettings = {
// Step 5: The string[][] result to be bound as data source
dataSource: result,
type: 'CSV'
// Step 6: The appropriate report needs to be provided here.
}
};
reader.readAsText(input.files[0]);
});
</script>Binding CSV data via remote
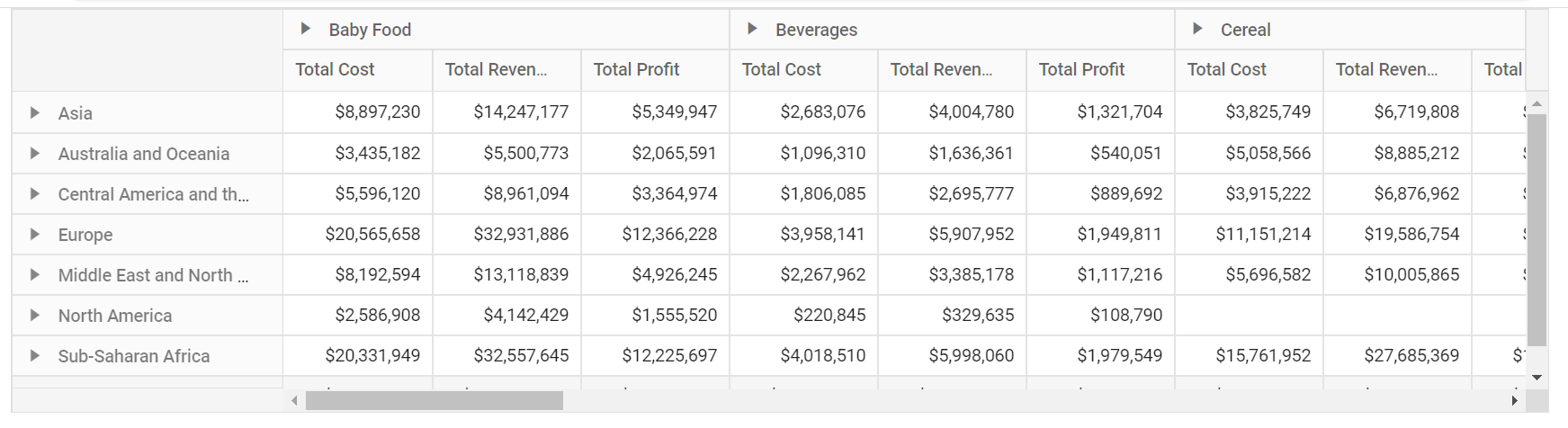
In-order to bind remote CSV data, mention the endpoint URL under e-datasourcesettings property. The URL property supports both direct downloadable file (*.csv) and web service URL.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings Url="https://bi.syncfusion.com/productservice/api/sales" Type='CSV'>
<e-rows>
<e-field name="Region"></e-field>
<e-field name="Country"></e-field>
</e-rows>
<e-columns>
<e-field name="Item Type"></e-field>
<e-field name="Sales Channel"></e-field>
</e-columns>
<e-values>
<e-field name="Total Cost"></e-field>
<e-field name="Total Revenue"></e-field>
<e-field name="Total Profit"></e-field>
</e-values>
<e-formatsettings>
<e-field name="Total Cost" format="C0" useGrouping="true"></e-field>
<e-field name="Total Revenue" format="C0" useGrouping="true"></e-field>
<e-field name="Total Profit" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}
Remote Data Binding
To interact with remote data source, provide the endpoint Url within DataManager. By default, DataManager uses ODataAdaptor for remote data-binding.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}Binding with OData services
OData is a standardized protocol for creating and consuming data. User can retrieve data from OData service using the DataManager tag. Refer to the following code example for remote data binding using OData service.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings>
<e-data-manager url="https://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders/" adaptor="ODataAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry"></e-field>
<e-field name="ShipCity"></e-field>
</e-rows>
<e-columns>
<e-field name="CustomerID" caption="Customer ID"></e-field>
</e-columns>
<e-values>
<e-field name="Freight" caption="Freight"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}Binding with OData V4 services
The OData V4 is an improved version of OData protocols, and the DataManager tag can be used to retrieve and consume OData V4 services. For more details on OData V4 services, refer to the OData documentation. To bind OData V4 service, use the ODataV4Adaptor.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings>
<e-data-manager url="https://services.odata.org/V4/Northwind/Northwind.svc/Orders/" adaptor="ODataV4Adaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry"></e-field>
<e-field name="ShipCity"></e-field>
</e-rows>
<e-columns>
<e-field name="CustomerID" caption="Customer ID"></e-field>
</e-columns>
<e-values>
<e-field name="Freight" caption="Freight"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}Web API
User can use WebApiAdaptor to bind pivot table with Web API created using OData endpoint.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}Querying in Data Manager
By default, the data manager retrieves all the data from the provider which is mapped in it. The data from the provider can be filtered, sorted, paged, etc. by setting the own query in defaultQuery property in the data manager instance.
<ejs-pivotview id="PivotView" height="300" load="load">
<e-datasourcesettings>
<e-data-manager url="https://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders" adaptor="ODataAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry"></e-field>
<e-field name="ShipCity"></e-field>
</e-rows>
<e-columns>
<e-field name="CustomerID" caption="Customer ID"></e-field>
</e-columns>
<e-values>
<e-field name="Freight" caption="Freight"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function load(args) {
var dataSource = args.dataSourceSettings.dataSource;
dataSource.defaultQuery = new ej.data.Query().take(2);
}
</script>public ActionResult Index()
{
return View();
}Mapping
One can define field information like alias name (caption), data type, aggregation type, show and hide subtotals etc. using the fieldMapping property under e-datasourcesettings tag. The available options are,
-
name- It is to specify the appropriate field name. -
caption- It is to set the alias name (caption) to the specific field. Instead of actual field name, the alias name (caption) will be set in the UI of the pivot table. -
type- It is to display values in the pivot table with appropriate aggregation such as sum, product, count, average, minimum, maximum, etc. Its default value is sum. This option is applicable only for relational data source. -
axis- It will help to display the field in specified axis such as row/column/value/filter axis of the pivot table. -
showNoDataItems- It is to show all the members of a specific field to the pivot table, even if there are no data in the intersection of the row and column. The default value is false. This option is applicable only for relational data source. -
baseField- For the aggregate types like “DifferenceFrom” or “PercentageOfDifferenceFrom” or “PercentageOfParentTotal”, selective field is assigned for comparison via this property. -
baseItemFor the aggregate types like “DifferenceFrom” or “PercentageOfDifferenceFrom” or “PercentageOfParentTotal”, selective member in a field is assigned for comparison via this property. -
expandAll- It is to expand or collapse all headers of a specific field in row and column axes of the pivot table. The default value is false. -
showSubTotals- It is to show or hide sub-totals of a specific field in row and column axis of the pivot table. The default value is true. -
isNamedSet- It is to set whether the specified field is named set or not. In general, the named set is a set of dimension members or a set expression (MDX query) to be created as a dimension in the SSAS OLAP cube itself. The default value is false and this option is applicable only for OLAP data source. -
isCalculatedField- It is to set whether the specified field is a calculated field or not. In general, a calculated field is created from the bound data source or using simple formula with basic arithmetic operators in the pivot table. The default value is false and this option is applicable only for OLAP data source. -
showFilterIcon- It is to show or hide the filter icon of a specific field which will be displayed on the button of the grouping bar and field list UI. This filter icon is used to filter the members of a specified field at runtime in the pivot table. The default value is true. -
showSortIcon- It is to show or hide the sort icon of a specific field which will be displayed on the button of the grouping bar and field list UI. This sort icon is used to order members of a specified field either in ascending or descending at runtime. The default value is true. -
showRemoveIcon- It is to show or hide the remove icon of a specific field which will be displayed on the button of the grouping bar and field list UI. This remove icon is used to remove the specified field during runtime. The default value is true. -
showValueTypeIcon- It is to show or hide the value type icon of a specific field which will be displayed on the button of the grouping bar and field list UI. This value type icon helps to select the appropriate aggregation type to specified value field at runtime. The default value is true. -
showEditIcon- It is to show or hide the edit icon of a specific field which will be displayed on the button of the grouping bar and field list UI. This edit icon is used to modify caption, formula, and format of a specified calculated field at runtime. The default value is true. -
allowDragAndDrop- It is to restrict specific field’s button from being dragged on runtime in the grouping bar and field list UI. This will prevent from altering the current report. The default value is true. -
dataType- It is to specify the type of the field like ‘string’, ‘number’, ‘datetime’, ‘date’, and ‘boolean’. -
groupName- It is to display fields in the field list UI by grouping them under the desired folder name.
The main purpose of these mapping options is to configure each field that is not part of the initial pivot report. Even if any field that is part of this mapping is defined here, the value set in the initial report will have the highest preceding.
NOTE
This option is applicable only for relational data source.
In the below code sample, visibility of the field button icons are configured.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true" showFieldList="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" allowLabelFilter="true" allowValueFilter="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country" caption="Country"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
</e-values>
<e-fieldmapping>
<e-field name="Quarter" showSortIcon="false"></e-field>
<e-field name="Products" showFilterIcon="false" showRemoveIcon="false"></e-field>
<e-field name="Amount" caption="Sold Amount" showValueTypeIcon="false"></e-field>
</e-fieldmapping>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
public List<PivotData> GetPivotData()
{
List<PivotData> pivotData = new List<PivotData>();
pivotData.Add(new PivotData { Sold = 31, Amount = 52824, Country = "France", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 51, Amount = 86904, Country = "France", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 90, Amount = 153360, Country = "France", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 25, Amount = 42600, Country = "France", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 27, Amount = 46008, Country = "France", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 49, Amount = 83496, Country = "France", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 95, Amount = 161880, Country = "France", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 67, Amount = 114168, Country = "France", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 75, Amount = 127800, Country = "France", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 67, Amount = 114168, Country = "France", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 69, Amount = 117576, Country = "France", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 90, Amount = 153360, Country = "France", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 16, Amount = 27264, Country = "France", Products = "Mountain Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 83, Amount = 124422, Country = "France", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 57, Amount = 85448, Country = "France", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 20, Amount = 29985, Country = "France", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 93, Amount = 139412, Country = "France", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 35, Amount = 52470, Country = "France", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 28, Amount = 41977, Country = "France", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 48, Amount = 71957, Country = "France", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 36, Amount = 53969, Country = "France", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 25, Amount = 37480, Country = "France", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 69, Amount = 103436, Country = "France", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 16, Amount = 23989, Country = "France", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 28, Amount = 41977, Country = "France", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 19, Amount = 28486, Country = "France", Products = "Road Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 89, Amount = 141999.5, Country = "France", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 91, Amount = 145190.5, Country = "France", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 24, Amount = 38292, Country = "France", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 75, Amount = 119662.5, Country = "France", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 100, Amount = 159550, Country = "France", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 30, Amount = 47865, Country = "France", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 69, Amount = 110089.5, Country = "France", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 25, Amount = 39887.5, Country = "France", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 42, Amount = 67011, Country = "France", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 94, Amount = 149977, Country = "France", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 76, Amount = 121258, Country = "France", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 52, Amount = 82966, Country = "France", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 33, Amount = 52651.5, Country = "France", Products = "Touring Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 16, Amount = 23989, Country = "Germany", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 21, Amount = 33505.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 74, Amount = 126096, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 99, Amount = 148406, Country = "Germany", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 31, Amount = 49460.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 57, Amount = 97128, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 41, Amount = 61464, Country = "Germany", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 64, Amount = 102112, Country = "Germany", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 85, Amount = 144840, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 76, Amount = 129504, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 33, Amount = 56232, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 71, Amount = 120984, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 81, Amount = 138024, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 65, Amount = 110760, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 39, Amount = 66456, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 91, Amount = 155064, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 16, Amount = 27264, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 59, Amount = 100536, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 36, Amount = 61344, Country = "Germany", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 39, Amount = 58466, Country = "Germany", Products = "Road Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 47, Amount = 70458, Country = "Germany", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 19, Amount = 28486, Country = "Germany", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 34, Amount = 50971, Country = "Germany", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 34, Amount = 50971, Country = "Germany", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 26, Amount = 38979, Country = "Germany", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 15, Amount = 22490, Country = "Germany", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 83, Amount = 124422, Country = "Germany", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 79, Amount = 118426, Country = "Germany", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 14, Amount = 20991, Country = "Germany", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 15, Amount = 23932.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 47, Amount = 74988.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 93, Amount = 148381.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 13, Amount = 20741.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 44, Amount = 70202, Country = "Germany", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 59, Amount = 94134.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 34, Amount = 54247, Country = "Germany", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 48, Amount = 76584, Country = "Germany", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 35, Amount = 55842.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 71, Amount = 113280.5, Country = "Germany", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 77, Amount = 131208, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 92, Amount = 156768, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 51, Amount = 86904, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 91, Amount = 155064, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 90, Amount = 153360, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 56, Amount = 95424, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 14, Amount = 23856, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 95, Amount = 161880, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 24, Amount = 40896, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 39, Amount = 66456, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 84, Amount = 143136, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 40, Amount = 68160, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 96, Amount = 163584, Country = "United Kingdom", Products = "Mountain Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 24, Amount = 35981, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 86, Amount = 128919, Country = "United States", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 31, Amount = 46474, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 36, Amount = 53969, Country = "United States", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 40, Amount = 59965, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 69, Amount = 103436, Country = "United States", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 95, Amount = 142410, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 95, Amount = 142410, Country = "United States", Products = "Road Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 30, Amount = 44975, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 11, Amount = 16494, Country = "United States", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 97, Amount = 145408, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 16, Amount = 23989, Country = "United States", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 40, Amount = 59965, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 68, Amount = 101937, Country = "United States", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 11, Amount = 16494, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 27, Amount = 40478, Country = "United States", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 45, Amount = 67460, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 100, Amount = 149905, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 70, Amount = 104935, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 83, Amount = 124422, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 100, Amount = 149905, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 18, Amount = 26987, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 70, Amount = 104935, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 81, Amount = 121424, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 20, Amount = 29985, Country = "United Kingdom", Products = "Road Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 99, Amount = 148406, Country = "United States", Products = "Road Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 43, Amount = 73272, Country = "United States", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 43, Amount = 73272, Country = "United States", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 52, Amount = 88608, Country = "United States", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 91, Amount = 155064, Country = "United States", Products = "Mountain Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 37, Amount = 63048, Country = "United States", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 41, Amount = 69864, Country = "United States", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 49, Amount = 83496, Country = "United States", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 23, Amount = 39192, Country = "United States", Products = "Mountain Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 67, Amount = 114168, Country = "United States", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 85, Amount = 144840, Country = "United States", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 25, Amount = 42600, Country = "United States", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 28, Amount = 47712, Country = "United States", Products = "Mountain Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 53, Amount = 90312, Country = "United States", Products = "Mountain Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 82, Amount = 130831, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 41, Amount = 65415.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 60, Amount = 95730, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 71, Amount = 113280.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 45, Amount = 71797.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 21, Amount = 33505.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 94, Amount = 149977, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 34, Amount = 54247, Country = "United States", Products = "Touring Bikes", Year = "FY 2015", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 14, Amount = 22337, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 76, Amount = 121258, Country = "United States", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 50, Amount = 79775, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 75, Amount = 119662.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 49, Amount = 78179.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 40, Amount = 63820, Country = "United States", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 94, Amount = 149977, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 17, Amount = 27123.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2016", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 45, Amount = 71797.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 56, Amount = 89348, Country = "United States", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 75, Amount = 119662.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 11, Amount = 17550.5, Country = "United States", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q2" });
pivotData.Add(new PivotData { Sold = 54, Amount = 86157, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 14, Amount = 22337, Country = "United States", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q3" });
pivotData.Add(new PivotData { Sold = 11, Amount = 17550.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 76, Amount = 121258, Country = "United States", Products = "Touring Bikes", Year = "FY 2017", Quarter = "Q4" });
pivotData.Add(new PivotData { Sold = 45, Amount = 71797.5, Country = "United Kingdom", Products = "Touring Bikes", Year = "FY 2018", Quarter = "Q1" });
pivotData.Add(new PivotData { Sold = 80, Amount = 127640, Country = "United States", Products = "Touring Bikes", Year = "FY 2018", Quarter = "Q1" });
return pivotData;
}
public class PivotData
{
public int Sold { get; set; }
public double Amount { get; set; }
public string Country { get; set; }
public string Products { get; set; }
public string Year { get; set; }
public string Quarter { get; set; }
}
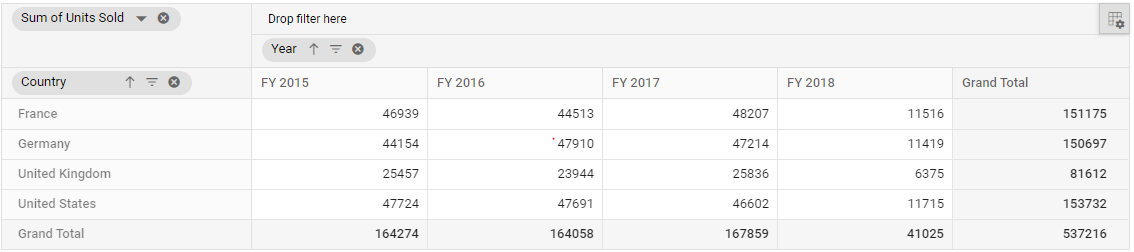
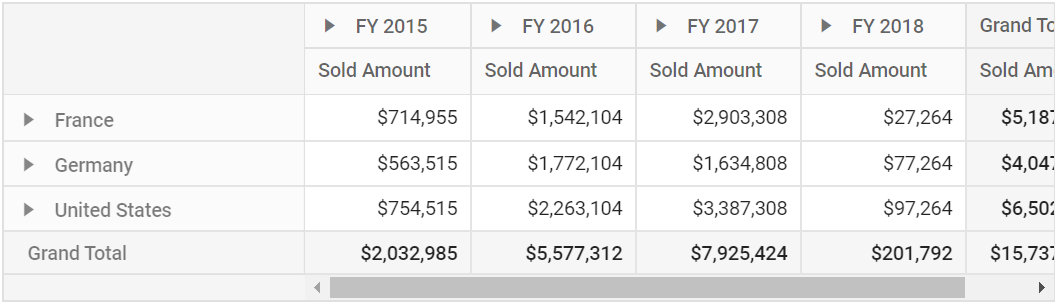
Values in row axis
By default, the value fields are plotted in column axis. To plot those fields in row axis, use the valueAxis property by setting its value as row. By default, it holds the value column.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" valueAxis="row">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
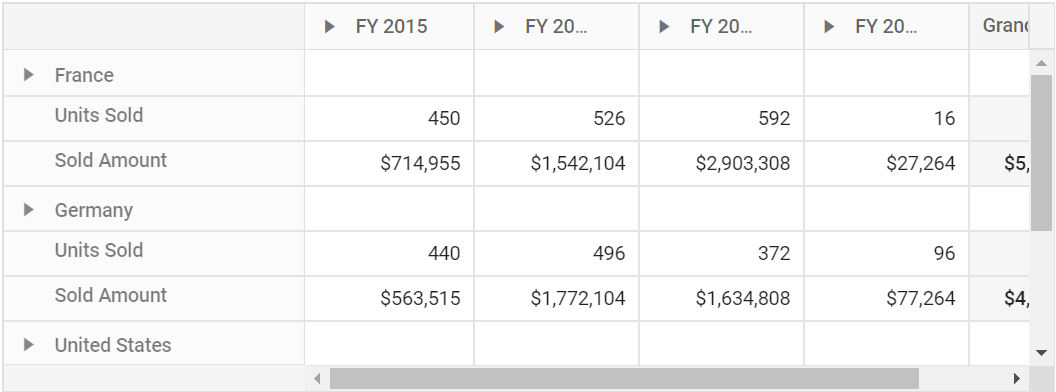
Values at different positions
By default, the value fields are placed at the end of the row or column axis. To place those value fields in different positions, use the valueIndex property and set the value to an appropriate index position. Its default value is -1, which denotes the last position. The valueIndex property is dependent on the valueAxis property.
NOTE
This support is only available for relational data sources. Also, enable the
showValuesButtonproperty in the grouping bar and field list UI to true to re-arrange the values fields at different positions via user interaction.
<ejs-pivotview id="PivotView" height="300" width="650px">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="true" valueIndex="1">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Show ‘no data’ items
By default, the pivot table only shows the field item if it has data in its row or column combination. To show all items that do not have data in row and column combination in the pivot table, use the showNoDataItems property by settings its value to true for the desired fields. In the following code sample, rows of the “Country” and “Products” fields do not have data in all combination with “Year” and “Quarter” column field.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource">
<e-rows>
<e-field name="Country" showNoDataItems="true"></e-field>
<e-field name="Products" showNoDataItems="true"></e-field>
</e-rows>
<e-columns>
<e-field name="Products" showNoDataItems="true"></e-field>
<e-field name="Quarter" showNoDataItems="true"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
public List<PivotData> GetPivotData()
{
List<PivotData> pivotData = new List<PivotData>();
pivotData.Add(new PivotData { Amount = 100, Country = "Canada", Date = "FY 2005", Products = "Bike", Quantity = 2, State = "Alberta" });
pivotData.Add(new PivotData { Amount = 200, Country = "Canada", Date = "FY 2006", Products = "Van", Quantity = 3, State = "British Columbia" });
pivotData.Add(new PivotData { Amount = 150, Country = "United States", Date = "FY 2006", Products = "Car", Quantity = 3, State = "New Mexico" });
pivotData.Add(new PivotData { Amount = 200, Country = "United States", Date = "FY 2005", Products = "Bike", Quantity = 4, State = "New York" });
return pivotData;
}
public class PivotData
{
public int Quantity { get; set; }
public double Amount { get; set; }
public string Country { get; set; }
public string Products { get; set; }
public string Date { get; set; }
public string State { get; set; }
}
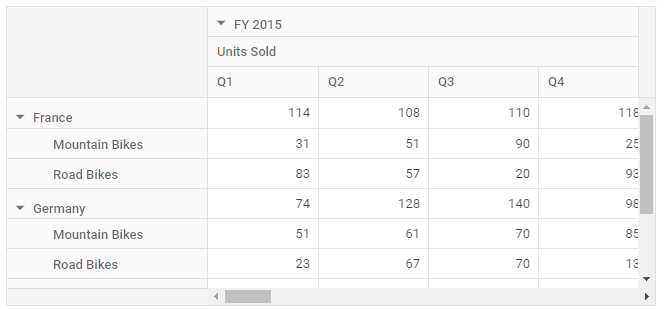
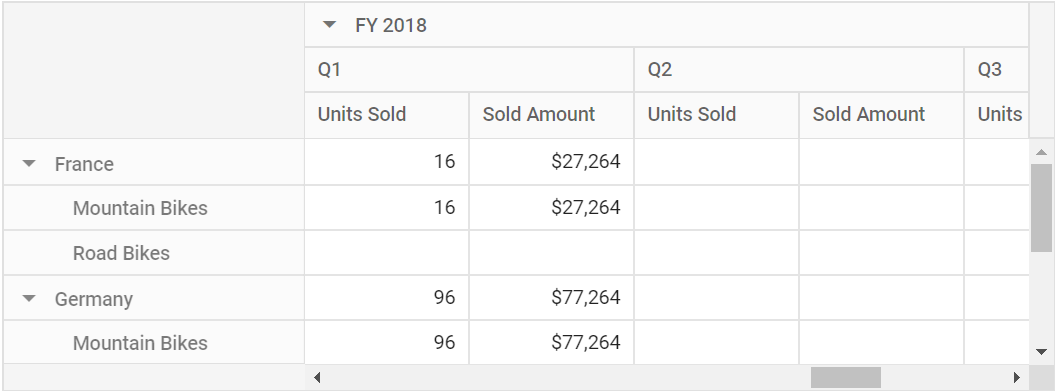
Always shows the value headers
To show the value header always in pivot table even it holds a single value, use the alwaysShowValueHeader property by settings its value as true.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" alwaysShowValueHeader="true">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Customize empty value cells
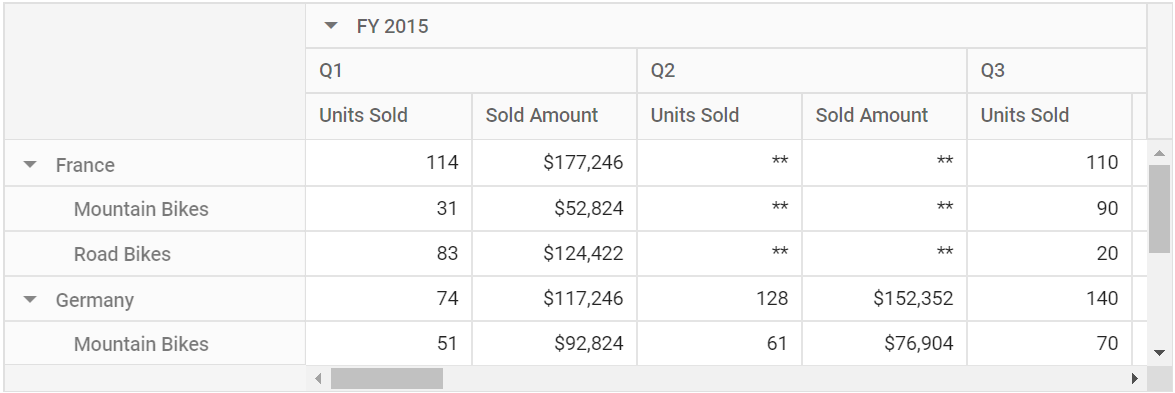
User can show custom string in empty value cells using the emptyCellsTextContent property in e-datasourcesettings tag of the pivot table. Since the property is of string data type, user can fill empty value cells with any value like “0”, “-“, “*”, “(blank)”, etc. Its common for all value fields and can be configured through code behind.
<ejs-pivotview id="PivotView" height="300">
<e-datasourcesettings dataSource="@ViewBag.DataSource" emptyCellsTextContent="**">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
public List<PivotData> GetPivotData()
{
List<PivotData> pivotData = new List<PivotData>();
pivotData.Add(new PivotData { Amount = 100, Country = "Canada", Date = "FY 2005", Products = "Bike", Quantity = 2, State = "Alberta" });
pivotData.Add(new PivotData { Amount = 200, Country = "Canada", Date = "FY 2006", Products = "Van", Quantity = 3, State = "British Columbia" });
pivotData.Add(new PivotData { Amount = 150, Country = "United States", Date = "FY 2006", Products = "Car", Quantity = 3, State = "New Mexico" });
pivotData.Add(new PivotData { Amount = 200, Country = "United States", Date = "FY 2005", Products = "Bike", Quantity = 4, State = "New York" });
return pivotData;
}
public class PivotData
{
public int Quantity { get; set; }
public double Amount { get; set; }
public string Country { get; set; }
public string Products { get; set; }
public string Date { get; set; }
public string State { get; set; }
}
Events
Load
The event load fires before initiate rendering of pivot table. In this event user can customize data source settings before initiating pivot table render module. It holds following parameters like dataSourceSettings, fieldsType and pivotView.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true" load="load">
<e-datasourcesettings dataSource="@ViewBag.DataSource">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function load(args){
args.dataSourceSettings.columns[0].caption = 'Full Year';
}
<script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}EnginePopulated
The event enginePopulated is triggered after engine is populated. It has following parameters - dataSourceSettings, pivotFieldList and pivotValues.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true" enginePopulated="enginePopulated">
<e-datasourcesettings dataSource="@ViewBag.DataSource">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function enginePopulated(args){
args.dataSourceSettings.columns[0].caption = 'Full Year';
}
<script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}EnginePopulating
The event enginePopulating triggers before the pivot engine starts to populate and allows to customize the pivot datasource settings. It has following parameter dataSourceSettings.
<ejs-pivotview id="PivotView" height="300" showGroupingBar="true" enginePopulating="enginePopulating">
<e-datasourcesettings dataSource="@ViewBag.DataSource">
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>
<script>
function enginePopulating(args){
args.dataSourceSettings.columns[0].caption = 'Full Year';
}
<script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}